コアWebバイタル–ページエクスペリエンスのためのGoogleのベンチマーク
公開: 2022-04-17- コアWebバイタルとは何ですか?
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
- 累積レイアウトシフト(CLS)
- Core Web Vitalsはどのように測定されますか?
- 実験データ
- フィールドデータ
- どうすればコアWebバイタルを改善できますか?
- ランキング要素としての2021年からのコアWebバイタル
しかし、このアーキテクチャ上の欠点を抱えながら、Googleは進歩しています。GoogleはChromeでデスクトップブラウザ市場を支配し、 Androidでスマートフォン市場を支配しています。 マウンテンビューからの小規模なイニシアチブもこの方向に進んでいますが、幸いなことに、 AMPのようにインターネットを再構築するためにすべてがそこにあるわけではありません。 しばらくの間、GoogleはSSLの使用を非常に強力に推進し、モバイルファーストのWebサイトを推進してきました。
グーグルは単にウェブサイト運営者に変更を強制することはできないので、検索エンジン運営者はより良いグーグルランキングのような別の方法に依存している。 SSLの使用はすでにランキング要素になっており、Webサイトのモバイルフレンドリーもこのステータスに達しています。
過去数週間で、グーグルはブログ投稿で、ページエクスペリエンスランキングファクターでウェブサイト運営者への欲求をロールアップすると発表しました。 HTTPSの使用、安全なブラウジング、モバイルフレンドリー、迷惑なインタースティシャルの不在に対するよく知られた要望に加えて、来年は3つの新しい価値が追加されます。コアWebバイタル
コアWebバイタルとは何ですか?
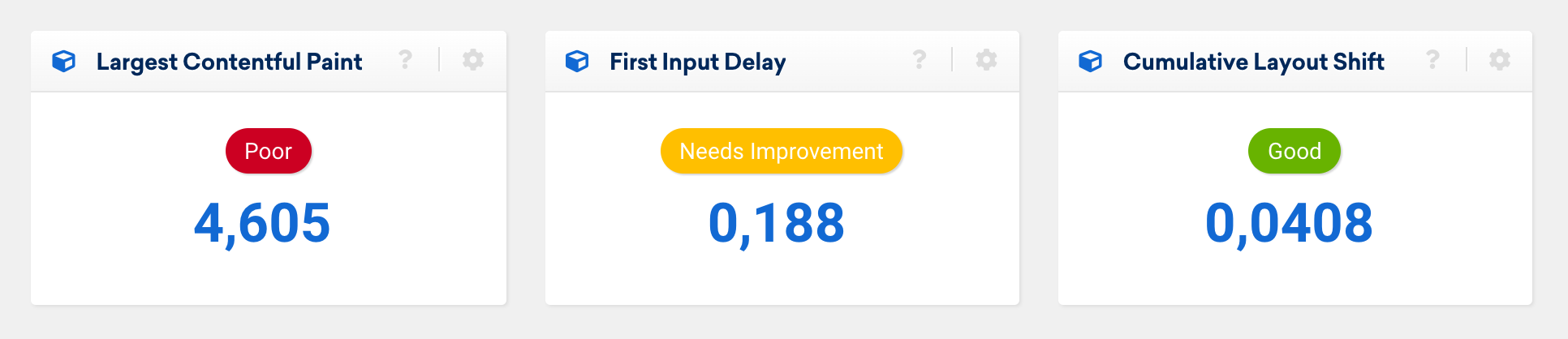
Googleは、Web Vitalsを使用して、ページのユーザーエクスペリエンスを測定可能にするためのいくつかの指標を確立したいと考えています。 Googleはここで技術的なパフォーマンスの問題に焦点を当てています。 Core Web Vitalsは、Googleがページ/ユーザーエクスペリエンスを比較できるようにするための3つの基本的な指標です。 これらは3つの測定値です:
最大のコンテンツフルペイント(LCP)
最初のCoreWebVitalは、Webサイトのメインコンテンツがブラウザーでユーザーに表示されるまでに経過する時間を測定します。 以前はコンテンツの最初の表示(First Contentful Paint / FCP)に注意が払われていましたが、現在はメインコンテンツが表示されるまでにかかる時間を測定しています。
ページのリクエストからブラウザにメインコンテンツが表示されるまでの時間は秒単位で測定されます。 Googleは、この指標について次の評価を提供しています。
- 良い–2.5秒未満
- 改善が必要–最大4秒
- 悪い–4秒以上
最初の入力遅延(FID)
これは、ユーザーがページを操作できる速度を測定することです。 ページが読み込まれると、ユーザーは通常、ページを操作したいと考えます。フォームに入力するか、画像を拡大するか、リンクをクリックするだけです。最初の入力遅延は、これがどの程度うまく機能するかを測定します。
具体的には、インタラクションとブラウザがこのインタラクションに反応する時点との間の期間が測定されます
- 良い–0.1秒未満
- 改善が必要–最大0.3秒
- 悪い–0.3秒以上
累積レイアウトシフト(CLS)
Core Web Vitalsの3つのメトリックの最後は、Webページの視覚的な安定性を扱います。 ますます複雑になるWebページは、ユーザーの読み込み時間を短くするために、コンテンツの一部をバックグラウンドで(非同期に)読み込みます。 これらの読み込みプロセスが調整されていない場合、ユーザーがすでにページを読み込もうとしているときに、ページのコンテンツがジャンプする可能性があります。
この指標は最も直感的ではありません。Googleは基本的に、すでに表示されている要素がその後移動される頻度を測定し、移動距離によって重みを付けます(詳細)。
- 良い–0.1未満
- 改善が必要–最大2.5
- 悪い–0.25以上
Googleは、Core Web Vitalsの構成が、現在提示されている3つの指標に必ずしも準拠している必要はなく、それらを変更する権利を明示的に留保することをすでに発表しています。 ただし、変更は発表され、新しいメトリックに適応するのに十分な時間があります。
Core Web Vitalsはどのように測定されますか?
Google Core Web Vitalsを測定するには、根本的に異なる2つのアプローチがあります。1つは、いわゆるラボデータです。 合成測定は、自己制御された状況下で実行されます(そのため名前が付けられています)。

実験データ
ラボデータ(ラボデータ)には、再現性があるという利点があります。つまり、状況やパラメータを変更しない限り、常に同じ結果が得られます。
ラボデータは、デバッグや独自のWebサイトの継続的な改善に特に適しています。 たとえば、最近、オプティマイザーでのパフォーマンス測定を、 GoogleLighthouseに基づくラボデータの収集に切り替えました。 これに基づいて、Webサイトへの変更がCoreWebVitalsの値にどのように影響するかを確実に追跡できます。

2番目のアプローチは、いわゆるフィールドデータを使用することです。 Core Web Vitalsのそれぞれの個別の値は、Webサイトの実際のユーザーによって測定および評価されます。
フィールドデータ
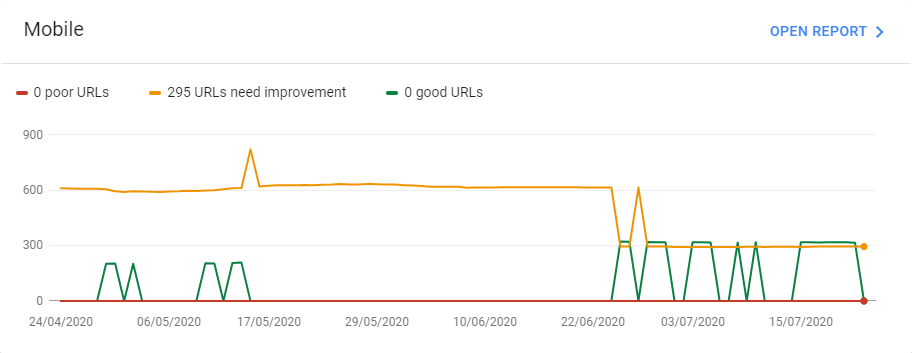
これは、個々のJavaScript統合(Googleもこれに対するソリューションを提供します)を介して、またはGoogleChromeが一部のChromeユーザーに対して自動的に行う自動測定を介して行うことができます。 Googleは、Google検索コンソールのコアウェブバイタルレポートのフィールドデータを使用します。

ユーザーデータの利点は、実際のユーザーエクスペリエンスを最もよく反映していることです。 ただし、Core Web Vitalsの改善は、遅れて初めて現れます。 ウェブサイト運営者が直接影響を及ぼさない要因もあります。 それにもかかわらず、Googleは、CoreWebVitalsのランキング係数がフィールドデータに基づくことを発表しました。
どうすればコアWebバイタルを改善できますか?
これまでの議論は比較的単純でしたが、今では不快な部分、つまり実際の作業に行き着きます。 冒頭の悪いニュース。 CoreWebVitalsを改善するための簡単な解決策はありません。
すべてのページとすべてのシステムは異なり、異なる方法で最適化する必要があります。 Core Web Vitalsは(JavaScriptクロールを除いて)おそらく現時点で検索エンジン最適化の中で最も技術的に要求の厳しい部分です。なぜなら、それらを理解するには多くのインターネット技術を理解する必要があるからです。
Googleは、Core Web Vitalsに関する広範なドキュメントをオンラインで提供しており、各指標の一般的な改善オプションも示しています。 典型的な重要な要素は次のとおりです。
- LCP :サーバーの応答時間、CSSとJavascriptのレンダリングのブロック、リソース(画像、CSS)の読み込み時間、クライアント側のレンダリング。 (もっと)
- FID :サードパーティのコードの影響を減らし、JavaScriptの実行を高速化し、メインスレッドの負荷を最小限に抑え、リクエストの数を減らし、転送サイズを小さく保ちます。 (もっと)
- CLS :画像とビデオ要素のサイズ設定。既存のコンテンツの上にコンテンツを自動的に挿入せず、レイアウト変更をトリガーしないアニメーションを使用します。 (もっと)
実際には、Core Web Vitalsの改善は、ラボデータに基づいてWebサイトのメトリックを定期的にチェックし、(理論上の)改善がユーザー(フィールドデータ)にも適用されるかどうかを確認するために、より長い間隔でチェックするプロセスに従います。
ランキング要素としての2021年からのコアWebバイタル
グーグルは、コアウェブバイタルが来年までランキング要素にならないことを発表しました。 彼らはまた、それが発生する特定の日付の6か月前に追加の通知を約束しました。
モバイルファーストインデックスへの切り替えは、2020年9月から2021年3月に延期されたばかりです。したがって、コアWebバイタルは2021年の後半にランキング要素になる可能性があります。
それでも、タスクを長く延期することはお勧めできません。 一方では、Googleは、純粋なSEOの外でも役立つ改善を推進しています。より高速でユーザーフレンドリーなウェブサイトは、Googlebotを満足させるだけでなく、実際のユーザーも満足させます。
一方、Core Web Vitalsの改善は技術的に複雑であり、時間がかかる可能性があります。 さらに、これらの改善の効果がフィールドデータに見られるまでには、さらに時間がかかります。 私たちは言います:6ヶ月よりも今すぐ計画と行動を開始する方が良いです。
