Core Web Vitals – เกณฑ์มาตรฐานของ Google สำหรับประสบการณ์การใช้งานเพจ
เผยแพร่แล้ว: 2022-04-17- Core Web Vitals คืออะไร?
- Largest Contentful Paint (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
- Core Web Vitals จะถูกวัดอย่างไร?
- ข้อมูลห้องปฏิบัติการ
- ข้อมูลภาคสนาม
- ฉันจะปรับปรุง Core Web Vitals ได้อย่างไร
- Core Web Vitals จากปี 2564 เป็นปัจจัยในการจัดอันดับ
แม้ว่าจะมีข้อเสียด้านสถาปัตยกรรมนี้ Google ก็ดำเนินไป: Google ครองตลาดเบราว์เซอร์เดสก์ท็อปด้วย Chrome และตลาดสมาร์ทโฟนด้วย Android การริเริ่มเล็กๆ น้อยๆ จาก Mountain View ก็ไปในทิศทางนี้เช่นกัน แต่โชคดีที่พวกเขาไม่ได้ทำทั้งหมดเพื่อปรับโครงสร้างอินเทอร์เน็ตเช่น AMP Google ได้ผลักดันการใช้ SSL อย่างจริงจังมาระยะหนึ่งแล้ว และได้ผลักดันให้ เว็บไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
เนื่องจาก Google ไม่สามารถบังคับตัวดำเนินการเว็บไซต์ให้เปลี่ยนแปลงได้ง่าย เจ้าหน้าที่เครื่องมือค้นหาจึงอาศัยวิธีการอื่น เช่น การจัดอันดับ Google ที่ดีกว่า การใช้ SSL ได้กลายเป็น ปัจจัยในการจัดอันดับ แล้ว และความเป็นมิตรกับมือถือของเว็บไซต์ก็มาถึงสถานะนี้เช่นกัน
ในช่วงไม่กี่สัปดาห์ที่ผ่านมา Google ได้ประกาศในบล็อกโพสต์ว่าจะรวบรวมความปรารถนาของผู้ดำเนินการเว็บไซต์ใน ปัจจัยการจัดอันดับประสบการณ์หน้า นอกเหนือจากความปรารถนาที่รู้จักกันดีสำหรับการใช้ HTTPS, การท่องเว็บอย่างปลอดภัย, ความเป็นมิตรกับมือถือ และการไม่มีโฆษณาคั่นระหว่างหน้าที่น่ารำคาญแล้ว ค่าใหม่สามค่าจะถูกเพิ่มในปีหน้า: Core Web Vitals
Core Web Vitals คืออะไร?
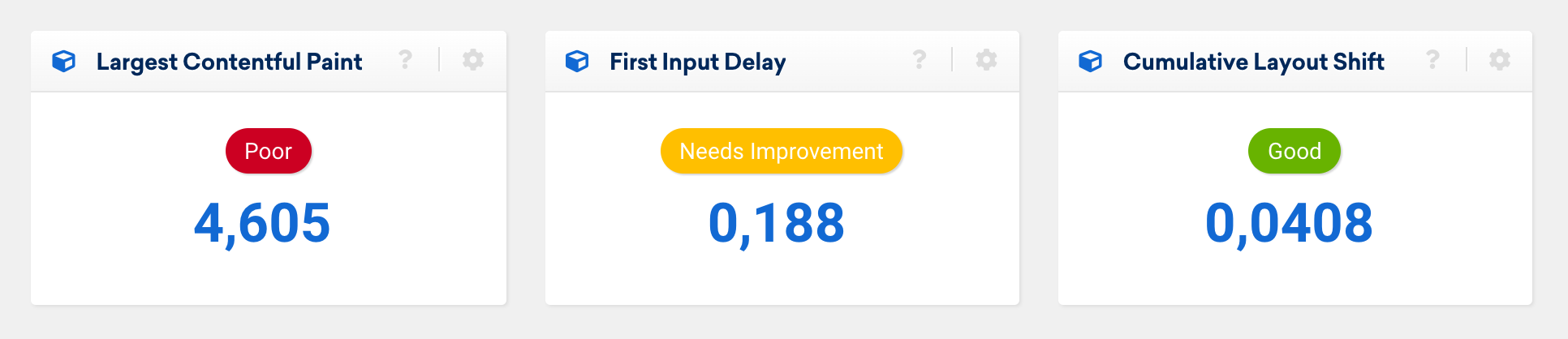
ด้วย Web Vitals Google ต้องการสร้าง เมตริกจำนวนหนึ่งเพื่อให้ประสบการณ์ผู้ใช้ของหน้าเว็บสามารถวัดได้ Google มุ่งเน้นที่ ปัญหาด้านประสิทธิภาพทางเทคนิค Core Web Vitals เป็นตัวชี้วัดพื้นฐานสามตัวที่ Google ต้องการทำให้หน้าเว็บ / ประสบการณ์ผู้ใช้เปรียบเทียบได้ เหล่านี้คือสามการวัด:
Largest Contentful Paint (LCP)
Core Web Vital ตัวแรกจะวัดระยะเวลาที่ผ่านไปก่อนที่ เนื้อหาหลัก ของเว็บไซต์จะ ปรากฏ ต่อผู้ใช้ในเบราว์เซอร์ ในขณะที่ในอดีตให้ความสนใจกับการปรากฏตัวครั้งแรกของเนื้อหา (First Contentful Paint / FCP) พวกเขาได้ดำเนินการต่อไปและตอนนี้วัดระยะเวลาที่เนื้อหาหลักจะปรากฏ
เวลา ระหว่างคำขอของหน้าและลักษณะที่ปรากฏของเนื้อหาหลักในเบราว์เซอร์จะวัดเป็นวินาที Google ให้คะแนนเมตริกต่อไปนี้แก่เรา:
- ดี – น้อยกว่า 2.5 วินาที
- ต้องปรับปรุง – สูงสุด 4 วินาที
- แย่ – มากกว่า 4 วินาที
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
นี่คือทั้งหมดที่เกี่ยวกับการวัดว่าผู้ใช้ สามารถ โต้ตอบ กับเพจได้เร็วเพียงใด เมื่อโหลดหน้าเว็บ ผู้ใช้มักจะต้องการโต้ตอบกับหน้านั้น: กรอกแบบฟอร์ม ซูมเข้าในรูปภาพ หรือเพียงคลิกที่ลิงก์ – First Input Delay จะวัดว่าวิธีนี้ใช้ได้ผลดีเพียงใด
โดยเฉพาะอย่างยิ่ง ช่วงเวลา ระหว่างการ โต้ตอบ และจุดที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบนี้จะถูกวัดโดยเฉพาะ
- ดี – น้อยกว่า 0.1 วินาที
- ต้องปรับปรุง – สูงสุด 0.3 วินาที
- แย่ – มากกว่า 0.3 วินาที
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
ตัวชี้วัดสามตัวสุดท้ายของ Core Web Vitals เกี่ยวข้องกับ ความเสถียรทางภาพ ของหน้าเว็บ หน้าเว็บที่ซับซ้อนขึ้นเรื่อยๆ จะโหลดเนื้อหาบางส่วนในพื้นหลัง (แบบอะซิงโครนัส) เพื่อให้เวลาในการโหลดต่ำสำหรับผู้ใช้ หากกระบวนการโหลดเหล่านี้ไม่สอดคล้องกัน อาจทำให้ เนื้อหา ของหน้า ข้าม ไปมาในขณะที่ผู้ใช้พยายามอ่านอยู่แล้ว
เมตริกนี้ใช้ง่ายน้อยที่สุด: Google วัดโดยพื้นฐานแล้วว่าองค์ประกอบที่มองเห็นแล้วถูก ย้ายในภายหลัง บ่อยเพียงใด และให้น้ำหนักองค์ประกอบตามระยะทางที่เคลื่อนย้าย (รายละเอียดเพิ่มเติม)
- ดี – น้อยกว่า 0.1
- ต้องการการปรับปรุง – สูงถึง 2.5
- แย่ – มากกว่า 0.25
Google ได้ประกาศไปแล้วว่าองค์ประกอบของ Core Web Vitals ไม่จำเป็นต้องยึดตามตัวชี้วัดทั้งสามที่นำเสนอในขณะนี้ และขอสงวนสิทธิ์ใน การเปลี่ยนแปลง โดยชัดแจ้ง อย่างไรก็ตาม การเปลี่ยนแปลงจะประกาศ และจะมีเวลาเพียงพอในการปรับให้เข้ากับเมตริกใหม่
Core Web Vitals จะถูกวัดอย่างไร?
มีสองแนวทางที่แตกต่างกันโดยพื้นฐานในการวัด Google Core Web Vitals วิธีแรกเรียกว่าข้อมูลในห้องปฏิบัติการ การวัดค่าสังเคราะห์จะดำเนินการภายใต้สถานการณ์ที่ควบคุมตนเองได้ (จึงเป็นชื่อ)

ข้อมูลห้องปฏิบัติการ
ข้อมูลห้องปฏิบัติการ (ข้อมูลห้องปฏิบัติการ) มีข้อได้เปรียบที่สามารถ ทำซ้ำ ได้ กล่าวคือ ให้ผลลัพธ์ที่เหมือนกันเสมอ ตราบใดที่คุณไม่ได้ทำการเปลี่ยนแปลงใดๆ กับสถานการณ์และพารามิเตอร์
ข้อมูลห้องปฏิบัติการเหมาะอย่างยิ่งสำหรับการดีบักและสำหรับการ ปรับปรุง เว็บไซต์ของคุณเองอย่างต่อเนื่อง ตัวอย่างเช่น เราเพิ่งเปลี่ยนการวัดประสิทธิภาพในเครื่องมือเพิ่มประสิทธิภาพเป็นการรวบรวมข้อมูลห้องปฏิบัติการโดยอิงตาม Google Lighthouse จากข้อมูลนี้ คุณสามารถติดตามได้อย่างน่าเชื่อถือว่าการเปลี่ยนแปลงในเว็บไซต์ส่งผลต่อค่านิยมของ Core Web Vitals อย่างไร

วิธีที่สองคือการใช้ข้อมูลภาคสนามที่เรียกว่า ค่าแต่ละค่าของ Core Web Vitals นั้นถูกวัดและประเมินโดยผู้ใช้จริงของเว็บไซต์ของคุณ
ข้อมูลภาคสนาม
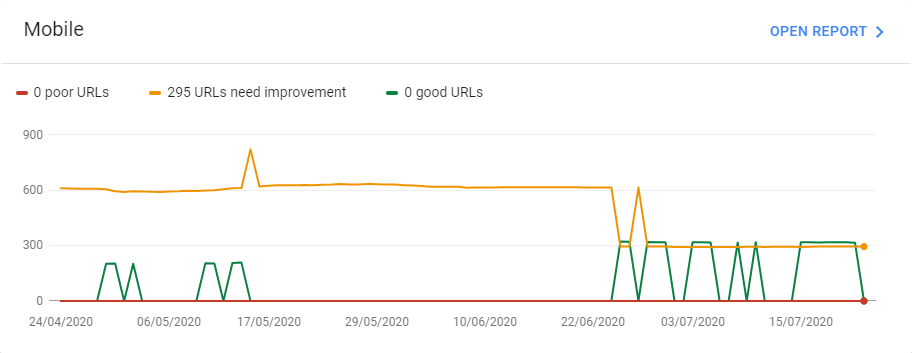
ซึ่งสามารถทำได้ผ่านการผสานรวม JavaScript แต่ละรายการ (Google ยังมีโซลูชันสำหรับสิ่งนี้) หรือผ่านการวัดอัตโนมัติที่ Google Chrome ใช้สำหรับผู้ใช้ Chrome บางคนโดยอัตโนมัติ Google ใช้ข้อมูลภาคสนามในรายงาน Core Web Vitals ใน Google Search Console

ข้อดีของข้อมูลผู้ใช้คือสะท้อน ประสบการณ์ผู้ใช้จริง ได้ดีที่สุด อย่างไรก็ตาม การปรับปรุงใน Core Web Vitals จะแสดงขึ้นหลังจากเกิดความล่าช้าเท่านั้น นอกจากนี้ยังมีปัจจัยที่ผู้ให้บริการเว็บไซต์ไม่มีอิทธิพลโดยตรง อย่างไรก็ตาม Google ได้ประกาศว่า ปัจจัยการจัดอันดับ Core Web Vitals จะขึ้นอยู่กับ ข้อมูลภาคสนาม
ฉันจะปรับปรุง Core Web Vitals ได้อย่างไร
ในขณะที่การอภิปรายจนถึงตอนนี้ค่อนข้างง่าย ตอนนี้เรามาถึงส่วนที่ไม่พึงประสงค์: การทำงานจริง ข่าวร้ายในตอนแรก ไม่มีวิธีแก้ปัญหาง่ายๆ ในการปรับปรุง Core Web Vitals
ทุกหน้าและทุกระบบแตกต่างกันและต้องได้รับการปรับให้เหมาะสมแตกต่างกัน Core Web Vitals นั้น (นอกเหนือจากการรวบรวมข้อมูล JavaScript) อาจเป็น ส่วนที่ต้องการทางเทคนิคมากที่สุดในการเพิ่มประสิทธิภาพกลไกค้นหา ในขณะนี้ เนื่องจากคุณต้องเข้าใจเทคโนโลยีอินเทอร์เน็ตจำนวนมากจึงจะสามารถเข้าใจได้
Google มีเอกสารประกอบมากมายเกี่ยวกับ Core Web Vitals ทางออนไลน์และยังชี้ให้เห็นตัวเลือกการปรับปรุงทั่วไปสำหรับแต่ละตัวชี้วัด ปัจจัยสำคัญโดยทั่วไปคือ:
- LCP : เวลาตอบสนองของเซิร์ฟเวอร์, CSS และ Javascript ที่บล็อกการแสดงผล, เวลาในการโหลดทรัพยากร (รูปภาพ, CSS) และการแสดงผลฝั่งไคลเอ็นต์ (มากกว่า)
- FID : ลดผลกระทบของโค้ดบุคคลที่สาม เพิ่มความเร็วในการเรียกใช้ JavaScript ลดโหลดเธรดหลัก ลดจำนวนคำขอ และรักษาขนาดการถ่ายโอนให้เล็ก (มากกว่า)
- CLS : การปรับขนาดของรูปภาพและองค์ประกอบวิดีโอ ห้ามแทรกเนื้อหาโดยอัตโนมัติเหนือเนื้อหาที่มีอยู่ ใช้ภาพเคลื่อนไหวที่ไม่ทำให้เกิดการเปลี่ยนแปลงรูปแบบ (มากกว่า)
ในทางปฏิบัติ การปรับปรุง Core Web Vitals เป็นไปตามกระบวนการของการตรวจสอบตัวชี้วัดสำหรับเว็บไซต์ของคุณเป็นประจำตามข้อมูลในห้องปฏิบัติการ จากนั้นตรวจสอบเป็นระยะที่นานขึ้นเพื่อดูว่าการปรับปรุง (ตามทฤษฎี) มีผลกับผู้ใช้ด้วยหรือไม่ (ข้อมูลภาคสนาม)
Core Web Vitals จากปี 2564 เป็นปัจจัยอันดับ
Google ได้ประกาศว่า Core Web Vitals จะไม่กลายเป็นปัจจัยการจัดอันดับก่อนปีหน้า พวกเขายังให้คำมั่นที่จะแจ้งเพิ่มเติมอีกหกเดือนก่อนวันที่ที่การแจ้งเตือนนั้นจะเกิดขึ้น
การเปลี่ยนไปใช้ Mobile First Index ถูกเลื่อนออกไปเมื่อเร็วๆ นี้จากเดือนกันยายน 2020 เป็นมีนาคม 2021 ดังนั้นจึง มีแนวโน้ม ว่า Core Web Vitals จะถูกสร้างปัจจัยการจัดอันดับใน ช่วงครึ่งหลังของปี 2021
อย่างไรก็ตาม ไม่แนะนำให้เลื่อนงานออกไปนานเกินไป ในอีกด้านหนึ่ง Google กำลังขับเคลื่อนการปรับปรุงที่จะช่วยคุณนอกเหนือจาก SEO ที่บริสุทธิ์: เว็บไซต์ที่เร็วและเป็นมิตรกับผู้ใช้ไม่เพียงทำให้ Googlebot มีความสุข แต่ยัง เป็นผู้ใช้จริงของคุณ ด้วย
ในทางกลับกัน การปรับปรุง Core Web Vitals นั้นซับซ้อนในทางเทคนิคและน่าจะใช้ เวลา นอกจากนี้ เวลาจะผ่านไปมากขึ้นก่อนที่จะเห็น ผลกระทบ ของการปรับปรุงเหล่านี้ในข้อมูลภาคสนาม เราพูดว่า: เริ่มวางแผนและลงมือทำตอนนี้ดีกว่าใน 6 เดือน
