Core Web Vitals – Benchmark do Google para experiência de página
Publicados: 2022-04-17- Quais são os Principais Web Vitais?
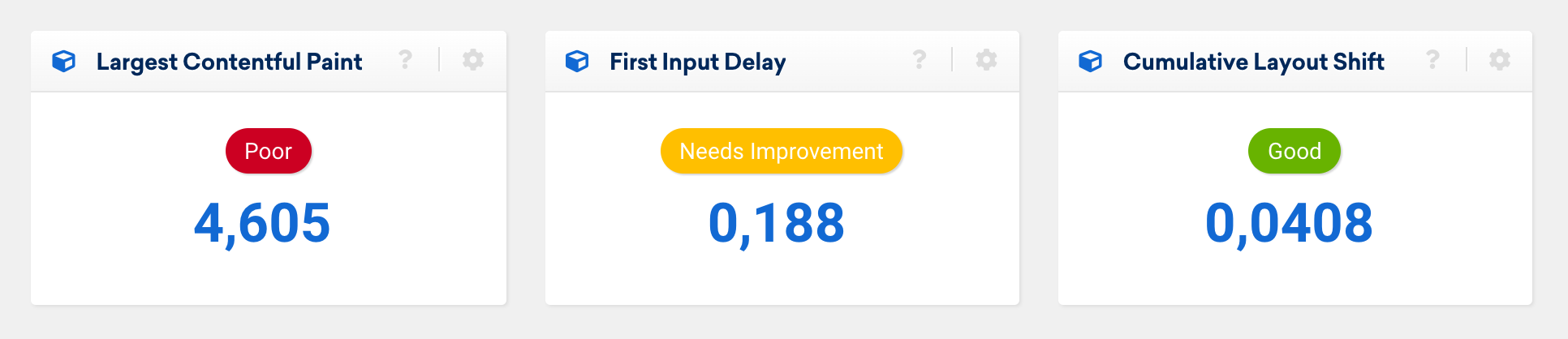
- Maior pintura de conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
- Como os Core Web Vitals serão medidos?
- Dados de laboratório
- Dados de campo
- Como posso melhorar os Core Web Vitals?
- Core Web Vitals de 2021 como fator de classificação
Carregando essa desvantagem arquitetônica, porém, o Google progride: o Google domina o mercado de navegadores de desktop com o Chrome e o mercado de smartphones com o Android . Iniciativas menores de Mountain View também vão nessa direção, mas felizmente nem todas estão por aí para reestruturar a Internet como o AMP . Já faz algum tempo que o Google vem pressionando fortemente o uso de SSL e promovendo sites mobile-first .
Como o Google não pode simplesmente forçar os operadores do site a mudar, o operador do mecanismo de pesquisa depende de outros métodos, como melhores classificações do Google. O uso de SSL já se tornou um fator de classificação e a compatibilidade com dispositivos móveis dos sites também alcançou esse status.
Nas últimas semanas, o Google anunciou em um post de blog que vai acumular seus desejos para os operadores de sites no fator de classificação da experiência da página . Além dos desejos bem conhecidos de uso de HTTPS, navegação segura, compatibilidade com dispositivos móveis e ausência de intersticiais irritantes, três novos valores serão adicionados no próximo ano: o Core Web Vitals
Quais são os Principais Web Vitais?
Com o Web Vitals, o Google quer estabelecer uma série de métricas para tornar a experiência do usuário de uma página mensurável . O Google se concentra aqui em questões de desempenho técnico . Os Core Web Vitals são três métricas elementares com as quais o Google deseja tornar a página/experiência do usuário comparável. Estas são as três medidas:
Maior pintura de conteúdo (LCP)
O primeiro Core Web Vital mede quanto tempo passa antes que o conteúdo principal do site fique visível para o usuário no navegador. Enquanto no passado a atenção era dada à primeira aparição do conteúdo (First Contentful Paint / FCP), eles mudaram e agora medem quanto tempo leva para o conteúdo principal aparecer.
O tempo entre a solicitação da página e o aparecimento do conteúdo principal no navegador é medido em segundos. O Google nos fornece as seguintes classificações para a métrica:
- Bom – menos de 2,5 segundos
- Precisa de melhorias - até 4 segundos
- Ruim – mais de 4 segundos
Atraso da primeira entrada (FID)
Trata-se de medir a rapidez com que o usuário pode interagir com a página. Quando uma página é carregada, os usuários geralmente querem interagir com ela: preencha um formulário, amplie as imagens ou apenas clique em um link – o Atraso da Primeira Entrada mede o quão bem isso funciona.
Especificamente, o intervalo de tempo entre a interação e o momento em que o navegador reage a essa interação é medido
- Bom – menos de 0,1 segundos
- Precisa de melhorias - até 0,3 segundos
- Ruim – mais de 0,3 segundos
Mudança de layout cumulativa (CLS)
A última das três métricas do Core Web Vitals lida com a estabilidade visual de uma página da web. As páginas da Web cada vez mais complexas carregam partes do conteúdo em segundo plano (de forma assíncrona) para manter os tempos de carregamento baixos para o usuário. Se esses processos de carregamento não forem coordenados, isso pode fazer com que o conteúdo da página salte enquanto o usuário já está tentando lê-lo.
Essa métrica é a menos intuitiva: o Google basicamente mede com que frequência os elementos que já estão visíveis são movidos posteriormente e os pondera pela distância em que são movidos (mais detalhes).
- Bom – menos de 0,1
- Precisa de melhorias - até 2,5
- Pobre – mais de 0,25
A Google já anunciou que a composição do Core Web Vitals não tem necessariamente de aderir às três métricas agora apresentadas, reservando-se expressamente o direito de as alterar . No entanto, as alterações serão anunciadas e haverá tempo suficiente para se ajustar a quaisquer novas métricas.
Como os Core Web Vitals serão medidos?
Existem duas abordagens fundamentalmente diferentes para medir os Google Core Web Vitals: a primeira são os chamados dados de laboratório. As medições sintéticas são realizadas em circunstâncias autocontroladas (daí o nome).

Dados de laboratório
Os dados de laboratório (dados de laboratório) têm a vantagem de serem reprodutíveis , ou seja, sempre entregam o mesmo resultado, desde que você não faça nenhuma alteração nas circunstâncias e parâmetros.
Os dados de laboratório são particularmente adequados para depuração e para a melhoria contínua do seu próprio site. Por exemplo, recentemente mudamos a medição de desempenho no Optimizer para coletar dados de laboratório com base no Google Lighthouse . Com base nisso, você pode rastrear de forma confiável como as alterações no site afetam os valores dos Core Web Vitals.

A segunda abordagem é usar os chamados dados de campo. Os respectivos valores individuais dos Core Web Vitals são medidos e avaliados por usuários reais do seu site.
Dados de campo
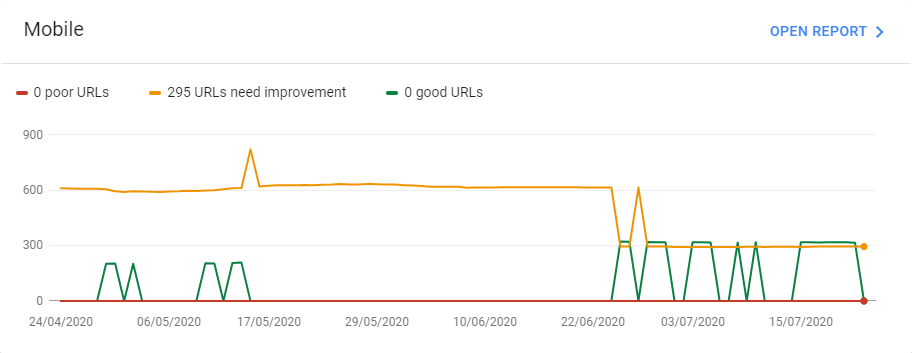
Isso pode ser feito por meio de integração individual de JavaScript (o Google também fornece uma solução para isso) ou por meio de medições automáticas que o Google Chrome faz automaticamente para alguns usuários do Chrome. O Google usa dados de campo no relatório Core Web Vitals no Google Search Console.

A vantagem dos dados do usuário é que eles refletem melhor a experiência real do usuário . No entanto, as melhorias no Core Web Vitals só aparecem após um atraso. Há também fatores sobre os quais os operadores de sites não têm influência direta. Apesar disso, o Google anunciou que o fator de classificação Core Web Vitals será baseado nos dados de campo .
Como posso melhorar os Core Web Vitals?
Embora a discussão até agora fosse relativamente simples, agora chegamos à parte desagradável: o trabalho real. A má notícia logo no início. Não há solução fácil para melhorar os Core Web Vitals.
Cada página e cada sistema são diferentes e devem ser otimizados de forma diferente. Os Core Web Vitals são (além do rastreamento de JavaScript) provavelmente a parte tecnicamente mais exigente da otimização de mecanismos de pesquisa no momento, porque você precisa entender muitas tecnologias da Internet para poder entendê-las.
O Google tem uma extensa documentação on-line sobre os Core Web Vitals e também aponta opções típicas de melhoria para cada métrica. Os fatores-chave típicos são:
- LCP : Tempo de resposta do servidor, CSS e Javascript de bloqueio de renderização, tempo de carregamento de recursos (imagens, CSS) e renderização do lado do cliente. (mais)
- FID : Reduza o impacto do código de terceiros, acelere a execução do JavaScript, minimize a carga do encadeamento principal, reduza o número de solicitações e mantenha os tamanhos de transferência pequenos. (mais)
- CLS : Dimensionamento de imagens e elementos de vídeo, não inserir conteúdo automaticamente acima do conteúdo existente, usar animações que não acionem alterações de layout. (mais)
Na prática, a melhoria do Core Web Vitals segue um processo de verificação regular das métricas do seu site com base em dados de laboratório e, em seguida, verificando em intervalos mais longos para ver se as melhorias (teóricas) também se aplicam aos usuários (dados de campo).
Core Web Vitals de 2021 como fator de classificação
O Google anunciou que o Core Web Vitals não se tornará um fator de classificação antes do próximo ano. Eles também se comprometeram a uma notificação adicional seis meses antes da data específica em que isso acontecerá.
A mudança para o Mobile First Index só foi adiada recentemente de setembro de 2020 para março de 2021. Portanto, é provável que o Core Web Vitals seja um fator de classificação no segundo semestre de 2021 .
No entanto, não é aconselhável adiar a tarefa por muito tempo. Por um lado, o Google está promovendo melhorias que também ajudarão você fora do SEO puro: sites mais rápidos e fáceis de usar não apenas deixam o Googlebot feliz, mas também seus usuários reais .
Por outro lado, as melhorias no Core Web Vitals são tecnicamente complexas e provavelmente levarão tempo . Além disso, mais tempo passará antes que os efeitos dessas melhorias sejam vistos nos dados de campo. Dizemos: melhor começar a planejar e agir agora do que daqui a 6 meses.
