Core Web Vitals – Google 的页面体验基准
已发表: 2022-04-17- 什么是核心网络生命力?
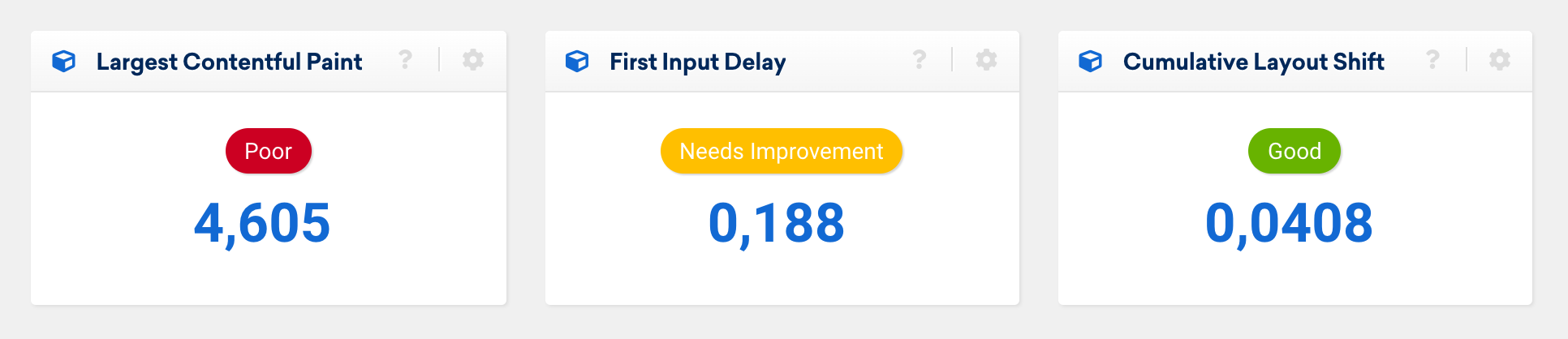
- 最大含量涂料 (LCP)
- 首次输入延迟 (FID)
- 累积版式偏移 (CLS)
- 如何衡量核心网络生命力?
- 实验室数据
- 现场数据
- 如何提高核心网络生命力?
- 2021 年的核心 Web Vitals 作为排名因素
然而,谷歌带着这种架构上的劣势,取得了进步:谷歌凭借Chrome主导了桌面浏览器市场,以Android主导了智能手机市场。 山景城的一些较小的举措也朝着这个方向发展,但幸运的是,它们并没有像AMP那样完全重组互联网。 一段时间以来,Google 一直在大力推动SSL的使用并推动移动优先网站。
由于谷歌不能简单地迫使网站运营商改变,搜索引擎运营商依赖于另一种方法,比如更好的谷歌排名。 SSL 的使用已经成为一个排名因素,网站的移动友好性也达到了这个状态。
在过去的几周里,谷歌在一篇博文中宣布,它将在页面体验排名因素上汇总其对网站运营商的期望。 除了众所周知的 HTTPS 使用、安全浏览、移动友好性和没有烦人的插页式广告之外,明年还将添加三个新值: Core Web Vitals
什么是核心网络生命力?
借助 Web Vitals,Google 希望建立一些指标,以使页面的用户体验可衡量。 谷歌在这里专注于技术性能问题。 Core Web Vitals 是谷歌希望使页面/用户体验具有可比性的三个基本指标。 这是三个测量值:
最大含量涂料 (LCP)
第一个 Core Web Vital 测量网站的主要内容在浏览器中对用户可见之前经过了多长时间。 虽然过去关注的是内容的首次出现(First Contentful Paint / FCP),但他们已经继续前进,现在测量主要内容出现需要多长时间。
页面请求和浏览器中主要内容出现之间的时间以秒为单位。 谷歌为我们提供了以下指标评级:
- 好 - 少于 2.5 秒
- 需要改进 - 最多 4 秒
- 差 - 超过 4 秒
首次输入延迟 (FID)
这就是衡量用户与页面交互的速度。 加载页面时,用户通常希望与它进行交互:填写表格、放大图片或单击链接——首次输入延迟衡量其工作情况。
具体来说,测量交互与浏览器对此交互做出反应的时间点之间的时间跨度
- 好——不到 0.1 秒
- 需要改进 - 最多 0.3 秒
- 差 - 超过 0.3 秒
累积版式偏移 (CLS)
Core Web Vitals 的三个指标中的最后一个指标涉及网页的视觉稳定性。 越来越复杂的网页在后台(异步)加载部分内容,以便为用户减少加载时间。 如果这些加载过程不协调,这可能会导致页面内容在用户已经尝试阅读时跳来跳去。
这个指标是最不直观的:谷歌本质上是衡量已经可见的元素随后移动的频率,并根据它们移动的距离对它们进行加权(更详细)。
- 好 - 小于 0.1
- 需要改进 - 最高 2.5
- 差 - 超过 0.25
Google 已经宣布 Core Web Vitals 的组成不一定要遵守现在提出的三个指标,并明确保留更改它们的权利。 然而,变化将被宣布,并且将有足够的时间来适应任何新的指标。
如何衡量核心网络生命力?
测量 Google Core Web Vitals 有两种根本不同的方法:第一种是所谓的实验室数据。 综合测量是在自我控制的情况下进行的(因此得名)。

实验室数据
实验室数据(lab data)的优点是它是可重复的,即总是提供相同的结果,只要您不对环境和参数进行任何更改。
实验室数据特别适合调试和您自己网站的持续改进。 例如,我们最近将优化器中的性能测量切换为基于Google Lighthouse收集实验室数据。 基于此,您可以可靠地跟踪网站的更改如何影响 Core Web Vitals 的值。

第二种方法是使用所谓的现场数据。 Core Web Vitals 各自的个人价值由您网站的真实用户测量和评估。
现场数据
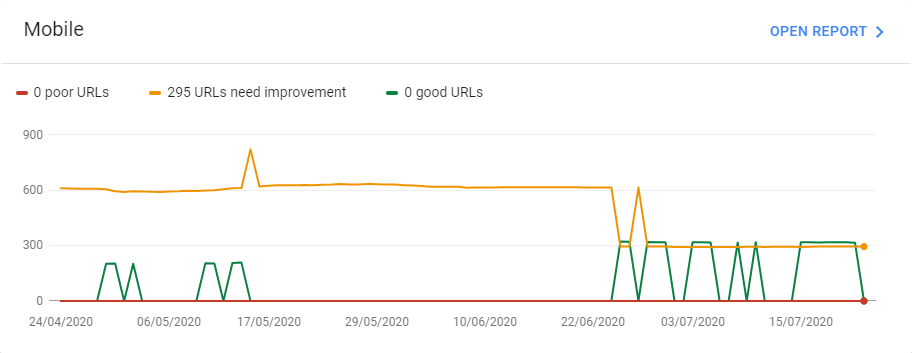
这可以通过单独的 JavaScript 集成(Google 也为此提供解决方案)或通过 Google Chrome 自动为某些 Chrome 用户进行的自动测量来完成。 谷歌在谷歌搜索控制台的核心网络生命报告中使用现场数据。

用户数据的优势在于它最能反映真实的用户体验。 但是,Core Web Vitals 的改进仅在延迟后才会出现。 还有一些因素是网站运营商没有直接影响的。 尽管如此,谷歌还是宣布 Core Web Vitals排名因素将基于现场数据。
如何提高核心网络生命力?
虽然到目前为止的讨论相对简单,但我们现在来到不愉快的部分:实际工作。 坏消息就在一开始。 改善 Core Web Vitals没有简单的解决方案。
每个页面和每个系统都是不同的,必须进行不同的优化。 Core Web Vitals(除了 JavaScript 爬虫)可能是目前搜索引擎优化中技术要求最高的部分,因为您必须了解许多 Internet 技术才能理解它们。
谷歌有大量关于 Core Web Vitals 的在线文档,还指出了每个指标的典型改进选项。 典型的关键因素是:
- LCP :服务器响应时间、阻止渲染的 CSS 和 Javascript、资源(图像、CSS)的加载时间和客户端渲染。 (更多的)
- FID :减少第三方代码的影响,加快 JavaScript 执行速度,最小化主线程负载,减少请求数量并保持较小的传输大小。 (更多的)
- CLS :图像和视频元素的大小,不自动在现有内容上方插入内容,使用不触发布局更改的动画。 (更多的)
在实践中,Core Web Vitals 的改进遵循以下过程:根据实验室数据定期检查您网站的指标,然后定期检查(理论)改进是否也适用于用户(现场数据)。
2021 年的核心 Web Vitals 作为排名因素
谷歌已经宣布,Core Web Vitals 在明年之前不会成为排名因素。 他们还承诺在具体日期前六个月发出额外通知。
转向移动优先指数最近才从 2020 年 9 月推迟到 2021 年 3 月。因此,Core Web Vitals很可能会成为2021 年下半年的排名因素。
但是,不建议将任务推迟太久。 一方面,谷歌正在推动改进,这也将在纯 SEO 之外为您提供帮助:更快、用户友好的网站不仅让 Googlebot 高兴,也让您的真实用户高兴。
另一方面,Core Web Vitals 的改进在技术上很复杂,可能需要时间。 此外,还需要更多时间才能在现场数据中看到这些改进的效果。 我们说:最好现在就开始计划和行动,而不是在 6 个月内。
