Core Web Vitals – Googles Benchmark für Seitenerfahrung
Veröffentlicht: 2022-04-17- Was sind die Core Web Vitals?
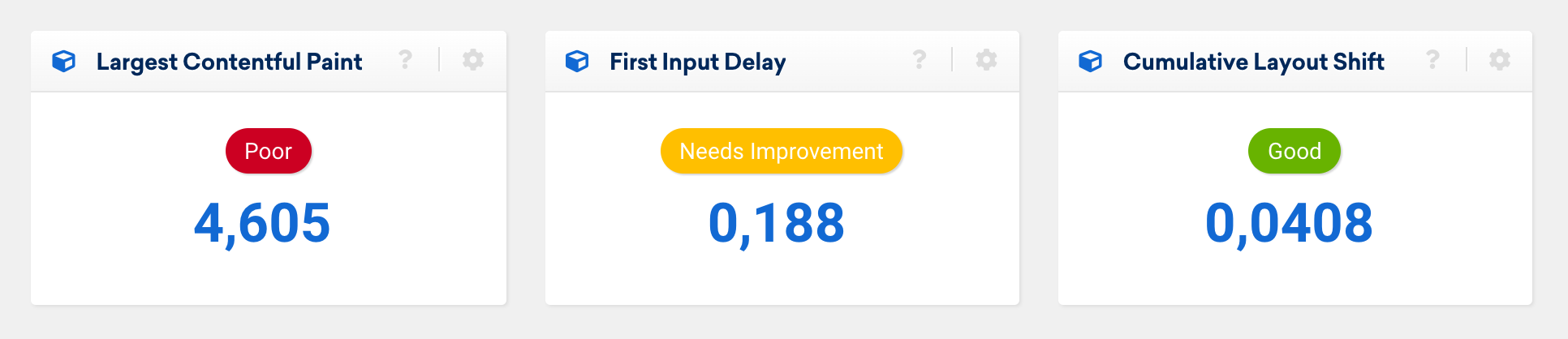
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
- Wie werden die Core Web Vitals gemessen?
- Labordaten
- Felddaten
- Wie kann ich die Core Web Vitals verbessern?
- Core Web Vitals ab 2021 als Rankingfaktor
Trotz dieses architektonischen Nachteils schreitet Google voran: Google dominiert mit Chrome den Desktop-Browser-Markt und mit Android den Smartphone-Markt. Auch kleinere Initiativen aus Mountain View gehen in diese Richtung, sind aber glücklicherweise nicht alle darauf aus, das Internet wie AMP umzustrukturieren. Seit einiger Zeit forciert Google den Einsatz von SSL sehr stark und drängt auf Mobile-First-Websites .
Da Google Website-Betreiber nicht einfach zu Veränderungen zwingen kann, setzt der Suchmaschinenbetreiber auf andere Methoden, wie bessere Google-Rankings. Der Einsatz von SSL ist bereits zu einem Rankingfaktor geworden und auch die mobile Freundlichkeit von Webseiten hat diesen Status erreicht.
In den vergangenen Wochen hat Google in einem Blog-Beitrag angekündigt, seine Wünsche für Website-Betreiber in den Ranking-Faktor Page Experience zu packen . Neben den bekannten Wünschen nach HTTPS-Nutzung, sicherem Surfen, mobiler Freundlichkeit und dem Verzicht auf störende Interstitials kommen im nächsten Jahr drei neue Werte hinzu: die Core Web Vitals
Was sind die Core Web Vitals?
Mit den Web Vitals will Google eine Reihe von Metriken etablieren, um die User Experience einer Seite messbar zu machen . Google konzentriert sich hier auf technische Leistungsprobleme . Die Core Web Vitals sind drei elementare Metriken, mit denen Google die Seite / User Experience vergleichbar machen möchte. Dies sind die drei Messungen:
Größte zufriedene Farbe (LCP)
Das erste Core Web Vital misst, wie viel Zeit vergeht, bis der Hauptinhalt der Website für den Benutzer im Browser sichtbar ist. Während in der Vergangenheit auf das erste Erscheinen von Inhalten geachtet wurde (First Contentful Paint / FCP), hat man sich weiterentwickelt und misst nun, wie lange es dauert, bis der Hauptinhalt erscheint.
Die Zeit zwischen dem Aufruf der Seite und dem Erscheinen des Hauptinhalts im Browser wird in Sekunden gemessen. Google gibt uns die folgenden Bewertungen für die Metrik:
- Gut – weniger als 2,5 Sekunden
- Verbesserungswürdig – bis zu 4 Sekunden
- Schlecht – mehr als 4 Sekunden
Erste Eingangsverzögerung (FID)
Hier geht es darum zu messen, wie schnell der Benutzer mit der Seite interagieren kann. Wenn eine Seite geladen ist, möchten die Nutzer in der Regel mit ihr interagieren: ein Formular ausfüllen, Bilder vergrößern oder einfach auf einen Link klicken – wie gut das funktioniert, misst der First Input Delay.
Konkret wird die Zeitspanne zwischen der Interaktion und dem Zeitpunkt gemessen, zu dem der Browser auf diese Interaktion reagiert
- Gut – weniger als 0,1 Sekunden
- Verbesserungswürdig – bis zu 0,3 Sekunden
- Schlecht – mehr als 0,3 Sekunden
Kumulative Layoutverschiebung (CLS)
Die letzte der drei Metriken der Core Web Vitals befasst sich mit der visuellen Stabilität einer Webseite. Immer komplexer werdende Webseiten laden Teile des Inhalts im Hintergrund (asynchron), um die Ladezeiten für den Nutzer gering zu halten. Wenn diese Ladevorgänge nicht aufeinander abgestimmt sind, kann dies dazu führen, dass der Inhalt der Seite herumspringt , während der Benutzer bereits versucht, sie zu lesen.
Diese Metrik ist am wenigsten intuitiv: Google misst im Wesentlichen, wie oft bereits sichtbare Elemente nachträglich verschoben werden, und gewichtet sie danach, wie weit sie verschoben werden (mehr Details).
- Gut – weniger als 0,1
- Verbesserungswürdig – bis zu 2,5
- Schlecht – mehr als 0,25
Google hat bereits angekündigt, dass die Zusammensetzung der Core Web Vitals nicht zwingend den drei nun vorgestellten Metriken entsprechen muss und behält sich ausdrücklich vor, diese zu ändern . Änderungen werden jedoch angekündigt, und es wird genügend Zeit geben, sich auf neue Metriken einzustellen.
Wie werden die Core Web Vitals gemessen?
Zur Messung der Google Core Web Vitals gibt es zwei grundsätzlich unterschiedliche Ansätze: Der erste sind sogenannte Labordaten. Synthetische Messungen werden unter selbst kontrollierten Umständen durchgeführt (daher der Name).

Labordaten
Labordaten (Labordaten) haben den Vorteil, dass sie reproduzierbar sind, dh immer das gleiche Ergebnis liefern, solange Sie keine Änderungen an den Gegebenheiten und Parametern vornehmen.
Labordaten eignen sich besonders zum Debuggen und zur kontinuierlichen Verbesserung der eigenen Website. Beispielsweise haben wir kürzlich die Leistungsmessung im Optimierungstool auf die Erfassung von Labordaten auf Basis von Google Lighthouse umgestellt. Auf dieser Basis können Sie zuverlässig nachvollziehen, wie sich Änderungen an der Website auf die Werte der Core Web Vitals auswirken.

Der zweite Ansatz besteht darin, sogenannte Felddaten zu verwenden. Die jeweiligen, individuellen Werte der Core Web Vitals werden von echten Nutzern Ihrer Website gemessen und ausgewertet.
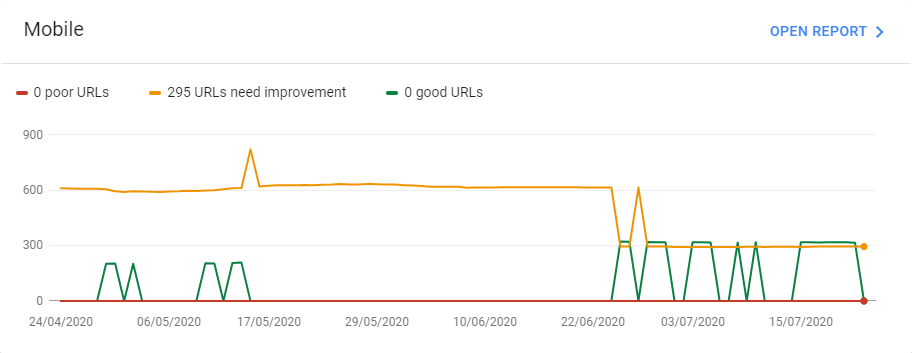
Felddaten
Dies kann entweder über eine individuelle JavaScript-Integration erfolgen (Google bietet auch hierfür eine Lösung an) oder über automatische Messungen, die Google Chrome für einen Teil der Chrome-Nutzer automatisch vornimmt. Google verwendet Felddaten im Core Web Vitals-Bericht in der Google Search Console.

Der Vorteil von Benutzerdaten besteht darin, dass sie die reale Benutzererfahrung am besten widerspiegeln. Allerdings zeigen sich Verbesserungen in den Core Web Vitals erst mit Verzögerung. Es gibt auch Faktoren, auf die Website-Betreiber keinen direkten Einfluss haben. Trotzdem hat Google angekündigt, dass der Ranking-Faktor von Core Web Vitals auf den Felddaten basieren wird.
Wie kann ich die Core Web Vitals verbessern?
Während die Diskussion bisher relativ einfach war, kommen wir nun zum unangenehmen Teil: der eigentlichen Arbeit. Die schlechte Nachricht gleich zu Beginn. Es gibt keine einfache Lösung zur Verbesserung der Core Web Vitals.
Jede Seite und jedes System ist anders und muss anders optimiert werden. Die Core Web Vitals sind (neben JavaScript-Crawling) derzeit wohl der technisch anspruchsvollste Teil der Suchmaschinenoptimierung , denn man muss viele Internet-Technologien verstehen, um sie verstehen zu können.
Google hat eine umfangreiche Dokumentation zu den Core Web Vitals online gestellt und weist auch auf typische Verbesserungsmöglichkeiten für jede Metrik hin. Typische Schlüsselfaktoren sind:
- LCP : Server-Antwortzeit, Render-blockierendes CSS und Javascript, Ladezeit für Ressourcen (Bilder, CSS) und clientseitiges Rendering. (mehr)
- FID : Reduzieren Sie die Auswirkungen von Drittanbietercode, beschleunigen Sie die JavaScript-Ausführung, minimieren Sie die Haupt-Thread-Last, reduzieren Sie die Anzahl der Anfragen und halten Sie die Übertragungsgrößen klein. (mehr)
- CLS : Größenanpassung von Bildern und Videoelementen, Inhalte nicht automatisch über bestehenden Inhalten einfügen, Animationen verwenden, die keine Layoutänderungen auslösen. (mehr)
In der Praxis folgt die Verbesserung von Core Web Vitals einem Prozess, bei dem regelmäßig anhand von Labordaten die Metriken Ihrer Website überprüft werden und dann in größeren Abständen überprüft wird, ob die (theoretischen) Verbesserungen auch für die Nutzer (Felddaten) gelten.
Core Web Vitals ab 2021 als Rankingfaktor
Google hat angekündigt, dass die Core Web Vitals nicht vor dem nächsten Jahr zum Rankingfaktor werden. Sie haben sich außerdem zu einer zusätzlichen Benachrichtigung sechs Monate vor dem bestimmten Datum verpflichtet, an dem dies geschehen wird.
Die Umstellung auf den Mobile First Index wurde erst kürzlich von September 2020 auf März 2021 verschoben. Daher ist es wahrscheinlich , dass die Core Web Vitals in der zweiten Jahreshälfte 2021 zum Rankingfaktor gemacht werden.
Trotzdem ist es nicht ratsam, die Aufgabe zu lange hinauszuschieben. Auf der einen Seite treibt Google Verbesserungen voran, die Ihnen auch außerhalb der reinen SEO weiterhelfen: Schnellere, benutzerfreundliche Websites machen nicht nur den Googlebot glücklich, sondern auch Ihre echten Nutzer .
Andererseits sind Verbesserungen an den Core Web Vitals technisch komplex und werden voraussichtlich Zeit in Anspruch nehmen . Außerdem wird noch mehr Zeit vergehen, bis die Auswirkungen dieser Verbesserungen in den Felddaten zu sehen sind. Wir sagen: Fangen Sie besser jetzt an zu planen und zu handeln als in 6 Monaten.
