Core Web Vitals: il benchmark di Google per l'esperienza della pagina
Pubblicato: 2022-04-17- Quali sono i principali Web Vital?
- La più grande vernice contenta (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
- Come verranno misurati i Core Web Vitals?
- Dati di laboratorio
- Campo dati
- Come posso migliorare i Core Web Vitals?
- Core Web Vitals dal 2021 come fattore di ranking
Portando però questo svantaggio architettonico, Google progredisce: Google domina il mercato dei browser desktop con Chrome e il mercato degli smartphone con Android . Anche le iniziative più piccole di Mountain View vanno in questa direzione, ma fortunatamente non sono tutte disponibili a ristrutturare Internet come AMP . Da qualche tempo Google sta spingendo con forza l'uso di SSL e spingendo per i siti web mobile-first .
Poiché Google non può semplicemente costringere gli operatori del sito Web a cambiare, l'operatore del motore di ricerca si affida ad altri metodi, come un migliore posizionamento di Google. L'uso di SSL è già diventato un fattore di ranking e anche la compatibilità mobile dei siti Web ha raggiunto questo stato.
Nelle scorse settimane, Google ha annunciato in un post sul blog che arrotolerà i suoi desideri per gli operatori di siti Web nel fattore di ranking dell'esperienza di pagina . Oltre ai noti auspici per l'utilizzo di HTTPS, navigazione sicura, compatibilità mobile e assenza di fastidiosi interstitial, il prossimo anno verranno aggiunti tre nuovi valori: i Core Web Vitals
Quali sono i principali Web Vital?
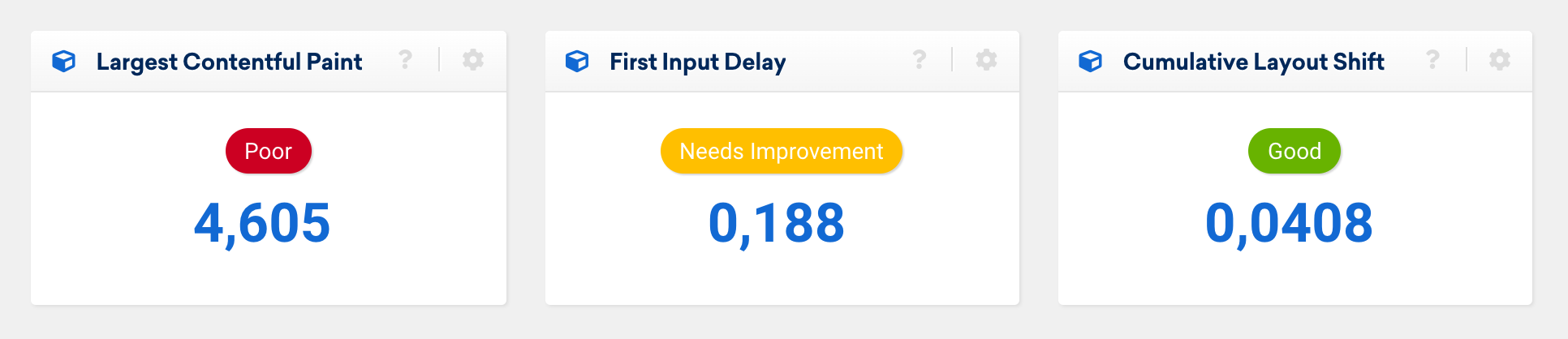
Con i Web Vitals, Google vuole stabilire una serie di metriche per rendere misurabile l'esperienza utente di una pagina . Google si concentra qui sui problemi di prestazioni tecniche . I Core Web Vitals sono tre metriche elementari con cui Google vuole rendere comparabile la pagina/esperienza dell'utente. Queste le tre misure:
La più grande vernice contenta (LCP)
Il primo Core Web Vital misura quanto tempo passa prima che il contenuto principale del sito Web sia visibile all'utente nel browser. Mentre in passato si prestava attenzione alla prima apparizione del contenuto (First Contentful Paint / FCP), sono andati avanti e ora misurano il tempo necessario per la visualizzazione del contenuto principale.
Il tempo che intercorre tra la richiesta della pagina e la comparsa del contenuto principale nel browser è misurato in secondi. Google ci fornisce le seguenti valutazioni per la metrica:
- Buono: meno di 2,5 secondi
- Ha bisogno di miglioramenti: fino a 4 secondi
- Scarso – più di 4 secondi
Ritardo primo ingresso (FID)
Si tratta di misurare la velocità con cui l'utente può interagire con la pagina. Quando una pagina viene caricata, gli utenti di solito vogliono interagire con essa: compilare un modulo, ingrandire le immagini o semplicemente fare clic su un collegamento: il First Input Delay misura quanto bene funziona.
In particolare, viene misurato l' intervallo di tempo tra l' interazione e il momento in cui il browser reagisce a questa interazione
- Buono: meno di 0,1 secondi
- Ha bisogno di miglioramenti: fino a 0,3 secondi
- Scarso: più di 0,3 secondi
Spostamento cumulativo del layout (CLS)
L'ultima delle tre metriche dei Core Web Vitals riguarda la stabilità visiva di una pagina web. Le pagine Web sempre più complesse caricano parti del contenuto in background (in modo asincrono) per mantenere bassi i tempi di caricamento per l'utente. Se questi processi di caricamento non sono coordinati, ciò può far saltare il contenuto della pagina mentre l'utente sta già tentando di leggerla.
Questa metrica è la meno intuitiva: Google misura essenzialmente la frequenza con cui gli elementi già visibili vengono successivamente spostati e li pesa in base a quanto vengono spostati (maggiori dettagli).
- Buono: meno di 0,1
- Ha bisogno di miglioramenti – fino a 2.5
- Scarso – più di 0,25
Google ha già annunciato che la composizione dei Core Web Vitals non deve necessariamente aderire alle tre metriche presentate ora, e si riserva espressamente il diritto di modificarle . Tuttavia, le modifiche verranno annunciate e ci sarà tempo sufficiente per adeguarsi a eventuali nuove metriche.
Come verranno misurati i Core Web Vitals?
Esistono due approcci fondamentalmente diversi per misurare i Google Core Web Vitals: il primo sono i cosiddetti dati di laboratorio. Le misurazioni sintetiche vengono eseguite in circostanze autocontrollate (da cui il nome).

Dati di laboratorio
I dati di laboratorio (dati di laboratorio) hanno il vantaggio di essere riproducibili , ovvero di fornire sempre lo stesso risultato, purché non si apportino modifiche alle circostanze e ai parametri.
I dati di laboratorio sono particolarmente adatti per il debug e per il miglioramento continuo del proprio sito web. Ad esempio, di recente abbiamo cambiato la misurazione del rendimento nello Strumento per ottimizzare la raccolta di dati di laboratorio basati su Google Lighthouse . Sulla base di ciò, puoi monitorare in modo affidabile come le modifiche al sito Web influiscono sui valori dei Core Web Vitals.

Il secondo approccio consiste nell'utilizzare i cosiddetti dati di campo. I rispettivi valori individuali dei Core Web Vitals vengono misurati e valutati da utenti reali del vostro sito web.
Campo dati
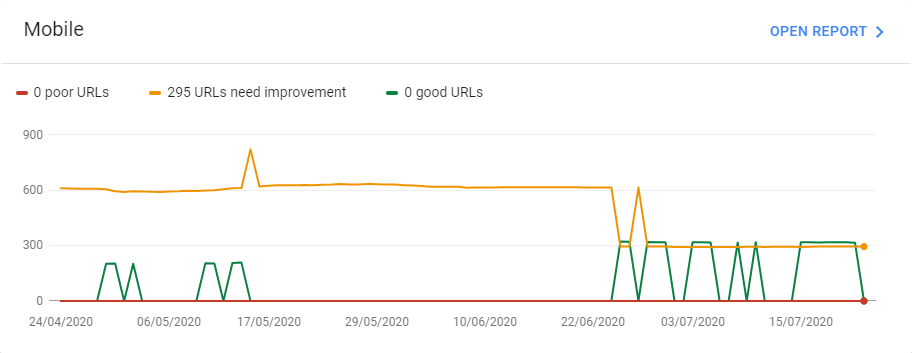
Questo può essere fatto tramite l'integrazione JavaScript individuale (Google fornisce anche una soluzione per questo) o tramite misurazioni automatiche che Google Chrome rileva automaticamente per alcuni utenti di Chrome. Google utilizza i dati sul campo nel rapporto Core Web Vitals in Google Search Console.

Il vantaggio dei dati utente è che riflettono al meglio l' esperienza utente reale . Tuttavia, i miglioramenti nei Core Web Vitals vengono visualizzati solo dopo un certo ritardo. Ci sono anche fattori sui quali gli operatori di siti web non hanno un'influenza diretta. Nonostante ciò, Google ha annunciato che il fattore di ranking di Core Web Vitals sarà basato sui dati sul campo .
Come posso migliorare i Core Web Vitals?
Mentre la discussione fino ad ora era relativamente semplice, ora arriviamo alla parte spiacevole: il lavoro vero e proprio. Le cattive notizie proprio all'inizio. Non esiste una soluzione semplice per migliorare i Core Web Vitals.
Ogni pagina e ogni sistema è diverso e deve essere ottimizzato in modo diverso. I Core Web Vital sono (oltre alla scansione di JavaScript) probabilmente la parte tecnicamente più impegnativa dell'ottimizzazione dei motori di ricerca al momento, perché è necessario comprendere molte tecnologie Internet per poterle comprendere.
Google dispone di un'ampia documentazione online sui Core Web Vitals e indica anche le tipiche opzioni di miglioramento per ciascuna metrica. Tipici fattori chiave sono:
- LCP : tempo di risposta del server, CSS e Javascript che bloccano il rendering, tempo di caricamento delle risorse (immagini, CSS) e rendering lato client. (di più)
- FID : riduce l'impatto del codice di terze parti, accelera l'esecuzione di JavaScript, riduce al minimo il carico del thread principale, riduce il numero di richieste e riduce le dimensioni dei trasferimenti. (di più)
- CLS : ridimensionamento di immagini ed elementi video, non inserire automaticamente contenuto al di sopra del contenuto esistente, utilizzare animazioni che non attivano modifiche al layout. (di più)
In pratica, il miglioramento di Core Web Vitals segue un processo di controllo periodico delle metriche per il tuo sito Web sulla base dei dati di laboratorio, e quindi il controllo a intervalli più lunghi per vedere se i miglioramenti (teorici) si applicano anche agli utenti (dati sul campo).
Core Web Vitals dal 2021 come fattore di ranking
Google ha annunciato che i Core Web Vitals non diventeranno un fattore di ranking prima del prossimo anno. Si sono inoltre impegnati a una notifica aggiuntiva sei mesi prima della data specifica in cui avverrà.
Il passaggio al Mobile First Index è stato solo posticipato di recente da settembre 2020 a marzo 2021. Pertanto è probabile che i Core Web Vitals diventino un fattore di ranking nella seconda metà del 2021 .
Tuttavia, non è consigliabile rimandare l'attività troppo a lungo. Da un lato, Google sta guidando miglioramenti che ti aiuteranno anche al di fuori della pura SEO: siti Web più veloci e di facile utilizzo non solo rendono felice Googlebot, ma anche i tuoi utenti reali .
D'altra parte, i miglioramenti ai Core Web Vitals sono tecnicamente complessi ed è probabile che richiedano tempo . Inoltre, passerà più tempo prima che gli effetti di questi miglioramenti siano visibili nei dati sul campo. Diciamo: meglio iniziare a pianificare e ad agire ora che tra 6 mesi.
