أساسيات الويب الأساسية - معيار Google لتجربة الصفحة
نشرت: 2022-04-17- ما هي أساسيات الويب الأساسية؟
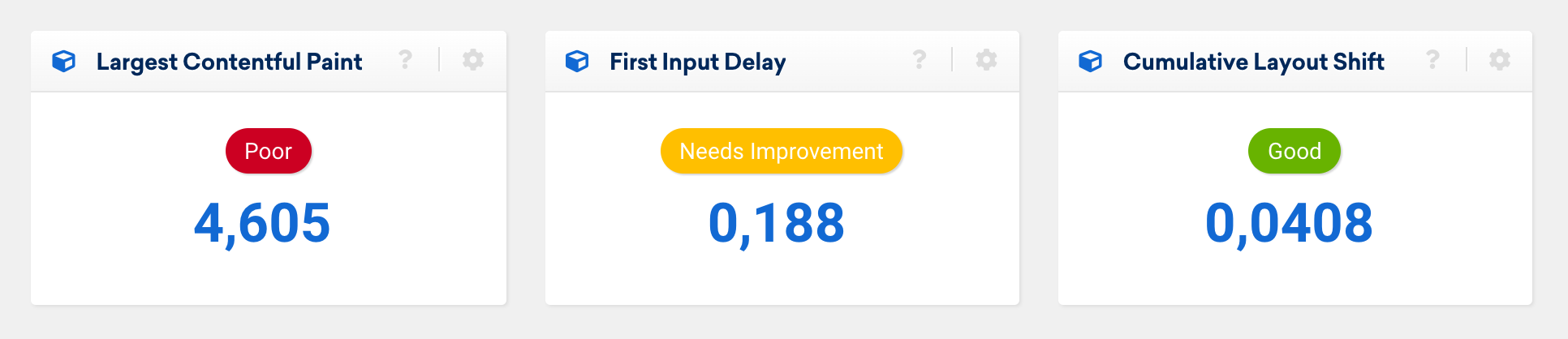
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
- كيف سيتم قياس "أساسيات الويب الأساسية"؟
- بيانات المختبر
- بيانات خاطئه
- كيف يمكنني تحسين "أساسيات الويب الحيوية"؟
- أساسيات الويب الأساسية اعتبارًا من عام 2021 كعامل تصنيف
ومع ذلك ، فإن Google تتقدم في هذا العيب المعماري: تهيمن Google على سوق متصفح سطح المكتب باستخدام Chrome وسوق الهواتف الذكية باستخدام Android . تسير المبادرات الأصغر من Mountain View أيضًا في هذا الاتجاه ، لكن لحسن الحظ لم يتم توفيرها جميعًا لإعادة هيكلة الإنترنت مثل AMP . لبعض الوقت حتى الآن ، تدفع Google لاستخدام SSL بقوة وتدفع نحو مواقع الويب للجوال أولاً .
نظرًا لأن Google لا يمكنها ببساطة إجبار مشغلي مواقع الويب على التغيير ، فإن مشغل محرك البحث يعتمد على طرق أخرى ، مثل تصنيفات Google الأفضل. لقد أصبح استخدام بروتوكول SSL بالفعل عاملاً من عوامل الترتيب ، كما أن ملاءمة مواقع الويب للجوّال قد وصلت أيضًا إلى هذه الحالة.
في الأسابيع القليلة الماضية ، أعلنت Google في منشور مدونة أنها ستجمع رغباتها لمشغلي مواقع الويب في عامل ترتيب تجربة الصفحة . بالإضافة إلى الرغبات المعروفة لاستخدام HTTPS والتصفح الآمن والود على الأجهزة المحمولة وغياب الإعلانات البينية المزعجة ، ستتم إضافة ثلاث قيم جديدة العام المقبل: Core Web Vitals
ما هي أساسيات الويب الأساسية؟
باستخدام "أساسيات الويب" ، تريد Google إنشاء عدد من المقاييس لجعل تجربة المستخدم لصفحة ما قابلة للقياس . تركز Google هنا على مشكلات الأداء الفني . أساسيات الويب الأساسية هي ثلاثة مقاييس أولية تريد Google من خلالها جعل تجربة الصفحة / المستخدم قابلة للمقارنة. هذه هي القياسات الثلاثة:
أكبر طلاء محتوى (LCP)
يقيس "Core Web Vital" الأول مقدار الوقت الذي يمر قبل أن يصبح المحتوى الرئيسي للموقع مرئيًا للمستخدم في المستعرض. بينما تم الاهتمام في الماضي بالظهور الأول للمحتوى (First Contentful Paint / FCP) ، فقد انتقلوا إلى الأمام ويقيسون الآن الوقت الذي يستغرقه ظهور المحتوى الرئيسي.
يتم قياس الوقت بين طلب الصفحة وظهور المحتوى الرئيسي في المتصفح بالثواني. تمنحنا Google التصنيفات التالية للمقياس:
- جيد - أقل من 2.5 ثانية
- بحاجة إلى تحسين - حتى 4 ثوانٍ
- ضعيف - أكثر من 4 ثوان
أول تأخير في الإدخال (FID)
هذا كله يتعلق بقياس مدى سرعة تفاعل المستخدم مع الصفحة. عندما يتم تحميل الصفحة ، يرغب المستخدمون عادةً في التفاعل معها: ملء نموذج أو تكبير الصور أو النقر فقط على ارتباط - يقيس "تأخير الإدخال الأول" مدى نجاح ذلك.
على وجه التحديد ، يتم قياس الفترة الزمنية بين التفاعل والنقطة الزمنية التي يتفاعل فيها المتصفح مع هذا التفاعل
- جيد - أقل من 0.1 ثانية
- يحتاج إلى تحسين - حتى 0.3 ثانية
- ضعيف - أكثر من 0.3 ثانية
التحول في التخطيط التراكمي (CLS)
يتعامل آخر المقاييس الثلاثة لـ Core Web Vitals مع الاستقرار المرئي لصفحة الويب. تقوم صفحات الويب المعقدة بشكل متزايد بتحميل أجزاء من المحتوى في الخلفية (بشكل غير متزامن) من أجل الحفاظ على انخفاض أوقات التحميل للمستخدم. إذا لم يتم تنسيق عمليات التحميل هذه ، فقد يتسبب ذلك في انتقال محتوى الصفحة أثناء محاولة المستخدم قراءتها بالفعل.
هذا المقياس هو الأقل سهولة: يقيس Google بشكل أساسي عدد المرات التي يتم فيها نقل العناصر المرئية بالفعل في وقت لاحق ويقيمها حسب المسافة التي يتم نقلها (مزيد من التفاصيل).
- جيد - أقل من 0.1
- يحتاج إلى تحسين - ما يصل إلى 2.5
- ضعيف - أكثر من 0.25
أعلنت Google بالفعل أن تكوين Core Web Vitals ليس بالضرورة أن يلتزم بالمقاييس الثلاثة المعروضة الآن ، ويحتفظ صراحة بالحق في تغييرها . ومع ذلك ، سيتم الإعلان عن التغييرات ، وسيكون هناك وقت كافٍ للتكيف مع أي مقاييس جديدة.

كيف سيتم قياس "أساسيات الويب الأساسية"؟
هناك طريقتان مختلفتان جوهريًا لقياس عناصر الويب الأساسية في Google: الأول يسمى البيانات المختبرية. يتم إجراء القياسات الاصطناعية في ظل ظروف ذاتية التحكم (ومن هنا جاءت تسميتها).
بيانات المختبر
تتميز بيانات المختبر (بيانات المختبر) بأنها قابلة للتكرار ، أي تقدم دائمًا نفس النتيجة ، طالما لم تقم بإجراء أي تغييرات على الظروف والمعايير.
تعتبر بيانات المعمل مناسبة بشكل خاص لتصحيح الأخطاء وللتحسين المستمر لموقع الويب الخاص بك. على سبيل المثال ، قمنا مؤخرًا بتحويل قياس الأداء في Optimizer إلى جمع البيانات المعملية استنادًا إلى Google Lighthouse . بناءً على ذلك ، يمكنك تتبع كيفية تأثير التغييرات التي تطرأ على موقع الويب على قيم Core Web Vitals بشكل موثوق.

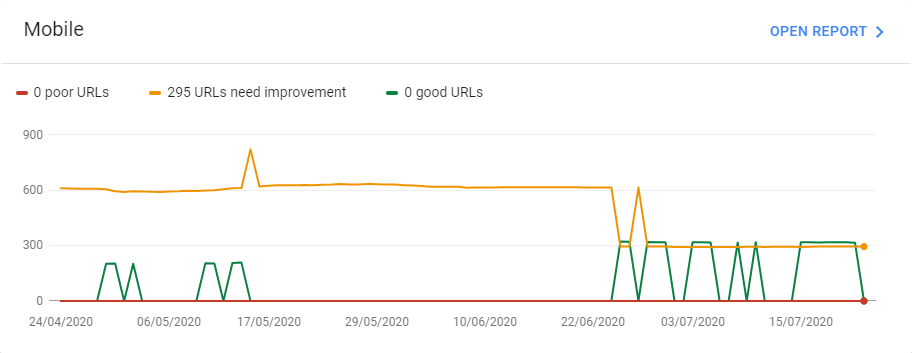
الطريقة الثانية هي استخدام ما يسمى بالبيانات الميدانية. يتم قياس وتقييم القيم الفردية ذات الصلة لـ Core Web Vitals من قبل مستخدمين حقيقيين لموقعك على الويب.
بيانات خاطئه
يمكن القيام بذلك إما عن طريق تكامل JavaScript فردي (توفر Google أيضًا حلاً لذلك) أو عبر القياسات التلقائية التي يتخذها Google Chrome تلقائيًا لبعض مستخدمي Chrome. تستخدم Google البيانات الميدانية في تقرير Core Web Vitals في Google Search Console.

تتمثل ميزة بيانات المستخدم في أنها تعكس تجربة المستخدم الحقيقية على أفضل وجه. ومع ذلك ، لا تظهر التحسينات في Core Web Vitals إلا بعد تأخير. هناك أيضًا عوامل ليس لمشغلي مواقع الويب تأثير مباشر عليها. على الرغم من ذلك ، أعلنت Google أن عامل ترتيب Core Web Vitals سيعتمد على البيانات الميدانية .
كيف يمكنني تحسين "أساسيات الويب الحيوية"؟
بينما كانت المناقشة حتى الآن بسيطة نسبيًا ، نأتي الآن إلى الجزء غير السار: العمل الفعلي. الأخبار السيئة في البداية. لا يوجد حل سهل لتحسين "أساسيات الويب الأساسية".
تختلف كل صفحة وكل نظام ويجب تحسينها بشكل مختلف. تعد "أساسيات الويب الأساسية" (إلى جانب زحف جافا سكريبت) الجزء الأكثر تطلبًا من الناحية الفنية لتحسين محرك البحث في الوقت الحالي ، لأنه يتعين عليك فهم العديد من تقنيات الإنترنت حتى تتمكن من فهمها.
تمتلك Google وثائق مكثفة حول "أساسيات الويب الأساسية" عبر الإنترنت وتشير أيضًا إلى خيارات التحسين النموذجية لكل مقياس. العوامل الرئيسية النموذجية هي:
- LCP : وقت استجابة الخادم ، و CSS و Javascript لحظر العرض ، ووقت تحميل الموارد (الصور ، CSS) والعرض من جانب العميل. (أكثر)
- FID : تقليل تأثير كود الطرف الثالث ، وتسريع تنفيذ JavaScript ، وتقليل تحميل الخيط الرئيسي ، وتقليل عدد الطلبات والحفاظ على أحجام النقل صغيرة. (أكثر)
- CLS : تحجيم الصور وعناصر الفيديو ، لا تقم بإدراج المحتوى تلقائيًا أعلى المحتوى الموجود ، استخدم الرسوم المتحركة التي لا تؤدي إلى تغييرات التخطيط. (أكثر)
من الناحية العملية ، يتبع تحسين Core Web Vitals عملية التحقق بانتظام من مقاييس موقع الويب الخاص بك استنادًا إلى البيانات المختبرية ، ثم التحقق على فترات أطول لمعرفة ما إذا كانت التحسينات (النظرية) تنطبق أيضًا على المستخدمين (البيانات الميدانية).
أساسيات الويب الأساسية اعتبارًا من عام 2021 كعامل تصنيف
أعلنت Google أن Core Web Vitals لن تصبح عامل تصنيف قبل العام المقبل. لقد التزموا أيضًا بإخطار إضافي قبل ستة أشهر من التاريخ المحدد الذي سيحدث فيه.
تم تأجيل التحول إلى Mobile First Index مؤخرًا فقط من سبتمبر 2020 إلى مارس 2021. لذلك من المحتمل أن تصبح Core Web Vitals عاملاً تصنيفيًا في النصف الثاني من عام 2021 .
ومع ذلك ، لا ينصح بتأجيل المهمة لفترة طويلة. من ناحية أخرى ، تقود Google التحسينات التي ستساعدك أيضًا خارج مُحسّنات محرّكات البحث الخالصة: مواقع الويب الأسرع وسهلة الاستخدام لا تجعل Googlebot سعيدًا فحسب ، بل تجعل المستخدمين الحقيقيين لديك أيضًا.
من ناحية أخرى ، فإن التحسينات التي تم إجراؤها على "أساسيات الويب الأساسية" معقدة من الناحية الفنية ومن المحتمل أن تستغرق وقتًا . بالإضافة إلى ذلك ، سيمر المزيد من الوقت قبل أن تظهر آثار هذه التحسينات في البيانات الميدانية. نقول: من الأفضل البدء بالتخطيط والعمل الآن من 6 شهور.
