Einführung von Elementor 3.7 – Lokalisierter Arbeitsbereich, Zahlen-Scrubber und mehr!
Veröffentlicht: 2022-08-22Elementor 3.7 ist da und enthält Updates, mit denen Sie Ihren Arbeitsablauf optimieren, Ihre Einstellungen anpassen und Ihre Designs noch weiter anpassen können. Auf diese Weise können Sie sich darauf konzentrieren, Websites mit so wenig Reibung wie möglich zu erstellen.
Darüber hinaus enthält diese Version bedeutende Verbesserungen und Fehlerbehebungen für das Flexbox-Container-Experiment, wodurch es einer stabilen Version näher kommt.
Inhaltsverzeichnis
- Neu – Lokalisieren Sie Ihren Arbeitsbereich
- Einführung des Number Scrubber für numerische Werte
- Neue 'Exit'-Standardeinstellung
- Benutzerdefinierte Symbole zu mehr Widgets hinzugefügt
- Aktualisierungen des Flexbox-Containers
- Zusätzliche Optimierungen und Fehlerbehebungen
Neu – Lokalisieren Sie Ihren Arbeitsbereich

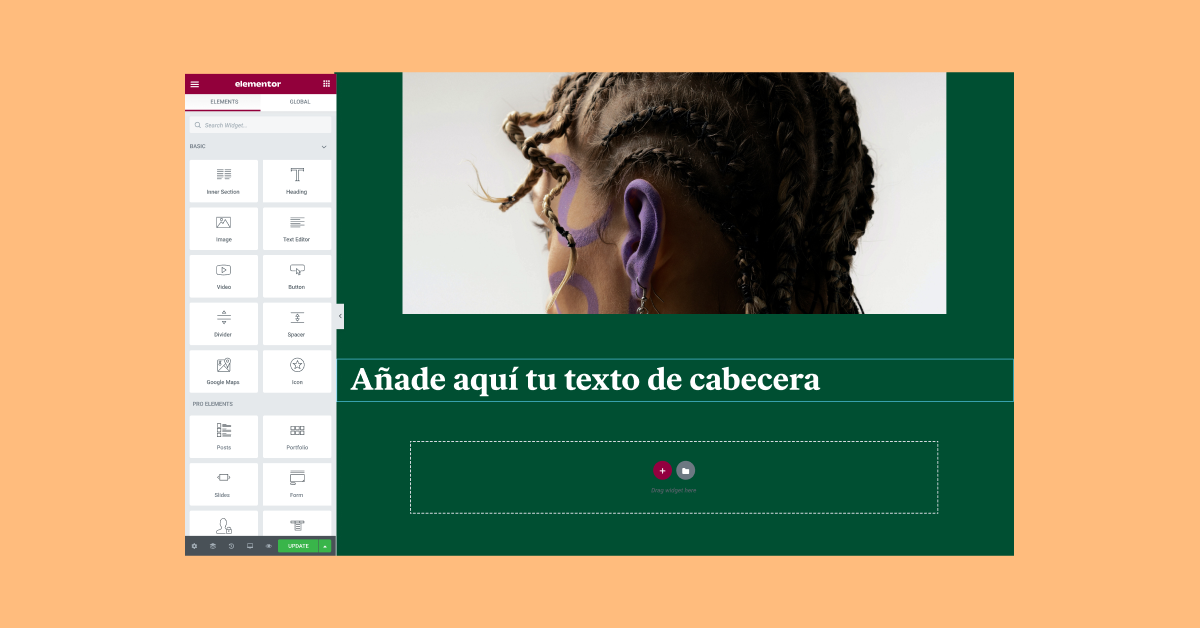
Das Arbeiten in Ihrer Muttersprache verbessert und beschleunigt Ihren Arbeitsablauf, da Sie Begriffe und Funktionen nicht ständig im Kopf übersetzen müssen – oder schlimmer noch, in Google nachschlagen müssen. Abgesehen davon arbeiten Sie manchmal an einer Website, die nicht in Ihrer Muttersprache ist. Wenn dies bisher der Fall war und Sie die Sprache Ihrer Website in WordPress beispielsweise auf Spanisch eingestellt haben, war Ihr gesamter Arbeitsbereich in Elementor ebenfalls auf Spanisch.
Mit diesem Update können Sie den Elementor-Editor auf jede gewünschte Sprache einstellen und sogar die Richtung der Website von RTL zu LTR und umgekehrt ändern, ohne den Editor zu beeinträchtigen, unabhängig von der Sprache Ihrer Website. Um es noch besser zu machen – der Platzhaltertext des Widgets ist in derselben Sprache wie die Website, die Sie erstellen. Dies bietet Ihnen nicht nur räumlichen Kontext, sondern erleichtert es auch, mehrere Redakteure in ihrer eigenen Sprache arbeiten zu lassen und Websites an Kunden oder Teammitglieder zu liefern, die in der Sprache der Website arbeiten möchten. Lesen Sie mehr darüber, wie Sie die Benutzersprache im Editor einrichten können.
Einführung des Number Scrubber für numerische Werte

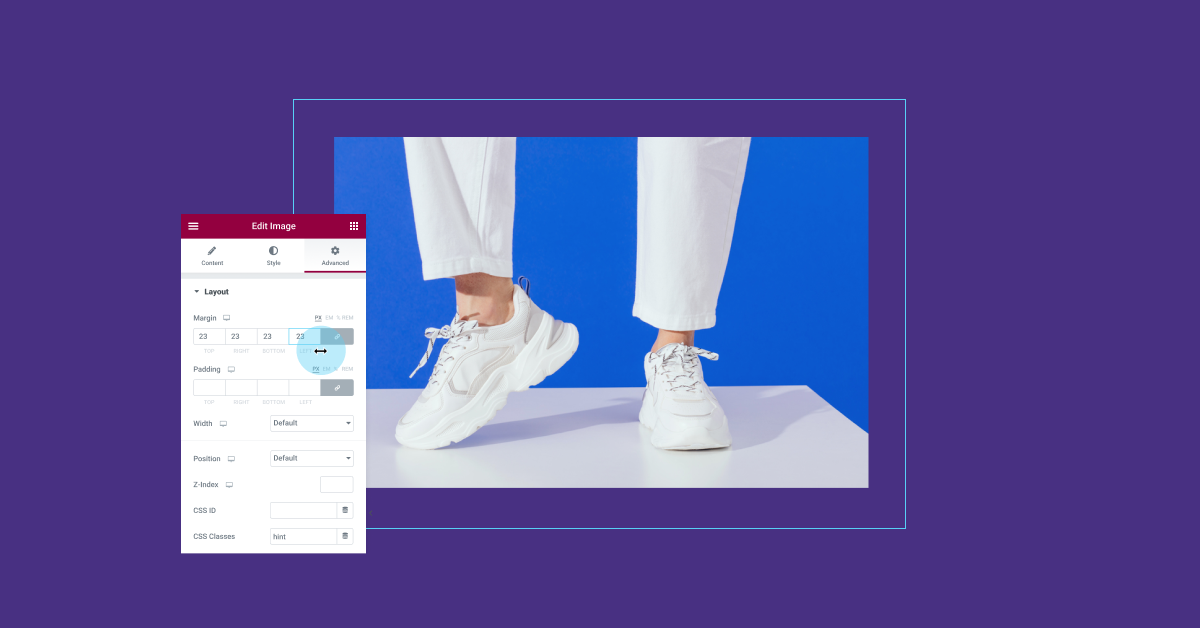
Der Zahlen-Scrubber ist eine Funktion, die Sie möglicherweise von anderen Design-Tools wie Adobe XD oder Figma kennen, die verwendet wird, um den Arbeitsablauf und die Erfahrung beim Ändern numerischer Werte in dieser Software zu verbessern. Elementor 3.7 führt den Zahlen-Scrubber in numerische Werte ein, als eine intuitivere und vertrautere Methode zum Anpassen von Polsterung, Rändern, Z-Index und mehr.
Auf den Zahlen-Scrubber kann zugegriffen werden, indem Sie mit der Maus über die Beschriftung von Zahlenfeldern fahren oder indem Sie auf das Zahlenfeld selbst klicken und die Maustaste gedrückt halten, um den horizontalen „Objektgrößen-Cursor“ anzuzeigen, und dann Ihre Maus nach links oder rechts ziehen. Für ein besseres Erlebnis können Sie auch die Strg-/Befehlstaste auf Ihrer Tastatur drücken, um den Wert in 10er-Schritten zu erhöhen oder zu verringern, oder die Alt-/Optionstaste für 1er-Schritte.
Neue „Exit“-Standardeinstellung für einen einfacheren Übergang zwischen dem Editor und WordPress

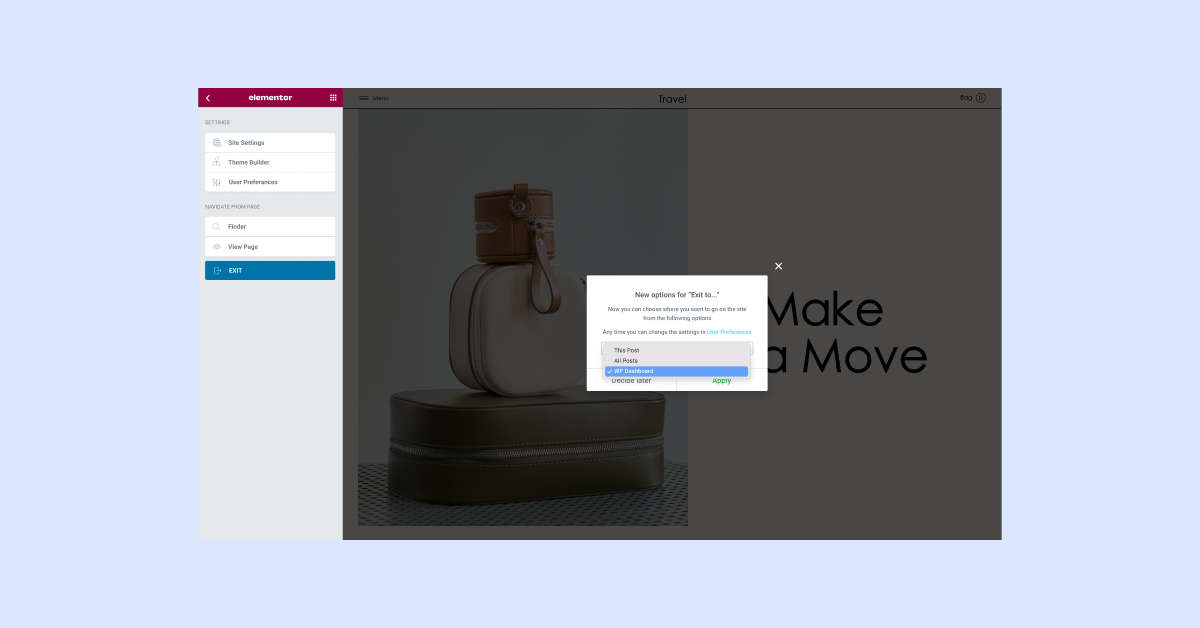
Nach der Aktualisierung auf Elementor 3.7 wird beim nächsten Versuch, den Editor zu verlassen, ein Popup-Fenster angezeigt, das Sie auffordert, den Standardspeicherort für die Exit-Einstellung festzulegen. Die neuen Optionen sind:
- „Dieser Beitrag“ – führt Sie zur WordPress-Backend-Bearbeitung der jeweiligen Seite oder des Beitrags, den Sie bearbeitet haben.
- „Alle Posts“ – führt Sie zu den Listen aller Posts oder Seiten in WordPress, basierend auf dem, was Sie bearbeitet haben.
- „WP Dashboard“ – führt Sie direkt zum WordPress Dashboard.
Sie können diese Einstellung auch jederzeit im Abschnitt Benutzereinstellungen von Elementor ändern.
Benutzerdefinierte Symbole zu mehr Widgets hinzugefügt

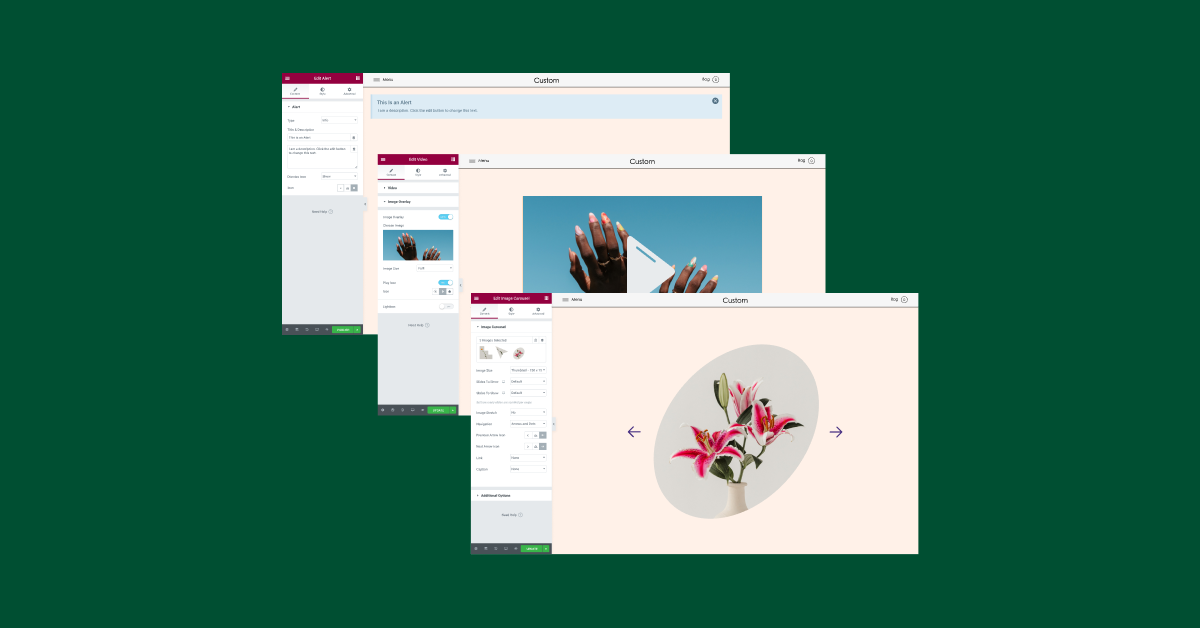
In Elementor 3.7 entfernen wir weiterhin Designbeschränkungen und ermöglichen die Bearbeitung vordefinierter Symbole. Mit diesem Update können Sie Ihre eigenen benutzerdefinierten Symbole auswählen und die Standardsymbole in den folgenden Widgets ersetzen:
- Alarm – das „X“, um den Alarm zu schließen
- Video – das „Play“-Symbol auf dem Video-Hintergrund-Overlay
- Bildkarussell – die vorherigen und nächsten Pfeile
Um diese Symbole anzupassen, können Sie ein beliebiges Symbol aus der Symbolbibliothek auswählen oder Ihr eigenes SVG hochladen und es so gestalten, dass es zur Marke Ihrer Website passt. In zukünftigen Updates werden wir weiterhin die Verwendung von benutzerdefinierten Symbolen in weiteren Widgets ermöglichen.
Aktualisierungen des Flexbox-Containers
Flexbox Containers, die neue Layoutstruktur von Elementor im Editor, gilt immer noch als Alpha-Experiment, da wir weiterhin Ihr Feedback sammeln und seine Benutzerfreundlichkeit perfektionieren. Wenn Sie das Experiment aktiviert haben, werden Sie im Rahmen dieses Updates einige Änderungen bemerken, hier sind nur einige davon:

- Die Layout-Registerkarte im Bedienfeld wurde neu angeordnet, um die Steuerelemente des Containers besser auffindbar zu machen.
- Hinweis zum HTML-Wrapper-„a“-Tag aktualisiert, um zu verhindern, dass Layouts beschädigt werden, wenn ein anderes „a“-Tag auf verschachtelten Elementen platziert wird.
- Neue Rechtsklick-Optionen im Container-Widget, um einen neuen Container hinzuzufügen.
- Neuer Layout-Abschnitt im Panel für eine bessere Zugänglichkeit des Containers
- 10px Standard-Padding zu allen Containern hinzugefügt.
- Site-weite Container-Padding-Optionen in Site-Einstellungen → Layout-Kategorie hinzugefügt [dies kann auch verwendet werden, um die standardmäßige 10px-Padding zu überschreiben].
- Einheit „EM“ zum Elements Gap in Container-Widget hinzugefügt
- Verbesserter Reaktionszustand
- Das Problem wurde behoben, bei dem Benutzer einen übergeordneten Container in einen untergeordneten Container ziehen konnten
- Fehlerbehebung: Widgets verschwanden, wenn die Richtung des Containers auf Spalte gesetzt wurde
- Fehlerbehebung: Abstands- und Teiler-Widgets wurden so korrigiert, dass sie wie erwartet in einem Container funktionieren
Wir empfehlen, den Flexbox Containers Playground auszuprobieren, um sich mit den neuen Layoutfunktionen vertraut zu machen.
Zusätzliche Optimierungen und Fehlerbehebungen
Jede Elementor-Version enthält Dutzende von Optimierungen und Fehlerbehebungen. Während diese Updates klein erscheinen mögen – einige von ihnen werden Ihre tägliche Nutzung von Elementor erheblich verbessern, während andere möglicherweise völlig unbemerkt bleiben – und das ist nicht immer eine schlechte Sache.
Diese Version enthält viele Optimierungen und Fehlerbehebungen, die wir mit Ihnen teilen wollten, da sich viele davon auf Anfragen beziehen, die wir von unserer Community erhalten haben. Sie können auch das vollständige Änderungsprotokoll hier lesen:
- Erhöhter Serverspeicher beim Laden des Editors, um das Hängenbleiben des Lade-Drehfelds im Editor zu verhindern.
- 'EM'-Einheit zu Randradius-Steuerelementen in einigen Widgets, allgemeinen Widget-Einstellungen und globalen Stilen hinzugefügt
- Implementierte Nested Elements-Fähigkeitsinfrastruktur
- Verbessertes CSS ist standardmäßig für alle Websites aktiviert
- Die Experimente „Verbessertes Laden von Assets“ und „Zusätzliche benutzerdefinierte Haltepunkte“ wurden auf „Stable“ hochgestuft
- Die Unterstützung für PHP 5.6 ist veraltet
WP-Website
Sofort


Genießen Sie größere Anpassungen in Ihrem Workflow und Ihrer Website
Alle Web Creators haben ihre eigenen Prozesse und Stile, wenn es um die Erstellung von Websites geht. Obwohl die meisten dieser Updates keinen Einfluss darauf haben, wie Ihre Website aussieht, wirken sie sich auf die Art und Weise aus, wie Sie arbeiten, entwickeln, erstellen und gestalten – mit mehr Anpassungsoptionen können Sie mehr Websites schneller bereitstellen.
Probieren Sie diese neuen Funktionen von Elementor 3.7 aus und teilen Sie uns in den Kommentaren unten mit, welche dieser Updates Sie auf Ihrer Website implementieren möchten.
