Erstellen Sie meisterhafte, preisgekrönte Websites mit Elementor-Kits
Veröffentlicht: 2022-08-14Während eines kürzlichen Elementor-Workshops, den wir „Kit Accelerator“ geprägt haben, nahmen 30 Webdesigner aus der ganzen Welt an unserem virtuellen Treffen teil, um zu lernen, wie Website-Kits ihr volles Potenzial ausschöpfen können. Das Programm umfasste Deep-Dive-Sessions zu Best Practices für die Anpassung der über 100 Elementor-Website-Kits. Ähnlich wie Themes enthalten Kits alle Website-Teile und -Seiten, die zum Erstellen einer professionellen Online-Präsenz erforderlich sind, und sind der schnellste Weg, um jede neue Website zu starten.
Die Teilnehmer erhielten praktische Schulungen von Elementor-Experten und lernten, wie sie aus einem Kundenauftrag eine beeindruckende Website auf Elementor Cloud machen. Jeder Teilnehmer wählte eines von Hunderten aus der Kit-Bibliothek von Elementor Pro aus, um seine Website mit Originaltext, Bildern, Markenfarben, Typografie und Stil zu erstellen.
Der Workshop endete mit einem Wettbewerb und wir wählten die drei Projekte aus, die besondere Anerkennung verdienten und deren Schöpfer tolle Preise gewannen. Hier sind ohne weiteres Adieu unsere Gewinner und die Gründe, warum wir die Websites, die sie mit der exklusiven Kit-Bibliothek von Elementor Pro erstellt haben, einfach geliebt haben.
Und die Gewinner sind…
03
Kathleen Heimes
von Proccon-Media

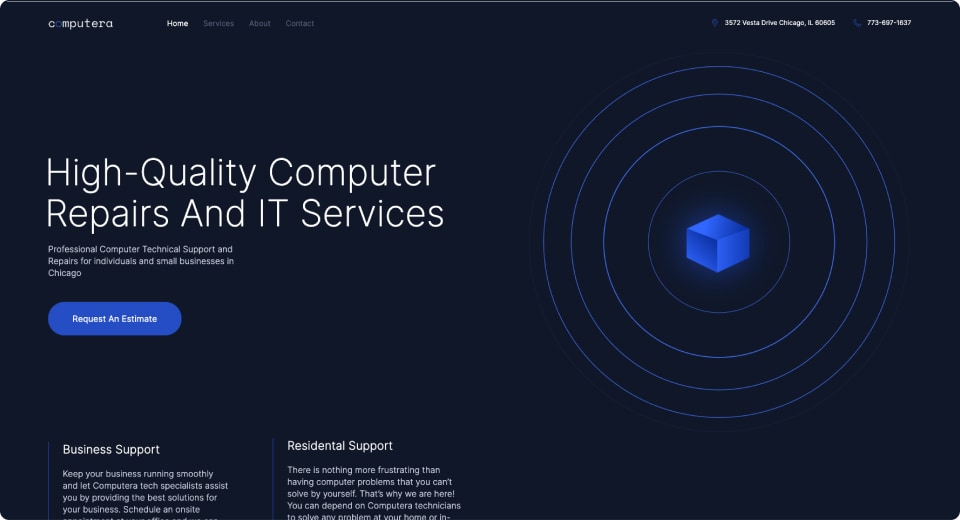
Basierend auf dem Website-Kit: „Computertechniker“

Was wir an Cathleens Vorlage geliebt haben
Cathleens Website fesselt die Besucher mit einem eleganten Design und einer klaren Botschaft, während ein charmanter Hauch von Kreativität verbirgt, dass die Website auf einem Kit basiert. Das Markendesign ist ein weiterer Beweis für das hohe Maß an Anpassungsmöglichkeiten, die beim Erstellen mit der professionellen Kit-Bibliothek von Elementor möglich sind. Ihre Entscheidung, globale Typografie- und Farbeinstellungen zu nutzen, ermöglichte es ihr, ein kohärentes Designsystem zu schaffen, das authentisch zur Marke des Kunden passte. Die clevere Verwendung von SVGs für Symbole und Illustrationen passt zur Vision des Kunden und hilft, sie zu kommunizieren. Neben dem schönen Design ist ihre Website auch auf Geschwindigkeit und reibungslose Leistung optimiert.
Cathleen teilt ihre Gedanken zu Elementor Kits mit
F. Warum haben Sie sich für das Computertechniker-Kit entschieden?
A. „Als ich mir die Kundenbeschreibung ansah, suchte ich nach einem Kit, das ein „technischeres“ Aussehen mit einigen raffinierten grafischen Elementen haben würde. Der schlichte Look, die Typografie und die visuellen Elemente (Icons, Lottie-Animationen) des „Computertechniker“-Kits haben mich sofort überzeugt und passten perfekt zusammen.“
F. Würden Sie Ihre nächste Kunden-Website mit Kits erstellen?
A. „Ja! Die Verwendung eines Kits beschleunigt den gesamten Prozess des Entwerfens einer Struktur, visueller Elemente und interaktiver Ideen. Ein Kit ist eine Art „Statement“, ein Ausgangspunkt, von dem man seine eigene „Meinung“ in Sachen Styleguide und Look abziehen oder ergänzen kann. Mein Kit fühlte sich wie ein freundlicher und erwachsener „Kumpel“ an, der mich durch dieses Projekt und den Arbeitsablauf führte.“
Siehe Live-Website
02
Amanda Wolf
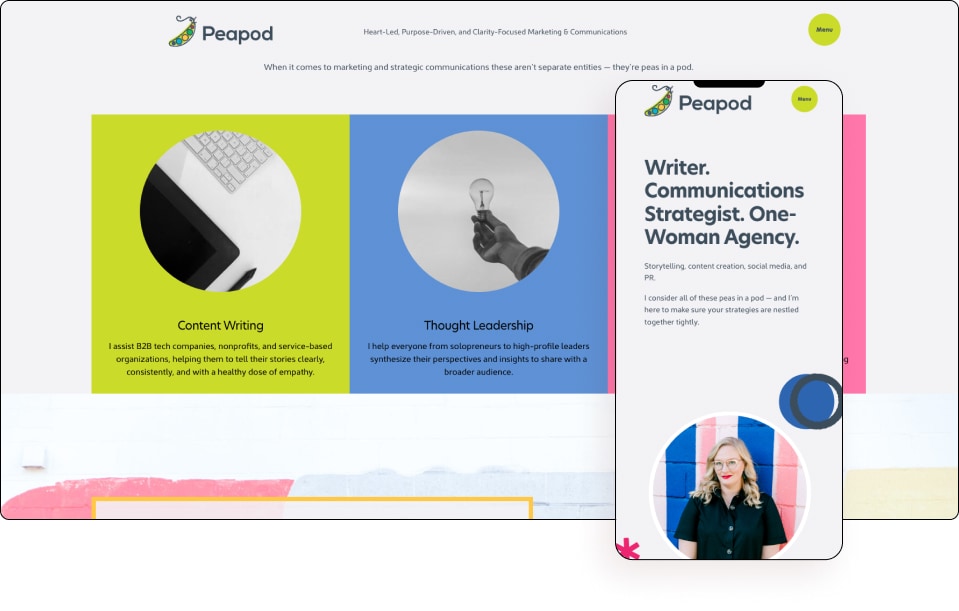
von Peapod Marketing & Kommunikation

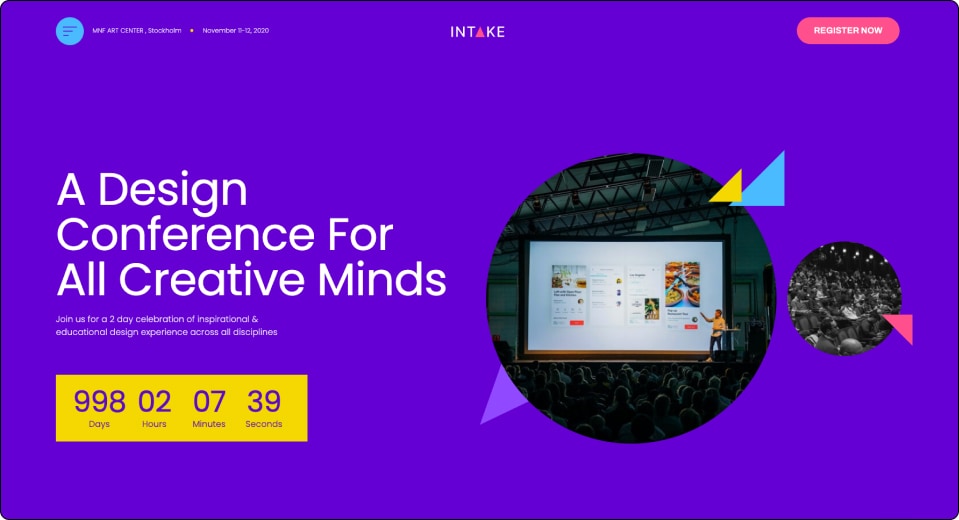
Basierend auf dem Website-Kit: „Design Conference“

Was wir an Amandas Vorlage geliebt haben
Amanda wählte ein Kit, das für eine andere Art von Geschäft als das ihres Kunden gedacht war, und verwendete es, um eine gut kuratierte Mischung aus Inhalt und Interaktion zu erstellen. Ihr kreatives Denken erfüllte den Wunsch des Kunden nach einer fröhlichen und energiegeladenen Atmosphäre voller Bilder von professionellen Fotoshootings.
Wir waren auch beeindruckt von einigen von Amandas technischen Entscheidungen, wie ihrer SEO-versierten Entscheidung, ein zusätzliches Menü in die Fußzeile aufzunehmen. Amanda verwendete auch SVGs anstelle von PNGs oder anderen schweren Bildformaten. Fazit – ein hervorragendes Ergebnis für eine auffällige Website!
Amanda teilt ihre Gedanken zu Elementor Kits
F. Warum haben Sie sich für das „Design Conference“-Kit entschieden?
A. „Ich war auf der Suche nach viel Platz, um eine helle, kräftige Farbpalette unterzubringen; Ein wenig skurril und lustig; Runde / weichere Formen waren ein Bonus. Das Design Conference Kit hatte leuchtende Farben und kreisförmige Bilder, aber das Menü erregte zuerst wirklich meine Aufmerksamkeit. Ein kreisförmiges Pop-up als Menü zu verwenden, ist etwas, das ich noch nie zuvor gesehen oder getan habe und nicht wusste, wie!, und ich wusste, dass dies eine Funktion sein würde, über die sich mein Kunde freuen würde.“
F. Würden Sie Ihre nächste Kunden-Website mit Kits erstellen?
A. „Etwas wirklich Cooles an diesem Prozess war, den Kunden etwas früher einzulassen. … Kits schamlos in Gesprächen darüber verwenden zu können, was für sie wichtig war oder was heraussticht, oder um Inhaltsanforderungen sofort klar zu formulieren, ohne notwendigerweise Wireframing … Ich denke, es hat dazu beigetragen, dass sich die Möglichkeiten für meinen Kunden lebendiger anfühlen, und wir hatten a viele tolle Zusammenarbeit.“

„Mein Kunde fühlte sich sicherer, Dinge zu verlangen, anstatt das Gefühl zu haben, dass jede Änderung ein riesiges Durcheinander oder ein Haufen zusätzlicher Arbeit sein könnte … Dieses Maß an Freiheit ermöglichte in diesem Fall tatsächlich einen noch größeren Wow-Faktor am Ende! Sowohl in der Lage, ihre wildesten Träume zu verwirklichen, als auch darin, wie viel Spaß es für meinen Kunden gemacht hat zu sehen, wo wir angefangen haben und wie wir gelandet sind. Sie ist jetzt eine Verfechterin meines Geschäfts und möchte andere in meine Richtung schicken … Kit-Work erweitert meine Reichweite, schränkt sie nicht ein!“
Siehe Live-Website
01
Melissa Zarda
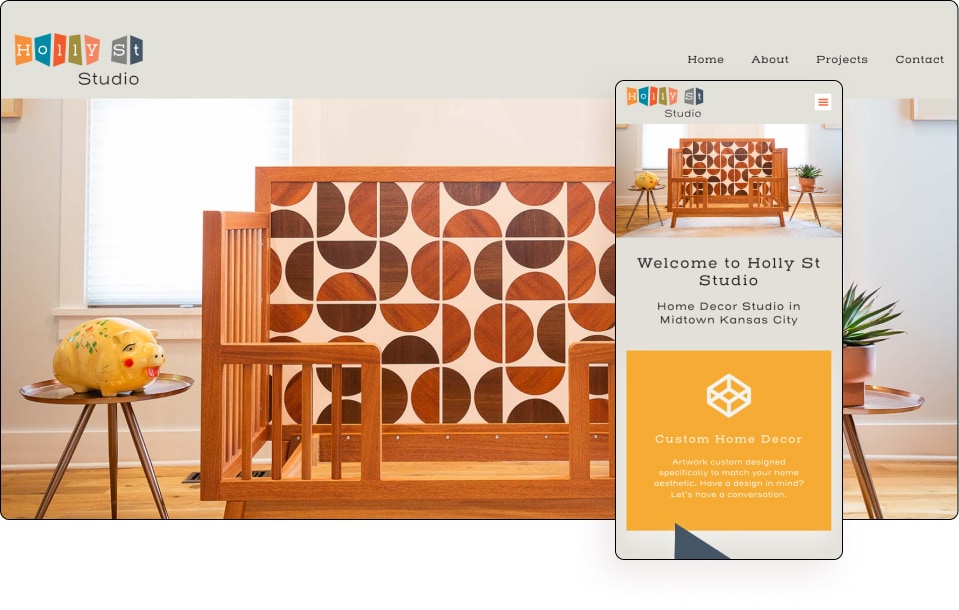
von Hollyst Studio

Basierend auf Website Kit: The Trekker (Trekking-Tour-Unternehmen)

Was wir an Melissas Einreichung geliebt haben
Die Website von Melissas ist ein großartiges Beispiel für die erfolgreiche Auswahl eines Kits basierend auf den Designpräferenzen des Kunden und nicht auf der damit verbundenen Branche. Ihre Website zeichnet sich durch ihre Kreativität und den meisterhaften Einsatz der Funktionen ihres Kits aus, während sie auch zusätzliche Popups und neue Abschnitte enthält, die im ursprünglichen Kit nicht enthalten waren.
Wir waren beeindruckt von der cleveren Verwendung von SVGs, Leerzeichen, Rahmen und Masken, um einzigartige Formen zu erstellen, die in Bezug auf die Größe leicht und in Bezug auf die Ladezeit effizient waren. Wir haben diese Website aufgrund der hervorragenden Handwerks- und Anpassungsarbeiten, die durchgeführt wurden, am höchsten eingestuft. Sein ansprechender Stil erzählt eine visuelle Geschichte mit globalen Farben und Typografie und einer guten Balance zwischen Weißraum und Inhalt.
Melissa teilt ihre Gedanken zu Elementor Kits
F. Warum haben Sie sich für das „Trekker“-Kit entschieden?
A. „Als ich mir das Kunden-Briefing ansah, suchte ich nach künstlerischem, lustigem, farbenfrohem, einzigartigem und kreativem, nicht korporativem – einem entspannten Kit. Nachdem ich sie alle überprüft hatte, grenzte ich sie auf 3 Möglichkeiten ein, entschied mich aber am Ende für Trekker, der nicht einmal auf meiner ursprünglichen Liste stand. Es fühlte sich einfach richtig an und hatte den Mid-Century-Mod-Appeal, den mein Kunde wollte.“
F. Würden Sie Ihre nächste Kunden-Website mit Kits erstellen?
A. „Mir gefällt, dass es ein komplettes Kit ist – nicht nur ein paar Seiten, sondern sogar mit 404, Popup, Single-Post-Vorlage usw. Ich denke, es ist ideal für kleinere Websites und kann mir dabei helfen, größere Websites auf den Weg zu bringen die mehr Funktionen (wie zum Beispiel CPT / ACF) erfordern. Ich habe tatsächlich bereits damit begonnen, Kits für 3 neue Websites zu verwenden, die ich seit Beginn dieses Projekts gestartet habe!“
Siehe Live-Website
Wichtige Erkenntnisse aus den Gewinnerbeiträgen der Kit-Beschleuniger
Wir alle wollen unser Spiel verbessern und qualitativ hochwertigere Websites liefern, die nicht nur schön aussehen, sondern auch die Probleme unserer Kunden lösen. Es ist nicht immer einfach, Ihren Kunden einen Mehrwert zu bieten, wenn eine Frist eingehalten wird. Genau dann können Ihnen die Elementor Kit Library und die Elementor Cloud den zusätzlichen Schub geben, den Sie benötigen.
Alle unsere Gewinner verwendeten Kits als Richtlinien, die sie an wesentliche Teile der Websites ihrer Kunden erinnerten, und genossen gleichzeitig die Freiheit, weitere Funktionen hinzuzufügen, um die Bedürfnisse ihrer Kunden zu erfüllen. Die Tatsache, dass Designer nicht bei Null anfangen müssen, ermöglicht es ihnen, mehr auf die Ästhetik und Funktionalität ihrer Designs zu achten und mehr Wert für ihre Kunden zu schaffen. Elementor Cloud entlastet unsere Entwickler noch mehr, indem sie die Einrichtung von WordPress und die Installation von Elementor Pro überspringen können.
Bei Kits geht es nicht um Abkürzungen, sondern um Effizienz. Unsere Gewinner haben zusätzliche Zeit, um sich auf die wichtigen Dinge zu konzentrieren, wie z. B. die Vorbereitung auf ihre Projekte. Sie alle maximierten ihre Ergebnisse, indem sie hochwertige Bilder sammelten und sorgfältig Farben und Schriftarten auswählten, die zur Marke des Kunden passten. Diesmal war es die Vorbereitung, nicht die Übung, die den Meister machte.
Ich möchte diese Gelegenheit nutzen, um mich bei allen zu bedanken, die am Accelerator teilgenommen haben. Roni Ezra-Friedman, Sivan Kotek, Maayan Lazarovich, Rachel Skiba, Tali Vasilevsky und alle anderen, die dieses großartige Projekt unterstützt haben
Bist du bereit, dein Spiel zu verbessern? Sie können Ihr Abonnement ganz einfach upgraden und mit der Erstellung von Websites in Elementor Cloud mit unserer umfangreichen Kit-Bibliothek beginnen .
Verwenden Sie das Elementor-Kit auch in Ihrem Arbeitsprozess?
Bitte teilen Sie uns dies in den Kommentaren mit! Wir würden uns freuen, Ihre Ergebnisse in den Kommentaren zu sehen
