Vă prezentăm Elementor 3.7 – Spațiu de lucru localizat, Scrubber de numere și multe altele!
Publicat: 2022-08-22Elementor 3.7 este lansat și include actualizări care vă vor ajuta să vă simplificați fluxul de lucru, să vă ajustați preferințele și să vă personalizați și mai mult design-urile. În acest fel, puteți să vă concentrați pe crearea de site-uri web, cu cât mai puține frecări posibil.
În plus, această versiune include îmbunătățiri semnificative și remedieri de erori ale experimentului Flexbox Container, apropiindu-l de o versiune stabilă.
Cuprins
- Nou – Localizează-ți spațiul de lucru
- Prezentarea scrubberului de numere pentru valori numerice
- Noua setare implicită „Ieșire”.
- Pictograme personalizate adăugate la Mai multe widget-uri
- Actualizări ale containerului Flexbox
- Modificări suplimentare și remedieri de erori
Nou – Localizează-ți spațiul de lucru

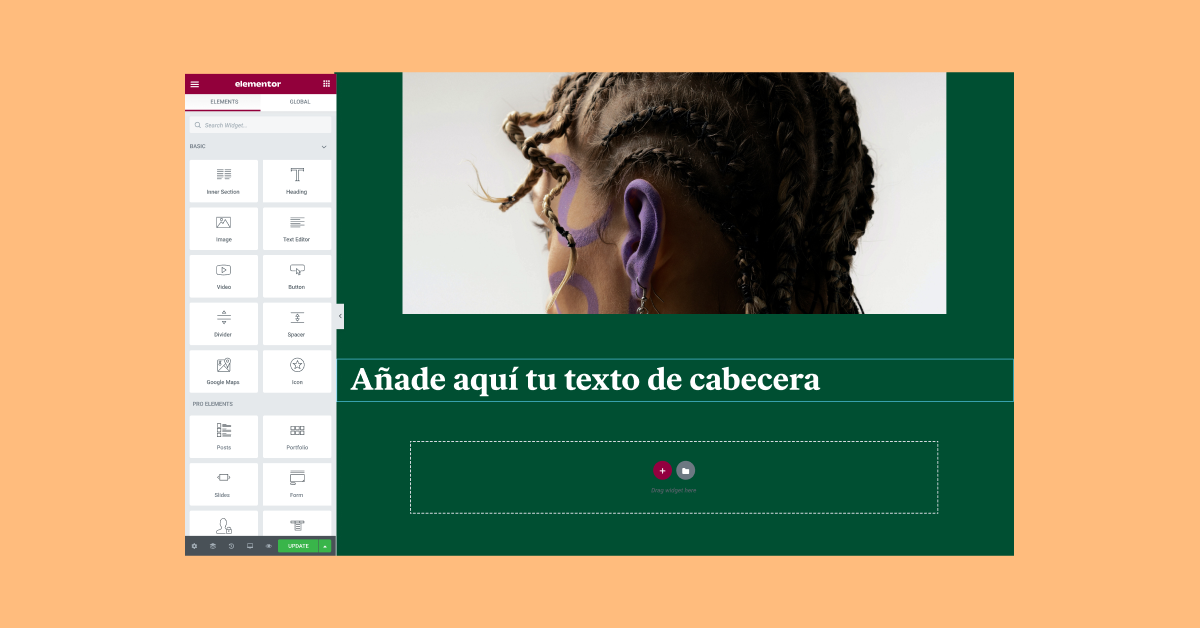
Lucrul în limba maternă vă îmbunătățește și accelerează fluxul de lucru, nefiind nevoit să traduceți în mod constant termeni și funcții în mintea dvs. sau, mai rău, căutând-o pe Google. Acestea fiind spuse, uneori vei ajunge să lucrezi pe un site web care nu este în limba ta maternă. Până acum, dacă acesta a fost cazul și ați setat limba site-ului dvs. în WordPress la spaniolă, de exemplu, întreg spațiul de lucru din Elementor ar fi și în spaniolă.
Cu această actualizare, puteți seta Editorul Elementor în orice limbă doriți și chiar puteți schimba direcția site-ului web de la RTL la LTR și invers, fără a afecta Editorul, indiferent de limba site-ului dvs. Pentru a face și mai bine – textul substituent al widget-ului va fi în aceeași limbă cu site-ul web pe care îl construiți. Acest lucru nu numai că vă oferă un context spațial, dar vă ajută și să permiteți mai multor editori să lucreze în propria lor limbă și să livreze site-uri web clienților sau membrilor echipei care doresc să lucreze în limba site-ului. Citiți mai multe despre cum puteți configura limba utilizatorului în editor.
Prezentarea scrubberului de numere pentru valori numerice

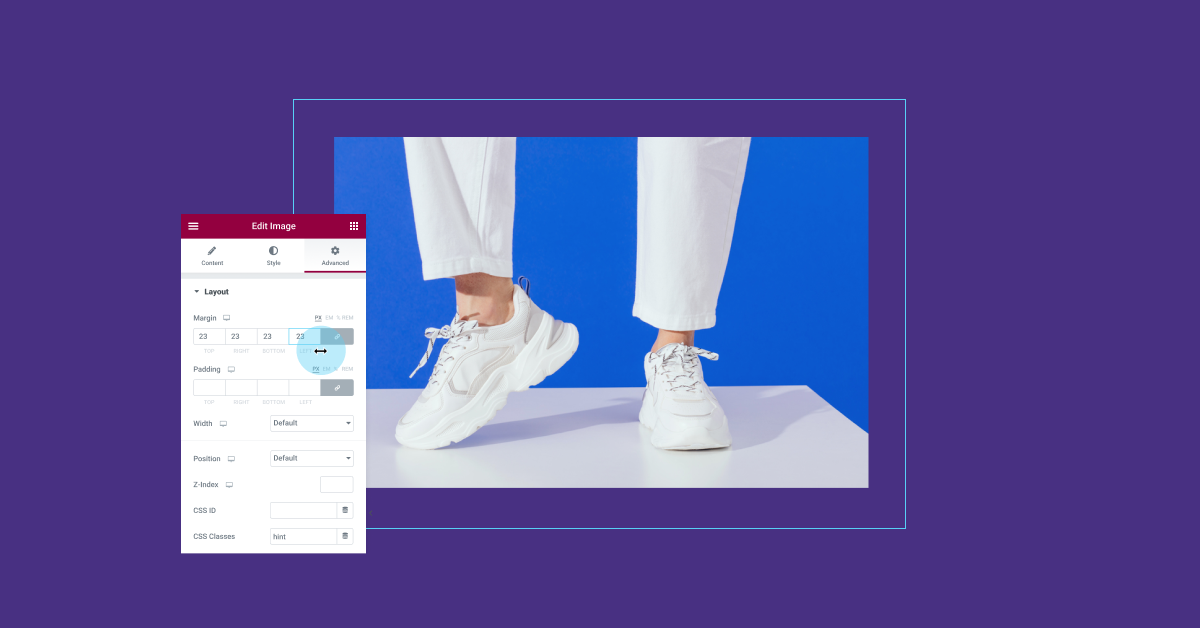
Epuratorul de numere este o capacitate cu care este posibil să fiți familiarizat cu alte instrumente de proiectare, cum ar fi Adobe XD sau Figma, care este utilizată pentru a îmbunătăți fluxul de lucru și experiența de modificare a valorilor numerice în aceste software. Elementor 3.7 introduce scrubberul de numere la valorile numerice ca o modalitate mai intuitivă și familiară de a vă ajusta umplutura, marginile, Z-Index și multe altele.
Scorul de numere poate fi accesat trecând cu mouse-ul peste eticheta câmpurilor numerice sau făcând clic pe câmpul numeric însuși și ținând apăsat butonul mouse-ului pentru a expune „Cursorul de redimensionare a obiectului” orizontal, apoi glisând mouse-ul la stânga sau la dreapta. Pentru o experiență mai bună, puteți apăsa, de asemenea, butonul ctrl/comandă de pe tastatură pentru a crește sau micșora valoarea cu pași de 10, sau butonul alt/opțiune pentru pași de 1.
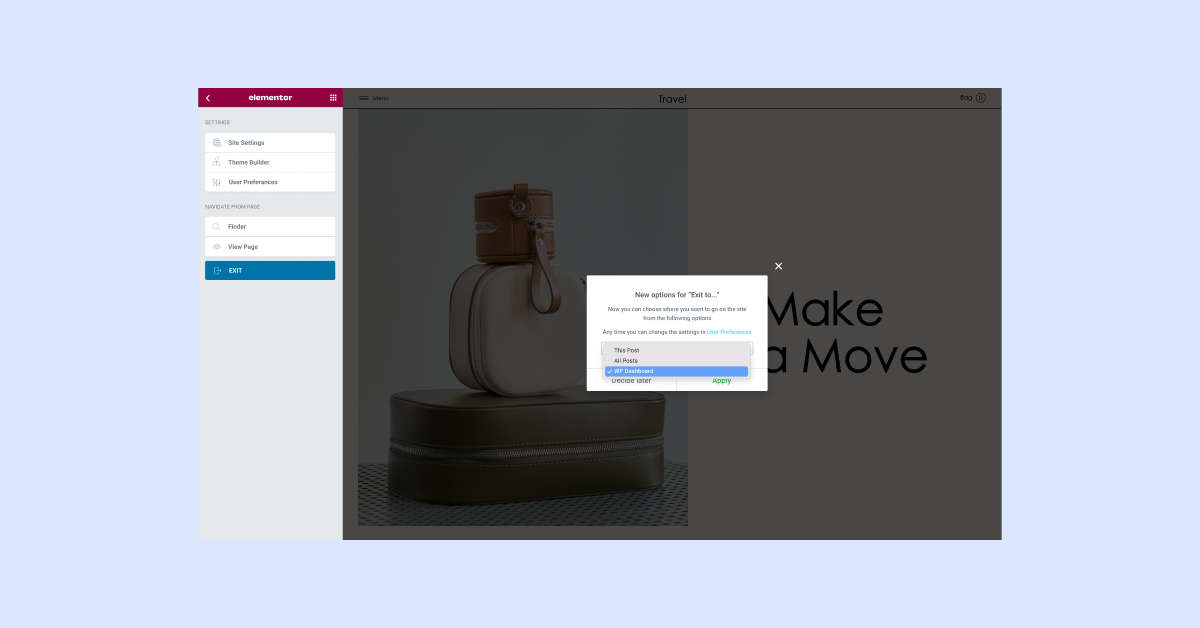
Noua setare implicită „Ieșire” pentru o tranziție mai ușoară între editor și WordPress

După actualizarea la Elementor 3.7, data viitoare când încercați să părăsiți Editorul, veți vedea o fereastră pop-up care vă solicită să setați locația implicită de setare de ieșire. Noile opțiuni sunt:
- „Această postare” – vă va duce la editarea de backend WordPress a paginii sau postării specifice pe care o editați.
- „Toate postările” – vă va duce la listele tuturor postărilor sau paginilor din WordPress, în funcție de ceea ce editați.
- „WP Dashboard” – vă va duce direct la WordPress Dashboard.
De asemenea, puteți modifica oricând această setare din secțiunea Preferințe utilizator a Elementor.
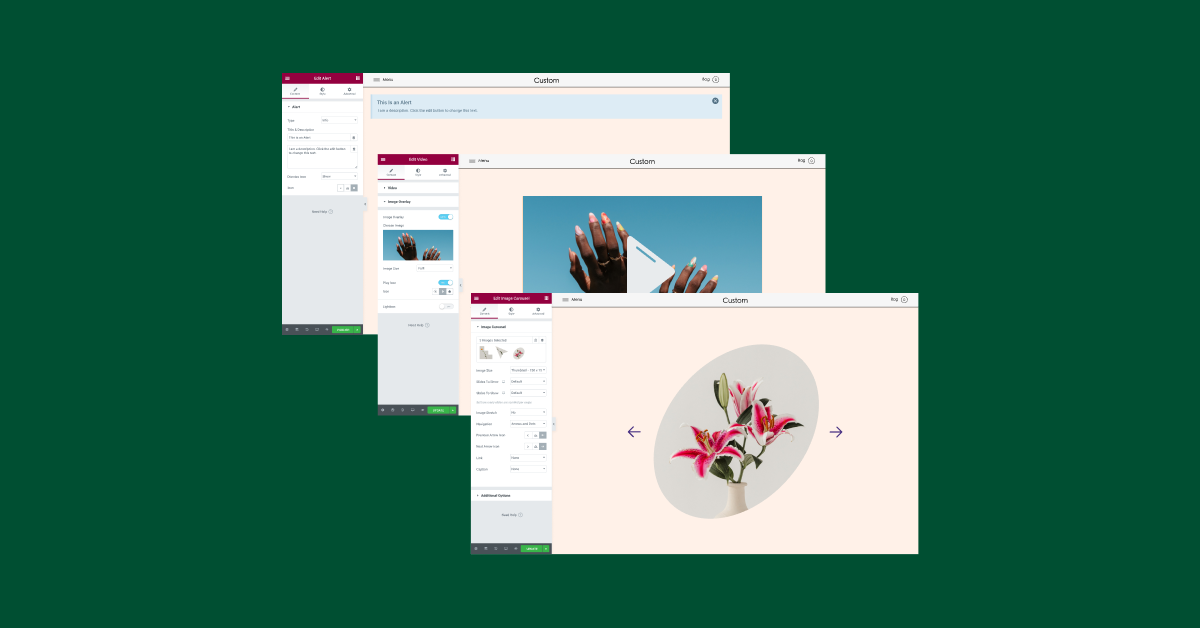
Pictograme personalizate adăugate la Mai multe widget-uri

În Elementor 3.7, continuăm să eliminăm restricțiile de design și să permitem editarea pictogramelor predefinite. Cu această actualizare, puteți alege propriile pictograme personalizate și puteți înlocui pictogramele implicite în următoarele widget-uri:
- Alertă – „X” pentru a respinge alerta
- Video – pictograma „redare” de pe suprapunerea de fundal video
- Carusel de imagini – săgețile precedente și următoare
Pentru a personaliza acele pictograme, puteți alege orice pictogramă dorită din biblioteca de pictograme sau puteți încărca propriul dvs. SVG și să îl stilați pentru a se potrivi cu marca site-ului dvs. În actualizările viitoare, vom continua să activăm utilizarea pictogramelor personalizate în mai multe widget-uri.
Actualizări ale containerului Flexbox
Flexbox Containers, noua structură de aspect a Elementor în Editor, este încă considerată un experiment Alpha, deoarece continuăm să colectăm feedback-ul dvs. și să-i perfecționăm capacitatea de utilizare. Dacă ați activat experimentul, veți observa câteva modificări ca parte a acestei actualizări, iată doar câteva dintre ele:

- Fila de aspect din panou a fost rearanjată pentru o mai bună descoperire a comenzilor Containerului.
- S-a actualizat nota de etichetă „a” a pachetului HTML, pentru a preveni ruperea aspectului atunci când o etichetă „a” diferită este plasată pe elementele imbricate.
- Noi opțiuni de clic dreapta pe widget-ul Container, pentru a adăuga un nou Container.
- Nouă secțiune Aspect în panou, pentru o mai bună accesibilitate la Container
- S-a adăugat o umplutură implicită de 10 pixeli la toate containerele.
- S-au adăugat opțiuni de umplere a containerului la nivel de site în Setări site → categoria Aspect [aceasta poate fi folosită și pentru a suprascrie umplutura implicită de 10 px].
- S-a adăugat unitatea `EM` la widgetul Elements Gap în Container
- Stare de răspuns îmbunătățită
- S-a rezolvat problema în care utilizatorii puteau trage un container părinte într-un container secundar
- Remediere erori: widget-urile au dispărut când direcția Containerului a fost setată la coloană
- Remediere erori: widget-urile de separare și divizare au fost remediate să funcționeze așa cum era de așteptat într-un container
Vă recomandăm să încercați locul de joacă Flexbox Containers, pentru a vă familiariza mai bine cu noile capabilități de amenajare.
Modificări suplimentare și remedieri de erori
Fiecare versiune Elementor include zeci de modificări și remedieri de erori. Deși aceste actualizări pot părea mici – unele dintre ele vor avea o îmbunătățire semnificativă a utilizării zilnice a Elementor, în timp ce altele pot trece complet neobservate – și acesta nu este întotdeauna un lucru rău.
Această versiune include o mulțime de modificări și remedieri de erori pe care am vrut să le împărtășim cu dvs., deoarece multe dintre ele se referă la solicitările primite de la comunitatea noastră, puteți citi și jurnalul complet de modificări aici:
- Creșterea memoriei serverului la încărcarea Editorului pentru a preveni blocarea rotorului de încărcare în Editor.
- S-a adăugat unitatea „EM” la comenzile razei de frontieră în unele widget-uri, setări generale pentru widget-uri și stiluri globale
- Implementarea infrastructurii de capacitate pentru Elemente imbricate
- CSS îmbunătățit este activat în mod implicit pentru toate site-urile web
- Experimentele Încărcare îmbunătățită a activelor și Puncte de întrerupere personalizate suplimentare au fost promovate la stabil
- Suportul pentru PHP 5.6 este depreciat
Site-ul WP
Imediat


Bucurați-vă de personalizări mai mari, în fluxul dvs. de lucru și site-ul dvs. web
Toți creatorii web au propriile lor procese și stiluri atunci când vine vorba de crearea de site-uri web. Deși majoritatea acestor actualizări nu vor avea un efect asupra modului în care arată site-ul dvs. web, va avea un impact asupra modului în care lucrați, dezvoltați, creați și proiectați - cu mai multe opțiuni de personalizare, puteți livra mai multe site-uri web, mai rapid.
Încercați aceste noi funcții incluse în Elementor 3.7 și spuneți-ne în comentariile de mai jos care dintre aceste actualizări intenționați să implementați pe site-ul dvs. web.
