Wir begrüßen 25 neue Seitenvorlagen in der Bibliothek
Veröffentlicht: 2021-12-13Die Bibliothek von Elementor enthält eine Reihe unschätzbarer Ressourcen für Webersteller, einschließlich einzelner Abschnitte, Vorlagenseiten und der kürzlich hinzugefügten vollständigen Website-Kits. Alle unsere Assets werden von einem engagierten Team interner Expertendesigner bei Elementor erstellt, die sich ständig über die neuesten Trends im Website-Design und -Erstellung sowie über die Anforderungen und Best Practices der Branche weiterbilden.
Da Elementor ständig neue Designmöglichkeiten schafft, Arbeitsabläufe verbessert und die Leistung optimiert, müssen die Bibliotheks-Assets von Zeit zu Zeit aktualisiert werden. Auf diese Weise stellen wir Ihnen die innovativsten und aktuellsten Assets zur Verfügung.
Aus diesem Grund haben wir am 8. Dezember 25 neue Seitenvorlagen hinzugefügt und wir werden weiterhin neue hinzufügen. Am 30. Dezember werden einige alte Seitenvorlagen entfernt. Jede einzelne Vorlagenseite wird als eigenständige Einheit erstellt und verwendet eine Vielzahl von Elementor-Widgets, Funktionen, Animationen und Effekten, die sofort einsatzbereit sind.
Lesen Sie hier, um mehr darüber zu erfahren, was mit historischen Seitenvorlagen passieren wird
Dieses Update enthält sechs neue Seitenvorlagentypen: Startseite, Info, Kontakt, Dienste, Galerie und Projekte. Um einer Vielzahl von Trends, Anforderungen und Branchen gerecht zu werden, erhielt jeder Seitentyp eine Reihe von Variationen.
Inhaltsverzeichnis
- Homepage-Vorlage: Machen Sie einen überzeugenden ersten Eindruck
- Über Seitenvorlage: Erzählen Sie Ihre Geschichte so, wie Sie es möchten
- Kontaktseitenvorlage: Nehmen Sie Kontakt auf
- Serviceseitenvorlage: Listen Sie Ihre Angebote auf
- Galerie-Vorlagenseite: Präsentieren Sie Ihre Bilder
- Vorlagenseite für Projekte: Prahlen Sie ein wenig
Homepage-Vorlage: Machen Sie einen überzeugenden ersten Eindruck
Homepages sind eine der am schwierigsten zu gestaltenden Seiten. Hier erhalten Sie die erste und oft einzige Gelegenheit, Kunden anzusprechen und sie dazu zu bringen, mit Ihrer Website zu interagieren. Neben dem Anspruch, die Homepage gestalterisch ansprechend zu gestalten, ist das Layout der Seite und deren Inhalte ebenso wichtig.
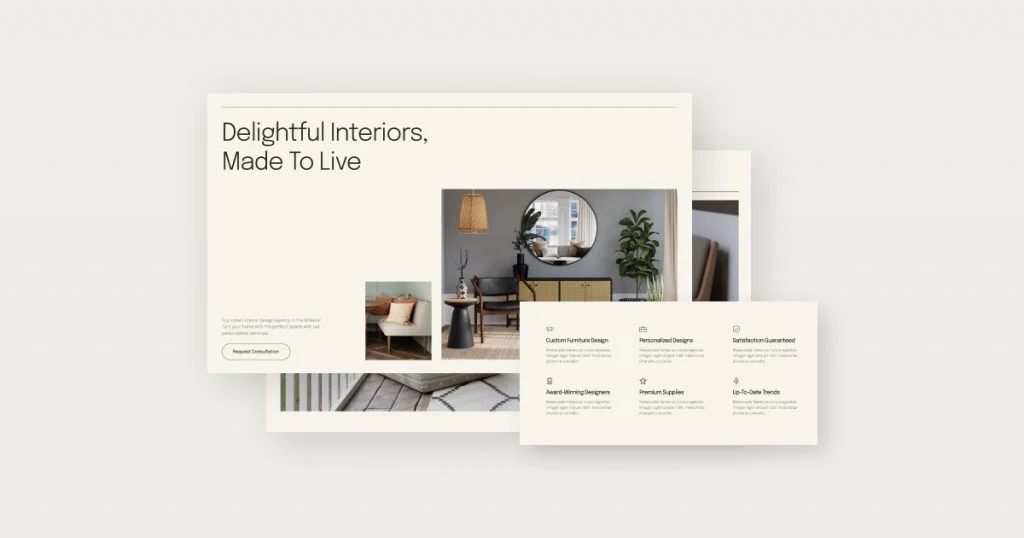
Während einige Unternehmen mehr Informationen weitergeben müssen, sind andere eher visuell orientiert. Zum Beispiel hat diese Innenarchitektur-Homepage ein klares, modernes Design mit Schwerpunkt auf Projekten, die das Team abgeschlossen hat. Um den ersten Eindruck zu übertreffen, enthält der Heldenbereich eine Bildergalerie, um mehr Designs auf weniger Platz anzuzeigen, sowie einen klaren CTA, um eine Beratung anzufordern. Für ein höchst fesselndes Erlebnis ist die Seite mit ausgeklügelten Bewegungseffekten und Videodemonstrationen ausgestattet. Um Vertrauen zu schaffen, verfügt die Seite außerdem über spezielle Abschnitte mit Bildern der Teammitglieder, der von ihnen erbrachten Dienstleistungen und Erfahrungsberichten.

Zusätzliche Homepage-Vorlagen umfassen:
- Verpackungs- und Umzugsunternehmen – Traditionelles, auf Dienstleistungen basierendes Unternehmen mit einem Standardbereich für Helden, Dienstleistungen und Erfahrungsberichte. Diese Seite enthält auch einen Zähler.
- Online-Arztkonsultation – Traditionelles Layout mit moderner Anmutung, optimal für mobile Browser.
- Online-Schulung – Dunklerer Hintergrund mit Neonfarben, um eine einzigartige Atmosphäre zu schaffen, die auffällt.
- Reisebüro – Moderner Look mit mehreren Bildern und einem Auflistungsbereich.
Über Seitenvorlage: Erzählen Sie Ihre Geschichte so, wie Sie es möchten
Kunden, die sich Ihre About-Seite ansehen, zeigen eine starke Absicht, mit Ihnen Geschäfte zu machen, aber bevor sie die endgültige Entscheidung treffen, möchten sie mehr wissen. Wenn sie Ihre About-Seite besuchen, möchten sie wissen, ob Ihr Unternehmen zu ihnen passt, und sie bewerten dies anhand Ihrer Geschichte, Geschichte, Vision und Ihres Leitbilds.
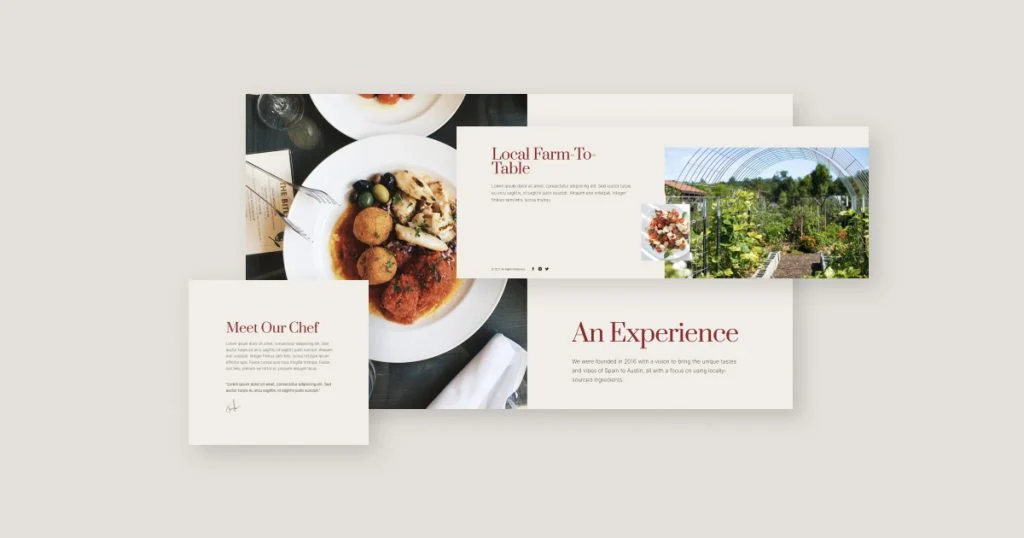
Während sich einige Unternehmen auf die von ihnen geteilten Inhalte konzentrieren, legen andere möglicherweise mehr Wert darauf, wie sie diese teilen. Zum Beispiel bietet diese ausgeklügelte Restaurant-Über-Seite dem Benutzer ein Erlebnis, wenn er die Seite besucht. Mit Bildeingangsanimationen werden Kunden von der kulinarischen Geschichte dieser Seite gefesselt. Daher enthält diese Seite mehr Bilder und weniger Text für eine appetitlichere Schriftrolle.

Zusätzliche Über-Seiten-Vorlagen umfassen:
- Unternehmensberatungsunternehmen – Konservatives Design mit minimalen Bewegungseffekten und Eingangsanimationen sowie einem Folien-Widget für Teambilder.
- Creative Digital Agency – Stark visuelles Design mit modernem Look, enthält das Textpfad-Widget, Bewegungseffekte und Videos für ein äußerst fesselndes, visuelles Erlebnis
Kontaktseitenvorlage: Nehmen Sie Kontakt auf
Aus Beziehungs- und Marketingperspektive ist die Kontaktseite möglicherweise die kritischste. Hier kommen Ihre Kunden vorbei, wenn sie mit Ihnen in Kontakt treten möchten, und indem Sie ein Formular darin einfügen, ist dies auch Ihre Gelegenheit, ihre Informationen zu erhalten, um in Zukunft eine Beziehung zu ihnen aufzubauen. Daher ist es wirklich wichtig, dass diese Seite Vertrauen in Ihr Unternehmen schafft.
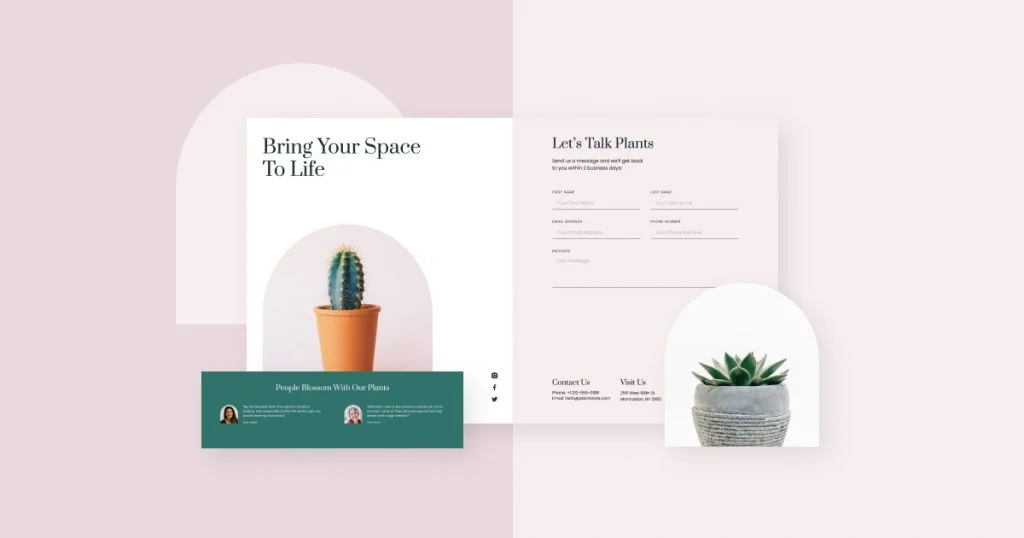
Um sicherzustellen, dass Sie ein Formular für die Lead-Sammlung einschließen, enthält jede Kontaktseitenvorlage ein Formular mit dem Elementor-Widget-Formular sowie andere Abschnitte, die auf der Art des Unternehmens und den Informationen basieren, die Sie teilen müssen. Zum Beispiel hat dieser Pflanzenladen, obwohl er eine nette und kurze Seite ist, einen starken Schwerpunkt auf der Lead-Sammlung, wobei das Formular den Großteil der Seite einnimmt und die Kontaktinformationen weiter unten auf der Seite zu finden sind. Diese Seite enthält auch einen Testimonial-Bereich, um das Vertrauen der Kunden zu stärken.

Zusätzliche Vorlagen für Kontaktseiten umfassen:
- Hotel – Sauberes, visuelles Design mit einem ansprechenden Bilderkarussell, das Kunden zusätzlich dazu anregt, Kontakt aufzunehmen
- Konferenz – Modernes Aussehen mit den Kontaktinformationen oben und einem Lead-Sammelformular in der Mitte, begleitet von einem Logostreifen, um das Vertrauen zu stärken, und einer Karte, um den Ort der Konferenz zu teilen
- Restaurant – Animierte Kontaktseite, um weiterhin ein Erlebnis zu bieten, zusammen mit einem Formular – um einen Tisch zu reservieren, Erfahrungsberichte und eine Karte mit dem Standort des Restaurants.
Serviceseitenvorlage: Listen Sie Ihre Angebote auf
Als eine der meistbesuchten Seiten nach der Startseite können Sie Kunden auf dieser Seite genau darüber informieren, was Sie anbieten und warum Kunden Sie allen anderen vorziehen sollten. Da die Dienstleistungen, die jedes Unternehmen anbietet, sehr unterschiedlich sind, sollte die Art und Weise, wie es gestaltet und strukturiert ist, diese Unterschiede widerspiegeln und für Ihre Zielgruppe attraktiv sein.

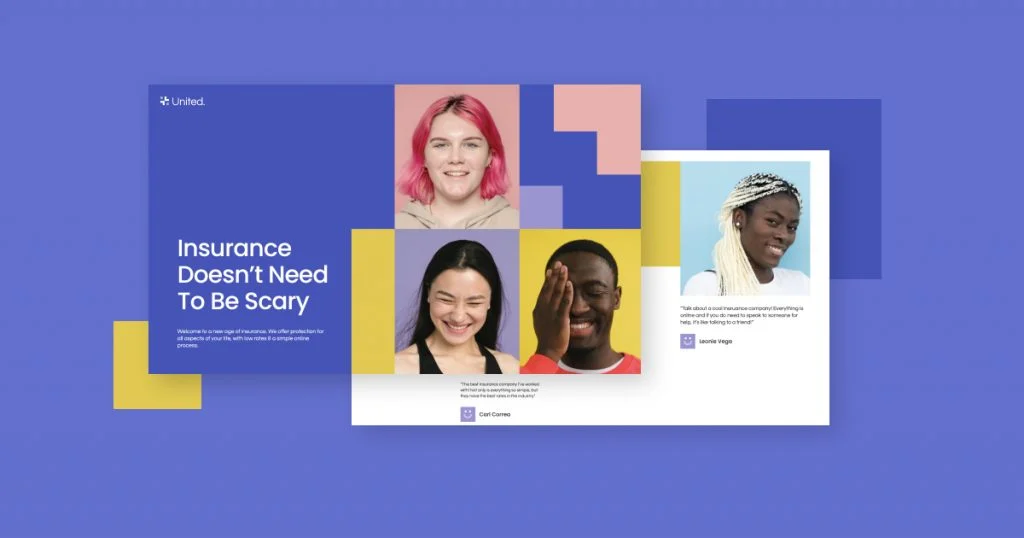
Nehmen Sie zum Beispiel die Versicherungsbranche, obwohl sie in der Vergangenheit als eine sehr formelle und starre Branche galt und Websites so gestaltet wurden, dass sie dies widerspiegeln, hat die Versicherungsbranche in den letzten Jahren eine Revolution durchlaufen. Diese Revolution wird auf dieser Website der Versicherungsgesellschaft demonstriert. Die sich bewegenden, von Konfetti inspirierten Formen über die Seite erzeugen ein lustiges und spielerisches Gefühl. Indem die Menschen in den Mittelpunkt gestellt werden, wird das Unternehmen außerdem zugänglicher, wobei der Dienstleistungsbereich auf ein Minimum reduziert wird, um Ängste abzubauen. Die Seite enthält auch einen Akkordeon-Bereich mit häufig gestellten Fragen, um die Seite kurz und dennoch informativ zu halten.

Zu den Seitenvorlagen für zusätzliche Dienste gehören:
- Konstruktion – Elegante und konservative Seite, inspiriert von der Architektur. Diese Seite enthält Bildmasken, die von der Form von Gebäuden und horizontalen Linien auf der Seite inspiriert sind, um die Struktur zu vermitteln.
- Zahnpflege – Um die Angst vor Zahnarztbesuchen zu verringern, ist diese Seite mit einer freundlichen Vorderseite gestaltet, während ein weißes, sauberes Design beibehalten wird, um die Sauberkeit einer Zahnarztpraxis nachzuahmen.
- Anwaltskanzlei – Luxuriöse und professionell aussehende Seite mit weniger Bildern, um ein seriöses Gefühl zu bewahren.
- Spa und Schönheit – Die Bilder auf dieser Seite sprechen, die Beschreibungen der einzelnen Dienstleistungen sind auf ein Minimum beschränkt und die Verwendung von Bewegungseffekten wird verwendet, um Kunden flüssig durch die Seite zu führen.
Galerie-Vorlagenseite: Präsentieren Sie Ihre Bilder
Durch das Hinzufügen von Bildern zu Ihrer Website können Sie SEO und Kundenbindung verbessern. Die Verwendung einer Galerie ermöglicht es Ihnen, eine große Menge an Bildern zu teilen, ohne den Fluss Ihrer Inhalte zu unterbrechen. Hier können Sie den Kunden auch die Vielfalt Ihrer Arbeit, Dienstleistungen oder Produkte zeigen, um die Anzahl der Kunden zu erhöhen, die sich auf Ihre Angebote beziehen.
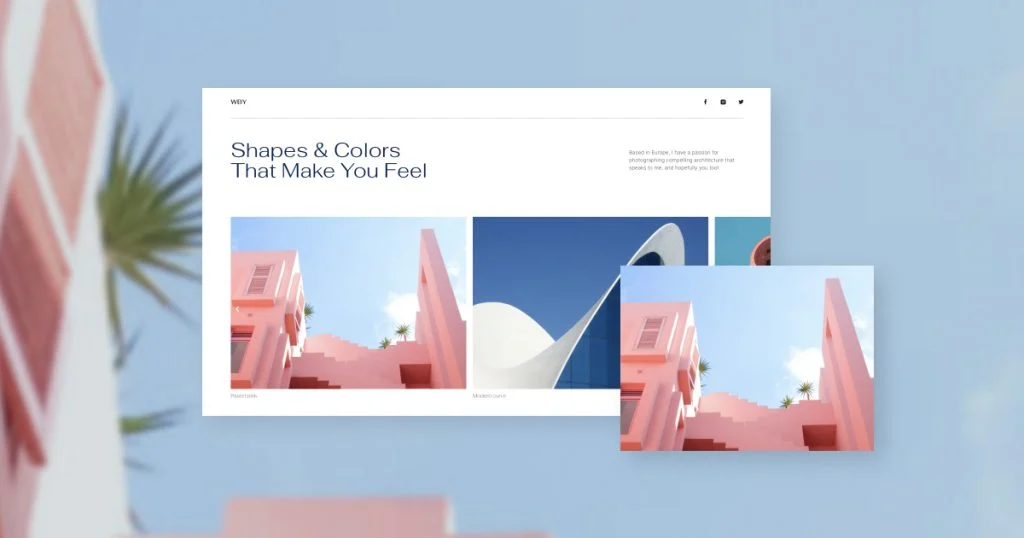
Unterschiedliche Geschäftstypen erfordern möglicherweise unterschiedlich strukturierte Galerieseiten, einige Unternehmen haben weniger Bilder zu zeigen, sodass eine Diashow möglicherweise ausreicht, während andere Unternehmen möglicherweise eine Fülle von Bildern haben und daher eine längere Präsentation benötigen. Beispielsweise kann eine Boutique-Website für Architekturfotografie weniger Bilder zum Teilen haben, und eine einfach gefaltete Diashow reicht aus, um Kunden alle ihre vorgestellten Bilder auf einen schnellen Blick anzuzeigen.

Zusätzliche Vorlagen für Galerieseiten umfassen:
- Travel Blogger – Einfach gefaltete Seite mit den attraktivsten Bildern, die der Reiseblogger aufnehmen konnte, um Kunden zu ermutigen, die Reise zu verfolgen.
- Ausstellung – Eine Ausstellungsgalerie, die dazu bestimmt ist, eine Vielzahl ausgestellter Gegenstände zu präsentieren, die möglicherweise nicht miteinander verwandt sind. Auf dieser Seite sind Bilder in einem einzigartigen Layout über die ganze Seite verteilt.
- Fotograf – Bietet eine Reihe hochwertiger Bilder in einer einzigen Spalte. Das Design ist clean, damit die Fotografien die volle Aufmerksamkeit bekommen.
Vorlagenseite für Projekte: Prahlen Sie ein wenig
Kunden besuchen Ihre Projektseite, um mehr über Ihre Arbeit zu erfahren. Diese Seite ist Ihre Chance, Ihre Sichtbarkeit zu erhöhen, mehr über die Projekte zu erzählen, an denen Ihr Unternehmen beteiligt war, deren Hintergrund, Umfang und natürlich – das Ergebnis. Auf dieser Seite sollten Sie aufgrund der kurzen Aufmerksamkeitsspanne nicht alle Projekte aufführen, an denen Sie gearbeitet haben, sondern diejenigen, die Ihre Kunden am ehesten interessieren und auf die Sie am meisten stolz sind.
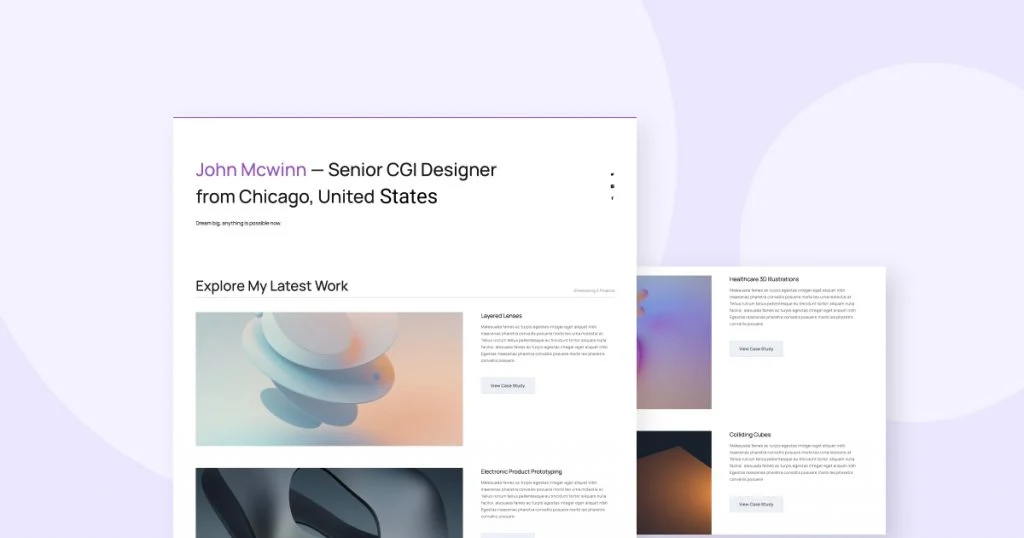
Da Projekte natürlich je nach Branche, Service und Fähigkeiten variieren, sollte die Projektseite verwendet werden, um Ihre beste Arbeit hervorzuheben. Diese 3D-Designer-Projektseite zeigt beispielsweise eine Liste von Fallstudien auf einem sauberen, weißen Hintergrund. Jede Fallstudie hat ein einzigartiges Bild und einen Titel sowie eine kurze Beschreibung, in der Kunden auswählen können, über welches Projekt sie mehr lesen möchten, und zu einer vollständigen Projektseite weitergeleitet werden.

Zusätzliche Vorlagen für Projektseiten umfassen:
- Innenarchitektur – Modernes, klares Design voller Bilder, wobei jedes Bild mit einer vollständigen Projektseite verlinkt ist.
- Architektur – Bilder in wechselnder Größe, die auf die gesamte Seite des Projekts verlinken.
- Fotograf – Projektseite mit hauptsächlich Schwarz-Weiß-Motiven, mit einem Hauch von Farbe für einen eleganten und einzigartigen Look.
Beginnen Sie sofort mit einer neuen Seite
Egal, ob Sie nach einer neuen Seite suchen, um sie schnell zu einer bestehenden Website hinzuzufügen, oder ob Sie sich von den trendigsten Designs und Best Practices inspirieren lassen möchten, die Bibliothek ist Ihre Anlaufstelle. Da jedes einzelne Asset in der Bibliothek von einem Team interner Expertendesigner erstellt wird, demonstriert jedes Asset modernstes Website-Design und Funktionalität. Bevor Sie also das nächste Mal Ihre eigene Website aktualisieren, werfen Sie einen Blick auf unsere Vorlagen. Wir würden uns freuen, wenn Sie in den Kommentaren unten einen Link zu den neuen Seiten setzen würden, die Sie mit einer dieser Vorlagen erstellen.
