Elementor 3.7 소개 – 현지화된 작업 공간, 숫자 스크러버 등!
게시 됨: 2022-08-22Elementor 3.7이 출시되었으며 워크플로를 간소화하고 기본 설정을 조정하며 디자인을 더욱 맞춤화하는 데 도움이 되는 업데이트가 포함되어 있습니다. 그렇게 하면 마찰을 최소화하면서 웹사이트를 만드는 데 집중할 수 있습니다.
또한 이 버전에는 Flexbox Container 실험에 대한 중요한 개선 사항 및 버그 수정이 포함되어 있어 안정적인 버전에 가까워졌습니다.
목차
- 새로운 기능 – 작업 공간 현지화
- 숫자 값에 대한 숫자 스크러버 소개
- 새로운 '종료' 기본 설정
- 더 많은 위젯에 추가된 사용자 정의 아이콘
- Flexbox 컨테이너 업데이트
- 추가 조정 및 버그 수정
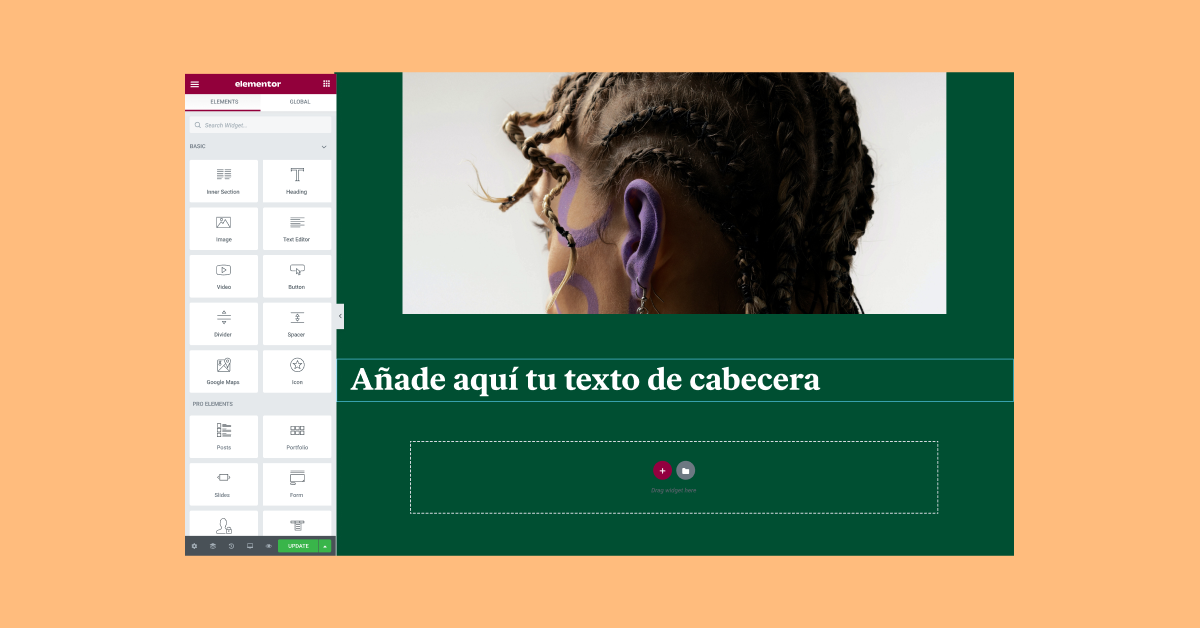
새로운 기능 – 작업 공간 현지화

모국어로 작업하면 머릿속에서 계속해서 용어와 기능을 번역할 필요가 없고 더 나쁘게는 Google에서 검색할 필요가 없으므로 워크플로가 개선되고 가속화됩니다. 즉, 때로는 모국어가 아닌 웹 사이트에서 작업하게 될 것입니다. 지금까지 예를 들어 WordPress의 웹 사이트 언어를 스페인어로 설정했다면 Elementor의 전체 작업 공간도 스페인어로 설정되었습니다.
이 업데이트를 통해 Elementor Editor를 원하는 언어로 설정할 수 있으며, 웹사이트의 언어에 관계없이 Editor에 영향을 주지 않고 웹사이트의 방향을 RTL에서 LTR로 또는 그 반대로 변경할 수 있습니다. 더 좋게 만들기 위해 위젯의 자리 표시자 텍스트는 구축 중인 웹 사이트와 동일한 언어로 표시됩니다. 이것은 공간적 맥락을 제공할 뿐만 아니라 여러 편집자가 자신의 언어로 작업할 수 있도록 하고 웹사이트의 언어로 작업하기를 원하는 클라이언트 또는 팀 구성원에게 웹사이트를 제공할 수 있도록 합니다. 편집기에서 사용자 언어를 설정하는 방법에 대해 자세히 알아보세요.
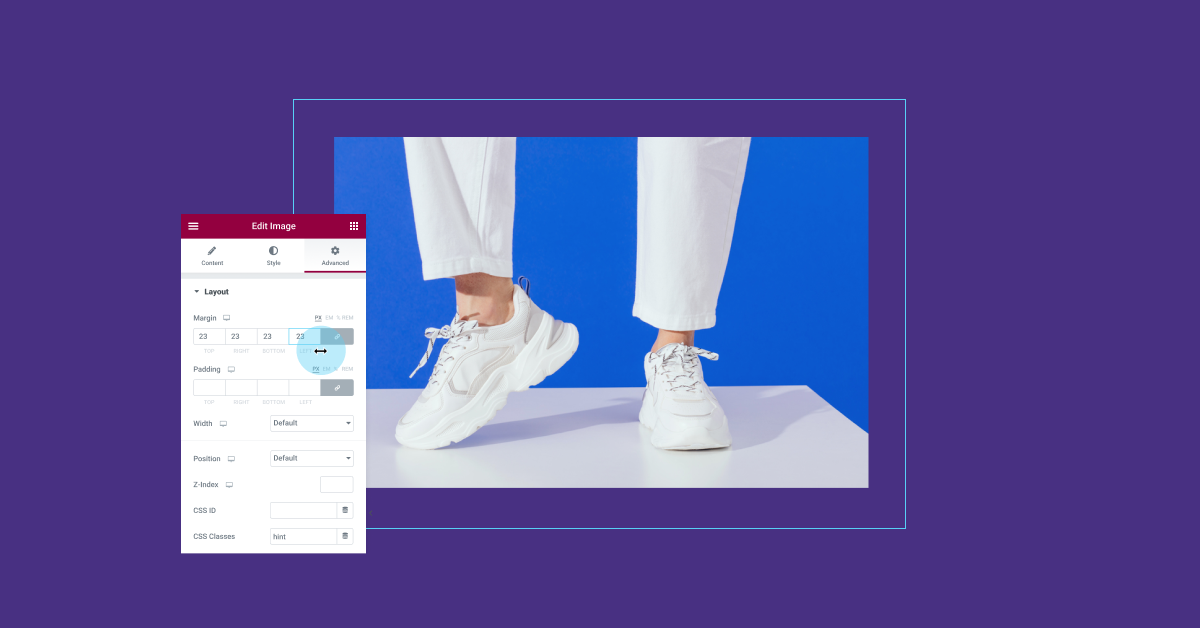
숫자 값에 대한 숫자 스크러버 소개

숫자 스크러버는 Adobe XD 또는 Figma와 같은 다른 디자인 도구에서 익숙할 수 있는 기능으로 이러한 소프트웨어에서 숫자 값 변경의 작업 흐름과 경험을 개선하는 데 사용됩니다. Elementor 3.7은 패딩, 여백, Z-인덱스 등을 조정하는 보다 직관적이고 친숙한 방식으로 숫자 스크러버를 숫자 값에 도입합니다.
숫자 스크러버는 숫자 필드의 레이블 위로 마우스를 가져가거나 숫자 필드 자체를 클릭하고 마우스 버튼을 누른 상태에서 수평 '개체 크기 조정 커서'를 표시한 다음 마우스를 왼쪽이나 오른쪽으로 드래그하여 액세스할 수 있습니다. 더 나은 경험을 위해 키보드의 ctrl/command 버튼을 눌러 값을 10씩 늘리거나 줄이거나 alt/option 버튼을 눌러 1씩 늘릴 수도 있습니다.
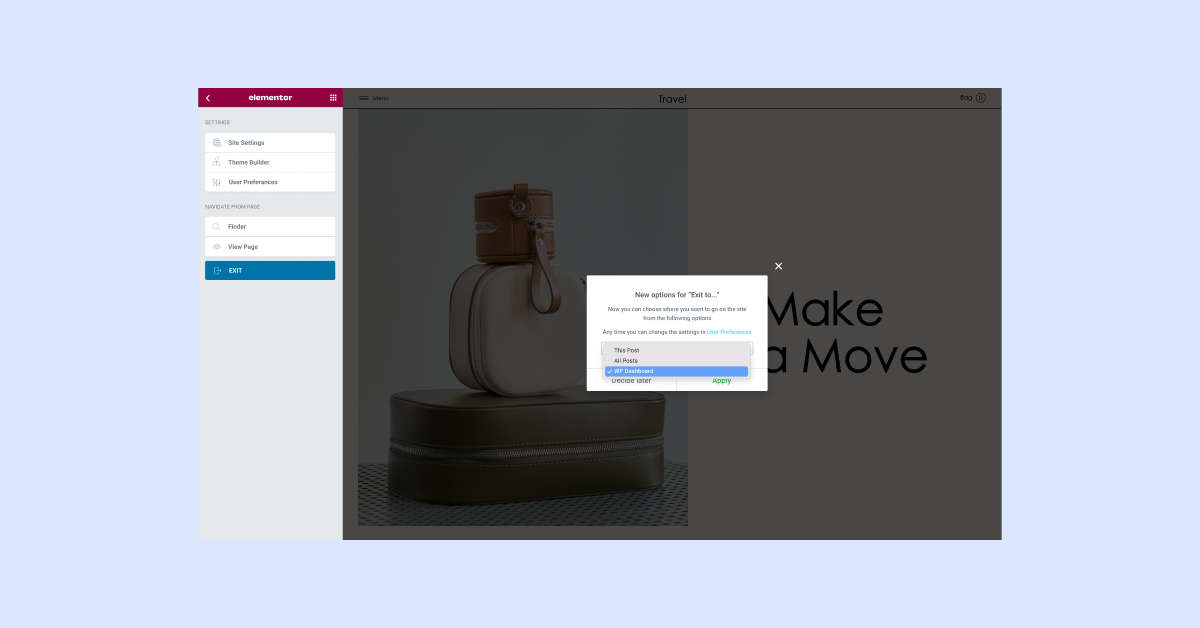
에디터와 WordPress 간의 더 쉬운 전환을 위한 새로운 '종료' 기본 설정

Elementor 3.7로 업데이트하면 다음에 편집기를 종료하려고 할 때 기본 종료 설정 위치를 지정하라는 팝업이 표시됩니다. 새로운 옵션은 다음과 같습니다.
- '이 게시물' – 편집 중인 특정 페이지 또는 게시물의 WordPress 백엔드 편집으로 이동합니다.
- '모든 게시물' – 편집 중인 내용을 기반으로 WordPress의 모든 게시물 또는 페이지 목록으로 이동합니다.
- 'WP 대시보드' – WordPress 대시보드로 직접 이동합니다.
Elementor의 사용자 기본 설정 섹션에서 언제든지 이 설정을 변경할 수도 있습니다.
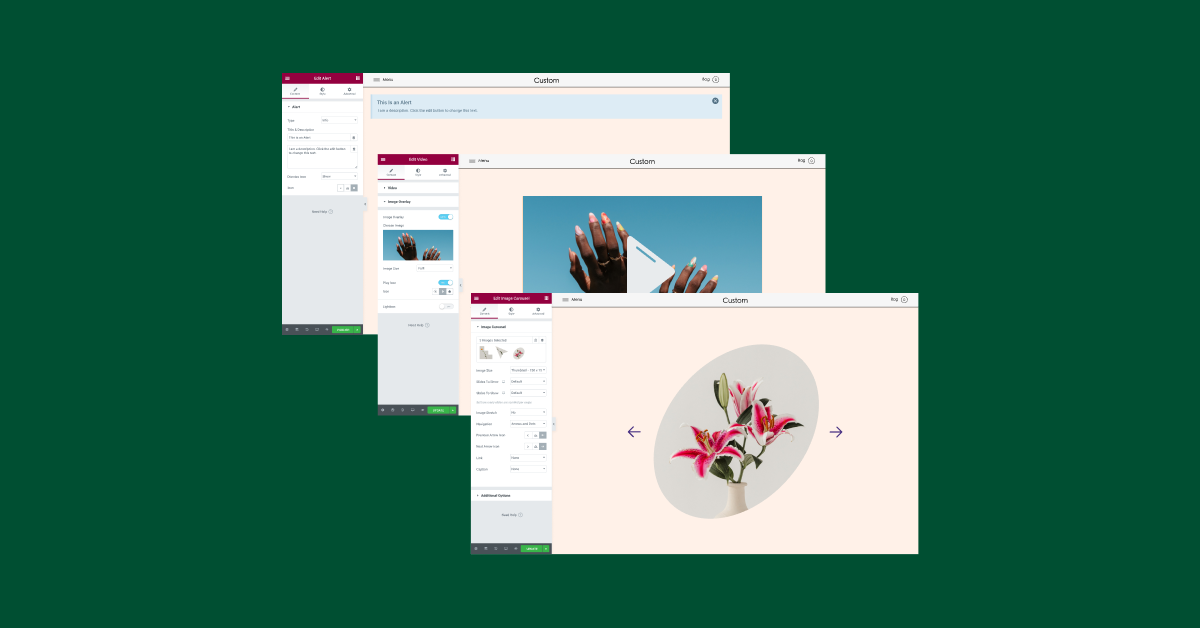
더 많은 위젯에 추가된 사용자 정의 아이콘

Elementor 3.7에서는 계속해서 디자인 제한을 제거하고 미리 정의된 아이콘을 편집할 수 있습니다. 이 업데이트를 통해 사용자 정의 아이콘을 선택하고 다음 위젯의 기본 아이콘을 교체할 수 있습니다.
- 경고 – 경고를 무시하는 'X'
- 비디오 – 비디오 배경 오버레이의 '재생' 아이콘
- 이미지 캐러셀 – 이전 및 다음 화살표
이러한 아이콘을 사용자 지정하려면 아이콘 라이브러리에서 원하는 아이콘을 선택하거나 자신의 SVG를 업로드하고 웹사이트 브랜드와 일치하도록 스타일을 지정할 수 있습니다. 향후 업데이트에서는 계속해서 더 많은 위젯에서 사용자 정의 아이콘을 사용할 수 있도록 할 것입니다.
Flexbox 컨테이너 업데이트
Editor에서 Elementor의 새로운 레이아웃 구조인 Flexbox Containers는 계속해서 피드백을 수집하고 사용성을 완벽하게 유지하기 때문에 여전히 알파 실험으로 간주됩니다. 실험을 활성화한 경우 이 업데이트의 일부로 몇 가지 변경 사항이 있음을 알 수 있습니다. 그 중 일부는 다음과 같습니다.
- 패널의 레이아웃 탭이 컨테이너 컨트롤의 더 나은 검색 가능성을 위해 재정렬되었습니다.
- 중첩된 요소에 다른 'a' 태그가 배치될 때 레이아웃이 깨지는 것을 방지하기 위해 HTML 래퍼 'a' 태그 메모를 업데이트했습니다.
- 새 컨테이너를 추가하기 위해 컨테이너 위젯의 새 오른쪽 클릭 옵션.
- 컨테이너에 대한 더 나은 접근성을 위한 패널의 새로운 레이아웃 섹션
- 모든 컨테이너에 10px 기본 패딩을 추가했습니다.
- 사이트 설정 → 레이아웃 범주에 사이트 전체 컨테이너 패딩 옵션이 추가되었습니다. [기본 10px 패딩을 재정의하는 데 사용할 수도 있습니다.]
- 컨테이너 위젯의 Elements Gap에 'EM' 단위 추가
- 개선된 반응 상태
- 사용자가 상위 컨테이너를 하위 컨테이너로 드래그할 수 있는 문제가 해결되었습니다.
- 버그 수정: 컨테이너의 방향이 열로 설정되면 위젯이 사라짐
- 버그 수정: 스페이서 및 디바이더 위젯이 컨테이너에서 예상대로 작동하도록 수정되었습니다.
새로운 레이아웃 기능에 익숙해지려면 Flexbox Containers 플레이그라운드를 사용해 보는 것이 좋습니다.

추가 조정 및 버그 수정
모든 Elementor 버전에는 수십 가지 조정 및 버그 수정이 포함되어 있습니다. 이러한 업데이트는 작게 보일 수 있지만 일부는 Elementor의 일상적인 사용에 있어 상당한 개선을 가져오고 다른 일부는 전혀 눈에 띄지 않을 수 있습니다. 이것이 항상 나쁜 것은 아닙니다.
이 버전에는 커뮤니티에서 받은 요청과 관련하여 공유하고자 하는 많은 조정 및 버그 수정이 포함되어 있습니다. 여기에서 전체 변경 로그를 읽을 수도 있습니다.
- 에디터에서 로딩 스피너가 멈추는 것을 방지하기 위해 에디터를 로드할 때 서버 메모리가 증가했습니다.
- 일부 위젯, 일반 위젯 설정 및 전역 스타일의 테두리 반경 컨트롤에 'EM' 단위 추가
- 구현된 중첩 요소 기능 인프라
- 향상된 CSS는 모든 웹사이트에 기본적으로 켜져 있습니다.
- 향상된 자산 로딩 및 추가 사용자 지정 중단점 실험이 안정적으로 승격되었습니다.
- PHP 5.6에 대한 지원은 더 이상 사용되지 않습니다.
WP 웹사이트
곧


워크플로 및 웹 사이트에서 더 큰 사용자 지정을 즐기십시오.
모든 웹 제작자는 웹 사이트 구축과 관련하여 고유한 프로세스와 스타일을 가지고 있습니다. 이러한 업데이트의 대부분은 웹사이트의 모양에 영향을 미치지 않지만 작업, 개발, 생성 및 디자인 방식에 영향을 미칩니다. 사용자 지정 옵션이 더 많아지면 더 많은 웹사이트를 더 빠르게 제공할 수 있습니다.
Elementor 3.7에 포함된 이러한 새로운 기능을 사용해 보고 웹사이트에 구현하려는 업데이트를 아래 의견에 알려주십시오.
