Memperkenalkan Elementor 3.7 – Ruang Kerja Lokal, Scrubber Nomor, & Lainnya!
Diterbitkan: 2022-08-22Elementor 3.7 sudah keluar, dan menyertakan pembaruan yang akan membantu Anda merampingkan alur kerja Anda, menyesuaikan preferensi Anda, dan untuk menyesuaikan desain Anda lebih jauh. Dengan begitu, Anda bisa fokus membuat situs web, dengan gesekan sesedikit mungkin.
Selain itu, versi ini mencakup peningkatan signifikan dan perbaikan bug pada eksperimen Flexbox Container, sehingga membuatnya lebih dekat ke versi stabil.
Daftar isi
- Baru – Lokalkan Ruang Kerja Anda
- Memperkenalkan Scrubber Angka untuk Nilai Numerik
- Pengaturan Default 'Keluar' Baru
- Ikon Kustom ditambahkan ke Lebih Banyak Widget
- Pembaruan pada Kontainer Flexbox
- Tweak Tambahan dan Perbaikan Bug
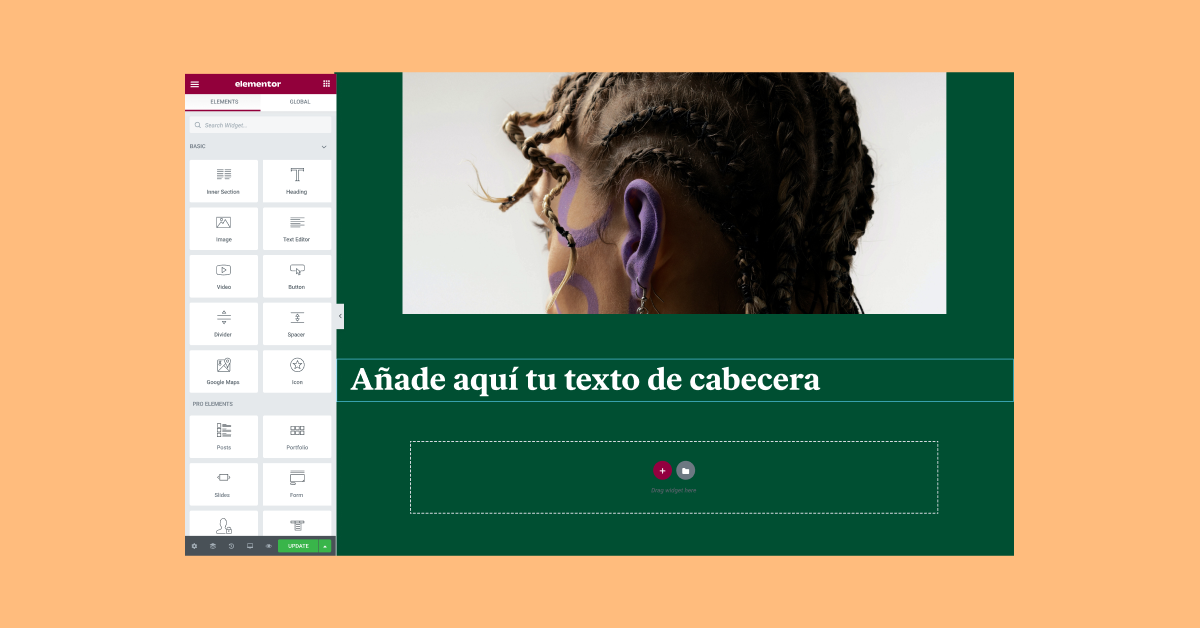
Baru – Lokalkan Ruang Kerja Anda

Bekerja dalam bahasa ibu Anda meningkatkan dan mempercepat alur kerja Anda dengan tidak harus terus-menerus menerjemahkan istilah dan fungsi dalam pikiran Anda – atau lebih buruk lagi, mencarinya di Google. Meskipun demikian, terkadang Anda akhirnya akan bekerja di situs web yang bukan dalam bahasa ibu Anda. Sampai sekarang, jika itu masalahnya dan Anda mengatur bahasa situs web Anda di WordPress ke bahasa Spanyol misalnya, seluruh ruang kerja Anda di Elementor juga akan berbahasa Spanyol.
Dengan pembaruan ini, Anda dapat mengatur Editor Elemen ke bahasa apa pun yang Anda inginkan, dan bahkan mengubah arah situs web dari RTL ke LTR dan sebaliknya tanpa memengaruhi Editor, apa pun bahasa situs web Anda. Untuk membuatnya lebih baik – teks placeholder widget akan menggunakan bahasa yang sama dengan situs web yang Anda buat. Ini tidak hanya memberi Anda konteks spasial, tetapi juga memudahkan untuk mengizinkan beberapa editor bekerja dalam bahasa mereka sendiri, dan untuk mengirimkan situs web kepada klien atau anggota tim, yang ingin bekerja dalam bahasa situs web. Baca selengkapnya tentang cara mengatur bahasa pengguna di editor.
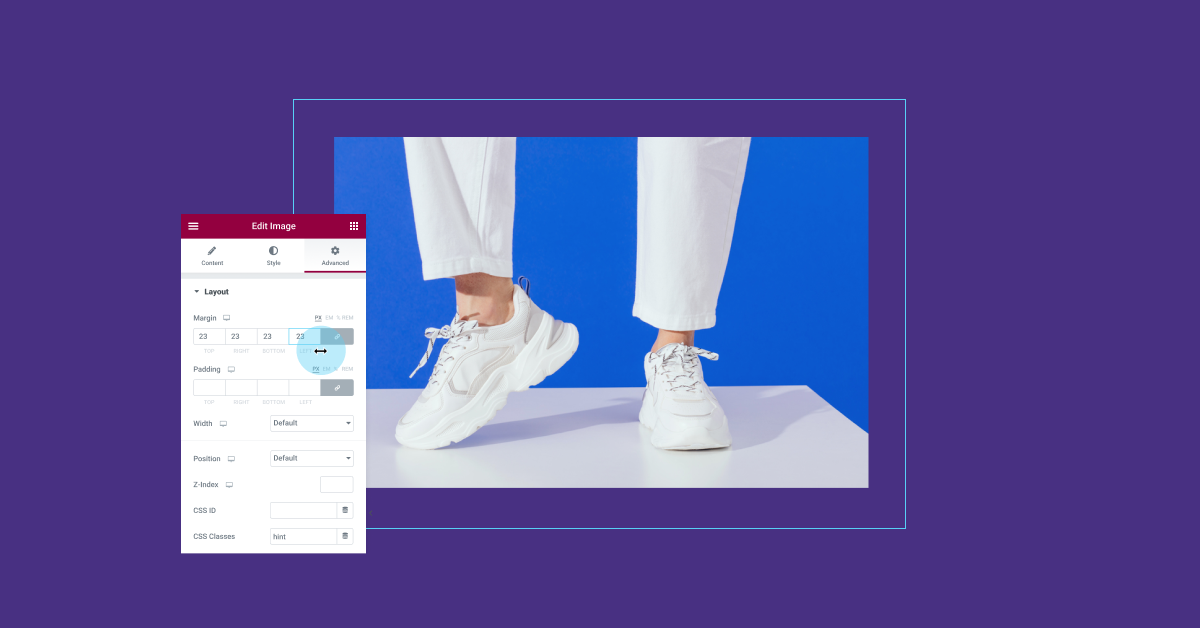
Memperkenalkan Scrubber Angka untuk Nilai Numerik

Number scrubber adalah kemampuan yang mungkin Anda kenal dari alat desain lain, seperti Adobe XD atau Figma, yang digunakan untuk meningkatkan alur kerja dan pengalaman mengubah nilai numerik dalam perangkat lunak ini. Elementor 3.7 memperkenalkan penggosok angka ke nilai numerik sebagai cara yang lebih intuitif dan familiar untuk menyesuaikan padding, margin, Z-Index, dan lainnya.
Penggosok angka dapat diakses dengan mengarahkan kursor ke label bidang angka, atau dengan mengklik bidang angka itu sendiri dan menahan tombol mouse ke bawah untuk menampilkan 'Kursor Pengubah Ukuran Objek' horizontal, lalu menyeret mouse Anda ke kiri atau kanan. Untuk pengalaman yang lebih baik, Anda juga dapat menekan tombol ctrl/command pada keyboard Anda untuk menambah atau mengurangi nilai dengan penambahan 10, atau tombol alt/opsi untuk penambahan 1.
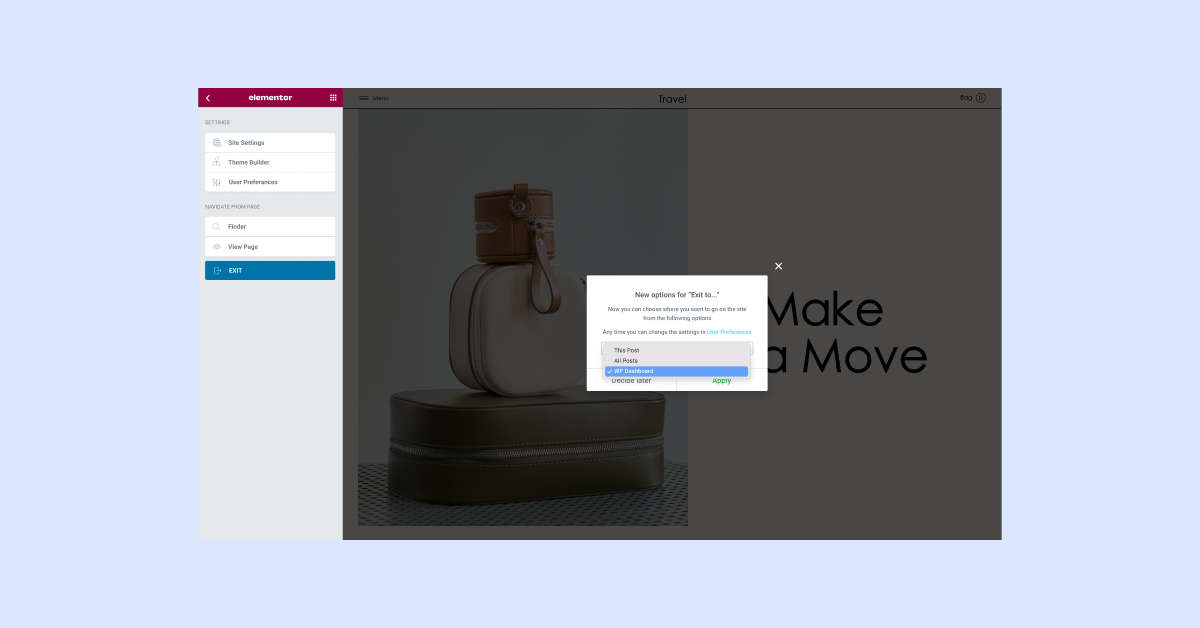
Pengaturan Default 'Keluar' Baru Untuk Transisi yang Lebih Mudah Antara Editor dan WordPress

Setelah memperbarui ke Elementor 3.7, lain kali Anda mencoba keluar dari Editor, Anda akan melihat popup yang meminta Anda untuk menyetel lokasi setelan Keluar default. Opsi baru adalah:
- 'Posting Ini' – akan membawa Anda ke pengeditan backend WordPress dari halaman atau postingan tertentu yang sedang Anda edit.
- 'All Posts' – akan membawa Anda ke daftar semua posting atau halaman di WordPress, berdasarkan apa yang Anda edit.
- 'WP Dashboard' – akan membawa Anda langsung ke Dashboard WordPress.
Anda juga dapat mengubah pengaturan ini kapan saja dari bagian Preferensi Pengguna Elementor.
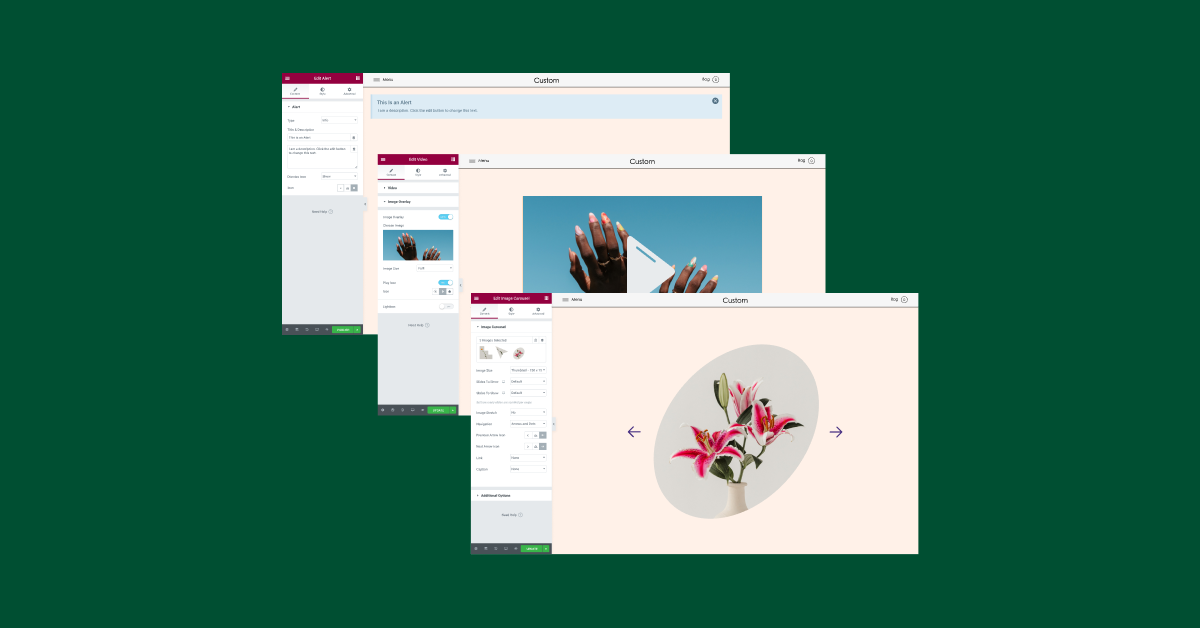
Ikon Kustom ditambahkan ke Lebih Banyak Widget

Di Elementor 3.7, kami terus menghapus batasan desain, dan mengizinkan pengeditan ikon yang telah ditentukan sebelumnya. Dengan pembaruan ini, Anda dapat memilih ikon kustom Anda sendiri, dan mengganti ikon default di widget berikut:
- Peringatan – 'X' untuk mengabaikan peringatan
- Video – ikon 'putar' pada hamparan latar belakang video
- Gambar Carousel – panah sebelumnya dan berikutnya
Untuk menyesuaikan ikon tersebut, Anda dapat memilih ikon apa pun yang Anda inginkan dari pustaka ikon atau mengunggah SVG Anda sendiri, dan menatanya agar sesuai dengan merek situs web Anda. Di pembaruan mendatang, kami akan terus mengaktifkan penggunaan ikon khusus di lebih banyak widget.
Pembaruan pada Kontainer Flexbox
Flexbox Containers, struktur tata letak baru Elementor di Editor, masih dianggap sebagai eksperimen Alpha karena kami terus mengumpulkan umpan balik Anda dan menyempurnakan kegunaannya. Jika Anda telah mengaktifkan eksperimen, Anda akan melihat beberapa perubahan sebagai bagian dari pembaruan ini, berikut beberapa di antaranya:

- Tab tata letak di panel telah diatur ulang agar kontrol Container lebih mudah ditemukan.
- Memperbarui catatan tag 'a' pembungkus HTML, untuk mencegah tata letak rusak saat tag 'a' yang berbeda ditempatkan pada elemen bersarang.
- Opsi klik kanan baru pada widget Container, untuk menambahkan Container baru.
- Bagian Tata Letak baru di panel, untuk aksesibilitas yang lebih baik ke Wadah
- Menambahkan padding default 10px ke semua Container.
- Menambahkan opsi pengisi wadah lebar situs di Pengaturan Situs → kategori Tata Letak [ini juga dapat digunakan untuk mengganti bantalan 10px default].
- Menambahkan unit `EM` ke Elements Gap di widget Container
- Peningkatan status responsif
- Menyelesaikan masalah di mana pengguna dapat menyeret wadah induk ke wadah anak
- Perbaikan bug: widget menghilang ketika arah Kontainer disetel ke kolom
- Perbaikan bug: Widget pengatur jarak dan pembagi telah diperbaiki agar berfungsi seperti yang diharapkan dalam sebuah Kontainer
Kami merekomendasikan untuk mencoba taman bermain Flexbox Containers, untuk menjadi lebih akrab dengan kemampuan tata letak yang baru.
Tweak Tambahan dan Perbaikan Bug
Setiap versi Elementor menyertakan lusinan tweak dan perbaikan bug. Meskipun pembaruan ini mungkin tampak kecil – beberapa di antaranya akan memiliki peningkatan signifikan pada penggunaan Elementor harian Anda, sementara yang lain mungkin sama sekali tidak diperhatikan – dan itu tidak selalu merupakan hal yang buruk.
Versi ini mencakup banyak penyesuaian dan perbaikan bug yang ingin kami bagikan kepada Anda, karena banyak di antaranya terkait dengan permintaan yang kami terima dari komunitas kami, Anda juga dapat membaca log perubahan lengkap di sini:
- Peningkatan memori server saat memuat Editor untuk mencegah pemintal pemuatan macet di Editor.
- Menambahkan unit 'EM' ke kontrol radius batas di beberapa widget, pengaturan widget umum, dan gaya global
- Mengimplementasikan infrastruktur kemampuan Elemen Bersarang
- Peningkatan CSS diaktifkan secara default untuk semua situs web
- Eksperimen Pemuatan Aset yang Ditingkatkan dan Breakpoint Kustom Tambahan telah dipromosikan menjadi stabil
- Dukungan untuk PHP 5.6 tidak digunakan lagi
situs web WP
Segera


Nikmati Penyesuaian Lebih Besar, di Alur Kerja dan Situs Web Anda
Semua Pembuat Web memiliki proses dan gaya mereka sendiri dalam hal membangun situs web. Meskipun sebagian besar pembaruan ini tidak akan memengaruhi tampilan situs web Anda, itu akan memengaruhi cara Anda bekerja, mengembangkan, membuat, dan mendesain – dengan lebih banyak opsi penyesuaian, Anda dapat mengirimkan lebih banyak situs web dengan lebih cepat.
Cobalah fitur-fitur baru yang disertakan dalam Elementor 3.7, dan beri tahu kami di komentar di bawah pembaruan mana yang Anda rencanakan untuk diterapkan di situs web Anda.
