Elementor 3.7 の紹介 – ローカライズされたワークスペース、Number Scrubber など!
公開: 2022-08-22Elementor 3.7 がリリースされました。これには、ワークフローの合理化、設定の調整、デザインのカスタマイズをさらに進めるのに役立つアップデートが含まれています。 そうすれば、できるだけ摩擦を少なくして、Web サイトの作成に集中できます。
さらに、このバージョンには Flexbox Container の実験に対する大幅な機能強化とバグ修正が含まれており、安定したバージョンに近づけています。
目次
- 新機能 – ワークスペースをローカライズ
- 数値用の Number Scrubber の紹介
- 新しい「終了」デフォルト設定
- その他のウィジェットに追加されたカスタム アイコン
- フレックスボックス コンテナの更新
- 追加の調整とバグ修正
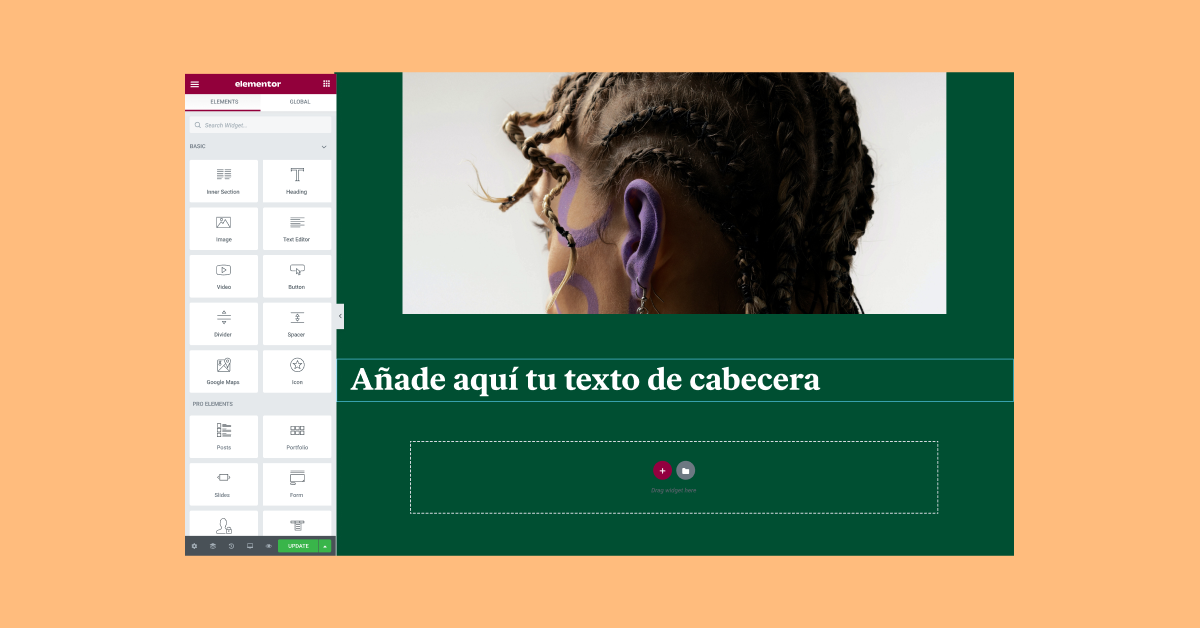
新機能 – ワークスペースをローカライズ

母国語で作業すると、頭の中で用語や機能を常に翻訳する必要がなくなるため、ワークフローが改善および加速されます。さらに悪いことに、Google で検索する必要もありません。 そうは言っても、母国語ではないウェブサイトで作業することになる場合があります。 これまでは、たとえば WordPress でウェブサイトの言語をスペイン語に設定すると、Elementor のワークスペース全体もスペイン語になります。
この更新により、Elementor エディターを任意の言語に設定できます。また、ウェブサイトの言語に関係なく、エディターに影響を与えることなく、ウェブサイトの方向を RTL から LTR に、またはその逆に変更することもできます。 さらに良いことに、ウィジェットのプレースホルダー テキストは、構築中の Web サイトと同じ言語になります。 これにより、空間的なコンテキストが提供されるだけでなく、複数の編集者がそれぞれの言語で作業できるようになり、Web サイトの言語で作業したいクライアントやチーム メンバーに Web サイトを配信することが容易になります。 エディターでユーザー言語を設定する方法について詳しくは、こちらをご覧ください。
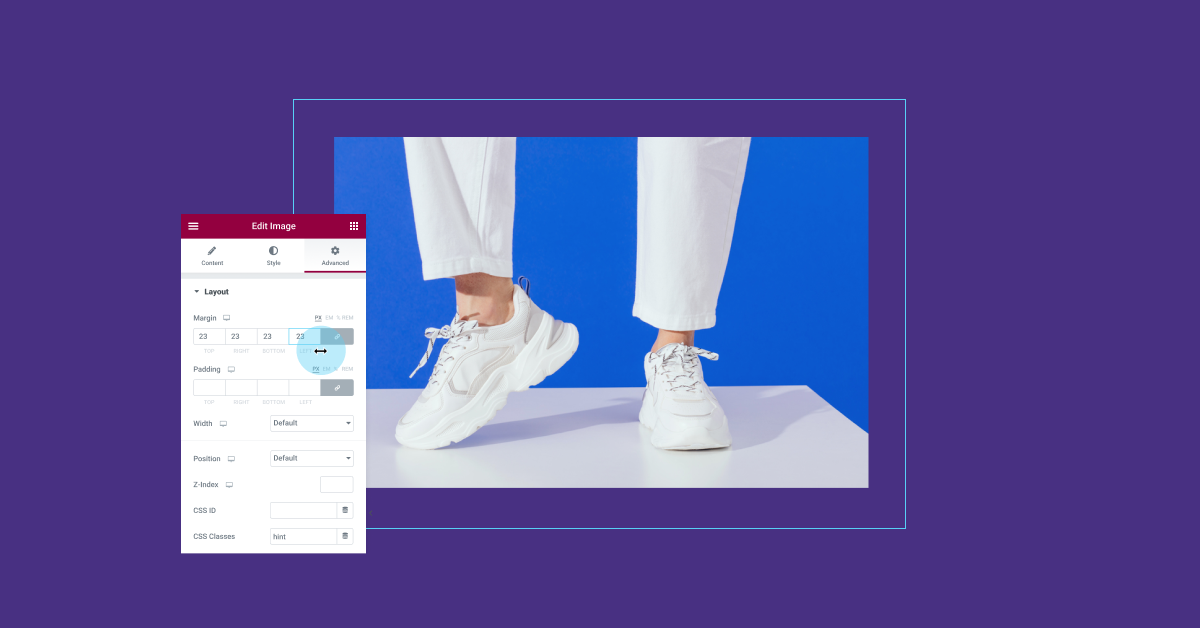
数値用の Number Scrubber の紹介

数値スクラバーは、Adobe XD や Figma などの他のデザイン ツールでおなじみの機能であり、これらのソフトウェアで数値を変更するワークフローとエクスペリエンスを向上させるために使用されます。 Elementor 3.7 では、パディング、マージン、Z-Index などを調整するためのより直感的で使い慣れた方法として、数値スクラバーを数値に導入しています。
数値スクラバーにアクセスするには、数値フィールドのラベルにカーソルを合わせるか、数値フィールド自体をクリックしてマウス ボタンを押したままにして、水平の [オブジェクト サイズ変更カーソル] を表示し、マウスを左右にドラッグします。 エクスペリエンスを向上させるために、キーボードの ctrl/command ボタンを押して値を 10 ずつ増減するか、alt/option ボタンを押して 1 ずつ増減することもできます。
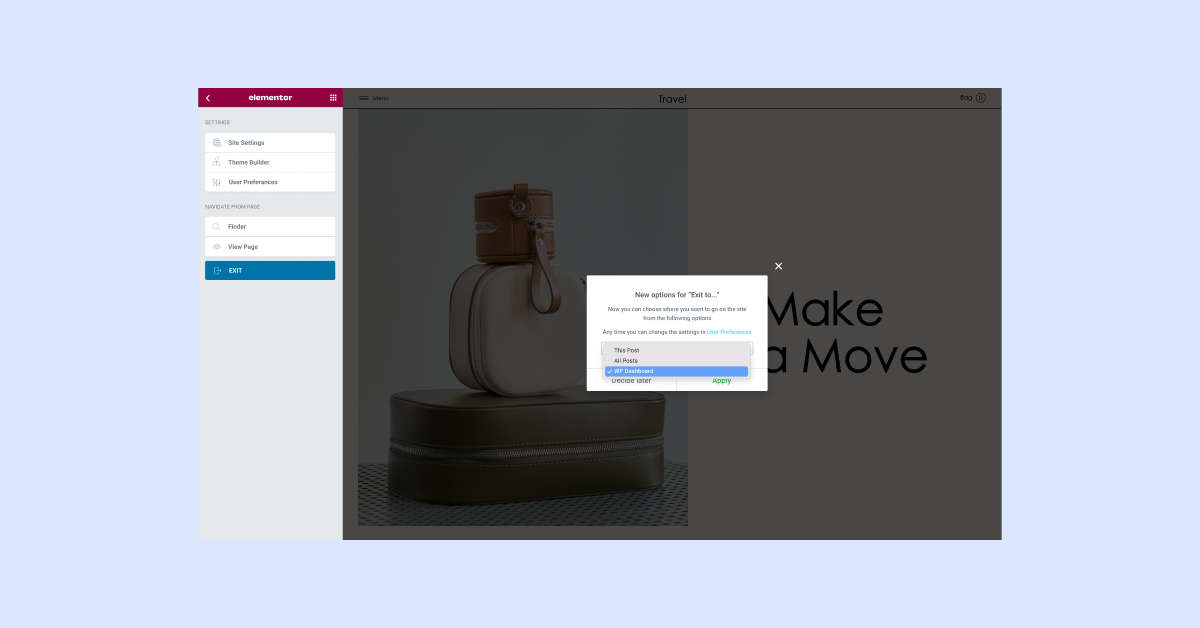
エディタと WordPress 間の移行を容易にする新しい「終了」デフォルト設定

Elementor 3.7 にアップデートすると、次にエディタを終了しようとすると、デフォルトの終了設定の場所を設定するよう求めるポップアップが表示されます。 新しいオプションは次のとおりです。
- 「この投稿」 – 編集していた特定のページまたは投稿の WordPress バックエンド編集に移動します。
- 「すべての投稿」 – 編集していたものに基づいて、WordPress のすべての投稿またはページのリストに移動します。
- 「WP ダッシュボード」 – WordPress ダッシュボードに直接移動します。
この設定は、Elementor の [ユーザー設定] セクションからいつでも変更できます。
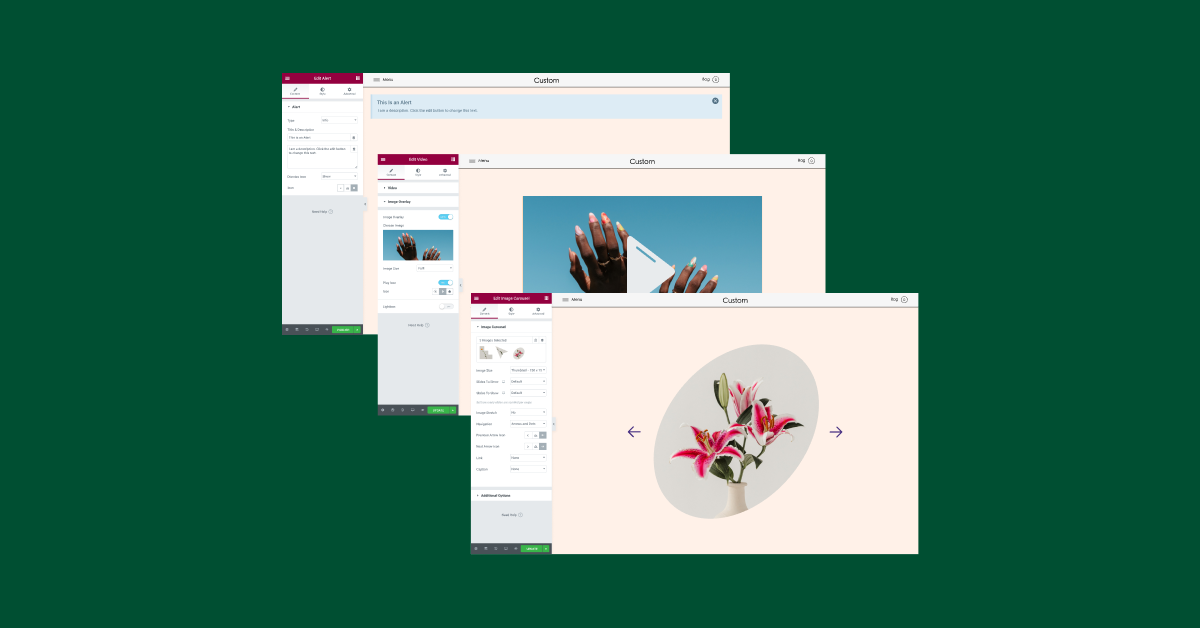
その他のウィジェットに追加されたカスタム アイコン

Elementor 3.7 では、引き続きデザインの制約を取り除き、定義済みのアイコンを編集できるようにします。 この更新により、独自のカスタム アイコンを選択し、次のウィジェットのデフォルト アイコンを置き換えることができます。
- アラート – 'X' はアラートを無視します
- ビデオ – ビデオ背景オーバーレイの「再生」アイコン
- 画像カルーセル – 前と次の矢印
これらのアイコンをカスタマイズするには、アイコン ライブラリから好きなアイコンを選択するか、独自の SVG をアップロードして、Web サイトのブランドに合わせてスタイルを設定します。 今後のアップデートでは、より多くのウィジェットでカスタム アイコンを使用できるようにする予定です。
フレックスボックス コンテナの更新
エディタ内の Elementor の新しいレイアウト構造である Flexbox Containers は、引き続きフィードバックを収集し、使いやすさを改善するため、まだアルファ版の実験と見なされています。 実験を有効にしている場合は、この更新の一部としていくつかの変更が行われていることに気付くでしょう。以下はそのほんの一部です。
- コンテナのコントロールを見つけやすくするために、パネルのレイアウト タブが再配置されました。
- ネストされた要素に別の「a」タグが配置されたときにレイアウトが壊れないように、HTML ラッパーの「a」タグの注記を更新しました。
- 新しいコンテナを追加するコンテナ ウィジェットの新しい右クリック オプション。
- コンテナへのアクセシビリティを向上させるための、パネルの新しいレイアウト セクション
- すべてのコンテナに 10 ピクセルのデフォルト パディングを追加しました。
- [サイト設定] → [レイアウト] カテゴリに、サイト全体のコンテナー パディング オプションを追加しました [これは、デフォルトの 10px パディングを上書きするためにも使用できます]。
- コンテナ ウィジェットの Elements Gap に「EM」ユニットを追加
- 応答状態の改善
- ユーザーが親コンテナを子コンテナにドラッグできた問題を解決しました
- バグ修正: コンテナの方向を列に設定すると、ウィジェットが消える
- バグ修正: スペーサーとディバイダー ウィジェットがコンテナーで期待どおりに動作するように修正されました
Flexbox Containers プレイグラウンドを試して、新しいレイアウト機能に慣れることをお勧めします。

追加の調整とバグ修正
すべての Elementor バージョンには、多数の微調整とバグ修正が含まれています。 これらの更新は小さいように見えるかもしれませんが、Elementor の日常的な使用を大幅に改善するものもあれば、まったく気付かないものもありますが、それは必ずしも悪いことではありません.
このバージョンには、皆さんと共有したかった多くの微調整とバグ修正が含まれています。それらの多くは、コミュニティから受け取ったリクエストに関連しているためです。完全な変更ログはこちらで読むこともできます。
- エディタをロードするときのサーバー メモリを増やして、エディタでロード中のスピナーがスタックしないようにしました。
- 一部のウィジェット、一般的なウィジェット設定、およびグローバル スタイルの境界半径コントロールに「EM」単位を追加
- Nested Elements 機能のインフラストラクチャを実装
- 改善された CSS は、すべての Web サイトでデフォルトでオンになっています
- 改善されたアセットの読み込みと追加のカスタム ブレークポイントの実験が安定版に昇格しました
- PHP 5.6 のサポートは廃止されました
WPのウェブサイト
即座に


ワークフローと Web サイトで、より優れたカスタマイズをお楽しみください
すべての Web クリエーターは、Web サイトの構築に関して独自のプロセスとスタイルを持っています。 これらの更新の大部分は Web サイトの外観に影響を与えませんが、作業、開発、作成、および設計の方法に影響を与えます。より多くのカスタマイズ オプションを使用すると、より多くの Web サイトをより迅速に提供できます。
Elementor 3.7 に含まれるこれらの新機能を試してみて、以下のコメントで、Web サイトに実装する予定のこれらの更新をお知らせください。
