介紹 Elementor 3.7 – 本地化的工作區、數字洗滌器等!
已發表: 2022-08-22Elementor 3.7 已經發布,其中包含的更新將幫助您簡化工作流程、調整您的偏好並進一步自定義您的設計。 這樣,您就可以專注於創建網站,盡可能減少摩擦。
此外,此版本還包括對 Flexbox Container 實驗的重大增強和錯誤修復,使其更接近穩定版本。
目錄
- 新 - 本地化您的工作區
- 介紹數值的數字洗滌器
- 新的“退出”默認設置
- 添加到更多小部件的自定義圖標
- Flexbox 容器的更新
- 其他調整和錯誤修復
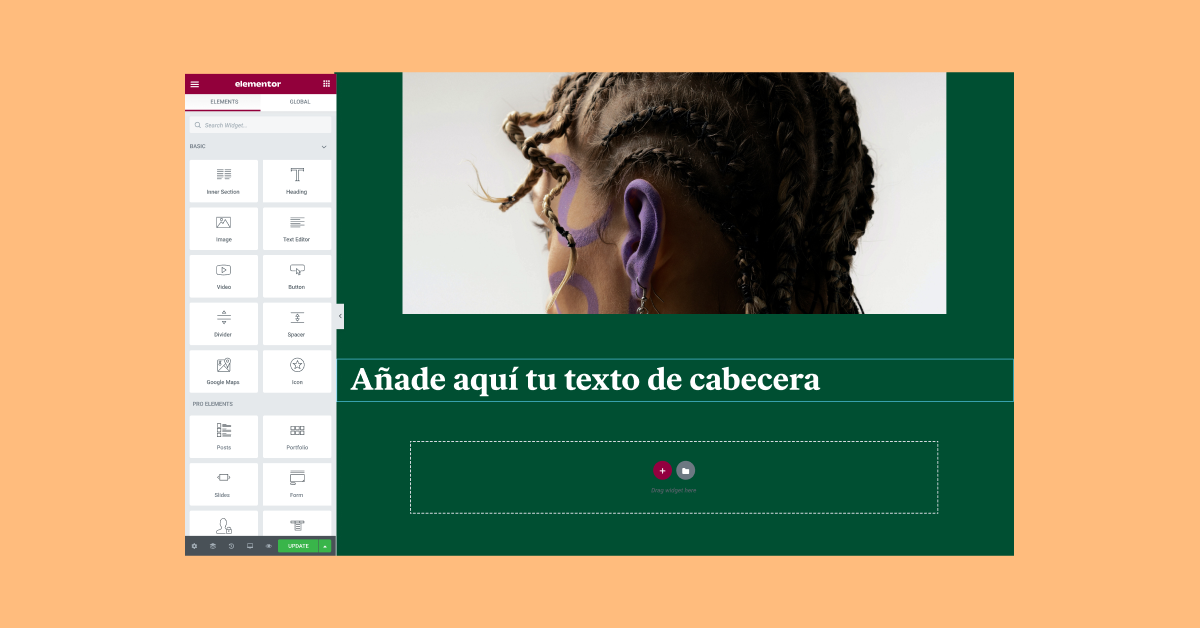
新 - 本地化您的工作區

使用您的母語工作可以改善和加速您的工作流程,因為您不必在腦海中不斷翻譯術語和功能——或者更糟的是,在 Google 中查找它。 話雖如此,有時您最終會在一個不是您的母語的網站上工作。 到目前為止,如果是這種情況,並且您將網站在 WordPress 中的語言設置為西班牙語,那麼您在 Elementor 中的整個工作區也將使用西班牙語。
通過此更新,您可以將 Elementor 編輯器設置為您喜歡的任何語言,甚至可以將網站的方向從 RTL 更改為 LTR,反之亦然,而不會影響編輯器,無論您網站的語言如何。 為了讓它變得更好 - 小部件的佔位符文本將使用與您正在構建的網站相同的語言。 這不僅為您提供了空間上下文,而且還使允許多個編輯以他們自己的語言工作以及將網站交付給希望以網站語言工作的客戶或團隊成員變得更加容易。 閱讀有關如何在編輯器中設置用戶語言的更多信息。
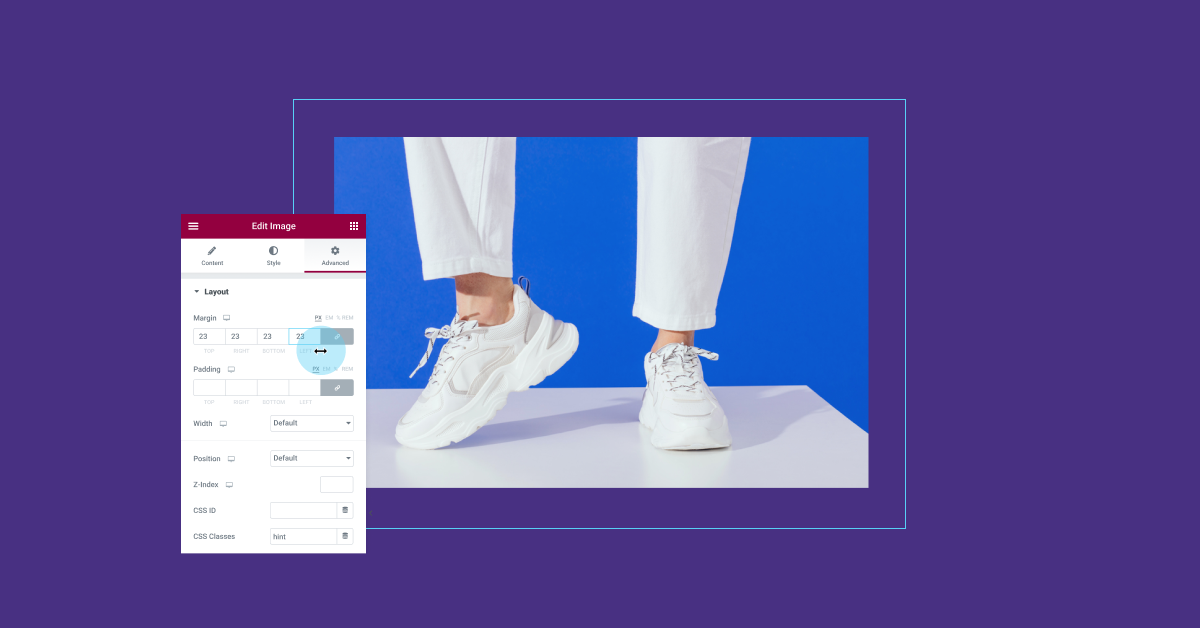
介紹數值的數字洗滌器

數字清理器是您可能從其他設計工具(例如 Adobe XD 或 Figma)中熟悉的一項功能,用於改進在這些軟件中更改數值的工作流程和體驗。 Elementor 3.7 將數字擦除器引入數值,作為一種更直觀和熟悉的方式來調整填充、邊距、Z-Index 等。
可以通過將鼠標懸停在數字字段的標籤上,或單擊數字字段本身並按住鼠標按鈕以顯示水平的“對象調整大小光標”,然後向左或向右拖動鼠標來訪問數字滑動器。 為了獲得更好的體驗,您還可以按鍵盤上的 ctrl/command 按鈕以 10 為增量增加或減少該值,或按 alt/option 按鈕以 1 為增量增加或減少值。
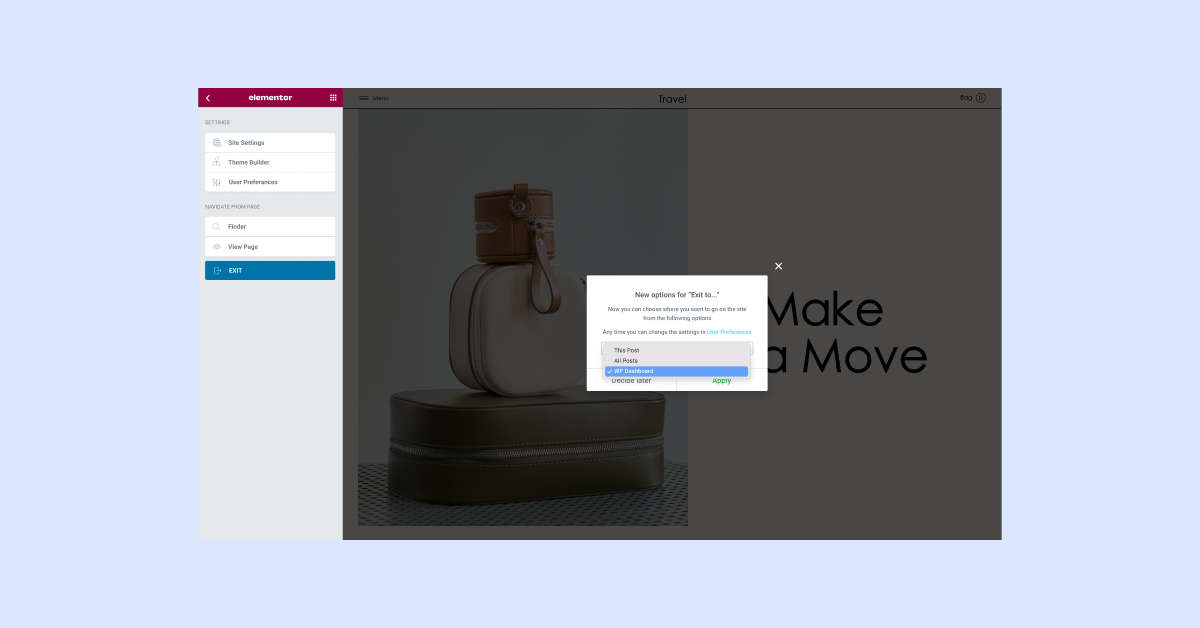
新的“退出”默認設置,可以更輕鬆地在編輯器和 WordPress 之間進行轉換

更新到 Elementor 3.7 後,下次您嘗試離開編輯器時,您將看到一個彈出窗口,提示您設置默認退出設置位置。 新選項是:
- 'This Post' - 將帶您到您正在編輯的特定頁面或帖子的 WordPress 後端編輯。
- “所有帖子”——將根據您正在編輯的內容,將您帶到 WordPress 中所有帖子或頁面的列表。
- 'WP Dashboard' - 將帶您直接進入 WordPress 儀表板。
您還可以隨時從 Elementor 的用戶首選項部分更改此設置。
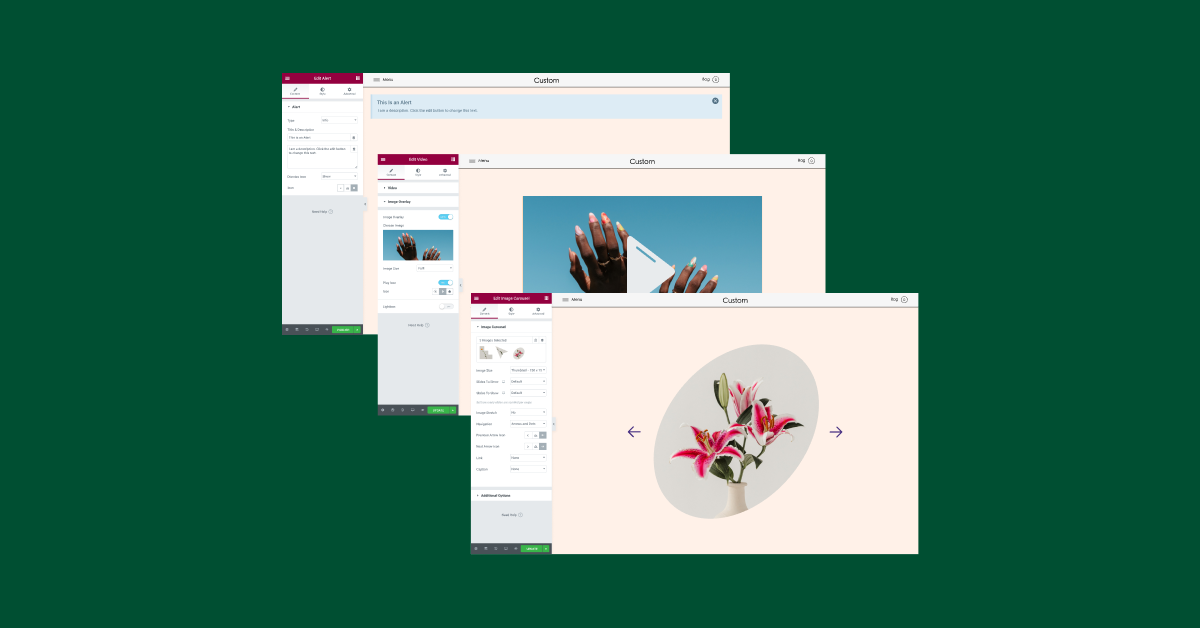
添加到更多小部件的自定義圖標

在 Elementor 3.7 中,我們繼續刪除設計限制,並允許編輯預定義圖標。 通過此更新,您可以選擇自己的自定義圖標,並替換以下小部件中的默認圖標:
- 警報 – 'X' 關閉警報
- 視頻 – 視頻背景疊加層上的“播放”圖標
- 圖像輪播 – 上一個和下一個箭頭
要自定義這些圖標,您可以從圖標庫中選擇您喜歡的任何圖標,或上傳您自己的 SVG,並為其設置樣式以匹配您網站的品牌。 在未來的更新中,我們將繼續在更多小部件中啟用自定義圖標。
Flexbox 容器的更新
Flexbox Containers,Elementor 在編輯器中的新佈局結構,仍被視為 Alpha 實驗,因為我們將繼續收集您的反饋並完善其可用性。 如果您啟用了實驗,您會注意到此次更新中的一些更改,以下只是其中的一部分:
- 面板中的佈局選項卡已重新排列,以便更好地發現 Container 的控件。
- 更新了 HTML 包裝器“a”標籤註釋,以防止在嵌套元素上放置不同的“a”標籤時佈局中斷。
- 容器小部件上的新右鍵單擊選項,以添加新容器。
- 面板中的新佈局部分,以便更好地訪問容器
- 為所有容器添加了 10 像素的默認填充。
- 在站點設置→佈局類別中添加了站點範圍的容器填充選項[這也可用於覆蓋默認的 10px 填充]。
- 在 Container 小部件的 Elements Gap 中添加了 `EM` 單元
- 改進的響應狀態
- 解決了用戶能夠將父容器拖入子容器的問題
- 錯誤修復:當容器的方向設置為列時,小部件消失
- 錯誤修復:間隔和分隔小部件已修復為在容器中按預期工作
我們建議嘗試 Flexbox Containers 遊樂場,以更加熟悉新的佈局功能。

其他調整和錯誤修復
每個 Elementor 版本都包含許多調整和錯誤修復。 雖然這些更新可能看起來很小——其中一些會顯著改善你對 Elementor 的日常使用,而另一些可能會完全被忽視——這並不總是一件壞事。
此版本包含許多我們想與您分享的調整和錯誤修復,因為其中很多與我們從社區收到的請求有關,您還可以在此處閱讀完整的變更日誌:
- 加載編輯器時增加服務器內存,以防止編輯器中的加載微調器卡住。
- 在某些小部件、常規小部件設置和全局樣式中為邊框半徑控件添加了“EM”單元
- 實施嵌套元素能力基礎設施
- 默認情況下,所有網站都啟用改進的 CSS
- 改進的資產加載和附加自定義斷點實驗已升級為穩定版
- 已棄用對 PHP 5.6 的支持
WP網站
即刻


在您的工作流程和網站中享受更大的自定義
在構建網站時,所有 Web Creator 都有自己的流程和風格。 儘管這些更新中的大多數不會影響您網站的外觀,但它會影響您的工作、開發、創建和設計方式——通過更多自定義選項,您可以更快地交付更多網站。
試用 Elementor 3.7 中包含的這些新功能,並在下面的評論中告訴我們您計劃在您的網站中實施哪些更新。
