Presentamos Elementor 3.7: ¡espacio de trabajo localizado, depurador de números y más!
Publicado: 2022-08-22Elementor 3.7 ya está disponible e incluye actualizaciones que lo ayudarán a optimizar su flujo de trabajo, ajustar sus preferencias y personalizar aún más sus diseños. De esa manera, puede concentrarse en crear sitios web, con la menor fricción posible.
Además, esta versión incluye mejoras significativas y correcciones de errores en el experimento Flexbox Container, acercándolo a una versión estable.
Tabla de contenido
- Nuevo: localice su espacio de trabajo
- Presentamos el depurador de números para valores numéricos
- Nueva configuración predeterminada de 'Salir'
- Iconos personalizados agregados a Más widgets
- Actualizaciones del contenedor Flexbox
- Ajustes adicionales y correcciones de errores
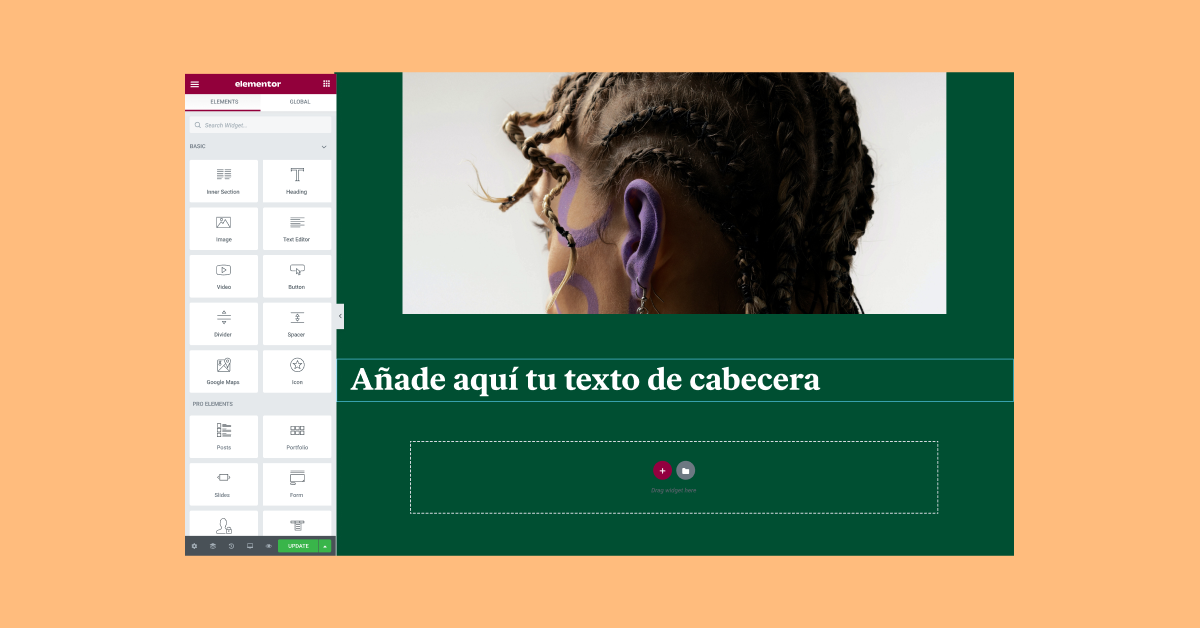
Nuevo: localice su espacio de trabajo

Trabajar en su idioma nativo mejora y acelera su flujo de trabajo al no tener que traducir constantemente términos y funciones en su mente, o peor aún, buscarlo en Google. Dicho esto, a veces terminará trabajando en un sitio web que no está en su idioma nativo. Hasta ahora, si ese fuera el caso y configuraste el idioma de tu sitio web en WordPress en español, por ejemplo, todo tu espacio de trabajo en Elementor también estaría en español.
Con esta actualización, puede configurar el Editor de Elementor en cualquier idioma que desee e incluso cambiar la dirección del sitio web de RTL a LTR y viceversa sin afectar al Editor, independientemente del idioma de su sitio web. Para hacerlo aún mejor, el texto del marcador de posición del widget estará en el mismo idioma que el sitio web que está creando. Esto no solo le proporciona un contexto espacial, sino que también facilita que varios editores trabajen en su propio idioma y que entreguen sitios web a clientes o miembros del equipo que deseen trabajar en el idioma del sitio web. Obtenga más información sobre cómo puede configurar el idioma del usuario en el editor.
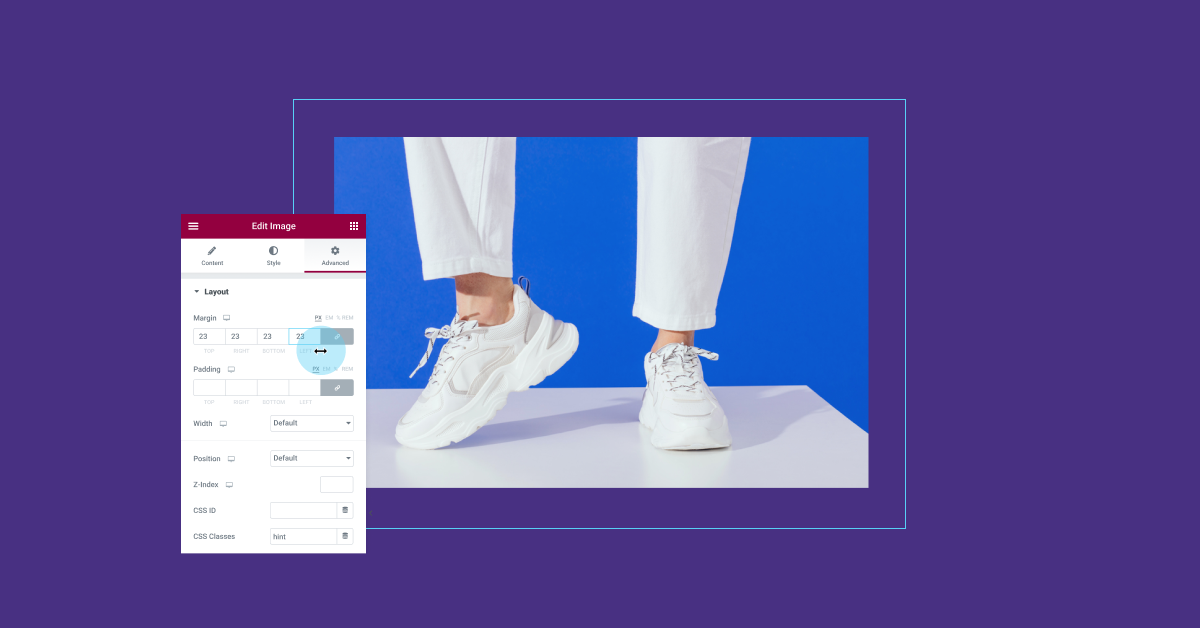
Presentamos el depurador de números para valores numéricos

El depurador de números es una capacidad con la que puede estar familiarizado de otras herramientas de diseño, como Adobe XD o Figma, que se utiliza para mejorar el flujo de trabajo y la experiencia de cambiar valores numéricos en este software. Elementor 3.7 introduce el depurador de números en valores numéricos como una forma más intuitiva y familiar de ajustar el relleno, los márgenes, el índice Z y más.
Se puede acceder al depurador de números pasando el cursor sobre la etiqueta de los campos numéricos, o haciendo clic en el campo numérico y manteniendo presionado el botón del mouse para exponer el 'Cursor de cambio de tamaño de objeto' horizontal, y luego arrastrando el mouse hacia la izquierda o hacia la derecha. Para una mejor experiencia, también puede presionar el botón ctrl/comando en su teclado para aumentar o disminuir el valor en incrementos de 10, o el botón alt/opción para incrementos de 1.
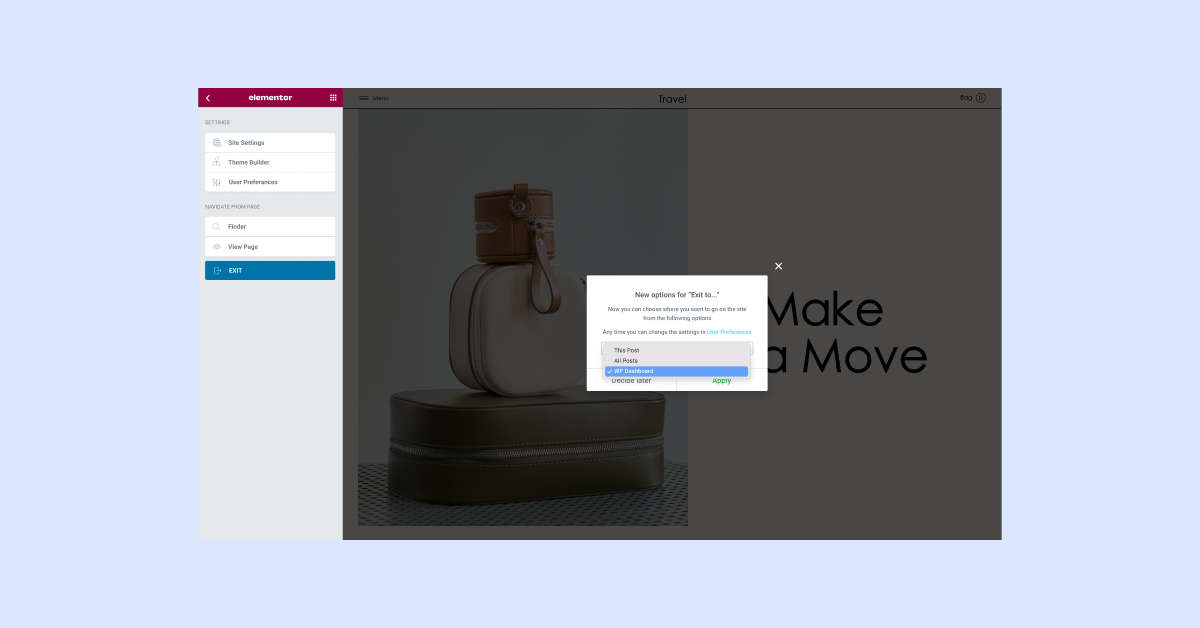
Nueva configuración predeterminada de 'Salir' para una transición más fácil entre el editor y WordPress

Al actualizar a Elementor 3.7, la próxima vez que intente salir del Editor, verá una ventana emergente que le pedirá que establezca su ubicación de configuración de salida predeterminada. Las nuevas opciones son:
- 'Esta publicación': lo llevará a la edición de backend de WordPress de la página o publicación específica que estaba editando.
- 'Todas las publicaciones': lo llevará a las listas de todas las publicaciones o páginas en WordPress, según lo que estaba editando.
- 'Panel de WP': lo llevará directamente al Panel de WordPress.
También puede cambiar esta configuración en cualquier momento desde la sección Preferencias de usuario de Elementor.
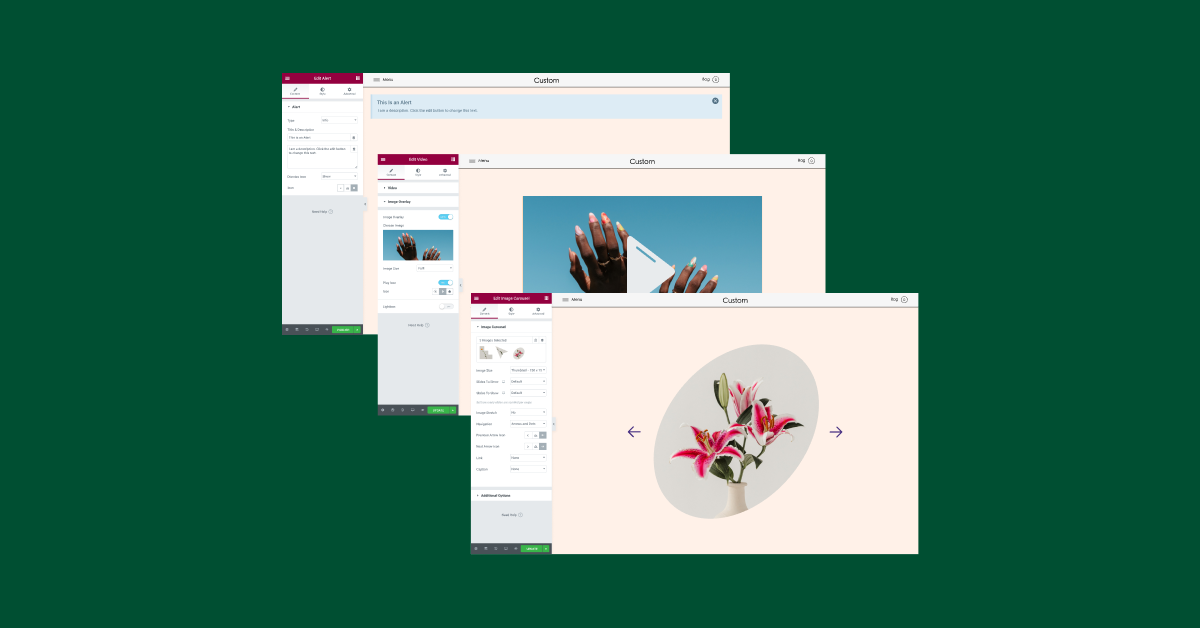
Iconos personalizados agregados a Más widgets

En Elementor 3.7, seguimos eliminando las restricciones de diseño y permitimos la edición de iconos predefinidos. Con esta actualización, puede elegir sus propios íconos personalizados y reemplazar los íconos predeterminados en los siguientes widgets:
- Alerta: la 'X' para descartar la alerta
- Video: el ícono 'reproducir' en la superposición de fondo del video
- Carrusel de imágenes: las flechas anterior y siguiente
Para personalizar esos íconos, puede elegir cualquier ícono que desee de la biblioteca de íconos o cargar su propio SVG y diseñarlo para que coincida con la marca de su sitio web. En futuras actualizaciones, continuaremos habilitando el uso de íconos personalizados en más widgets.
Actualizaciones del contenedor Flexbox
Flexbox Containers, la nueva estructura de diseño de Elementor en el Editor, todavía se considera un experimento Alpha a medida que continuamos recopilando sus comentarios y perfeccionando su usabilidad. Si ha habilitado el experimento, notará algunos cambios como parte de esta actualización, estos son solo algunos de ellos:

- La pestaña de diseño en el panel se ha reorganizado para una mejor visibilidad de los controles del Contenedor.
- Se actualizó la nota de la etiqueta 'a' del envoltorio HTML, para evitar que los diseños se rompan cuando se coloca una etiqueta 'a' diferente en elementos anidados.
- Nuevas opciones de clic derecho en el widget Contenedor, para agregar un nuevo Contenedor.
- Nueva sección de Diseño en el panel, para una mejor accesibilidad al Contenedor
- Se agregó un relleno predeterminado de 10 px a todos los contenedores.
- Se agregaron opciones de relleno de contenedores en todo el sitio en Configuración del sitio → Categoría de diseño [esto también se puede usar para anular el relleno predeterminado de 10px].
- Se agregó la unidad `EM` a Elements Gap en el widget Container
- Estado de respuesta mejorado
- Se resolvió el problema por el que los usuarios podían arrastrar un contenedor principal a un contenedor secundario
- Corrección de errores: los widgets desaparecían cuando la dirección del contenedor se configuraba como columna
- Corrección de errores: los widgets de espaciador y divisor se arreglaron para que funcionaran como se esperaba en un contenedor
Recomendamos probar el área de juegos de Flexbox Containers para familiarizarse con las nuevas capacidades de diseño.
Ajustes adicionales y correcciones de errores
Cada versión de Elementor incluye docenas de ajustes y correcciones de errores. Si bien estas actualizaciones pueden parecer pequeñas, algunas de ellas tendrán una mejora significativa en su uso diario de Elementor, mientras que otras pueden pasar completamente desapercibidas, y eso no siempre es algo malo.
Esta versión incluye muchos ajustes y correcciones de errores que queríamos compartir con usted, ya que muchos de ellos se relacionan con las solicitudes que recibimos de nuestra comunidad, también puede leer el registro de cambios completo aquí:
- Aumento de la memoria del servidor al cargar el Editor para evitar que se atasque la rueda giratoria de carga en el Editor.
- Se agregó la unidad 'EM' a los controles de radio de borde en algunos widgets, configuraciones generales de widgets y estilos globales
- Infraestructura de capacidad de elementos anidados implementada
- El CSS mejorado está activado de forma predeterminada para todos los sitios web
- Los experimentos Carga de recursos mejorada y Puntos de interrupción personalizados adicionales se han promovido a estables.
- El soporte para PHP 5.6 está en desuso
sitio web de WP
Instantáneamente


Disfrute de mayores personalizaciones en su flujo de trabajo y sitio web
Todos los creadores web tienen sus propios procesos y estilos cuando se trata de crear sitios web. Aunque la mayoría de estas actualizaciones no afectarán la apariencia de su sitio web, afectarán la forma en que trabaja, desarrolla, crea y diseña: con más opciones de personalización, puede entregar más sitios web, más rápido.
Pruebe estas nuevas funciones incluidas en Elementor 3.7 y háganos saber en los comentarios a continuación cuáles de estas actualizaciones planea implementar en su sitio web.
