Przedstawiamy Elementor 3.7 — zlokalizowany obszar roboczy, narzędzie do usuwania liczb i nie tylko!
Opublikowany: 2022-08-22Elementor 3.7 jest już dostępny i zawiera aktualizacje, które pomogą usprawnić przepływ pracy, dostosować preferencje i jeszcze bardziej dostosować projekty. W ten sposób możesz skupić się na tworzeniu stron internetowych przy jak najmniejszym tarciu.
Dodatkowo, ta wersja zawiera znaczące ulepszenia i poprawki błędów w eksperymencie Flexbox Container, zbliżając go do wersji stabilnej.
Spis treści
- Nowość – Zlokalizuj swój obszar roboczy
- Przedstawiamy skruber liczb dla wartości liczbowych
- Nowe ustawienie domyślne „Wyjście”
- Niestandardowe ikony dodane do większej liczby widżetów
- Aktualizacje kontenera Flexbox
- Dodatkowe poprawki i poprawki błędów
Nowość – Zlokalizuj swój obszar roboczy

Praca w swoim ojczystym języku usprawnia i przyspiesza przepływ pracy, ponieważ nie musisz ciągle tłumaczyć terminów i funkcji w swoim umyśle – lub, co gorsza, sprawdzać to w Google. Biorąc to pod uwagę, czasami skończysz pracować na stronie internetowej, która nie jest w Twoim ojczystym języku. Do tej pory, jeśli tak było i na przykład ustawiłeś język swojej witryny w WordPressie na hiszpański, cały obszar roboczy w Elementorze również byłby w języku hiszpańskim.
Dzięki tej aktualizacji możesz ustawić Edytor Elementora na dowolny język, a nawet zmienić kierunek witryny z RTL na LTR i odwrotnie bez wpływu na Edytor, niezależnie od języka Twojej witryny. Aby było jeszcze lepiej – tekst zastępczy widżetu będzie w tym samym języku, co strona, którą tworzysz. Zapewnia to nie tylko kontekst przestrzenny, ale także ułatwia pracę wielu redaktorom w ich własnym języku oraz dostarczanie stron internetowych klientom lub członkom zespołu, którzy chcą pracować w języku witryny. Przeczytaj więcej o tym, jak ustawić język użytkownika w edytorze.
Przedstawiamy skruber liczb dla wartości liczbowych

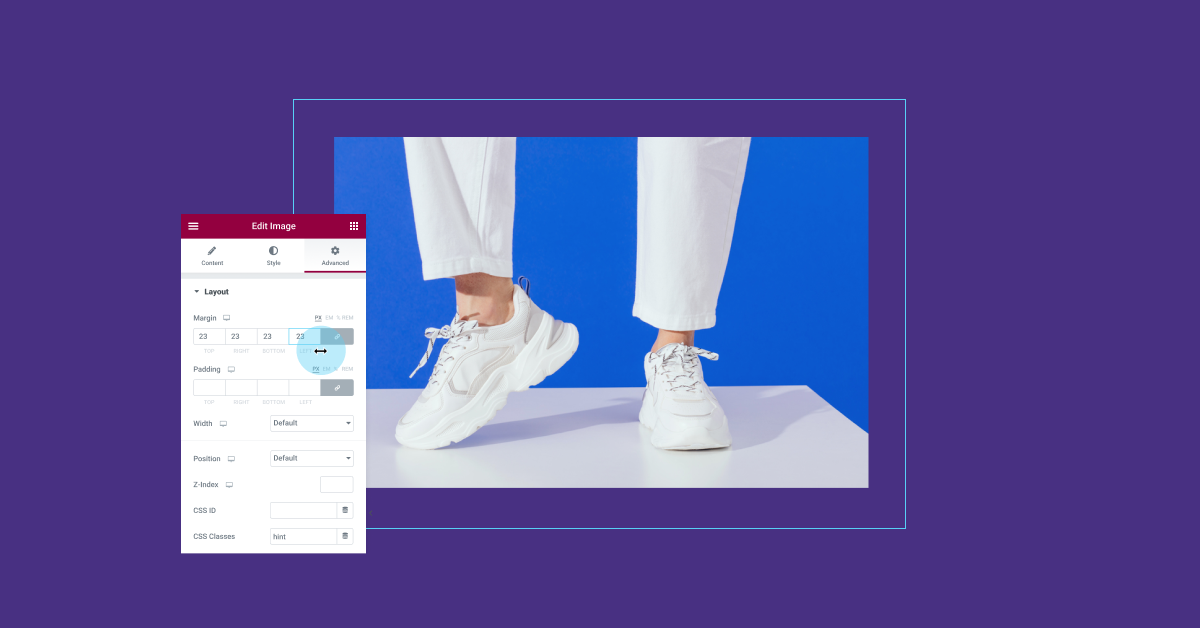
Szuber liczb to funkcja, którą możesz znać z innych narzędzi do projektowania, takich jak Adobe XD lub Figma, która służy do usprawnienia przepływu pracy i zmiany wartości liczbowych w tym oprogramowaniu. Elementor 3.7 wprowadza suwak liczb do wartości liczbowych jako bardziej intuicyjny i znajomy sposób dostosowywania dopełnienia, marginesów, indeksu Z i innych.
Dostęp do suwaka liczb można uzyskać, najeżdżając kursorem na etykietę pól liczbowych lub klikając samo pole liczbowe i przytrzymując przycisk myszy, aby odsłonić poziomy „Kursor zmiany rozmiaru obiektu”, a następnie przeciągając myszą w lewo lub w prawo. Aby uzyskać lepsze wrażenia, możesz również nacisnąć przycisk Ctrl/Command na klawiaturze, aby zwiększyć lub zmniejszyć wartość o 10, lub przycisk alt/option, aby zwiększyć lub zmniejszyć wartość o 1.
Nowe domyślne ustawienie „Wyjście” dla łatwiejszego przejścia między edytorem a WordPress

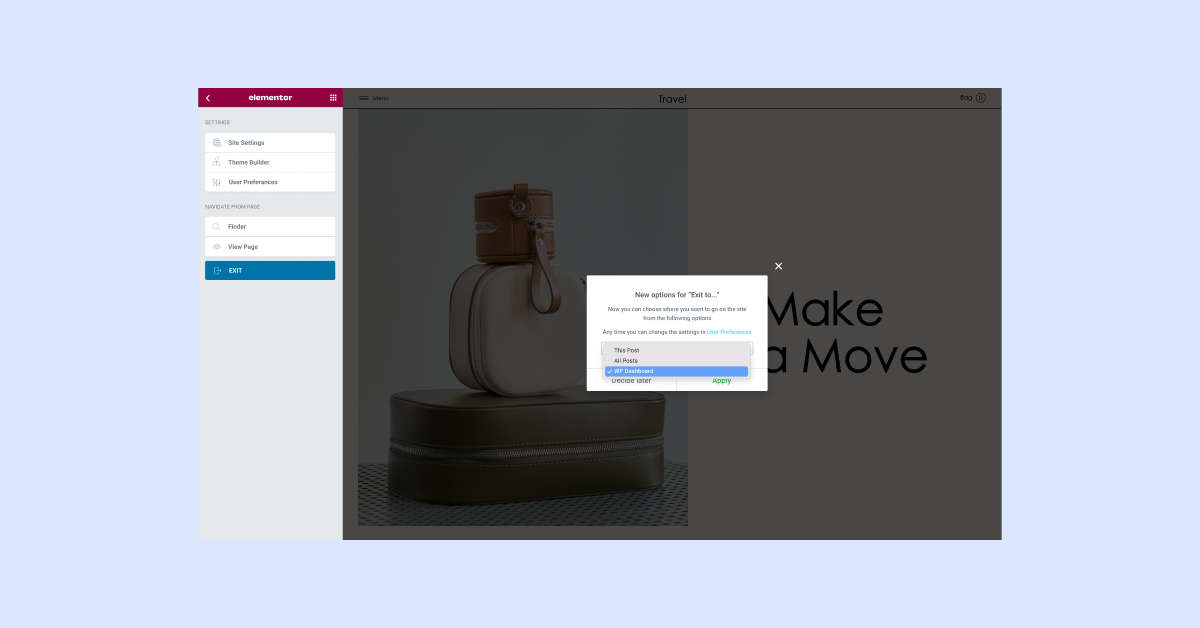
Po aktualizacji do Elementora 3.7, następnym razem, gdy spróbujesz opuścić Edytor, zobaczysz wyskakujące okienko z prośbą o ustawienie domyślnej lokalizacji ustawień wyjścia. Nowe opcje to:
- „Ten post” – przeniesie Cię do edycji zaplecza WordPress określonej strony lub posta, który edytowałeś.
- „Wszystkie posty” – przeniesie Cię do listy wszystkich postów lub stron w WordPressie, w oparciu o to, co edytowałeś.
- „WP Dashboard” – przeniesie Cię bezpośrednio do WordPress Dashboard.
Możesz również zmienić to ustawienie w dowolnym momencie w sekcji Preferencje użytkownika Elementora.
Niestandardowe ikony dodane do większej liczby widżetów

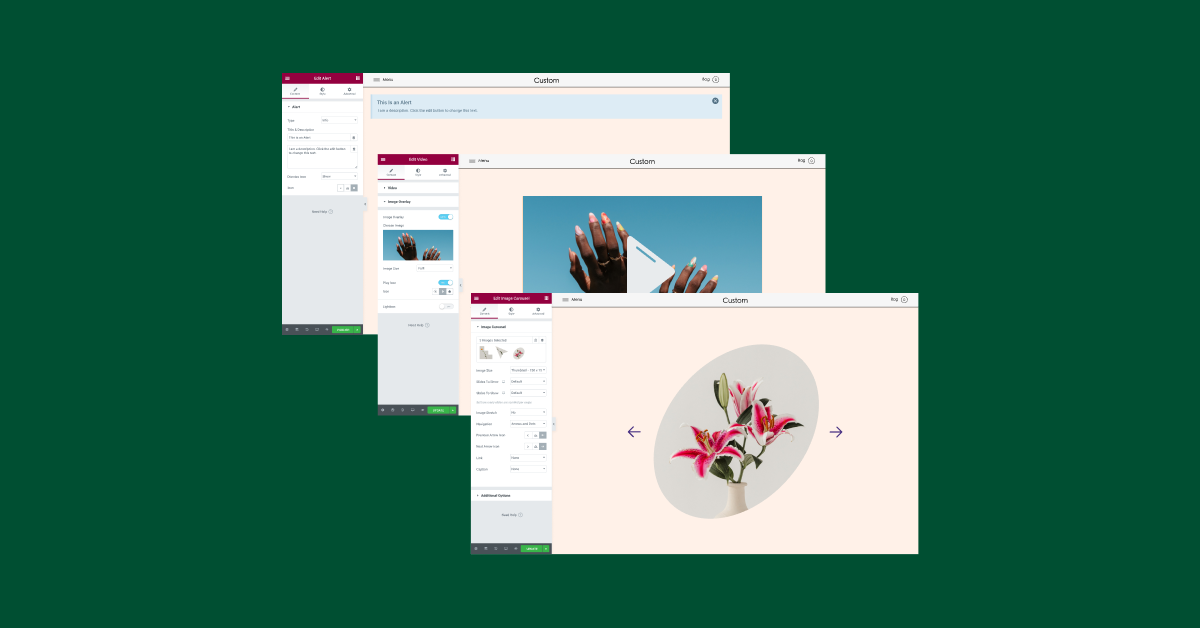
W Elementorze 3.7 nadal usuwamy ograniczenia projektowe i umożliwiamy edycję predefiniowanych ikon. Dzięki tej aktualizacji możesz wybrać własne niestandardowe ikony i zastąpić ikony domyślne w następujących widżetach:
- Alert – „X” oznaczający odrzucenie alertu
- Wideo – ikona „odtwórz” na nakładce wideo w tle
- Karuzela obrazków – poprzednia i następna strzałka
Aby dostosować te ikony, możesz wybrać dowolną ikonę z biblioteki ikon lub przesłać własny plik SVG i dostosować go do marki Twojej witryny. W przyszłych aktualizacjach będziemy nadal umożliwiać korzystanie z niestandardowych ikon w większej liczbie widżetów.
Aktualizacje kontenera Flexbox
Flexbox Containers, nowa struktura układu Elementora w Edytorze, jest nadal uważana za eksperyment alfa, ponieważ nadal zbieramy Twoje opinie i doskonalimy jego użyteczność. Jeśli włączyłeś eksperyment, zauważysz kilka zmian w ramach tej aktualizacji, oto tylko kilka z nich:

- Zakładka układu w panelu została zmieniona, aby ułatwić wykrywanie elementów sterujących kontenera.
- Zaktualizowano opis znacznika „a” w opakowaniu HTML, aby zapobiec uszkodzeniu układów, gdy inny znacznik „a” zostanie umieszczony na zagnieżdżonych elementach.
- Nowe opcje kliknięcia prawym przyciskiem myszy w widżecie Kontenera, aby dodać nowy Kontener.
- Nowa sekcja Układ w panelu, dla lepszego dostępu do Kontenera
- Dodano domyślne dopełnienie 10px do wszystkich kontenerów.
- Dodano opcje dopełnienia kontenera dla całej witryny w kategorii Ustawienia witryny → Układ [może to również służyć do zastąpienia domyślnego dopełnienia 10 pikseli].
- Dodano jednostkę `EM` do Elements Gap w widżecie kontenera
- Ulepszony stan responsywny
- Rozwiązano problem polegający na tym, że użytkownicy mogli przeciągnąć kontener nadrzędny do kontenera podrzędnego;
- Poprawka błędu: widżety znikały, gdy kierunek kontenera został ustawiony na kolumnę
- Poprawka: naprawiono widżety przekładek i dzielników, aby działały zgodnie z oczekiwaniami w kontenerze
Zalecamy wypróbowanie placu zabaw Flexbox Containers, aby lepiej zapoznać się z nowymi możliwościami układu.
Dodatkowe poprawki i poprawki błędów
Każda wersja Elementora zawiera dziesiątki poprawek i poprawek błędów. Chociaż te aktualizacje mogą wydawać się niewielkie – niektóre z nich znacznie poprawią Twoje codzienne korzystanie z Elementora, podczas gdy inne mogą pozostać całkowicie niezauważone – i nie zawsze jest to zła rzecz.
Ta wersja zawiera wiele usprawnień i poprawek błędów, którymi chcieliśmy się z wami podzielić, ponieważ wiele z nich dotyczy próśb, które otrzymaliśmy od naszej społeczności, możecie również przeczytać pełny dziennik zmian tutaj:
- Zwiększono pamięć serwera podczas ładowania edytora, aby zapobiec zablokowaniu pokrętła ładowania w edytorze.
- Dodano jednostkę „EM” do elementów sterujących obramowaniem w niektórych widżetach, ogólnych ustawieniach widżetów i stylach globalnych
- Wdrożona infrastruktura funkcji Nested Elements
- Ulepszony CSS jest domyślnie włączony we wszystkich witrynach
- Eksperymenty z ulepszonym ładowaniem zasobów i dodatkowymi niestandardowymi punktami przerwania zostały przeniesione do wersji stabilnej
- Wsparcie dla PHP 5.6 jest przestarzałe
Strona internetowa WP
Natychmiast


Ciesz się większymi dostosowaniami w swoim przepływie pracy i witrynie
Wszyscy twórcy stron internetowych mają swoje własne procesy i style tworzenia stron internetowych. Chociaż większość z tych aktualizacji nie będzie miała wpływu na wygląd Twojej witryny, wpłynie to na sposób, w jaki pracujesz, rozwijasz, tworzysz i projektujesz — dzięki większej liczbie opcji dostosowywania możesz szybciej dostarczać więcej witryn.
Wypróbuj te nowe funkcje zawarte w Elementorze 3.7 i daj nam znać w komentarzach poniżej, które z tych aktualizacji planujesz wdrożyć w swojej witrynie.
