Presentazione di Elementor 3.7: area di lavoro localizzata, scrubber di numeri e altro!
Pubblicato: 2022-08-22Elementor 3.7 è uscito e include aggiornamenti che ti aiuteranno a semplificare il tuo flusso di lavoro, a regolare le tue preferenze e a personalizzare ulteriormente i tuoi progetti. In questo modo, puoi concentrarti sulla creazione di siti Web, con il minor attrito possibile.
Inoltre, questa versione include miglioramenti significativi e correzioni di bug all'esperimento Flexbox Container, avvicinandolo a una versione stabile.
Sommario
- Novità: Localizza il tuo spazio di lavoro
- Presentazione dello scrubber numerico per valori numerici
- Nuova impostazione predefinita "Esci".
- Icone personalizzate aggiunte a più widget
- Aggiornamenti al Flexbox Container
- Ulteriori modifiche e correzioni di bug
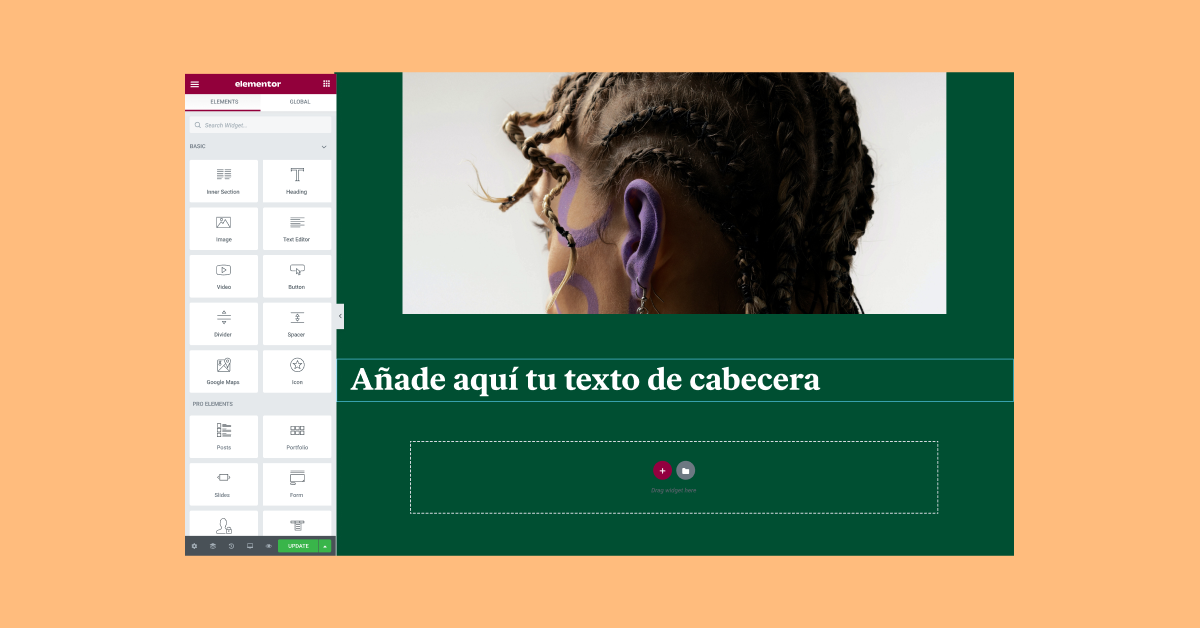
Novità: Localizza il tuo spazio di lavoro

Lavorare nella tua lingua madre migliora e accelera il tuo flusso di lavoro non dovendo tradurre costantemente termini e funzioni nella tua mente o, peggio, cercarlo su Google. Detto questo, a volte finirai per lavorare su un sito Web che non è nella tua lingua madre. Fino ad ora, se fosse così e imposti la lingua del tuo sito Web in WordPress, ad esempio, sullo spagnolo, anche l'intero spazio di lavoro in Elementor sarebbe in spagnolo.
Con questo aggiornamento, puoi impostare Elementor Editor su qualsiasi lingua desideri e persino modificare la direzione del sito Web da RTL a LTR e viceversa senza influire sull'Editor, indipendentemente dalla lingua del tuo sito Web. Per renderlo ancora migliore, il testo segnaposto del widget sarà nella stessa lingua del sito Web che stai creando. Ciò non solo fornisce un contesto spaziale, ma rende anche più semplice consentire a più editor di lavorare nella propria lingua e fornire siti Web a clienti o membri del team che desiderano lavorare nella lingua del sito Web. Ulteriori informazioni su come impostare la lingua dell'utente nell'editor.
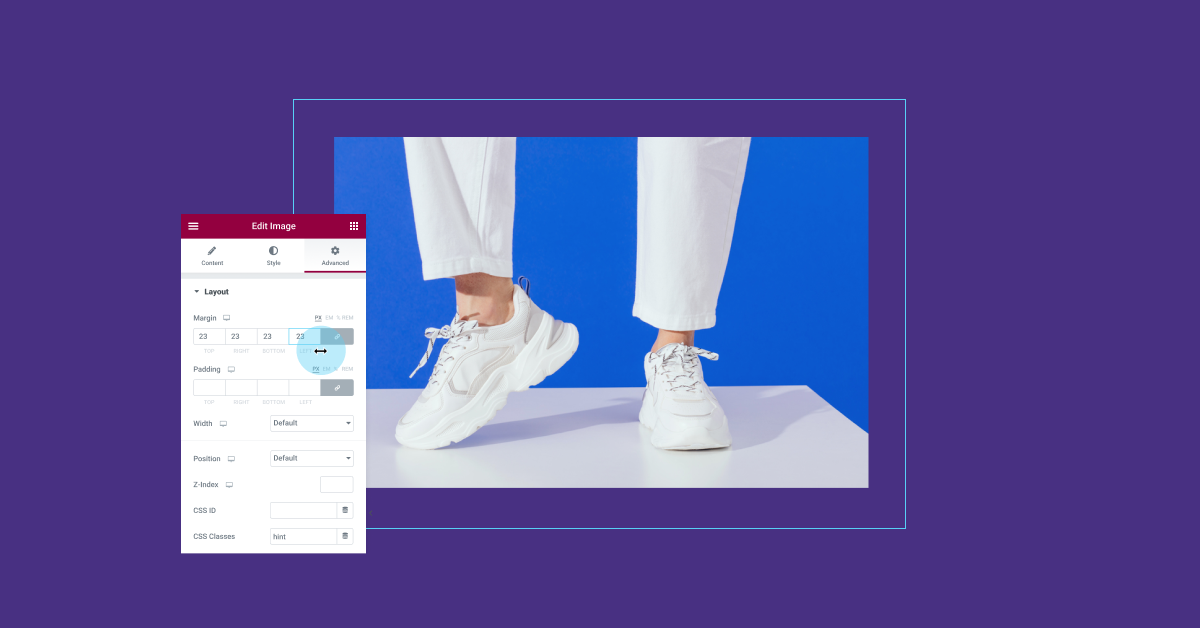
Presentazione dello scrubber numerico per valori numerici

Lo scrubber dei numeri è una funzionalità che potresti conoscere da altri strumenti di progettazione, come Adobe XD o Figma, che viene utilizzata per migliorare il flusso di lavoro e l'esperienza di modifica dei valori numerici in questi software. Elementor 3.7 introduce lo scrubber numerico ai valori numerici come un modo più intuitivo e familiare per regolare il riempimento, i margini, l'indice Z e altro ancora.
È possibile accedere allo scrubber dei numeri passando il mouse sopra l'etichetta dei campi numerici o facendo clic sul campo numerico stesso e tenendo premuto il pulsante del mouse per esporre il "Cursore di ridimensionamento oggetto" orizzontale, quindi trascinando il mouse verso sinistra o destra. Per una migliore esperienza, puoi anche premere il pulsante ctrl/comando sulla tastiera per aumentare o diminuire il valore con incrementi di 10 o il pulsante alt/opzione per incrementi di 1.
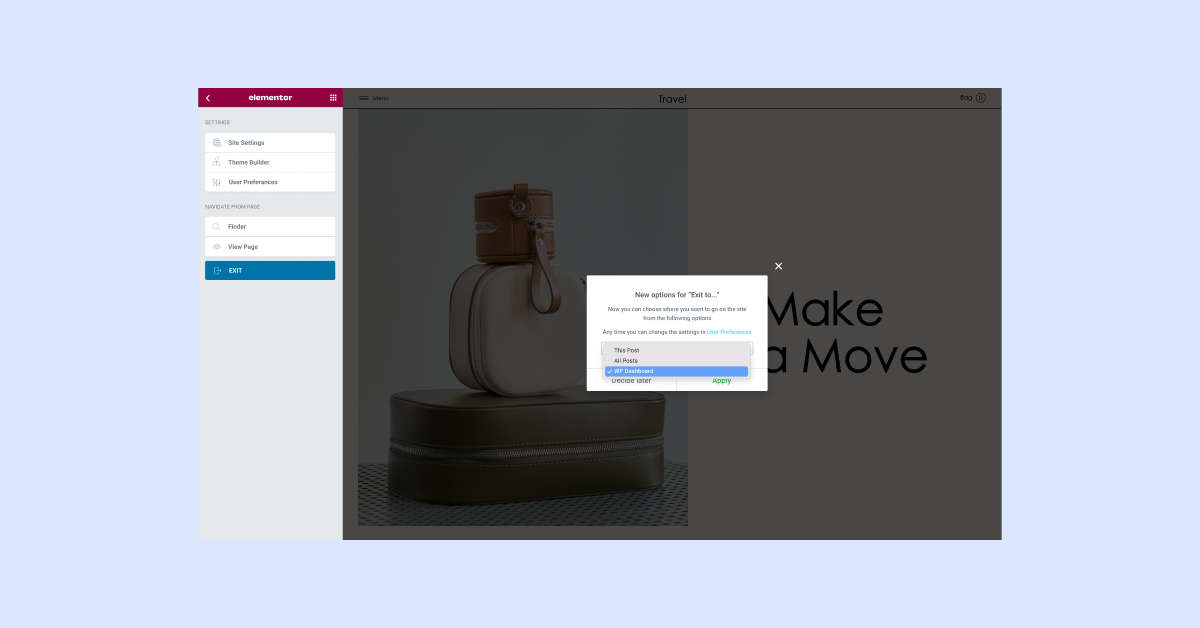
Nuova impostazione predefinita "Esci" per una transizione più semplice tra l'editor e WordPress

Dopo l'aggiornamento a Elementor 3.7, la prossima volta che provi a lasciare l'Editor vedrai un popup che ti chiede di impostare la posizione di uscita predefinita. Le nuove opzioni sono:
- "Questo post" - ti porterà alla modifica del back-end di WordPress della pagina o del post specifico che stavi modificando.
- "Tutti i post" - ti porterà agli elenchi di tutti i post o le pagine in WordPress, in base a ciò che stavi modificando.
- 'WP Dashboard': ti porterà direttamente al dashboard di WordPress.
Puoi anche modificare questa impostazione in qualsiasi momento dalla sezione Preferenze utente di Elementor.
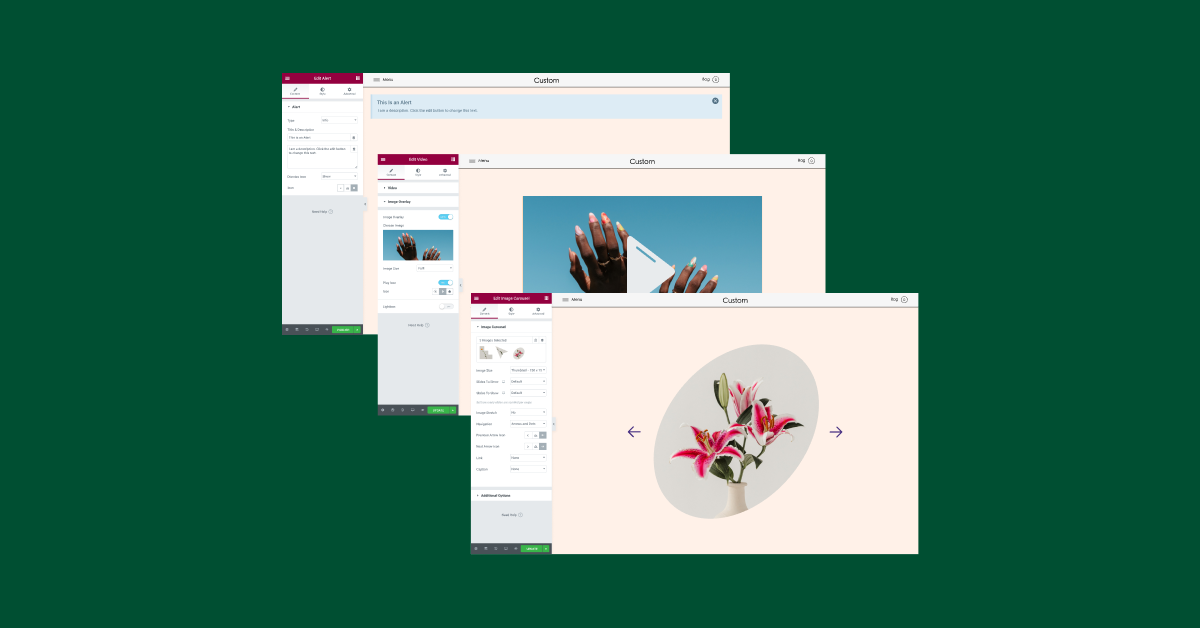
Icone personalizzate aggiunte a più widget

In Elementor 3.7, continuiamo a rimuovere i vincoli di progettazione e consentiamo la modifica di icone predefinite. Con questo aggiornamento, puoi scegliere le tue icone personalizzate e sostituire le icone predefinite nei seguenti widget:
- Avviso: la "X" per ignorare l'avviso
- Video: l'icona "riproduci" sullo sfondo del video
- Carosello di immagini: le frecce precedente e successiva
Per personalizzare quelle icone, puoi scegliere qualsiasi icona che desideri dalla libreria di icone o caricare il tuo SVG e modellarlo in modo che corrisponda al marchio del tuo sito web. Negli aggiornamenti futuri, continueremo a consentire l'utilizzo di icone personalizzate in più widget.
Aggiornamenti al Flexbox Container
Flexbox Containers, la nuova struttura di layout di Elementor nell'Editor, è ancora considerata un esperimento Alpha poiché continuiamo a raccogliere i tuoi feedback e a perfezionarne l'usabilità. Se hai abilitato l'esperimento, noterai alcune modifiche come parte di questo aggiornamento, eccone solo alcune:

- La scheda layout nel pannello è stata riorganizzata per una migliore rilevabilità dei controlli del contenitore.
- Aggiornata la nota tag 'a' del wrapper HTML, per evitare che i layout si interrompano quando un tag 'a' diverso viene posizionato su elementi nidificati.
- Nuove opzioni di clic con il pulsante destro del mouse sul widget Contenitore, per aggiungere un nuovo contenitore.
- Nuova sezione Layout nel pannello, per una migliore accessibilità al Container
- Aggiunto riempimento predefinito di 10px a tutti i contenitori.
- Aggiunte opzioni di riempimento del contenitore a livello di sito in Impostazioni sito → categoria Layout [questo può essere utilizzato anche per sovrascrivere il riempimento predefinito di 10px].
- Aggiunta unità `EM` a Elements Gap nel widget Container
- Stato reattivo migliorato
- È stato risolto il problema per cui gli utenti potevano trascinare un contenitore padre in un contenitore figlio
- Correzione di bug: i widget sono scomparsi quando la direzione del contenitore è stata impostata su colonna
- Correzione di bug: i widget distanziatore e divisore sono stati corretti per funzionare come previsto in un contenitore
Ti consigliamo di provare il playground Flexbox Containers per acquisire maggiore familiarità con le nuove funzionalità di layout.
Ulteriori modifiche e correzioni di bug
Ogni versione di Elementor include dozzine di modifiche e correzioni di bug. Sebbene questi aggiornamenti possano sembrare piccoli – alcuni di essi avranno un miglioramento significativo sull'uso quotidiano di Elementor, mentre altri potrebbero passare del tutto inosservati – e non è sempre una brutta cosa.
Questa versione include molte modifiche e correzioni di bug che volevamo condividere con te, poiché molte di esse riguardano le richieste che abbiamo ricevuto dalla nostra community, puoi anche leggere il changelog completo qui:
- Aumento della memoria del server durante il caricamento dell'Editor per evitare che lo spinner di caricamento bloccato nell'Editor.
- Aggiunta l'unità "EM" ai controlli del raggio del bordo in alcuni widget, impostazioni generali dei widget e stili globali
- Implementata l'infrastruttura della capacità degli elementi nidificati
- Il CSS migliorato è attivato per impostazione predefinita per tutti i siti web
- Gli esperimenti Caricamento risorse migliorato e Punti di interruzione personalizzati aggiuntivi sono stati promossi a stabili
- Il supporto per PHP 5.6 è deprecato
Sito Web WP
Immediatamente


Goditi maggiori personalizzazioni, nel tuo flusso di lavoro e nel tuo sito web
Tutti i Web Creator hanno i propri processi e stili quando si tratta di creare siti Web. Sebbene la maggior parte di questi aggiornamenti non influirà sull'aspetto del tuo sito Web, influirà sul modo in cui lavori, sviluppi, crei e progetti: con più opzioni di personalizzazione, puoi fornire più siti Web, più velocemente.
Prova queste nuove funzionalità incluse in Elementor 3.7 e facci sapere nei commenti qui sotto quali di questi aggiornamenti prevedi di implementare nel tuo sito web.
