5 Expertentipps zur Verbesserung Ihres Workflows mit Elementor
Veröffentlicht: 2022-06-09Es gibt viele Gründe, warum WordPress-Benutzer Elementor anderen Seitenerstellern vorziehen. Für den Anfang können Sie eine erstaunlich aussehende Website erstellen, ohne jemals eine Codezeile schreiben zu müssen. Darüber hinaus müssen Sie nicht Wochen oder Monate damit verbringen, es zu entwerfen.
Wussten Sie, dass Elementor auch Ihren Design- und Inhaltserstellungs-Workflow rationalisieren kann?
Sicher, es gibt zahlreiche Seiten- und Blockvorlagen sowie Dutzende von Widgets, die Ihnen die Mühe ersparen, eine Website von Grund auf neu zu erstellen. Sie können jedoch noch schneller und intelligenter mit Elementor arbeiten, wenn Sie wissen, wie Sie einige seiner weniger bekannten Funktionen nutzen können.
Mein Kollege Asaf Rotstain und ich haben uns zusammengetan und eine Liste von Funktionen erstellt, die Ihren Arbeitsablauf verbessern und Elementor noch benutzerfreundlicher machen. Im Folgenden sehen wir uns an, wo Sie auf diese Funktionen zugreifen können, und geben Ihnen Tipps, wie Sie sie so verwenden können, wie es die Experten tun!
So verbessern Sie Ihren Workflow mit Elementor
Als Webdesigner haben Sie nicht viel Zeit zu verlieren. Selbst mit den lockersten Abgabeterminen stehen Sie immer noch unter großem Druck, so schnell wie möglich zu arbeiten, weil Sie nie wissen, was um die Ecke kommt. Ein unerwarteter persönlicher Notfall. Eine Flut von Neukunden. Eine problematische Website oder ein Client, der alles andere aufhält.
Aus diesem Grund ist ein effizienter Design-Workflow entscheidend.
Hier sind einige Tipps, wie Sie Ihren Workflow mit Elementor noch weiter verbessern können:
Tipp 1: Verwenden Sie Tastenkombinationen, um schnell auf Funktionen zuzugreifen oder Aufgaben auszuführen
Die Zeit, die Sie durch die Verwendung von Tastaturkürzeln sparen, kann sich schnell summieren, insbesondere wenn Sie in Elementor immer wieder dieselben Aktionen ausführen. Neben der schnellen Ausführung von Aufgaben wie Kopieren, Einfügen und Rückgängig ermöglichen Ihnen die Hotkeys von Elementor den schnellen Zugriff auf Funktionen und das Ausführen von Aktionen.
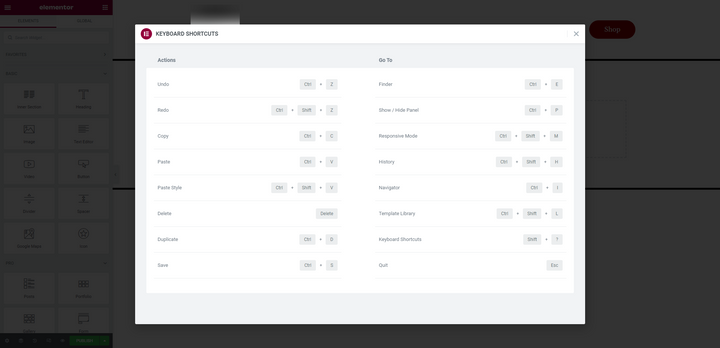
So greifen Sie auf die Liste der Tastaturkürzel von Elementor zu:
- Halten Sie CMD + gedrückt ? auf einem Mac
- Halten Sie Strg + ? auf einem PC

Lassen Sie uns einige der persönlichen Favoriten des Elementor-Teams erkunden, die sie täglich verwenden:
Anzeigen / Ausblenden des Widgets-Bedienfelds (CMD / Strg + P)
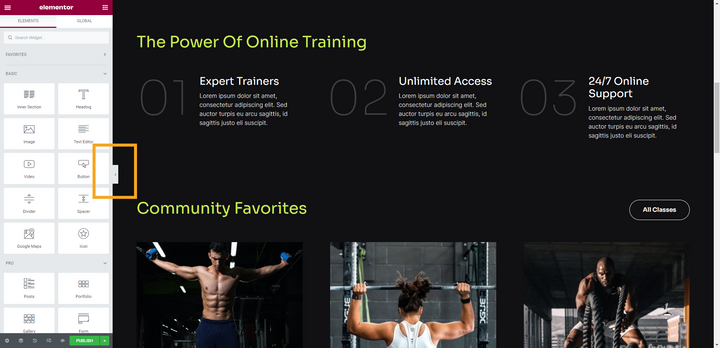
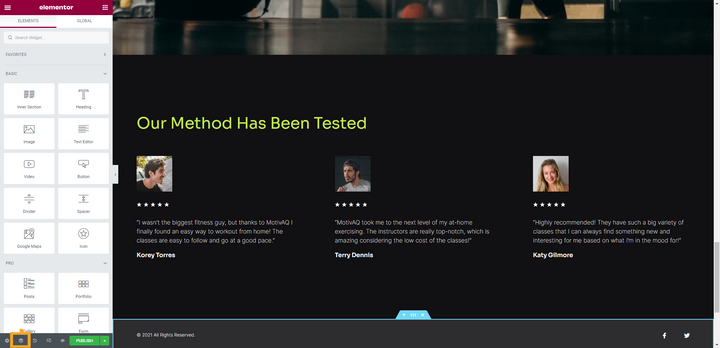
Bei Verwendung des Editors fixiert die Standardansicht das Widgets-Bedienfeld auf der linken Seite des Bildschirms. Es ist nützlich, wenn Sie entwerfen, aber nicht so sehr, wenn Sie eine Vorschau anzeigen möchten, wie alles auf der Seite aussieht.
Eine Möglichkeit, das Bedienfeld zu reduzieren, besteht darin, auf den Pfeil am rechten Rand zu klicken:

Sie können dasselbe erreichen, indem Sie CMD oder Strg zusammen mit P gedrückt halten. Wenn Sie den Hotkey erneut verwenden, verlassen Sie den Vorschaumodus und bringen das Widgets-Bedienfeld zurück.
Zu einer anderen Seite navigieren (CMD / Strg + E)
Unabhängig davon, wo Sie in WordPress arbeiten, können Sie die Finder -Suchfunktion verwenden, um schnell eine Seite, einen Beitrag oder eine Vorlage zu öffnen und mit der Bearbeitung zu beginnen. Es gibt zwei Möglichkeiten, darauf zuzugreifen.
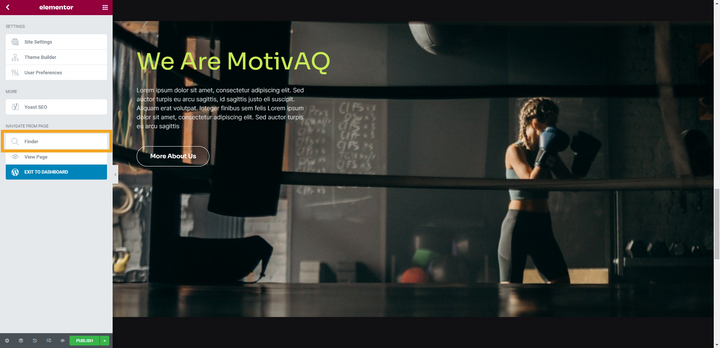
Klicken Sie im Elementor-Editor auf das Hamburger-Menüsymbol und wählen Sie dann Finder aus:

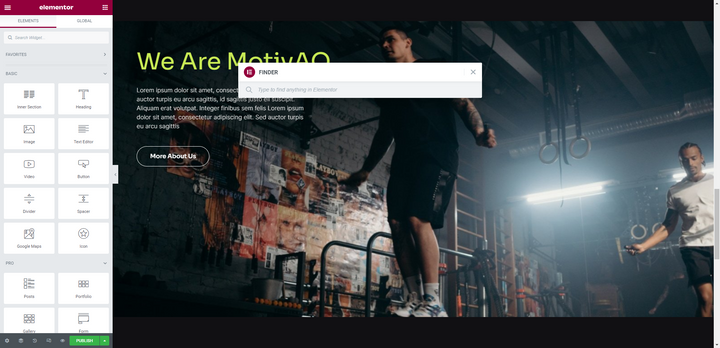
Sie können auf diese Funktion auch zugreifen, indem Sie CMD oder Strg plus E gedrückt halten. Wenn Sie dies tun, wird die Finder-Suchleiste angezeigt:

Beginnen Sie mit der Eingabe und der Finder füllt automatisch Seiten, Beiträge und Vorlagen aus, die Ihrer Suchanfrage entsprechen. Klicken Sie im Elementor-Editor auf diejenige, zu der Sie direkt wechseln möchten.
Sie können dieses Tool auch verwenden, um sofort eine neue Seite oder einen neuen Beitrag zu erstellen, ohne zum WordPress-Dashboard zurückkehren zu müssen.
Öffnen Sie den Navigator (CMD / Strg + I)
Sie können innerhalb von Elementor sehr komplexe Designs erstellen. Wenn Sie jedoch Ihre Designs komplexer machen und die Seiten länger werden, kann es schwierig werden, genau das gewünschte Element zu finden, auszuwählen oder zu verschieben.
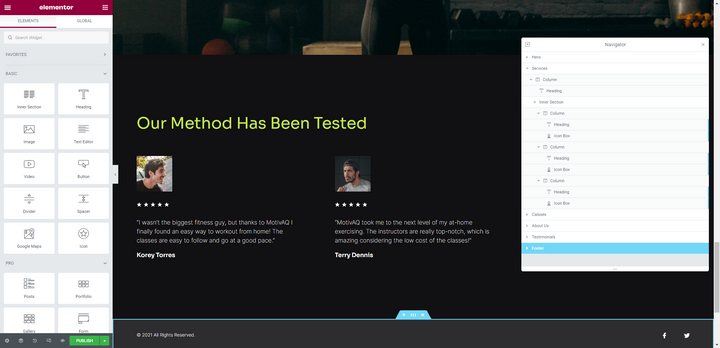
Aus diesem Grund ist der Navigator ein so unverzichtbares Werkzeug für Entwickler. Sie können darauf zugreifen, indem Sie das zweite Symbol von links in der unteren Symbolleiste auswählen:

Sie können auch CMD oder Strg und I gedrückt halten, um es sofort im Editor zu öffnen:

Von hier aus können Sie die Aufschlüsselung der Komponenten auf der Seite sehen, diejenige finden, die Sie bearbeiten möchten, und sie sogar per Drag-and-Drop an eine neue Position ziehen.
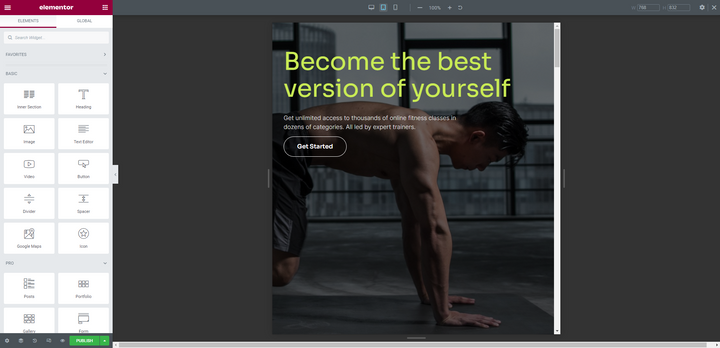
Reaktionsmodus aktivieren (CMD / Strg + Umschalt + M)
Es ist im Allgemeinen eine bewährte Methode, Ihre Webdesigns während der Erstellung an Tablet- und Mobilbildschirme anzupassen, anstatt Ihre Responsive-Änderungen für das Ende zu speichern. Um den Reaktionsmodus in Elementor zu aktivieren, können Sie eines von zwei Dingen tun.
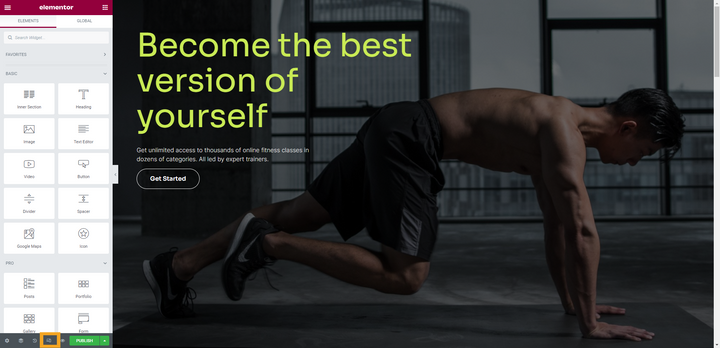
Sie können auf das zweite Symbol von rechts in der unteren Symbolleiste klicken:

Sie können auch CMD oder Strg zusammen mit Umschalt und M gedrückt halten, um sofort in den Reaktionsmodus zu wechseln:

Sie verwenden dieselbe Tastenkombination, um zwischen der Desktop-, Tablet- und mobilen Ansicht zu wechseln.
Tipp 2: Verwenden Sie das Vorlagen-Widget, um identische Blöcke hinzuzufügen und zu verwalten
Es ist nicht ungewöhnlich, eine Website mit Blöcken zu erstellen, die auf mehreren Seiten erscheinen. Beispielsweise könnte es sich um einen Call-to-Action-, Testimonial- oder Kontaktformular-Block handeln.
Anstatt den Block jedes Mal neu zu erstellen, wenn er erscheint, erstellen Sie eine Vorlage für den Block und fügen Sie ihn dann über das Vorlagen -Widget zu Ihren Seiten hinzu:

Es ist einfach, dies einzurichten. Gehen Sie zunächst im linken Bereich in WordPress zu Vorlagen > Gespeicherte Vorlagen . Wählen Sie Neu hinzufügen , um den neuen Block zu erstellen.
In diesem Beispiel haben wir einen vorhandenen Kontaktblock aus der Bibliothek in unsere neue Vorlage eingefügt:

Wenn die Vorlage benannt und gespeichert ist, können Sie den Block jetzt mithilfe des Vorlagen -Widgets zu jeder gewünschten Seite hinzufügen:
Es gibt eine Reihe von Vorteilen, dies auf diese Weise zu tun. Erstens müssen Sie keine Zeit damit verbringen, immer wieder dieselbe Komponente zu entwerfen. Zweitens müssen Sie den Block nur von Ihren Vorlagen aus bearbeiten, anstatt einzeln zu jeder Seite zu gehen, auf der er erscheint.
Tipp 3: Verwenden Sie „Alle Inhalte kopieren“, um Seiten zu duplizieren
Standardmäßig macht es WordPress nicht einfach, Seiten oder Beiträge zu duplizieren. Es gibt Plugins, die Sie verwenden können, um Ihre Inhalte zu duplizieren, aber warum sollten Sie sich die Mühe machen, ein zusätzliches Plugin zu installieren, wenn Elementor bereits die Funktionalität für Sie bereitstellt?
So geht's:
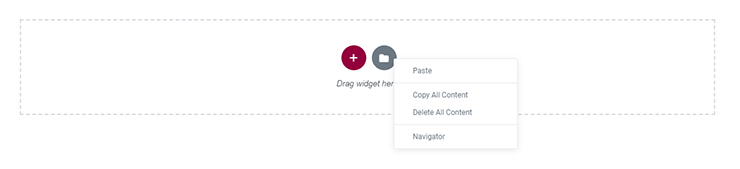
Scrollen Sie zum Ende der Seite, die Sie kopieren möchten. Klicken Sie mit der rechten Maustaste auf den grauen Ordner, und Sie sehen eine kurze Liste mit Optionen:

Wählen Sie Gesamten Inhalt kopieren aus . Sie können nun eine weitere Seite öffnen und den Inhalt einfügen. Klicken Sie dazu mit der rechten Maustaste auf den dortigen grauen Ordner und wählen Sie Paste All Content .
Tipp 4: Verwenden Sie die dynamische Link-Funktion, um intelligente Links zu erstellen
Was tun Sie, wenn Sie den Slug einer Seite Ihrer Website ändern, auf die häufig verlinkt wird? Sie haben einige Möglichkeiten.
Eine Möglichkeit, mit aktualisierten internen Links umzugehen, besteht darin, eine Umleitung zu erstellen, sodass Benutzer, die auf die alte URL stoßen, automatisch auf die neue umgeleitet werden. Dazu müssen Sie ein spezielles Plugin installieren oder die .htaccess-Datei bearbeiten.
Eine andere Möglichkeit, mit diesem Problem umzugehen, besteht darin, die Seiten Ihrer Website durchzugehen und sie eine nach der anderen zu bearbeiten – das gilt sowohl für Textlinks als auch für Schaltflächen. Dies kann selbst auf kleineren Websites eine sehr mühsame Aufgabe sein.
Die bessere Option besteht darin, stattdessen interne Links mit der Funktion für dynamische Links von Elementor zu erstellen. Anstatt also einen statischen Link (dh die eigentliche URL) in die Einstellungen Ihres Widgets einzugeben, erstellen Sie einen intelligenten Link.
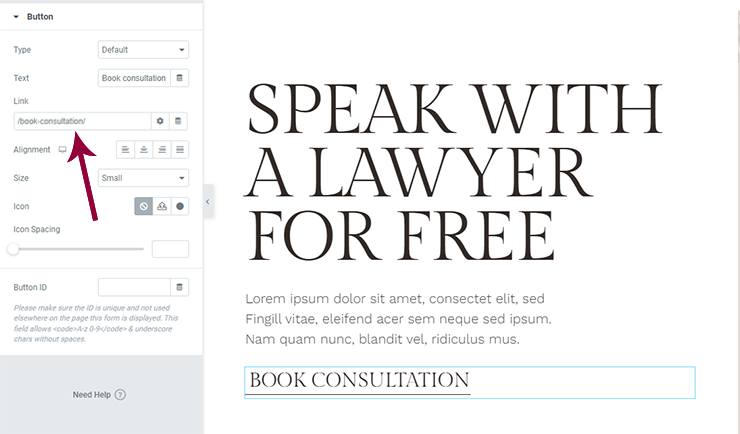
Angenommen, Sie haben eine Schaltfläche, die auf Ihrer gesamten Website auf dieselbe Seite verweist. In diesem Beispiel möchten wir auf „Beratung buchen“ verweisen:

In diesem Screenshot sehen Sie den statischen Link, an den viele von uns gewöhnt sind. Hier stoßen wir jedoch auf das Problem, Weiterleitungen programmieren oder übermäßig bearbeiten zu müssen, um interne Links zu reparieren.
Stattdessen möchten Sie es als dynamischen Link festlegen.
Öffnen Sie dazu das verlinkte Element (wie in diesem Beispiel die Schaltfläche). Gehen Sie zum Verknüpfungsfeld und wählen Sie das Symbol „Dynamische Tags“ neben dem Einstellungssymbol aus. Scrollen Sie nach unten zu Website und wählen Sie Interne URL aus.
Klicken Sie erneut auf das Linkfeld und Sie sehen ein Dropdown-Menü mit Einstellungen . Legen Sie den Typ als Inhalt fest . Suchen Sie dann in der Suchleiste nach dem Namen der Seite oder des Beitrags:
Wählen Sie den Inhalt aus, auf den Sie verlinken möchten, und speichern Sie Ihre Änderungen. Elementor wird es von dort aus übernehmen.
Tipp 5: Sortieren Sie globale Farben und Schriftarten für schnelleres Auffinden
Bereits die globale Einstellung von Farben und Schriftarten in WordPress spart viel Zeit im Webdesign-Prozess. Elementor geht jedoch noch einen Schritt weiter, indem es Ihnen ermöglicht, Ihre benutzerdefinierten Einstellungen zu sortieren.
Für Farben:
Vielleicht möchten Sie Ihre globalen Farben sortieren nach:
- Nutzungshäufigkeit – mit den am häufigsten verwendeten oben und den am wenigsten verwendeten unten
- Farbsatz – wie wenn Sie bestimmte Farben für Schaltflächen, Hover-Zustände usw. haben.
- Alphabetische Reihenfolge – falls dies das Auffinden Ihrer benutzerdefinierten Farben erleichtert
- Farbton – wenn Sie feststellen, dass eine übersichtlichere und logischere Anordnung von Farben einfacher zu verwenden ist
Um Ihre Farben in Elementor zu sortieren, klicken Sie auf das Hamburger-Menüsymbol, gehen Sie zu Site-Einstellungen und wählen Sie Globale Farben .
Wenn Sie den Mauszeiger über jede Farbe bewegen, sehen Sie, dass der HEX-Code durch ein Drag-and-Drop-Symbol zusammen mit einem Papierkorbsymbol ersetzt wird. Greifen Sie auf den Farbstreifen, wo sich das Drag-and-Drop-Symbol befindet, und verschieben Sie es dann an seine neue Stelle:
Sie können dieses Werkzeug auch verwenden, um Farben hinzuzufügen und zu löschen.
Für Schriftarten:
Selbst wenn Ihre Website nur zwei oder drei Schriftarten hat, können Sie zusätzliche Schriftarten haben, die für verschiedene Elemente auf der Website gelten – wie CTAs, verschiedene Überschriftenebenen, Navigationsmenüs, Fußzeilentext und so weiter. Daher müssen Ihre globalen Schriftarten möglicherweise auch organisiert werden.
Sie können Schriftarten sortieren nach:
- Nutzungshäufigkeit – Platzieren Sie die am häufigsten verwendeten weiter oben
- Alphabetische Reihenfolge – wenn es viele gibt und Sie glauben, dass sie anhand des Namens leichter zu finden sind
- Anwendungsfall – Gruppieren von Überschriften-Schriftarten getrennt von Text-Schriftarten
- Typ – Gruppieren Sie sie nach der Art der Schriftart, um die es sich handelt, wie Serif, Sans Serif usw.
Sortieren und organisieren Sie Ihre Schriftarten genauso wie Ihre Farben. Klicken Sie auf das Hamburger-Menüsymbol und gehen Sie zu Site-Einstellungen . Öffnen Sie dieses Mal Global Fonts . Ziehen Sie dann Ihre Schriftarten nach Bedarf per Drag & Drop an die richtige Stelle:
Dies kann eine große Zeitersparnis sein, wenn Sie innerhalb von Elementor viel Anpassungsarbeit leisten und Seiten und Blöcke von Grund auf neu erstellen.
Verändern Sie, wie effizient Sie Websites mit Elementor erstellen
Elementor steckt voller Überraschungen, nicht wahr? Gerade wenn Sie denken, dass Sie alles gelernt haben, was Sie brauchen, um diesen Seitenersteller zu beherrschen, geben Ihnen unsere Experten zusätzliche Tipps und Tricks, damit Sie schneller und intelligenter als je zuvor arbeiten können.
