Apresentando o Elementor 3.7 - Espaço de trabalho localizado, depurador de números e muito mais!
Publicados: 2022-08-22O Elementor 3.7 foi lançado e inclui atualizações que ajudarão você a otimizar seu fluxo de trabalho, ajustar suas preferências e personalizar ainda mais seus designs. Dessa forma, você se concentra na criação de sites, com o mínimo de atrito possível.
Além disso, esta versão inclui melhorias significativas e correções de bugs no experimento Flexbox Container, aproximando-o de uma versão estável.
Índice
- Novo – Localize seu espaço de trabalho
- Apresentando o Number Scrubber para valores numéricos
- Nova configuração padrão 'Sair'
- Ícones personalizados adicionados a mais widgets
- Atualizações no contêiner Flexbox
- Ajustes adicionais e correções de bugs
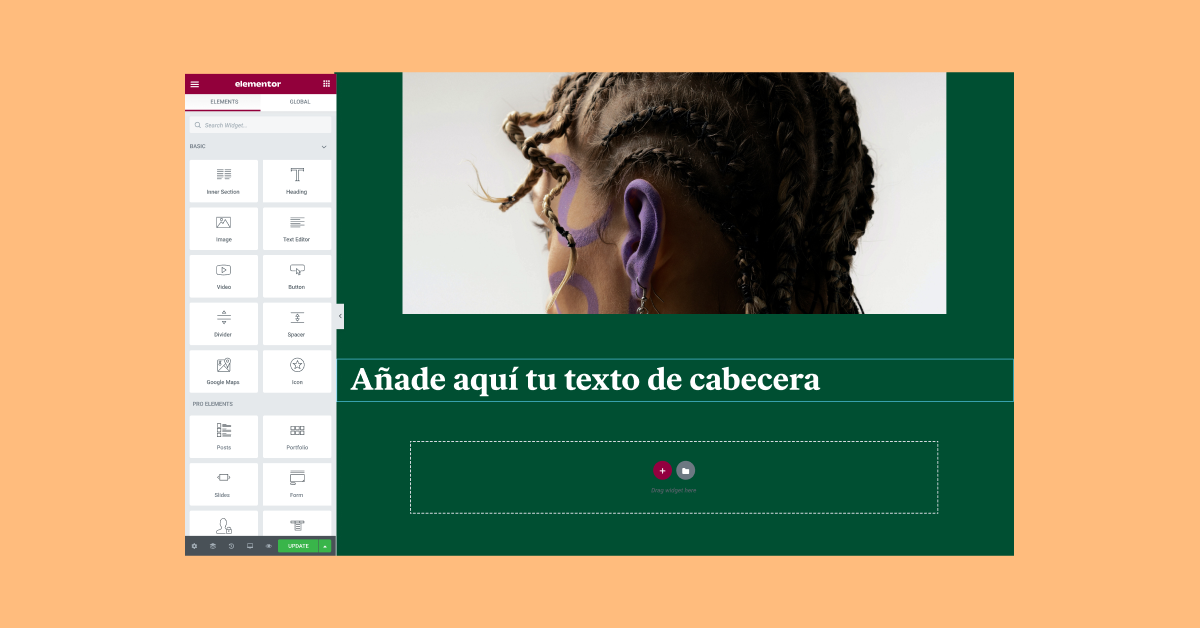
Novo – Localize seu espaço de trabalho

Trabalhar em seu idioma nativo melhora e acelera seu fluxo de trabalho por não ter que traduzir constantemente termos e funções em sua mente – ou pior, procurando no Google. Dito isto, às vezes você acabará trabalhando em um site que não está em seu idioma nativo. Até agora, se esse fosse o caso e você definisse o idioma do seu site no WordPress para espanhol, por exemplo, todo o seu espaço de trabalho no Elementor também estaria em espanhol.
Com esta atualização, você pode definir o Elementor Editor para qualquer idioma que desejar e até alterar a direção do site de RTL para LTR e vice-versa sem afetar o Editor, independentemente do idioma do seu site. Para torná-lo ainda melhor – o texto do espaço reservado do widget estará no mesmo idioma do site que você está construindo. Isso não apenas fornece contexto espacial, mas também facilita permitir que vários editores trabalhem em seu próprio idioma e forneçam sites a clientes ou membros da equipe que desejam trabalhar no idioma do site. Leia mais sobre como você pode configurar o idioma do usuário no editor.
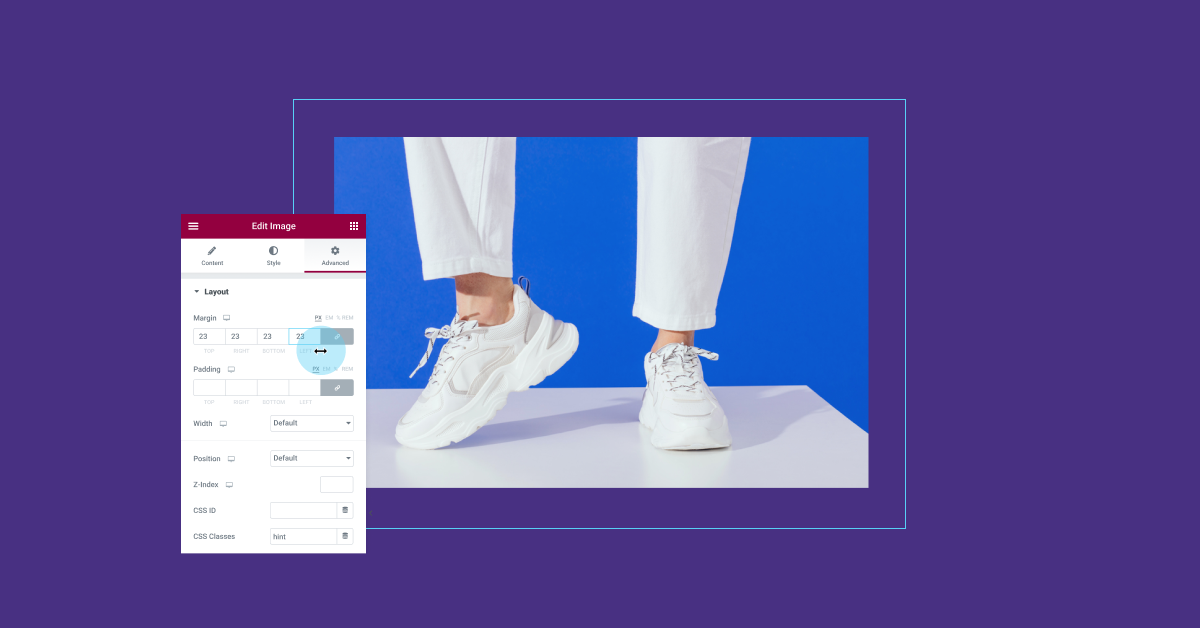
Apresentando o Number Scrubber para valores numéricos

O depurador de números é um recurso com o qual você pode estar familiarizado em outras ferramentas de design, como Adobe XD ou Figma, que é usado para melhorar o fluxo de trabalho e a experiência de alteração de valores numéricos nesses softwares. O Elementor 3.7 apresenta o depurador numérico para valores numéricos como uma maneira mais intuitiva e familiar de ajustar seu preenchimento, margens, Z-Index e muito mais.
O controle deslizante numérico pode ser acessado passando o mouse sobre o rótulo dos campos numéricos ou clicando no próprio campo numérico e mantendo o botão do mouse pressionado para expor o 'Cursor de redimensionamento de objeto' horizontal e, em seguida, arrastando o mouse para a esquerda ou direita. Para uma melhor experiência, você também pode pressionar o botão ctrl/command no teclado para aumentar ou diminuir o valor em incrementos de 10 ou o botão alt/option para incrementos de 1.
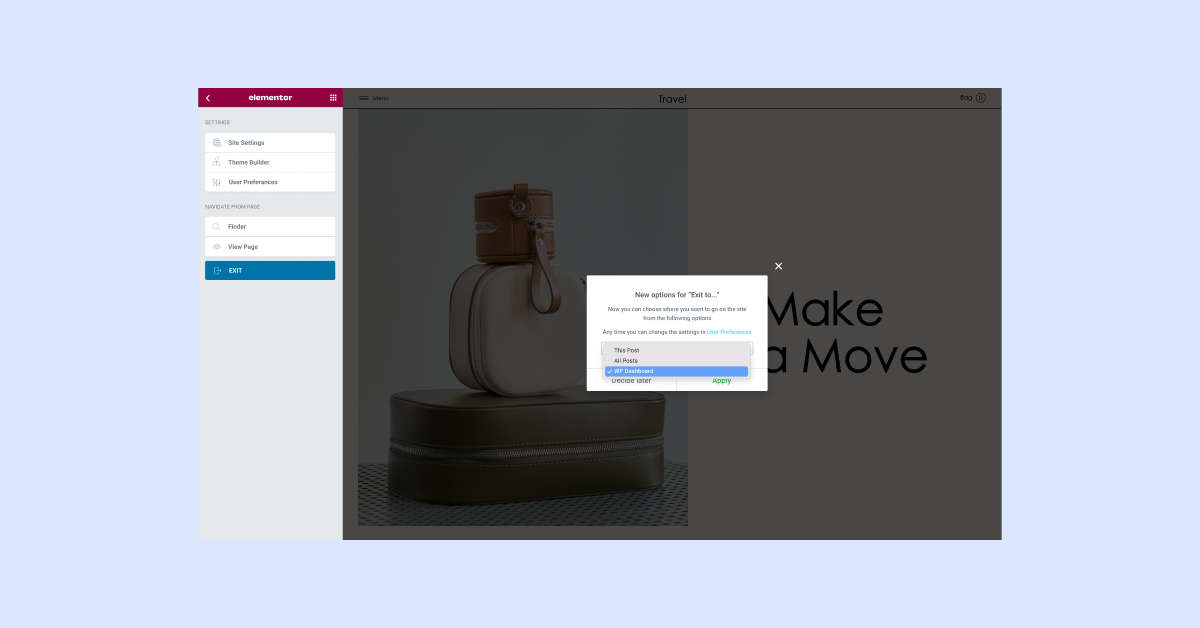
Nova configuração padrão 'Sair' para uma transição mais fácil entre o Editor e o WordPress

Ao atualizar para o Elementor 3.7, na próxima vez que você tentar sair do Editor, verá um pop-up solicitando que você defina seu local de configuração de saída padrão. As novas opções são:
- 'This Post' – levará você para a edição de back-end do WordPress da página ou postagem específica que você estava editando.
- 'Todas as postagens' – levará você às listas de todas as postagens ou páginas no WordPress, com base no que você estava editando.
- 'WP Dashboard' – irá levá-lo diretamente para o WordPress Dashboard.
Você também pode alterar essa configuração a qualquer momento na seção User Preferences do Elementor.
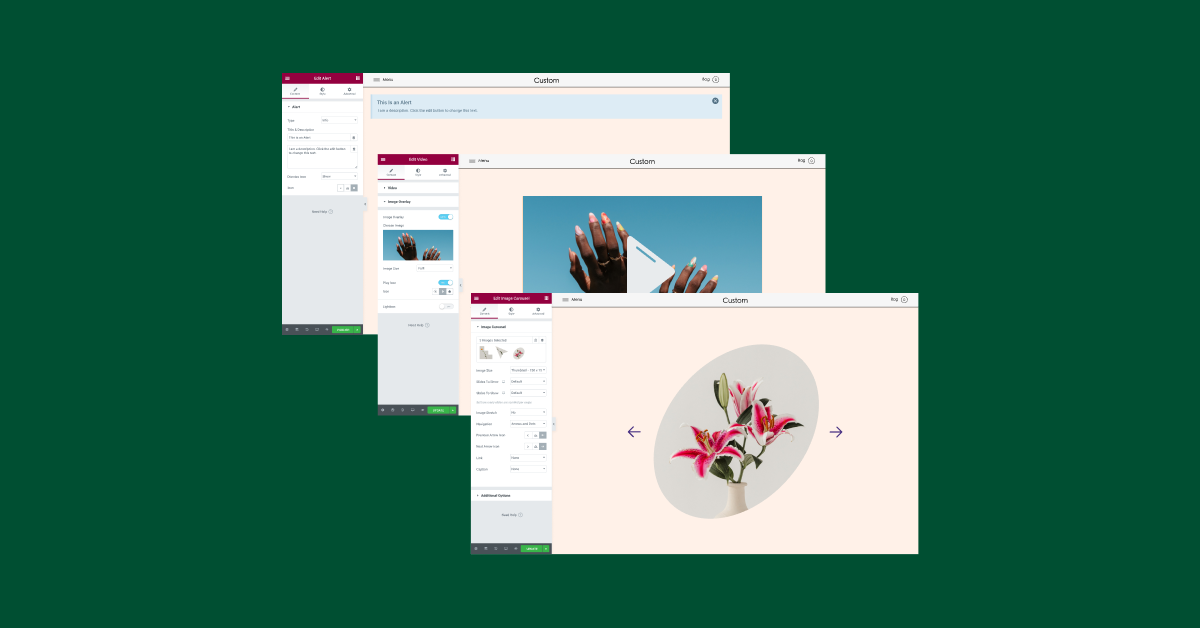
Ícones personalizados adicionados a mais widgets

No Elementor 3.7, continuamos removendo as restrições de design e permitindo a edição de ícones predefinidos. Com esta atualização, você pode escolher seus próprios ícones personalizados e substituir os ícones padrão nos seguintes widgets:
- Alerta – o 'X' para dispensar o alerta
- Vídeo – o ícone 'reproduzir' na sobreposição de fundo do vídeo
- Carrossel de imagens – as setas anterior e seguinte
Para personalizar esses ícones, você pode escolher qualquer ícone da biblioteca de ícones ou fazer upload de seu próprio SVG e estilizá-lo para combinar com a marca do seu site. Em futuras atualizações, continuaremos habilitando o uso de ícones personalizados em mais widgets.
Atualizações no contêiner Flexbox
O Flexbox Containers, a nova estrutura de layout do Elementor no Editor, ainda é considerado um experimento Alpha, pois continuamos coletando seus comentários e aperfeiçoando sua usabilidade. Se você ativou o experimento, notará algumas alterações como parte desta atualização, aqui estão apenas algumas delas:

- A guia de layout no painel foi reorganizada para melhor descoberta dos controles do Container.
- Atualizada a nota da tag 'a' do wrapper HTML, para evitar que layouts sejam quebrados quando uma tag 'a' diferente é colocada em elementos aninhados.
- Novas opções de clique com o botão direito do mouse no widget Container, para adicionar um novo Container.
- Nova seção Layout no painel, para melhor acessibilidade ao Container
- Adicionado preenchimento padrão de 10px a todos os contêineres.
- Adicionadas opções de preenchimento de contêiner em todo o site em Configurações do site → categoria Layout [isso também pode ser usado para substituir o preenchimento padrão de 10px].
- Adicionada unidade `EM` ao widget Elements Gap in Container
- Estado responsivo aprimorado
- Resolvido o problema em que os usuários podiam arrastar um contêiner pai para um contêiner filho
- Correção de bug: os widgets desapareciam quando a direção do Container era definida como coluna
- Correção de bug: os widgets espaçador e divisor foram corrigidos para funcionar conforme o esperado em um contêiner
Recomendamos experimentar o playground Flexbox Containers para se familiarizar mais com os novos recursos de layout.
Ajustes adicionais e correções de bugs
Cada versão do Elementor inclui dezenas de ajustes e correções de bugs. Embora essas atualizações possam parecer pequenas - algumas delas terão uma melhoria significativa no uso diário do Elementor, enquanto outras podem passar totalmente despercebidas - e isso nem sempre é uma coisa ruim.
Esta versão inclui muitos ajustes e correções de bugs que queríamos compartilhar com você, pois muitos deles estão relacionados a solicitações que recebemos de nossa comunidade, você também pode ler o changelog completo aqui:
- Aumento da memória do servidor ao carregar o Editor para evitar o spinner de carregamento travado no Editor.
- Adicionada unidade 'EM' aos controles de raio de borda em alguns widgets, configurações gerais de widget e estilos globais
- Infraestrutura de recursos de elementos aninhados implementada
- CSS aprimorado é ativado por padrão para todos os sites
- Os experimentos de carregamento de recursos aprimorado e pontos de interrupção personalizados adicionais foram promovidos para estáveis
- O suporte para PHP 5.6 está obsoleto
Site WP
Imediatamente


Desfrute de maiores personalizações, em seu fluxo de trabalho e site
Todos os Web Creators têm seus próprios processos e estilos quando se trata de construir sites. Embora a maioria dessas atualizações não afete a aparência do seu site, isso afetará a maneira como você trabalha, desenvolve, cria e projeta – com mais opções de personalização, você pode entregar mais sites, mais rapidamente.
Experimente esses novos recursos incluídos no Elementor 3.7 e deixe-nos saber nos comentários abaixo quais dessas atualizações você planeja implementar em seu site.
