Представляем Elementor 3.7 — локализованное рабочее пространство, средство очистки чисел и многое другое!
Опубликовано: 2022-08-22Вышел Elementor 3.7 и включает в себя обновления, которые помогут вам оптимизировать рабочий процесс, настроить параметры и еще больше настроить дизайн. Таким образом, вы сможете сосредоточиться на создании веб-сайтов с минимальными трудностями.
Кроме того, эта версия включает значительные улучшения и исправления ошибок в эксперименте с контейнером Flexbox, приближая его к стабильной версии.
Оглавление
- Новое — локализуйте свое рабочее пространство
- Знакомство с числовым скруббером для числовых значений
- Новая настройка по умолчанию «Выход»
- Пользовательские значки добавлены в дополнительные виджеты
- Обновления контейнера Flexbox
- Дополнительные настройки и исправления ошибок
Новое — локализуйте свое рабочее пространство

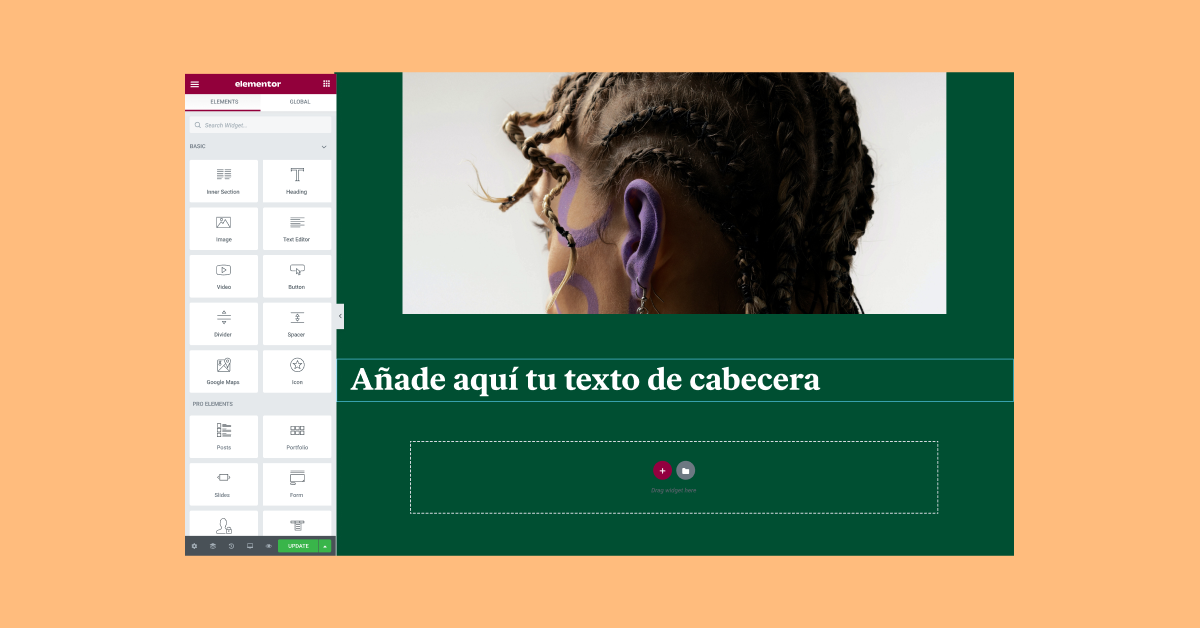
Работа на вашем родном языке улучшает и ускоряет ваш рабочий процесс, поскольку вам не нужно постоянно переводить термины и функции в уме или, что еще хуже, искать их в Google. При этом иногда вам приходится работать на веб-сайте, написанном не на вашем родном языке. До сих пор, если бы это было так, и вы установили язык своего веб-сайта в WordPress, например, на испанский, все ваше рабочее пространство в Elementor также было бы на испанском языке.
С помощью этого обновления вы можете настроить редактор Elementor на любой язык и даже изменить направление веб-сайта с RTL на LTR и наоборот, не влияя на редактор, независимо от языка вашего веб-сайта. Чтобы сделать его еще лучше, текст-заполнитель виджета будет на том же языке, что и веб-сайт, который вы создаете. Это не только дает вам пространственный контекст, но также упрощает работу нескольких редакторов на их родном языке и предоставление веб-сайтов клиентам или членам команды, которые хотят работать на языке веб-сайта. Узнайте больше о том, как вы можете настроить язык пользователя в редакторе.
Знакомство с числовым скруббером для числовых значений

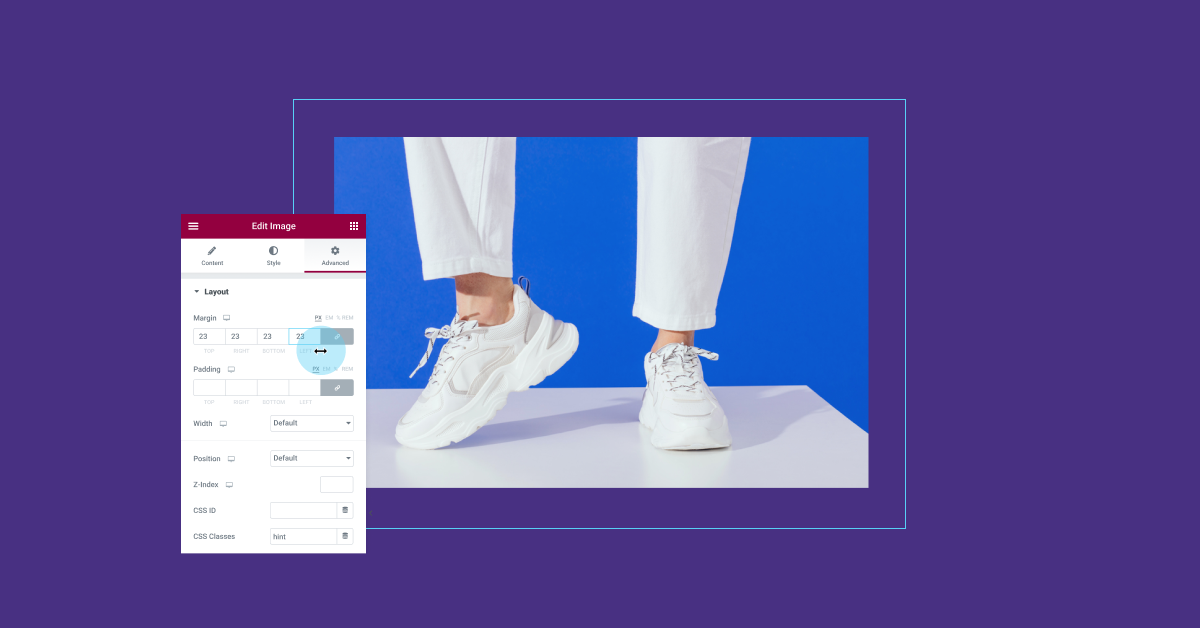
Средство прокрутки чисел — это возможность, с которой вы, возможно, знакомы по другим инструментам проектирования, таким как Adobe XD или Figma, которая используется для улучшения рабочего процесса и опыта изменения числовых значений в этих программах. Elementor 3.7 представляет числовой скруббер для числовых значений как более интуитивно понятный и знакомый способ настройки отступов, полей, Z-индекса и многого другого.
Доступ к ползунку чисел можно получить, наведя указатель мыши на метку числовых полей или щелкнув само числовое поле и удерживая кнопку мыши нажатой, чтобы отобразить горизонтальный «Курсор изменения размера объекта», а затем перетащив мышь влево или вправо. Для большего удобства вы также можете нажать кнопку ctrl/command на клавиатуре, чтобы увеличить или уменьшить значение с шагом 10, или кнопку alt/option для увеличения с шагом 1.
Новая настройка по умолчанию «Выход» для более легкого перехода между редактором и WordPress

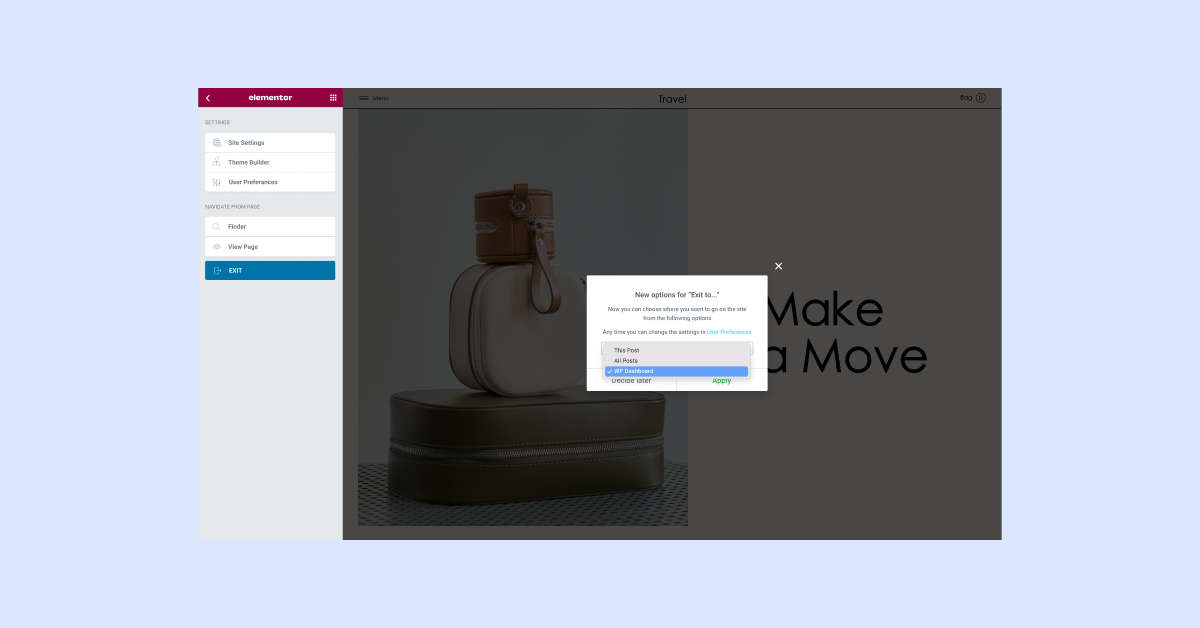
После обновления до Elementor 3.7, в следующий раз, когда вы попытаетесь выйти из редактора, вы увидите всплывающее окно, в котором вам будет предложено установить местоположение настройки выхода по умолчанию. Новые опции:
- «Это сообщение» — перенесет вас к редактированию серверной части WordPress определенной страницы или сообщения, которое вы редактировали.
- «Все сообщения» — вы попадете в списки всех сообщений или страниц в WordPress в зависимости от того, что вы редактировали.
- «Панель инструментов WP» — вы попадете прямо в панель инструментов WordPress.
Вы также можете изменить этот параметр в любое время в разделе пользовательских настроек Elementor.
Пользовательские значки добавлены в дополнительные виджеты

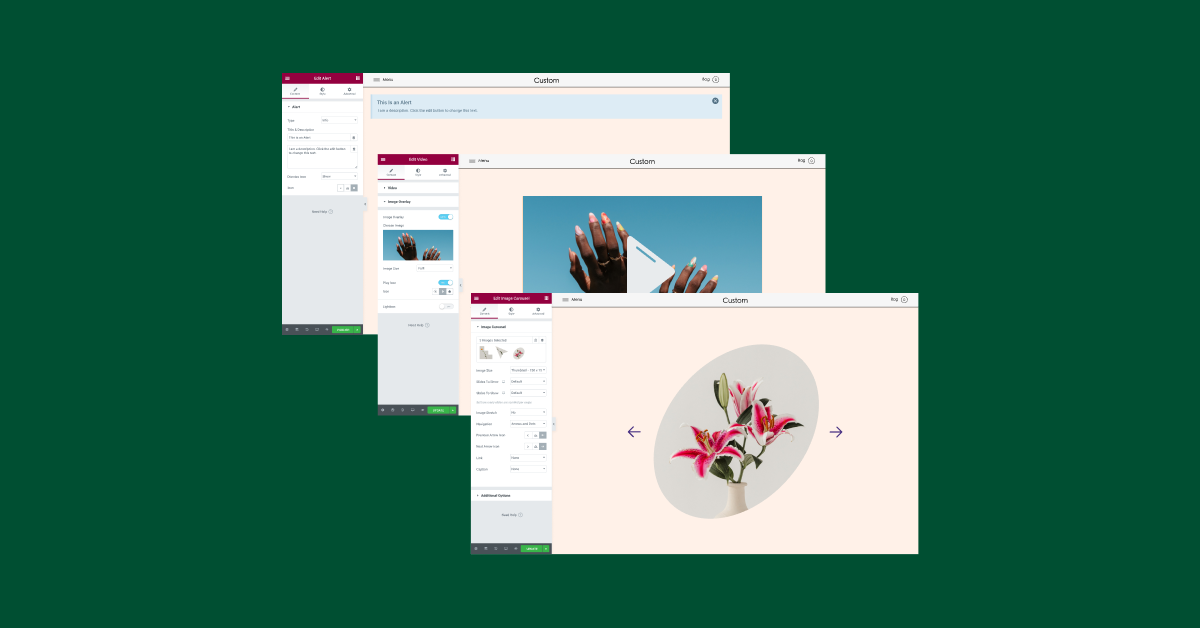
В Elementor 3.7 мы продолжаем снимать ограничения дизайна и разрешаем редактировать предопределенные значки. В этом обновлении вы можете выбирать собственные значки и заменять значки по умолчанию в следующих виджетах:
- Предупреждение — «X», чтобы закрыть предупреждение.
- Видео — значок «воспроизведение» на фоновом оверлее видео.
- Карусель изображений – стрелки вперед и назад
Чтобы настроить эти значки, вы можете выбрать любой значок из библиотеки значков или загрузить свой собственный SVG и оформить его в соответствии с брендом вашего веб-сайта. В будущих обновлениях мы продолжим разрешать использование пользовательских значков в большем количестве виджетов.
Обновления контейнера Flexbox
Контейнеры Flexbox, новая структура макета Elementor в редакторе, по-прежнему считается альфа-экспериментом, поскольку мы продолжаем собирать ваши отзывы и улучшать удобство использования. Если вы включили эксперимент, вы заметите несколько изменений в рамках этого обновления, вот лишь некоторые из них:

- Вкладка макета на панели была переупорядочена для лучшего обнаружения элементов управления Контейнера.
- Обновлено примечание тега «a» HTML-оболочки, чтобы предотвратить поломку макета, когда другой тег «a» помещается во вложенные элементы.
- Новые параметры правой кнопки мыши в виджете «Контейнер», чтобы добавить новый контейнер.
- Новый раздел «Макет» на панели для лучшего доступа к контейнеру.
- Добавлены отступы по умолчанию 10px для всех контейнеров.
- Добавлены параметры заполнения контейнера для всего сайта в разделе «Настройки сайта» → «Макет» [это также можно использовать для переопределения заполнения 10 пикселей по умолчанию].
- Добавлена единица измерения «EM» для разрыва элементов в виджете «Контейнер».
- Улучшенное состояние отклика
- Решена проблема, из-за которой пользователи могли перетаскивать родительский контейнер в дочерний контейнер.
- Исправлена ошибка: виджеты исчезали, когда направление Контейнера было задано как столбец.
- Исправлена ошибка: виджеты разделителя и разделителя были исправлены для правильной работы в контейнере.
Мы рекомендуем попробовать игровую площадку Flexbox Containers, чтобы лучше ознакомиться с новыми возможностями компоновки.
Дополнительные настройки и исправления ошибок
Каждая версия Elementor включает в себя десятки настроек и исправлений ошибок. Хотя эти обновления могут показаться небольшими — некоторые из них значительно улучшат ваше ежедневное использование Elementor, в то время как другие могут остаться совершенно незамеченными — и это не всегда плохо.
Эта версия включает в себя множество настроек и исправлений ошибок, которыми мы хотели поделиться с вами, поскольку многие из них связаны с запросами, которые мы получили от нашего сообщества, вы также можете прочитать полный журнал изменений здесь:
- Увеличена память сервера при загрузке редактора, чтобы предотвратить зависание счетчика загрузки в редакторе.
- Добавлена единица «EM» для элементов управления радиусом границы в некоторых виджетах, общих настройках виджета и глобальных стилях.
- Реализована инфраструктура возможностей Nested Elements
- Улучшенный CSS включен по умолчанию для всех веб-сайтов.
- Эксперименты с улучшенной загрузкой активов и дополнительными пользовательскими точками останова переведены в стабильную версию.
- Поддержка PHP 5.6 устарела
веб-сайт ВП
Немедленно


Наслаждайтесь большим количеством настроек в вашем рабочем процессе и на веб-сайте
У всех веб-создателей есть свои собственные процессы и стили, когда дело доходит до создания веб-сайтов. Хотя большинство этих обновлений не повлияют на внешний вид вашего веб-сайта, они повлияют на то, как вы работаете, разрабатываете, создаете и проектируете — благодаря большему количеству вариантов настройки вы можете создавать больше веб-сайтов быстрее.
Попробуйте эти новые функции, включенные в Elementor 3.7, и сообщите нам в комментариях ниже, какие из этих обновлений вы планируете реализовать на своем веб-сайте.
