介绍 Elementor 3.7 – 本地化的工作区、数字洗涤器等!
已发表: 2022-08-22Elementor 3.7 已经发布,其中包含的更新将帮助您简化工作流程、调整您的偏好并进一步自定义您的设计。 这样,您就可以专注于创建网站,尽可能减少摩擦。
此外,此版本还包括对 Flexbox Container 实验的重大增强和错误修复,使其更接近稳定版本。
目录
- 新 - 本地化您的工作区
- 介绍数值的数字洗涤器
- 新的“退出”默认设置
- 添加到更多小部件的自定义图标
- Flexbox 容器的更新
- 其他调整和错误修复
新 - 本地化您的工作区

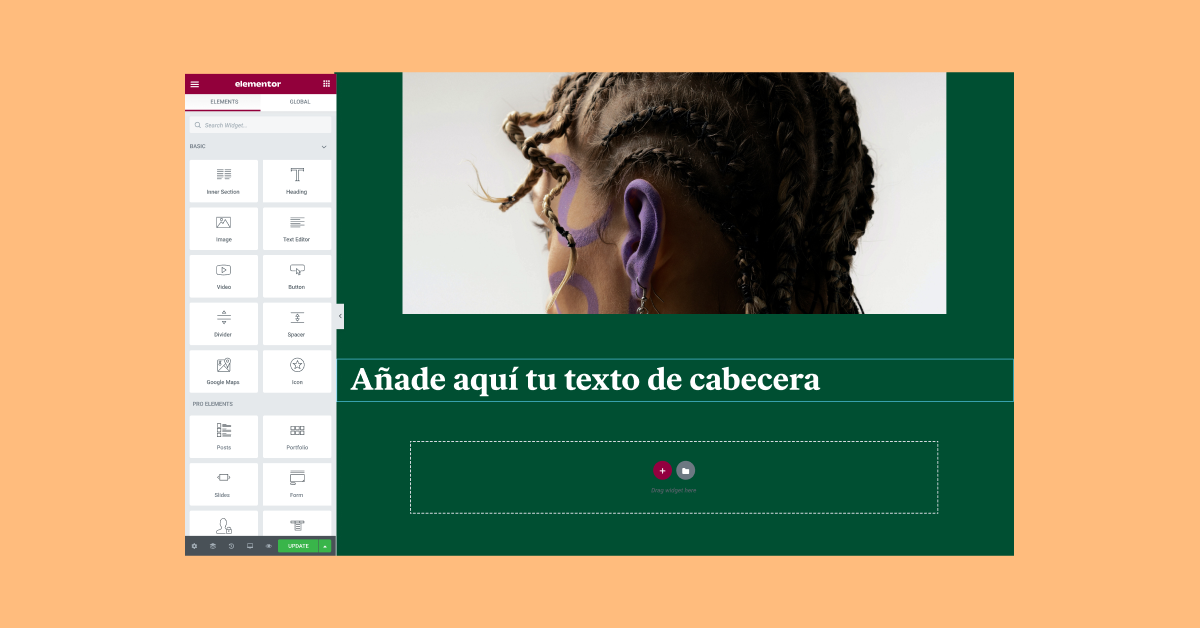
使用您的母语工作可以改善和加速您的工作流程,因为您不必在脑海中不断翻译术语和功能——或者更糟的是,在 Google 中查找它。 话虽如此,有时您最终会在一个不是您的母语的网站上工作。 到目前为止,如果是这种情况,并且您将网站在 WordPress 中的语言设置为西班牙语,那么您在 Elementor 中的整个工作区也将使用西班牙语。
通过此更新,您可以将 Elementor 编辑器设置为您喜欢的任何语言,甚至可以将网站的方向从 RTL 更改为 LTR,反之亦然,而不会影响编辑器,无论您网站的语言如何。 为了让它变得更好 - 小部件的占位符文本将使用与您正在构建的网站相同的语言。 这不仅为您提供了空间上下文,而且还使允许多个编辑以他们自己的语言工作以及将网站交付给希望以网站语言工作的客户或团队成员变得更加容易。 阅读有关如何在编辑器中设置用户语言的更多信息。
介绍数值的数字洗涤器

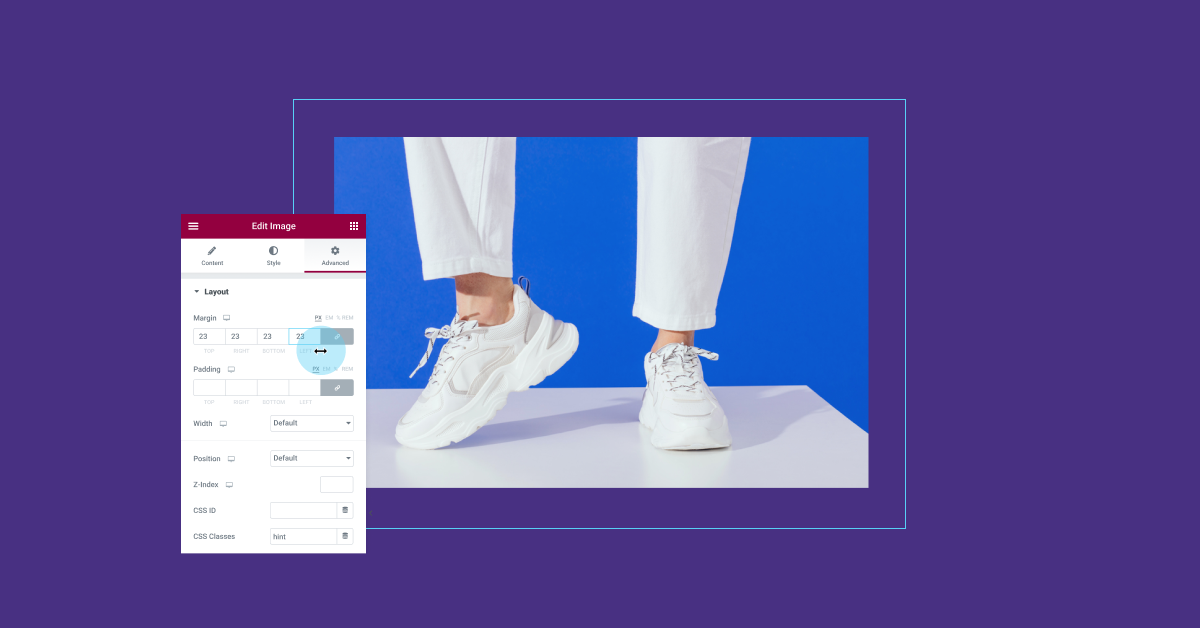
数字清理器是您可能从其他设计工具(例如 Adobe XD 或 Figma)中熟悉的一项功能,用于改进在这些软件中更改数值的工作流程和体验。 Elementor 3.7 将数字擦除器引入数值,作为一种更直观和熟悉的方式来调整填充、边距、Z-Index 等。
可以通过将鼠标悬停在数字字段的标签上,或单击数字字段本身并按住鼠标按钮以显示水平的“对象调整大小光标”,然后向左或向右拖动鼠标来访问数字滑动器。 为了获得更好的体验,您还可以按键盘上的 ctrl/command 按钮以 10 为增量增加或减少该值,或按 alt/option 按钮以 1 为增量增加或减少值。
新的“退出”默认设置,可以更轻松地在编辑器和 WordPress 之间进行转换

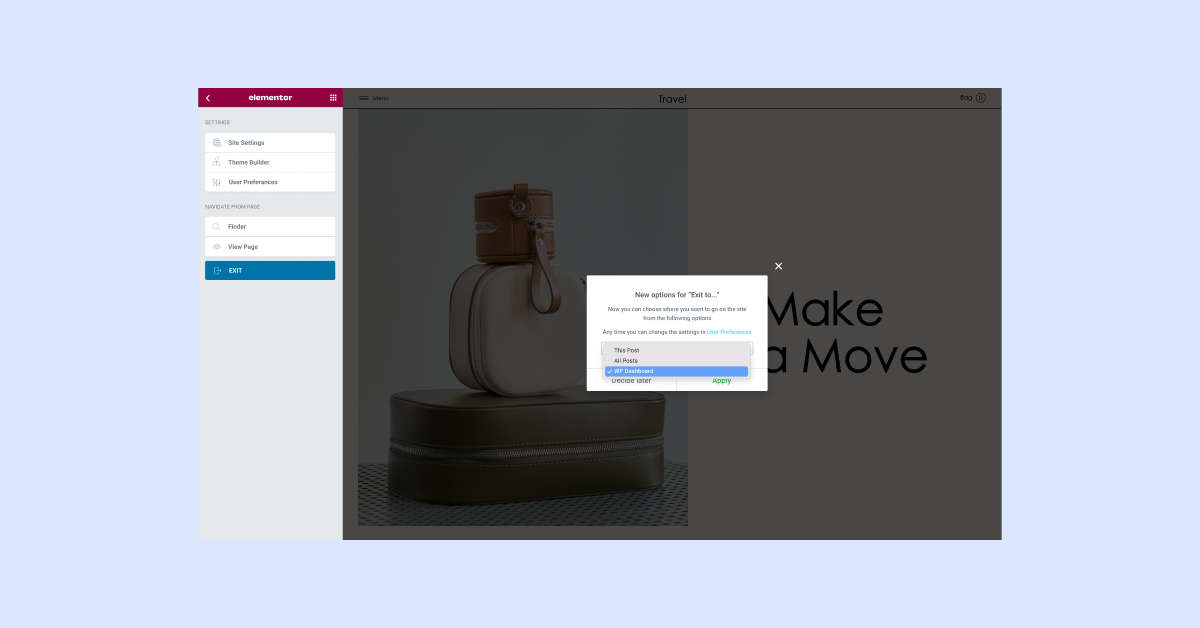
更新到 Elementor 3.7 后,下次您尝试离开编辑器时,您将看到一个弹出窗口,提示您设置默认退出设置位置。 新选项是:
- 'This Post' - 将带您到您正在编辑的特定页面或帖子的 WordPress 后端编辑。
- “所有帖子”——将根据您正在编辑的内容,将您带到 WordPress 中所有帖子或页面的列表。
- 'WP Dashboard' - 将带您直接进入 WordPress 仪表板。
您还可以随时从 Elementor 的用户首选项部分更改此设置。
添加到更多小部件的自定义图标

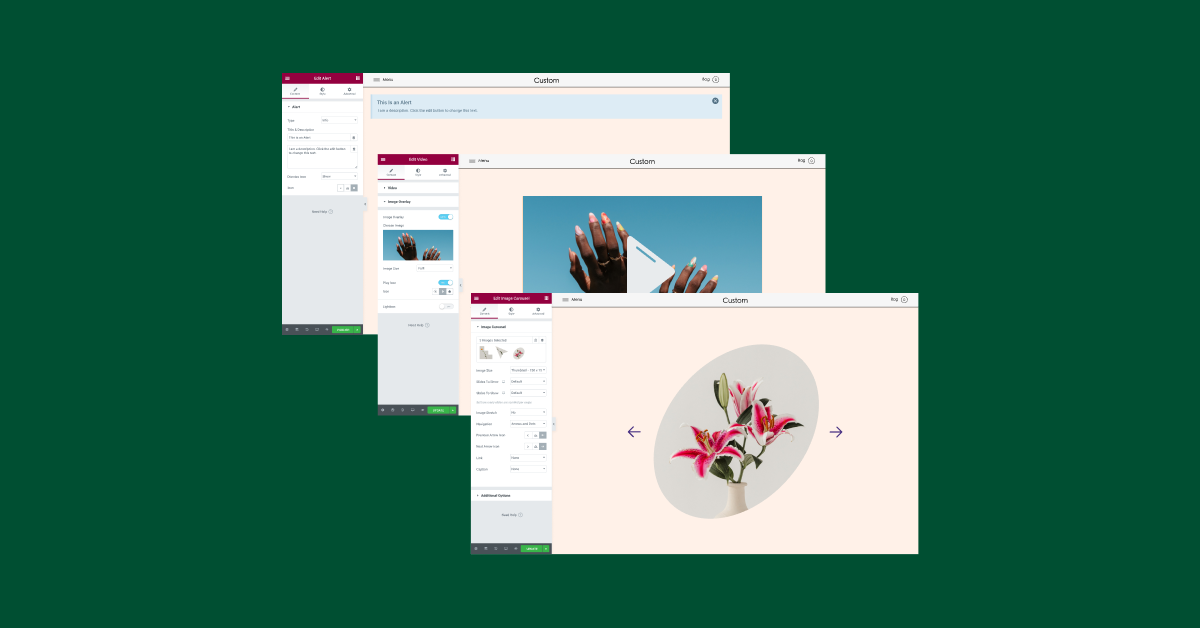
在 Elementor 3.7 中,我们继续删除设计限制,并允许编辑预定义图标。 通过此更新,您可以选择自己的自定义图标,并替换以下小部件中的默认图标:
- 警报 – 'X' 关闭警报
- 视频 – 视频背景叠加层上的“播放”图标
- 图像轮播 – 上一个和下一个箭头
要自定义这些图标,您可以从图标库中选择您喜欢的任何图标,或上传您自己的 SVG,并为其设置样式以匹配您网站的品牌。 在未来的更新中,我们将继续在更多小部件中启用自定义图标。
Flexbox 容器的更新
Flexbox Containers,Elementor 在编辑器中的新布局结构,仍被视为 Alpha 实验,因为我们将继续收集您的反馈并完善其可用性。 如果您启用了实验,您会注意到此次更新中的一些更改,以下只是其中的一部分:
- 面板中的布局选项卡已重新排列,以便更好地发现 Container 的控件。
- 更新了 HTML 包装器“a”标签注释,以防止在嵌套元素上放置不同的“a”标签时布局中断。
- 容器小部件上的新右键单击选项,以添加新容器。
- 面板中的新布局部分,以便更好地访问容器
- 为所有容器添加了 10 像素的默认填充。
- 在站点设置→布局类别中添加了站点范围的容器填充选项[这也可用于覆盖默认的 10px 填充]。
- 在 Container 小部件的 Elements Gap 中添加了 `EM` 单元
- 改进的响应状态
- 解决了用户能够将父容器拖入子容器的问题
- 错误修复:当容器的方向设置为列时,小部件消失
- 错误修复:间隔和分隔小部件已修复为在容器中按预期工作
我们建议尝试 Flexbox Containers 游乐场,以更加熟悉新的布局功能。

其他调整和错误修复
每个 Elementor 版本都包含许多调整和错误修复。 虽然这些更新可能看起来很小——其中一些会显着改善你对 Elementor 的日常使用,而另一些可能会完全被忽视——这并不总是一件坏事。
此版本包含许多我们想与您分享的调整和错误修复,因为其中很多与我们从社区收到的请求有关,您还可以在此处阅读完整的变更日志:
- 加载编辑器时增加服务器内存,以防止编辑器中的加载微调器卡住。
- 在某些小部件、常规小部件设置和全局样式中为边框半径控件添加了“EM”单位
- 实施嵌套元素能力基础设施
- 默认情况下,所有网站都启用改进的 CSS
- 改进的资产加载和附加自定义断点实验已升级为稳定版
- 已弃用对 PHP 5.6 的支持
WP网站
即刻


在您的工作流程和网站中享受更大的自定义
在构建网站时,所有 Web Creator 都有自己的流程和风格。 尽管这些更新中的大多数不会影响您网站的外观,但它会影响您的工作、开发、创建和设计方式——通过更多自定义选项,您可以更快地交付更多网站。
试用 Elementor 3.7 中包含的这些新功能,并在下面的评论中告诉我们您计划在您的网站中实施哪些更新。
