Tüm Büyük Blogların Ortak Olarak Sahip Olduğu 10 Tasarım Öğesi
Yayınlanan: 2011-10-18İster ürün, ister hizmet veya web sitesi olsun, ne zaman yeni bir şey yaratırsanız, başkalarının sizden önce ne yarattığına bir göz atarak başlayın.
Blog tasarımınızın temelini oluşturmanıza yardımcı olmak için, neredeyse tüm büyük blogların ortak olduğu 10 tasarım öğesini ve bunları WordPress blogunuza nasıl uygulayabileceğinizi listeledim.
10 Büyük Blog
Size bazı somut veriler vermek için, bu yazı için örnek olarak Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch ve The Oatmeal kullanmayı seçtim.
başlık
Bu sitelerin on tanesinden dokuzundaki başlıklar 100 piksel veya daha az yükseklikteydi. Çoğu, logo ve bir arama çubuğu içeriyordu.
Logo (10/10)
Bu on blogun hepsinin logosu sol üst köşedeydi ve onu ana sayfaya bağladı.

GigaOM.com logosu sol üsttedir ve ana sayfaya bağlantı verir.
Köprülü logo nasıl uygulanır: Çoğu WordPress teması (yani WooThemes, Thesis, Genesis, vb.), temanın tasarım ayarları aracılığıyla bir logo yüklemenize izin verir ve otomatik olarak ana sayfaya bağlanır.
Arama Kutusu (6/10)
On büyük blogdan altısının başlığının sağ tarafında bir arama kutusu vardı. Seth'in Blogu ve Copyblogger, arama çubuklarını kenar çubuğunun üstüne doğru yerleştirdi. KISSmetrics blogu ve The Oatmeal bir arama mekanizmasına sahip değil.

TheNextWeb.com'un arama kutusu, başlığın sağ tarafındadır.
Arama kutusu nasıl uygulanır: Arama çubuğunuzu, temanızın Görünüm > Pencere Öğeleri alanına bir pencere öğesi olarak yerleştirebilirsiniz. Widget'lı bir başlığınız yoksa, bu, arama kutusunun php'sidir:
<?php get_search_form(); ?>
Header.php veya temanızın özel php dosyasına yerleştirin. PHP'ye aşina değilseniz, onu widget'lar alanında kenar çubuğunuzun üst kısmına yakın bir yere koyun.
İçerik alanı
On büyük blogdan sekizi, solda içerik alanına ve sağda kenar çubuğuna sahiptir. Burada içerik alanında daha yaygın olan birkaç tasarım öğesi verilmiştir.
Sosyal Düğmeler (Kaydırıcı) (10/10)
Tüm büyük bloglar, Facebook'un Beğen/Paylaş ve Twitter'ın Tweet'inin en popüler olduğu sosyal paylaşım düğmeleri içerir. Google'ın +1 ve LinkedIn'in Paylaş düğmeleri de popülerdir. Digg, StumbleUpon ve Reddit düğmeleri eskisi kadar sık listelenmiyor.
Hem Mashable hem de TechCrunch, içeriğin sol tarafında, siz sayfayı aşağı kaydırdıkça aşağı kayan sosyal kaydırıcılara sahiptir. IncomeDiary'de de bu var.

TechCrunch.com'un paylaşım simgeleri sol kenardadır ve sayfayı aşağı kaydırırlar.
Sosyal düğmeler nasıl uygulanır: Düğmeleri temanıza kodlamayı tercih etmiyorsanız Beğen, Kolay Twitter Düğmesi ve WordPress Google +1 Düğmesi eklentilerini öneririm. İçeriğinizin sol tarafına kayan bir sosyal kaydırıcı yerleştirmek için Sharebar eklentisini kullanın.
İlgili Yazılar (7/10)
Bu blogların on tanesinden yedisi, her gönderinin altında ilgili bir gönderi alanına sahiptir. Bu, insanları makalelerinizi daha fazla okumaya, sitenizde daha fazla zaman geçirmeye ve blogunuzla veya işletmenizle daha fazla ilgilenmeye teşvik eder.

FreelanceSwitch.com, her gönderinin altında ilgili üç gönderiye sahiptir.
İlgili gönderiler nasıl uygulanır: Rob Marsh'ın Benzer Gönderiler eklentisini tüm kalbimle destekliyorum. Eklenti serisinin sitenizde çalışmasını sağlamak için Eklenti Sonrası Kitaplığı eklentisine de ihtiyacınız olacak.
Alt Bilgi Harekete Geçirici Mesaj Gönder (5/10)
Büyük blogların yarısında, gönderinin altında çok özel bir harekete geçirici mesaj bulunur. Genellikle harekete geçirici mesaj abone olmak veya satın almaktır.
Diğer beş blog sizi bir reklamı paylaşmaya, yorum yapmaya veya tıklamaya teşvik ediyor. Öyle ya da böyle, hepsinin bir eylem çağrısı var.

TheOatmeal.com'un harekete geçirme çağrısı genellikle The Oatmeal kitabını satın almaktır.
Altbilgi sonrası harekete geçirici mesaj nasıl uygulanır: Her tema farklı çalıştığı için burada belirli talimatlar vermek zordur. Tek yapmanız gereken, içerik alanınızın altında ve yorum alanının üstünde temanıza bir HTML levhası eklemek.

kenar çubuğu
Kenar çubuğu genellikle içerik alanının genişliğinin yaklaşık yarısı kadardır ve daha önce de belirttiğim gibi, çoğu kenar çubuğu sağdadır.
Kenar Çubuğu Kaydı (8/10)
Bu sitelerin on tanesinden sekizi kenar çubuklarında bir tercihe sahiptir ve bunlardan beşi en üsttedir. Ücretsiz Güncellemeler ve Abone Ol kelimeleri en yaygın manşetler ve harekete geçirici mesajlardır.

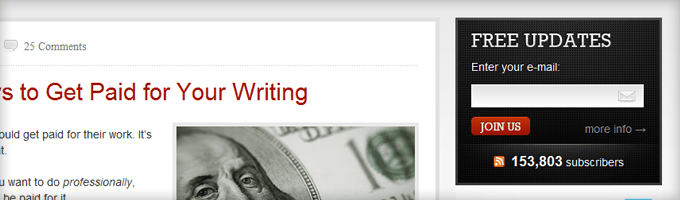
Copyblogger.com'un katılımı, başlık, ÜCRETSİZ GÜNCELLEMELER ve BİZE KATILIN eylem çağrısı ile kenar çubuğunun en üstündedir.
Kenar çubuğu katılımı nasıl uygulanır: Her büyük e-posta pazarlama sağlayıcısının HTML yayan bir tür form oluşturucusu vardır. HTML'yi bir metin widget'ına gömün ve kenar çubuğunuzun en üstüne koyun. İstediğiniz gibi görünmesini sağlamak için CSS ile oynamanız gerekebilir.
Popüler Yazılar (7/10)
Popüler gönderilerinizi öne çıkarmak, yeni bir ziyaretçiyi blogunuzdaki en iyi içeriğe tanıtmanın harika bir yoludur. On kişiden yedisi en popüler gönderilerini kenar çubuklarında tanıtıyor.

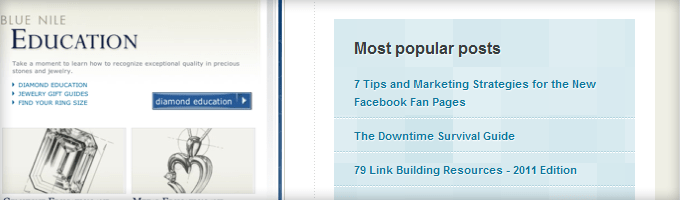
KISSmetrics Blogu, popüler gönderilerini kenar çubuğunda sunar.
Popüler gönderiler nasıl uygulanır: En çok görüntülenen gönderilerinizi sergilemek için Rob Marsh'ın Popüler Gönderi eklentisini kullanın. Eklentiyi yükleyin ve kenar çubuğunuza sürükleyip bırakabileceğiniz bir “Popüler Gönderiler +” widget'ı bulacaksınız.
Sosyal Medya Bağlantıları (9/10)
On blogdan dokuzu, Twitter ve Facebook'un en popüler olduğu sosyal medya profillerine bağlantılar içeriyor. Diğer önemli isimler YouTube, LinkedIn, StumbleUpon, Flickr ve Tumblr'dır.

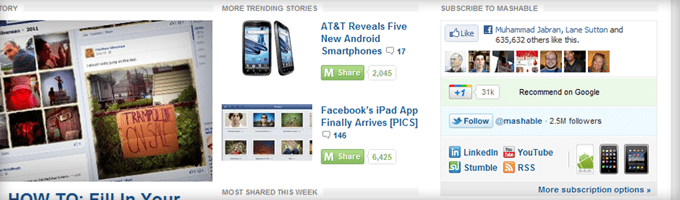
Mashable.com'un kenar çubuğunda Beğen Kutusu, +1, Takip, LinkedIn, YouTube, Stumble ve RSS bulunur.
Sosyal medya bağlantıları nasıl uygulanır: Burada bir Facebook Beğeni Kutusu oluşturabilirsiniz. Veya burada kendi düğmelerinizi yapmak için ücretsiz sosyal medya simgeleri alabilirsiniz.
Ürünler/Reklamlar (9/10)
On kişiden dokuzu kenar çubuğunda ya ürünlerini ya da reklamlarını tanıtıyor ve beş tanesi her ikisini de içeriyor. TheOatmeal.com'un olmamasının tek nedeni, ürünleri öncelikle harekete geçirici mesaj olarak sunmasıdır.

Seth Godin, tüm kitaplarını en son çıkanlar en üstte olacak şekilde kenar çubuğunda listeler.
Ürünler ve reklamlar nasıl eklenir: Ürünlerinizi kenar çubuğunda göstermek, HTML'yi yazıp rastgele bir metin widget'ına yerleştirmek kadar basittir. Kenar çubuğunuzda dönen reklamları öne çıkarmak için OIOpublisher eklentisini öneririm.
altbilgi
Geleneksel olarak, altbilgi, web sitenizin her köşesine ve köşesine bağlantıların listelendiği bir yer olarak kullanılmıştır. Ancak çoğu site artık altbilgileriyle daha minimalist bir tasarımı tercih ediyor.
Kategoriler veya Diğer Bağlantılar (5/10)
Daha sağlam bir altbilgiye sahip beş büyük blogdan hepsi, ekstra bir gezinme menüsü alanı olarak kategori bağlantılarını veya diğer bağlantıları listeler.

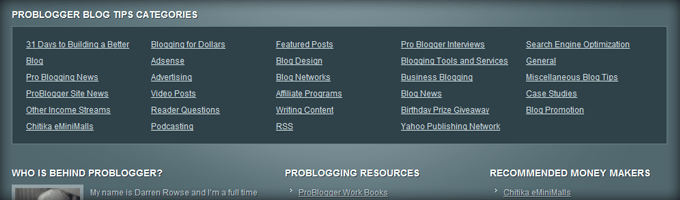
Problogger.net, ziyaretçilerin içerikte gezinmesine yardımcı olmak için tüm kategorilerini altbilgilerinde listeler.
Altbilgi bağlantıları nasıl uygulanır: Birçok WordPress temasında widget'lı altbilgiler bulunur. Sizinki varsa, HTML'yi alt bilginize yerleştirmek için Metin pencere aracını kullanın. Altbilgi sonrası harekete geçirici mesaja benzer şekilde, her tema farklı olduğu için burada ayrıntılı talimatlar vermek zordur.
Daha çok soru?
Bu tasarım öğelerini blogunuza veya belirli temalara nasıl uygulayacağınız konusunda daha gelişmiş ipuçları istiyorsanız, aşağıya bir yorum bırakın, sizi doğru yöne yönlendireceğim.
Devamını oku: 'Yeni Başlayanlar için 13 Uzman Düzeyinde Blog Tasarım İpuçları'
