모든 빅 블로그의 공통점 10가지
게시 됨: 2011-10-18제품, 서비스, 웹사이트 등 새로운 것을 만들 때마다 먼저 다른 사람들이 만든 것을 살펴보세요.
블로그 디자인의 토대를 마련하는 데 도움이 되도록 거의 모든 대형 블로그에 공통적으로 있는 10가지 디자인 요소와 이를 WordPress 블로그에 구현하는 방법을 나열했습니다.
10개의 빅 블로그
하드 데이터를 제공하기 위해 이 게시물의 예로 Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch 및 The Oatmeal을 사용했습니다.
헤더
이러한 사이트 중 10개 중 9개의 헤더는 높이가 100픽셀 이하였습니다. 대부분은 로고와 검색창을 포함했습니다.
로고(10/10)
이 10개의 블로그 모두 왼쪽 상단 모서리에 로고가 있고 이를 홈 페이지에 하이퍼링크로 연결했습니다.

GigaOM.com 로고는 왼쪽 상단에 있으며 홈페이지로 연결됩니다.
하이퍼링크 로고를 구현하는 방법: 대부분의 WordPress 테마(예: WooThemes, Thesis, Genesis 등)에서는 테마의 디자인 설정을 통해 로고를 업로드할 수 있으며 자동으로 홈으로 연결됩니다.
검색창(6/10)
10개의 큰 블로그 중 6개는 헤더 오른쪽에 검색창이 있었습니다. Seth's Blog와 Copyblogger는 검색창을 사이드바 상단에 배치했습니다. KISSmetrics 블로그와 The Oatmeal에는 검색 메커니즘이 없습니다.

NextWeb.com의 검색 상자는 헤더의 오른쪽에 있습니다.
검색 상자를 구현하는 방법: 테마의 모양 > 위젯 영역에서 검색 표시줄을 위젯으로 배치할 수 있습니다. 위젯화된 헤더가 없는 경우 다음은 검색 상자용 php입니다.
<?php get_search_form(); ?>
header.php 또는 테마의 사용자 정의 PHP 파일에 배치하십시오. php에 익숙하지 않다면 위젯 영역 내 사이드바 상단 근처에 php를 배치하십시오.
콘텐츠 영역
10개의 큰 블로그 중 8개는 왼쪽에 콘텐츠 영역이 있고 오른쪽에 사이드바가 있습니다. 다음은 콘텐츠 영역 내의 몇 가지 일반적인 디자인 요소입니다.
소셜 버튼(슬라이더) (10/10)
모든 대형 블로그에는 Facebook의 좋아요/공유 및 Twitter의 트윗이 가장 인기 있는 소셜 공유 버튼이 있습니다. Google의 +1 및 LinkedIn의 공유 버튼도 인기가 있습니다. Digg, StumbleUpon 및 Reddit 버튼이 예전만큼 자주 나열되지 않습니다.
Mashable과 TechCrunch 모두 콘텐츠 왼쪽에 소셜 슬라이더가 있으며 페이지를 아래로 스크롤할 때 아래로 미끄러집니다. 인컴 다이어리에도 이런 기능이 있습니다.

TechCrunch.com의 공유 아이콘은 왼쪽 여백에 있으며 페이지 아래로 스크롤됩니다.
소셜 버튼을 구현하는 방법: 버튼을 테마에 하드코딩하고 싶지 않다면 좋아요, Easy Twitter 버튼 및 WordPress Google +1 버튼 플러그인을 권장합니다. Sharebar 플러그인을 사용하여 콘텐츠 왼쪽에 스크롤링 소셜 슬라이더를 배치합니다.
관련 게시물 (7/10)
해당 블로그 10개 중 7개는 모든 게시물 하단에 관련 게시물 영역이 있습니다. 이것은 사람들이 귀하의 기사를 더 많이 읽고, 귀하의 사이트에서 더 많은 시간을 보내고, 귀하의 블로그 또는 비즈니스에 더 많이 참여하도록 권장합니다.

FreelanceSwitch.com은 모든 게시물 하단에 3개의 관련 게시물을 제공합니다.
관련 게시물을 구현하는 방법: Rob Marsh의 유사한 게시물 플러그인을 진심으로 지지합니다. 또한 그의 플러그인 시리즈가 사이트에서 작동하도록 하려면 Post-Plugin Library 플러그인이 필요합니다.
게시물 바닥글 클릭 유도문안(5/10)
대형 블로그의 절반은 게시물 하단에 매우 구체적인 행동 촉구가 있습니다. 일반적으로 클릭 유도문안은 구독 또는 구매입니다.
다른 5개 블로그에서는 공유, 댓글, 광고 클릭을 권장합니다. 어떤 식으로든 그들 모두는 행동을 촉구합니다.

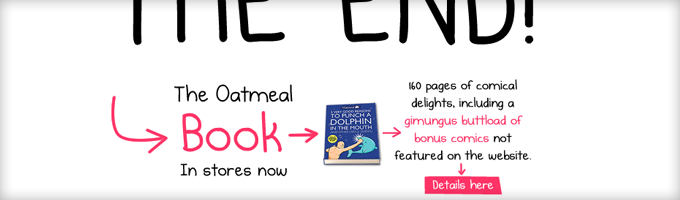
Oatmeal.com의 행동 촉구는 일반적으로 오트밀 책을 구매하는 것입니다.

게시물 바닥글 클릭 유도문안을 구현하는 방법: 모든 테마가 다르게 작동하기 때문에 여기에서 구체적인 지침을 제공하기 어렵습니다. 콘텐츠 영역 하단과 댓글 영역 상단에 있는 테마에 HTML 슬래브를 연결하기만 하면 됩니다.
사이드바
사이드바는 일반적으로 콘텐츠 영역 너비의 약 절반이며 앞서 언급했듯이 대부분의 사이드바는 오른쪽에 있습니다.
사이드바 옵트인(8/10)
이 사이트 중 10개 중 8개는 사이드바에 옵트인이 있으며 그 중 5개는 상단에 있습니다. 무료 업데이트 및 구독 이라는 단어는 가장 널리 퍼진 헤드라인이자 행동 유도 문구입니다.

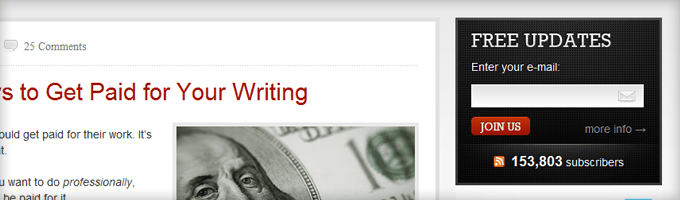
Copyblogger.com의 옵트인은 사이드바 상단에 헤드라인, 무료 업데이트 및 클릭 유도문안, JOIN US가 있습니다.
사이드바 옵트인을 구현하는 방법: 모든 주요 이메일 마케팅 제공업체에는 HTML을 내보내는 일종의 양식 빌더가 있습니다. HTML을 텍스트 위젯에 포함하고 사이드바 상단에 놓습니다. 원하는 방식으로 CSS를 사용하려면 CSS를 가지고 놀아야 할 수도 있습니다.
인기 게시물 (7/10)
인기 게시물을 표시하는 것은 새로운 방문자에게 블로그의 최고의 콘텐츠를 소개할 수 있는 좋은 방법입니다. 10명 중 7명은 사이드바에서 가장 인기 있는 게시물을 홍보합니다.

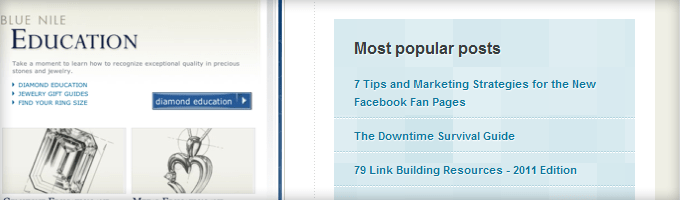
KISSmetrics 블로그는 사이드바에 인기 게시물을 제공합니다.
인기 게시물을 구현하는 방법: Rob Marsh의 인기 게시물 플러그인을 사용하여 가장 많이 본 게시물을 표시합니다. 플러그인을 설치하면 사이드바에 끌어다 놓을 수 있는 "인기 게시물 +" 위젯을 찾을 수 있습니다.
소셜 미디어 링크(9/10)
블로그 10개 중 9개에는 소셜 미디어 프로필에 대한 링크가 있으며 Twitter와 Facebook이 가장 인기가 있습니다. 다른 주목할만한 것은 YouTube, LinkedIn, StumbleUpon, Flickr 및 Tumblr입니다.

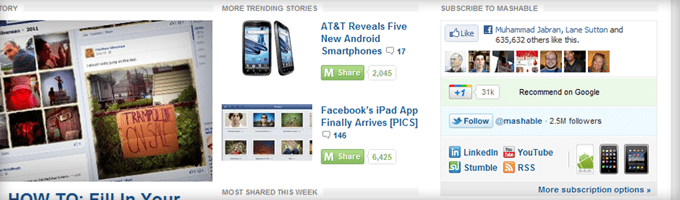
Mashable.com의 사이드바에는 좋아요 상자, +1, 팔로우, LinkedIn, YouTube, Stumble 및 RSS가 있습니다.
소셜 미디어 링크를 구현하는 방법: 여기에서 Facebook 좋아요 상자를 만들 수 있습니다. 또는 여기에서 무료 소셜 미디어 아이콘을 받아 자신만의 버튼을 만들 수 있습니다.
제품/광고(9/10)
10명 중 9명은 사이드바에서 제품이나 광고를 홍보하고 그 중 5명은 둘 다 사용합니다. TheOatmeal.com이 그렇게 하지 않는 유일한 이유는 그가 주로 제품을 클릭 유도문안으로 제공하기 때문입니다.

Seth Godin은 사이드바에 자신의 모든 책을 나열하고 최신 책을 맨 위에 표시합니다.
제품 및 광고를 추가하는 방법: 사이드바에 제품을 표시하는 것은 HTML을 작성하고 임의의 텍스트 위젯에 배치하는 것만큼 간단합니다. 사이드바에 회전 광고를 표시하려면 OIOpublisher 플러그인을 권장합니다.
보행인
전통적으로 바닥글은 웹사이트의 구석구석에 대한 링크를 나열하는 장소로 사용되었습니다. 그러나 대부분의 사이트는 이제 바닥글과 함께 보다 미니멀한 디자인을 선택하고 있습니다.
카테고리 또는 기타 링크(5/10)
더 강력한 바닥글이 있는 5개의 큰 블로그 중에서 카테고리 링크나 기타 링크를 추가 탐색 메뉴 영역으로 나열합니다.

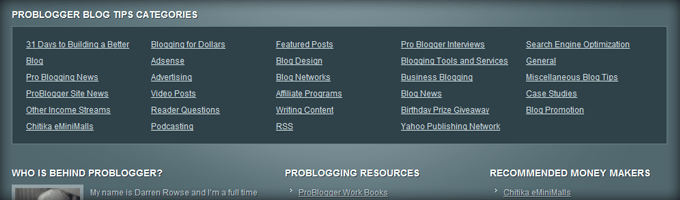
Problogger.net은 방문자가 콘텐츠를 탐색하는 데 도움이 되도록 바닥글에 모든 카테고리를 나열합니다.
바닥글 링크를 구현하는 방법: 많은 WordPress 테마에는 위젯화된 바닥글이 있습니다. 귀하의 경우 텍스트 위젯을 사용하여 바닥글 내에 HTML을 배치하십시오. 게시물 바닥글 클릭 유도문안과 유사하게 모든 주제가 다르기 때문에 여기에서 자세한 지침을 제공하기 어렵습니다.
추가 질문?
이러한 디자인 요소를 블로그나 특정 테마에 구현하는 방법에 대한 고급 팁이 필요한 경우 아래에 댓글을 남겨주시면 올바른 방향으로 안내해 드리겠습니다.
더 읽어보기: '초보자를 위한 13가지 전문가 수준 블로그 디자인 팁'
