10 องค์ประกอบการออกแบบที่บล็อกขนาดใหญ่ทั้งหมดมีเหมือนกัน
เผยแพร่แล้ว: 2011-10-18ทุกครั้งที่คุณสร้างสิ่งใหม่ ไม่ว่าจะเป็นผลิตภัณฑ์ บริการ หรือเว็บไซต์ ให้เริ่มต้นด้วยการพิจารณาสิ่งที่คนอื่นสร้างก่อนคุณ
เพื่อช่วยให้คุณวางรากฐานสำหรับการออกแบบบล็อกของคุณ เราได้แสดงรายการองค์ประกอบการออกแบบ 10 อย่างที่บล็อกขนาดใหญ่เกือบทั้งหมดมีเหมือนกัน และวิธีที่คุณสามารถนำไปใช้ในบล็อก WordPress ของคุณ
10 บล็อกใหญ่
ในการให้ข้อมูลที่ชัดเจนแก่คุณ ฉันเลือกใช้ Mashable, TechCrunch, The Next Web, GigaOM, บล็อกของ Seth, Copyblogger, Problogger, บล็อก KISSmetrics, Freelance Switch และ The Oatmeal เป็นตัวอย่างสำหรับโพสต์นี้
หัวข้อ
ส่วนหัวของไซต์เก้าในสิบแห่งมีความสูงไม่เกิน 100 พิกเซล ส่วนใหญ่มีโลโก้และแถบค้นหา
โลโก้ (10/10)
บล็อกทั้งสิบนี้มีโลโก้อยู่ที่มุมซ้ายบนและเชื่อมโยงไปยังโฮมเพจ

โลโก้ GigaOM.com อยู่ที่ด้านซ้ายบนและลิงก์ไปยังหน้าแรก
วิธีการใช้โลโก้ไฮเปอร์ลิงก์: ธีม WordPress ส่วนใหญ่ (เช่น WooThemes, วิทยานิพนธ์, เจเนซิส ฯลฯ) ให้คุณอัปโหลดโลโก้ผ่านการตั้งค่าการออกแบบของธีมและจะลิงก์กลับบ้านโดยอัตโนมัติ
ช่องค้นหา (6/10)
หกในสิบบล็อกใหญ่มีช่องค้นหาทางด้านขวาของส่วนหัว บล็อกของ Seth และ Copyblogger วางแถบค้นหาไว้ที่ด้านบนสุดของแถบด้านข้าง บล็อก KISSmetrics และ The Oatmeal ไม่มีกลไกการค้นหา

ช่องค้นหาของ TheNextWeb.com จะอยู่ทางด้านขวาของส่วนหัว
วิธีการใช้ช่องค้นหา: คุณสามารถวางแถบค้นหาของคุณเป็นวิดเจ็ตในพื้นที่ ลักษณะที่ปรากฏ > วิดเจ็ตของธีมของคุณ หากคุณไม่มีส่วนหัวที่มีวิดเจ็ต นี่คือ php สำหรับช่องค้นหา:
<?php get_search_form(); ?>
วางไว้ใน header.php หรือไฟล์ php ที่กำหนดเองของธีม หากคุณไม่คุ้นเคยกับ php ให้วางไว้ใกล้กับด้านบนสุดของแถบด้านข้างภายในพื้นที่วิดเจ็ต
พื้นที่เนื้อหา
แปดในสิบบล็อกใหญ่มีพื้นที่เนื้อหาทางด้านซ้ายและแถบด้านข้างทางด้านขวา ต่อไปนี้เป็นองค์ประกอบการออกแบบทั่วไปบางส่วนภายในพื้นที่เนื้อหา
ปุ่มโซเชียล (ตัวเลื่อน) (10/10)
บล็อกใหญ่ๆ ทั้งหมดมีปุ่มแชร์บนโซเชียล โดยที่ Like/Share ของ Facebook และทวีตของ Twitter นั้นได้รับความนิยมมากที่สุด ปุ่ม +1 ของ Google และปุ่มแบ่งปันของ LinkedIn ก็เป็นที่นิยมเช่นกัน ปุ่ม Digg, StumbleUpon และ Reddit ไม่อยู่ในรายการบ่อยเท่าที่เคยเป็น
ทั้ง Mashable และ TechCrunch มีแถบเลื่อนทางสังคมที่ด้านซ้ายของเนื้อหาที่เลื่อนลงเมื่อคุณเลื่อนหน้าลง IncomeDiary มีสิ่งนี้ด้วย

ไอคอนแบ่งปันของ TechCrunch.com อยู่ในระยะขอบด้านซ้ายและเลื่อนลงมาที่หน้า
วิธีใช้ปุ่มโซเชียล: หากคุณไม่ต้องการฮาร์ดโค้ดปุ่มในธีมของคุณ ฉันขอแนะนำปลั๊กอิน Like, Easy Twitter Button และ WordPress Google +1 Button ใช้ปลั๊กอิน Sharebar เพื่อวางแถบเลื่อนทางสังคมแบบเลื่อนที่ด้านซ้ายของเนื้อหาของคุณ
กระทู้ที่เกี่ยวข้อง (7/10)
เจ็ดในสิบของบล็อกเหล่านั้นมีพื้นที่โพสต์ที่เกี่ยวข้องที่ด้านล่างของทุกโพสต์ สิ่งนี้สนับสนุนให้ผู้คนอ่านบทความของคุณมากขึ้น ใช้เวลาบนไซต์ของคุณมากขึ้น และมีส่วนร่วมกับบล็อกหรือธุรกิจของคุณมากขึ้น

FreelanceSwitch.com มีโพสต์ที่เกี่ยวข้องสามโพสต์ที่ด้านล่างของทุกโพสต์
วิธีการใช้โพสต์ที่เกี่ยวข้อง: ฉันสนับสนุนปลั๊กอินบทความที่คล้ายกันของ Rob Marsh อย่างสุดใจ คุณจะต้องใช้ปลั๊กอิน Post-Plugin Library เพื่อให้ชุดปลั๊กอินของเขาทำงานบนไซต์ของคุณได้
โพสต์ข้อความกระตุ้นการตัดสินใจ (5/10)
ครึ่งหนึ่งของบล็อกขนาดใหญ่มีคำกระตุ้นการตัดสินใจที่เจาะจงมากที่ด้านล่างของโพสต์ โดยปกติคำกระตุ้นการตัดสินใจคือการสมัครหรือซื้อ
อีกห้าบล็อกสนับสนุนให้คุณแบ่งปัน แสดงความคิดเห็น หรือคลิกที่โฆษณา ไม่ทางใดก็ทางหนึ่ง พวกเขาทั้งหมดมีการเรียกร้องให้ดำเนินการ

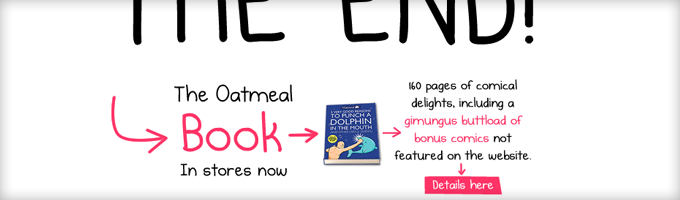
คำกระตุ้นการตัดสินใจของ TheOatmeal.com มักจะซื้อหนังสือ The Oatmeal
วิธีการใช้คำกระตุ้นการตัดสินใจส่วนท้ายของโพสต์: เนื่องจากแต่ละธีมทำงานแตกต่างกัน จึงยากที่จะให้คำแนะนำเฉพาะที่นี่ สิ่งที่คุณต้องทำคือขอแผ่น HTML ลงในธีมของคุณที่ด้านล่างของพื้นที่เนื้อหาและเหนือพื้นที่แสดงความคิดเห็น

แถบด้านข้าง
แถบด้านข้างมักจะมีความกว้างประมาณครึ่งหนึ่งของพื้นที่เนื้อหา และดังที่ได้กล่าวไว้ก่อนหน้านี้ แถบด้านข้างส่วนใหญ่จะอยู่ทางด้านขวา
การเลือกใช้แถบด้านข้าง (8/10)
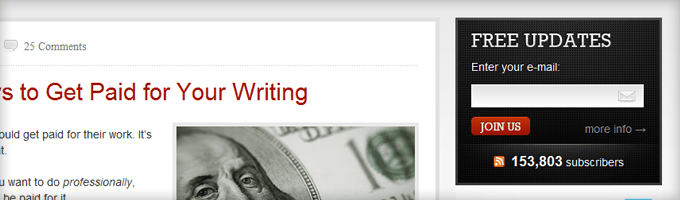
แปดในสิบของไซต์เหล่านี้มีตัวเลือกในแถบด้านข้างและห้าไซต์อยู่ที่ด้านบน คำว่า Free Updates และ Subscribe เป็นพาดหัวข่าวและคำกระตุ้นการตัดสินใจที่แพร่หลายที่สุด

การเลือกเข้าร่วมของ Copyblogger.com อยู่ที่ด้านบนสุดของแถบด้านข้างโดยมีพาดหัวข่าว อัปเดตฟรี และคำกระตุ้นการตัดสินใจ เข้าร่วมกับเรา
วิธีใช้การเลือกใช้แถบด้านข้าง: ผู้ให้บริการการตลาดผ่านอีเมลรายใหญ่ทุกรายมีเครื่องมือสร้างแบบฟอร์มบางประเภทที่แยก HTML ออก ฝัง HTML ในวิดเจ็ตข้อความและวางไว้ที่ด้านบนสุดของแถบด้านข้าง คุณอาจต้องลองใช้ CSS เพื่อให้มีลักษณะตามที่คุณต้องการ
กระทู้ยอดนิยม (7/10)
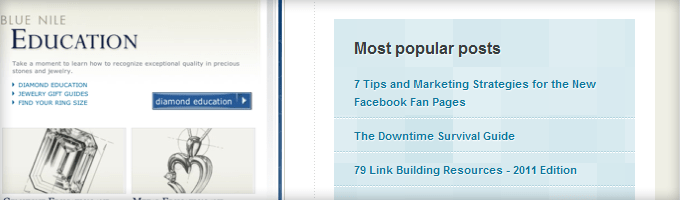
การนำเสนอบทความยอดนิยมของคุณเป็นวิธีที่ยอดเยี่ยมในการแนะนำผู้เยี่ยมชมรายใหม่เกี่ยวกับเนื้อหาที่ดีที่สุดในบล็อกของคุณ เจ็ดในสิบโปรโมตโพสต์ที่ได้รับความนิยมสูงสุดในแถบด้านข้าง

บล็อก KISSmetrics มีโพสต์ยอดนิยมของพวกเขาในแถบด้านข้าง
วิธีใช้โพสต์ยอดนิยม: ใช้ปลั๊กอินโพสต์ยอดนิยมของ Rob Marsh เพื่อแสดงโพสต์ที่มีคนดูมากที่สุด ติดตั้งปลั๊กอินแล้วคุณจะพบวิดเจ็ต "โพสต์ยอดนิยม +" ที่คุณสามารถลากและวางลงในแถบด้านข้างได้
ลิงค์โซเชียลมีเดีย (9/10)
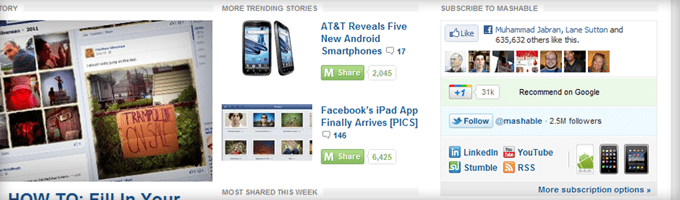
เก้าในสิบบล็อกมีลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย โดยที่ Twitter และ Facebook เป็นที่นิยมมากที่สุด จุดเด่นอื่นๆ ได้แก่ YouTube, LinkedIn, StumbleUpon, Flickr และ Tumblr

แถบด้านข้างของ Mashable.com มีกล่องถูกใจ, +1, ติดตาม, LinkedIn, YouTube, Stumble และ RSS
วิธีการใช้ลิงก์โซเชียลมีเดีย: คุณสามารถสร้าง Facebook Like Box ได้ที่นี่ หรือคุณสามารถรับไอคอนโซเชียลมีเดียฟรีเพื่อสร้างปุ่มของคุณเองได้ที่นี่
สินค้า/โฆษณา (9/10)
เก้าในสิบโปรโมตผลิตภัณฑ์หรือโฆษณาของตนบนแถบด้านข้าง และห้ารายการมีคุณลักษณะทั้งสองอย่าง เหตุผลเดียวที่ TheOatmeal.com ไม่ใช่เพราะเขานำเสนอผลิตภัณฑ์เป็นหลักในการเรียกร้องให้ดำเนินการ

Seth Godin แสดงรายการหนังสือทั้งหมดของเขาบนแถบด้านข้าง โดยล่าสุดอยู่ด้านบนสุด
วิธีเพิ่มผลิตภัณฑ์และโฆษณา: การนำเสนอผลิตภัณฑ์ของคุณบนแถบด้านข้างนั้นง่ายพอๆ กับการเขียน HTML และวางไว้ในวิดเจ็ตข้อความที่กำหนดเอง หากต้องการแสดงโฆษณาแบบหมุนบนแถบด้านข้างของคุณ ฉันขอแนะนำปลั๊กอิน OIOpublisher
ส่วนท้าย
ตามเนื้อผ้า ส่วนท้ายถูกใช้เป็นที่สำหรับแสดงรายการลิงก์ไปยังทุกซอกทุกมุมของเว็บไซต์ของคุณ แต่ไซต์ส่วนใหญ่กำลังเลือกใช้การออกแบบที่เรียบง่ายกว่าด้วยส่วนท้าย
หมวดหมู่หรือลิงค์อื่นๆ (5/10)
จากห้าบล็อกใหญ่ๆ ที่มีส่วนท้ายที่แข็งแกร่งกว่า พวกเขาทั้งหมดแสดงรายการลิงก์หมวดหมู่หรือลิงก์อื่นๆ เป็นพื้นที่เมนูการนำทางเพิ่มเติม

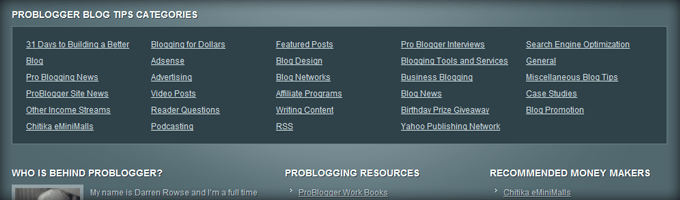
Problogger.net แสดงรายการหมวดหมู่ทั้งหมดในส่วนท้ายเพื่อช่วยผู้เยี่ยมชมสำรวจเนื้อหา
วิธีการใช้ลิงก์ส่วนท้าย: ธีม WordPress จำนวนมากมีส่วนท้ายของวิดเจ็ต หากเป็นของคุณ ให้ใช้วิดเจ็ตข้อความเพื่อวาง HTML ไว้ในส่วนท้ายของคุณ คล้ายกับคำกระตุ้นการตัดสินใจส่วนท้ายของโพสต์ เป็นการยากที่จะให้คำแนะนำโดยละเอียดที่นี่ เนื่องจากแต่ละธีมต่างกัน
คำถามเพิ่มเติม?
หากคุณต้องการคำแนะนำขั้นสูงเพิ่มเติมเกี่ยวกับวิธีการนำองค์ประกอบการออกแบบเหล่านี้ไปใช้ในบล็อกหรือธีมเฉพาะของคุณ โปรดแสดงความคิดเห็นด้านล่าง แล้วเราจะแนะนำคุณให้ไปในทิศทางที่ถูกต้อง
อ่านเพิ่มเติม: '13 เคล็ดลับการออกแบบบล็อกระดับผู้เชี่ยวชาญสำหรับผู้เริ่มต้น'
