所有大博客都有的 10 个设计元素
已发表: 2011-10-18每当您创建新事物时,无论是产品、服务还是网站,首先要看看其他人在您之前创建了什么。
为了帮助您为博客设计奠定基础,我列出了几乎所有大型博客共有的 10 个设计元素,以及如何在 WordPress 博客上实现它们。
10 大博客
为了给你一些硬数据,我选择使用 Mashable、TechCrunch、The Next Web、GigaOM、Seth's Blog、Copyblogger、Problogger、KISSmetrics 博客、Freelance Switch 和 The Oatmeal 作为这篇文章的示例。
标题
这些网站中有十分之九的标题高度为 100 像素或更低。 其中大多数包括徽标和搜索栏。
标志 (10/10)
所有这十个博客的左上角都有自己的徽标,并将其超链接到主页。

GigaOM.com 徽标位于左上角,它链接到主页。
如何实现超链接标志:大多数 WordPress 主题(即 WooThemes、Thesis、Genesis 等)允许您通过主题的设计设置上传标志并自动链接主页。
搜索框 (6/10)
十个大博客中有六个在标题右侧有一个搜索框。 Seth's Blog 和 Copyblogger 将他们的搜索栏放在侧边栏的顶部。 KISSmetrics 博客和 The Oatmeal 没有搜索机制。

TheNextWeb.com 的搜索框位于标题的右侧。
如何实现搜索框:您可以将搜索栏作为小部件放置在主题的外观 > 小部件区域中。 如果您没有小部件标题,这是搜索框的 php:
<?php get_search_form(); ?>
将它放在 header.php 或主题的自定义 php 文件中。 如果您不熟悉 php,请将其放在小部件区域内侧边栏顶部附近。
内容区
十个大博客中有八个的左侧是内容区域,右侧是侧边栏。 以下是内容区域中一些更常见的设计元素。
社交按钮(滑块)(10/10)
所有大型博客都包含社交分享按钮,其中 Facebook 的 Like/Share 和 Twitter 的 Tweet 最受欢迎。 Google 的 +1 和 LinkedIn 的分享按钮也很受欢迎。 Digg、StumbleUpon 和 Reddit 按钮不再像以前那样频繁地列出。
Mashable 和 TechCrunch 在内容左侧都有社交滑块,当您向下滚动页面时,这些滑块会向下滑动。 收入日记也有这个。

TechCrunch.com 的共享图标位于左边距,它们向下滚动页面。
如何实现社交按钮:如果您不想将按钮硬编码到您的主题中,我推荐 Like、Easy Twitter Button 和 WordPress Google +1 Button 插件。 使用 Sharebar 插件将滚动社交滑块放在内容的左侧。
相关帖子(7/10)
十个博客中有七个在每个帖子的底部都有一个相关的帖子区域。 这鼓励人们阅读更多您的文章,在您的网站上花费更多时间,并更多地参与您的博客或业务。

FreelanceSwitch.com 在每个帖子的底部都有三个相关的帖子。
如何实现相关帖子:我全心全意地支持 Rob Marsh 的 Similar Posts 插件。 您还需要 Post-Plugin Library 插件才能让他的一系列插件在您的网站上运行。
后页脚号召性用语 (5/10)
一半的大型博客在帖子底部都有非常具体的号召性用语。 通常,号召性用语是订阅或购买。
其他五个博客只是鼓励您分享、评论或点击广告。 不管怎样,他们都有行动号召。

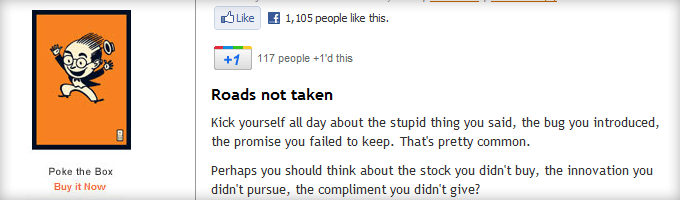
TheOatmeal.com 的号召性用语通常是购买 The Oatmeal 书。

如何实现后页脚号召性用语:由于每个主题的工作方式不同,因此很难在此处给出具体说明。 您所要做的就是在内容区域底部和评论区域上方将一块 HTML 连接到您的主题中。
侧边栏
侧边栏通常大约是内容区域宽度的一半,正如我之前提到的,大多数侧边栏都在右侧。
侧边栏选择加入 (8/10)
十个网站中有八个在其侧边栏中有选择加入,其中五个位于顶部。 免费更新和订阅这两个词是最流行的头条新闻和号召性用语。

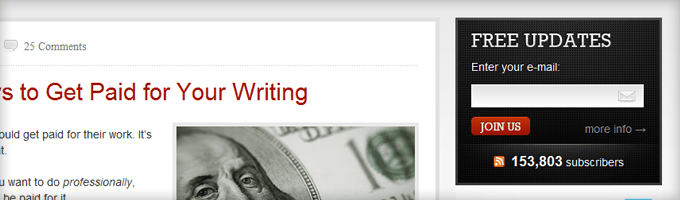
Copyblogger.com 的选择加入位于侧边栏的顶部,标题为免费更新和号召性用语,加入我们。
如何实现侧边栏选择加入:每个主要的电子邮件营销提供商都有某种形式的生成 HTML 的表单构建器。 将 HTML 嵌入文本小部件并将其放在侧边栏的顶部。 您可能必须使用 CSS 才能让它看起来像您想要的那样。
热门帖子 (7/10)
展示您的热门帖子是向新访问者介绍您博客上最佳内容的好方法。 十个中有七个在他们的侧边栏中宣传他们最受欢迎的帖子。

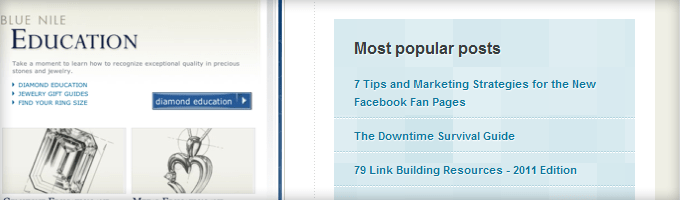
KISSmetrics 博客在侧边栏中展示了他们的热门帖子。
如何实现热门帖子:使用 Rob Marsh 的热门帖子插件来展示您浏览次数最多的帖子。 安装插件,您会发现一个“热门帖子+”小部件,您只需将其拖放到侧边栏中即可。
社交媒体链接 (9/10)
十个博客中有九个提供指向其社交媒体资料的链接,其中 Twitter 和 Facebook 最受欢迎。 其他值得注意的是 YouTube、LinkedIn、StumbleUpon、Flickr 和 Tumblr。

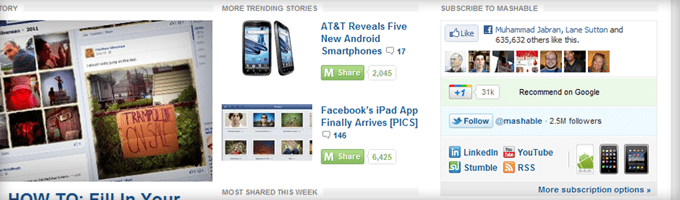
Mashable.com 的侧边栏包含 Like Box、+1、Follow、LinkedIn、YouTube、Stumble 和 RSS。
如何实现社交媒体链接:您可以在此处创建 Facebook Like Box。 或者,您可以在此处获取免费的社交媒体图标来制作您自己的按钮。
产品/广告 (9/10)
十个中有九个在侧边栏上宣传他们的产品或广告,其中五个同时具有这两种功能。 TheOatmeal.com 没有这样做的唯一原因是因为他主要将产品作为号召性用语。

Seth Godin 在侧边栏列出了他所有的书籍,最新的在顶部。
如何添加产品和广告:在侧边栏展示您的产品就像编写 HTML 并将其放置在任意文本小部件中一样简单。 要在侧边栏展示轮播广告,我推荐使用 OIOpublisher 插件。
页脚
传统上,页脚被用作列出指向您网站每个角落的链接的地方。 但是大多数网站现在都选择了更简约的页脚设计。
类别或其他链接 (5/10)
在具有更强大页脚的五个大型博客中,它们都将类别链接或其他链接列为额外的导航菜单区域。

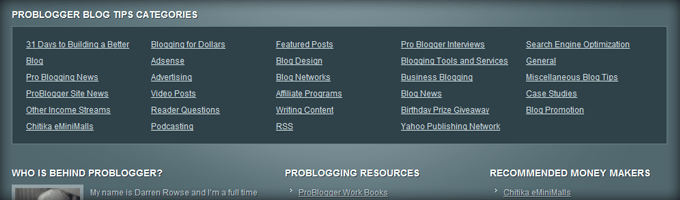
Problogger.net 在页脚中列出了所有类别,以帮助访问者浏览内容。
如何实现页脚链接:很多 WordPress 主题都有小部件页脚。 如果是这样,请使用 Text 小部件将 HTML 放置在您的页脚中。 与帖子页脚号召性用语类似,这里很难给出详细说明,因为每个主题都不同。
更多问题?
如果您想了解有关如何将这些设计元素实施到您的博客或特定主题的更高级技巧,请在下方发表评论,我会为您指明正确的方向。
阅读更多:“初学者的 13 个专家级博客设计技巧”
