10 elementów projektu, które mają wspólne dla wszystkich dużych blogów
Opublikowany: 2011-10-18Za każdym razem, gdy tworzysz coś nowego, niezależnie od tego, czy jest to produkt, usługa czy strona internetowa, zacznij od przyjrzenia się temu, co inni stworzyli przed Tobą.
Aby pomóc Ci położyć fundament pod projekt bloga, wymieniłem 10 elementów projektu, które mają wspólne dla prawie wszystkich dużych blogów, i jak możesz je zaimplementować na swoim blogu WordPress.
10 dużych blogów
Aby dać ci trochę twardych danych, wybrałem Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch i The Oatmeal jako przykłady dla tego postu.
nagłówek
Nagłówki w dziewięciu na dziesięć z tych witryn miały wysokość 100 pikseli lub mniej. Większość z nich zawierała logo i pasek wyszukiwania.
Logo (10/10)
Wszystkie dziesięć z tych blogów miało swoje logo w lewym górnym rogu i zawierało hiperłącze do strony głównej.

Logo GigaOM.com znajduje się w lewym górnym rogu i prowadzi do strony głównej.
Jak zaimplementować logo z hiperłączem: Większość motywów WordPress (tj. WooThemes, Thesis, Genesis itp.) pozwala przesłać logo za pomocą ustawień projektu motywu i automatycznie łączy się z domem.
Pole wyszukiwania (6/10)
Sześć z dziesięciu dużych blogów miało pole wyszukiwania po prawej stronie nagłówka. Seth's Blog i Copyblogger umieszczają swoje paski wyszukiwania u góry paska bocznego. Blog KISSmetrics i The Oatmeal nie mają mechanizmu wyszukiwania.

Pole wyszukiwania TheNextWeb.com znajduje się po prawej stronie nagłówka.
Jak zaimplementować pole wyszukiwania: Możesz umieścić pasek wyszukiwania jako widżet w obszarze Wygląd > Widgety swojego motywu. Jeśli nie masz widżetowego nagłówka, to jest to php dla pola wyszukiwania:
<?php get_search_form(); ?>
Umieść go w pliku header.php lub niestandardowym pliku php motywu. Jeśli nie znasz php, umieść go w górnej części paska bocznego w obszarze widżetów.
Obszar zawartości
Osiem z dziesięciu dużych blogów zawiera obszar treści po lewej stronie i pasek boczny po prawej stronie. Oto kilka bardziej typowych elementów projektu w obszarze zawartości.
Przyciski społecznościowe (suwak) (10/10)
Wszystkie duże blogi zawierają przyciski udostępniania społecznościowego, z których najpopularniejsze są Facebook's Like/Share i Twitter's Tweet. Popularne są również przyciski Google +1 i Share LinkedIn. Przyciski Digg, StumbleUpon i Reddit nie są wyświetlane tak często, jak kiedyś.
Zarówno Mashable, jak i TechCrunch mają suwaki społecznościowe po lewej stronie treści, które przesuwają się w dół podczas przewijania strony. IncomeDiary też to ma.

Ikony udostępniania TechCrunch.com znajdują się na lewym marginesie i przewijają stronę w dół.
Jak zaimplementować przyciski społecznościowe: Jeśli wolisz nie umieszczać przycisków na stałe w swoim motywie, polecam wtyczki Like, Easy Twitter Button i WordPress Google +1 Button. Użyj wtyczki Sharebar, aby umieścić przewijany suwak społecznościowy po lewej stronie treści.
Powiązane posty (7/10)
Siedem z dziesięciu z tych blogów zawiera powiązany obszar postów na dole każdego posta. Zachęca to ludzi do czytania większej liczby Twoich artykułów, spędzania więcej czasu w Twojej witrynie i większego zaangażowania w bloga lub firmę.

FreelanceSwitch.com zawiera trzy powiązane posty na dole każdego posta.
Jak zaimplementować powiązane posty: Z całego serca popieram wtyczkę Roba Marsha Podobne posty. Będziesz także potrzebować wtyczki Post-Plugin Library, aby jego seria wtyczek działała w Twojej witrynie.
Opublikuj wezwanie do działania w stopce (5/10)
Połowa dużych blogów ma bardzo konkretne wezwanie do działania na dole posta. Zwykle wezwaniem do działania jest subskrybowanie lub zakup.
Pozostałe pięć blogów po prostu zachęca do udostępniania, komentowania lub klikania reklamy. Tak czy inaczej, wszyscy mają wezwanie do działania.

Wezwanie do działania TheOatmeal.com polega zwykle na zakupie książki The Oatmeal.
Jak zaimplementować wezwanie do działania w stopce posta: ponieważ każdy motyw działa inaczej, trudno jest podać tutaj konkretne instrukcje. Wszystko, co musisz zrobić, to podłączyć płytę HTML do swojego motywu na dole obszaru treści i nad obszarem komentarzy.

Pasek boczny
Pasek boczny ma zwykle około połowy szerokości obszaru zawartości i jak wspomniałem wcześniej, większość pasków bocznych znajduje się po prawej stronie.
Akceptacja paska bocznego (8/10)
Osiem z dziesięciu z tych witryn ma opcję opt-in na swoich paskach bocznych, a pięć z nich znajduje się na górze. Słowa Bezpłatne aktualizacje i Subskrybuj to najczęściej pojawiające się nagłówki i wezwania do działania.

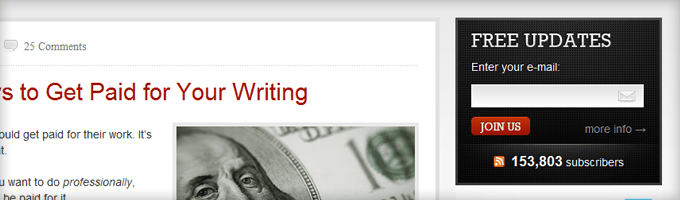
Zgoda serwisu Copyblogger.com znajduje się u góry paska bocznego i zawiera nagłówek, BEZPŁATNE AKTUALIZACJE i wezwanie do działania DOŁĄCZ DO NAS.
Jak zaimplementować opcję zgody na pasku bocznym: Każdy duży dostawca e-mail marketingu ma swego rodzaju narzędzie do tworzenia formularzy, które wypluwa kod HTML. Osadź kod HTML w widżecie tekstowym i umieść go na górze paska bocznego. Być może będziesz musiał pobawić się CSS, aby wyglądał tak, jak chcesz.
Popularne posty (7/10)
Pokazywanie popularnych postów to świetny sposób na zapoznanie nowych użytkowników z najlepszymi treściami na swoim blogu. Siedmiu z dziesięciu promuje swoje najpopularniejsze posty na pasku bocznym.

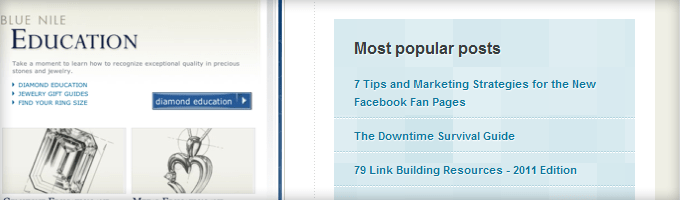
Blog KISSmetrics zawiera ich popularne posty na pasku bocznym.
Jak zaimplementować popularne posty: Użyj wtyczki Popular Post Roba Marsha, aby zaprezentować swoje najczęściej oglądane posty. Zainstaluj wtyczkę, a znajdziesz widżet „Popularne wpisy +”, który możesz po prostu przeciągnąć i upuścić na pasku bocznym.
Linki do mediów społecznościowych (9/10)
Dziewięć z dziesięciu blogów zawiera linki do swoich profili w mediach społecznościowych, przy czym najpopularniejsze są Twitter i Facebook. Inne godne uwagi to YouTube, LinkedIn, StumbleUpon, Flickr i Tumblr.

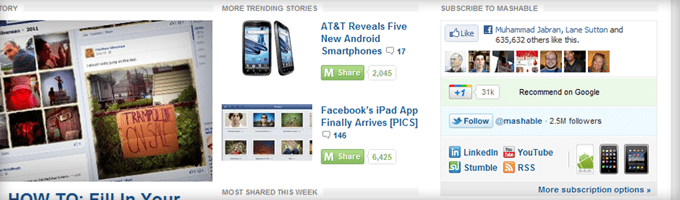
Pasek boczny Mashable.com zawiera Like Box, +1, Follow, LinkedIn, YouTube, Stumble i RSS.
Jak zaimplementować linki do mediów społecznościowych: Tutaj możesz utworzyć Facebook Like Box. Możesz też uzyskać bezpłatne ikony mediów społecznościowych, aby tworzyć własne przyciski tutaj.
Produkty/Reklamy (9/10)
Dziewięć z dziesięciu promuje swoje produkty lub reklamy na pasku bocznym, a pięć z nich zawiera oba te elementy. Jedynym powodem, dla którego TheOatmeal.com tego nie robi, jest to, że przedstawia produkty głównie jako wezwanie do działania.

Seth Godin wymienia wszystkie swoje książki na pasku bocznym z najnowszymi na górze.
Jak dodawać produkty i reklamy: umieszczanie produktów na pasku bocznym jest tak proste, jak napisanie kodu HTML i umieszczenie go w dowolnym widżecie tekstowym. Aby wyświetlać obracające się reklamy na pasku bocznym, polecam wtyczkę OIOpublisher.
Stopka
Tradycyjnie stopka była wykorzystywana jako miejsce do wypisywania linków do każdego zakamarka Twojej witryny. Ale większość witryn decyduje się teraz na bardziej minimalistyczny wygląd swoich stopek.
Kategorie lub inne linki (5/10)
Spośród pięciu dużych blogów, które mają bardziej rozbudowaną stopkę, wszystkie zawierają linki do kategorii lub inne linki jako dodatkowy obszar menu nawigacyjnego.

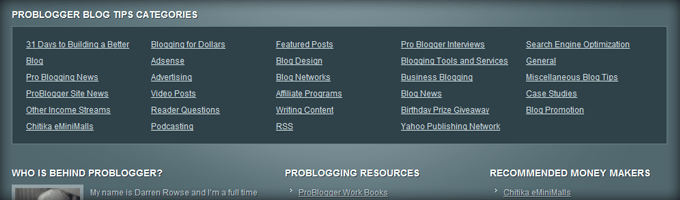
Problogger.net wymienia wszystkie kategorie w swojej stopce, aby ułatwić odwiedzającym poruszanie się po treści.
Jak zaimplementować linki w stopce: Wiele motywów WordPress ma widżetowe stopki. Jeśli tak, użyj widżetu Tekst, aby umieścić kod HTML w stopce. Podobnie jak w przypadku wezwania do działania w stopce posta, tutaj trudno jest podać szczegółowe instrukcje, ponieważ każdy motyw jest inny.
Więcej pytań?
Jeśli potrzebujesz bardziej zaawansowanych wskazówek, jak zaimplementować te elementy projektu w swoim blogu lub konkretnych motywach, zostaw komentarz poniżej, a wskaże Ci właściwy kierunek.
Przeczytaj więcej: „13 porad dotyczących projektowania blogów na poziomie eksperckim dla początkujących”
