10 Designelemente, die alle großen Blogs gemeinsam haben
Veröffentlicht: 2011-10-18Jedes Mal, wenn Sie etwas Neues erstellen, sei es ein Produkt, eine Dienstleistung oder eine Website, beginnen Sie damit, sich anzusehen, was andere vor Ihnen erstellt haben.
Um Ihnen dabei zu helfen, die Grundlage für Ihr Blog-Design zu legen, habe ich 10 Designelemente aufgelistet, die fast alle großen Blogs gemeinsam haben, und wie Sie sie in Ihrem WordPress-Blog implementieren können.
Die 10 großen Blogs
Um Ihnen einige harte Daten zu liefern, habe ich mich für Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch und The Oatmeal als Beispiele für diesen Beitrag entschieden.
Header
Die Kopfzeilen auf neun von zehn dieser Seiten waren 100 Pixel hoch oder weniger. Die meisten von ihnen enthielten das Logo und eine Suchleiste.
Logo (10/10)
Alle zehn dieser Blogs hatten ihr Logo in der oberen linken Ecke und waren mit der Homepage verlinkt.

Das GigaOM.com-Logo befindet sich oben links und verlinkt auf die Homepage.
So implementieren Sie das verlinkte Logo: Bei den meisten WordPress-Themen (z. B. WooThemes, Thesis, Genesis usw.) können Sie ein Logo über die Designeinstellungen des Themas hochladen und es wird automatisch nach Hause verlinkt.
Suchfeld (6/10)
Sechs der zehn großen Blogs hatten ein Suchfeld auf der rechten Seite der Kopfzeile. Seth's Blog und Copyblogger platzieren ihre Suchleiste oben in der Seitenleiste. Der KISSmetrics-Blog und The Oatmeal haben keinen Suchmechanismus.

Das Suchfeld von TheNextWeb.com befindet sich auf der rechten Seite der Kopfzeile.
So implementieren Sie das Suchfeld: Sie können Ihre Suchleiste als Widget im Bereich Darstellung > Widgets Ihres Designs platzieren. Wenn Sie keinen Widget-Header haben, ist dies die PHP-Datei für das Suchfeld:
<?php get_search_form(); ?>
Platzieren Sie es in Ihrer header.php oder der benutzerdefinierten PHP-Datei Ihres Themes. Wenn Sie sich mit PHP nicht auskennen, platzieren Sie es am oberen Rand Ihrer Seitenleiste im Widget-Bereich.
Inhaltsbereich
Acht der zehn großen Blogs haben den Inhaltsbereich links und die Seitenleiste rechts. Hier sind einige weitere gängige Designelemente im Inhaltsbereich.
Schaltflächen für soziale Netzwerke (Schieberegler) (10/10)
Alle großen Blogs enthalten Social-Sharing-Buttons, wobei Facebooks Like/Share und Twitters Tweet am beliebtesten sind. Beliebt sind auch die +1-Buttons von Google und die Share-Buttons von LinkedIn. Digg-, StumbleUpon- und Reddit-Buttons werden nicht mehr so oft aufgeführt wie früher.
Sowohl Mashable als auch TechCrunch haben soziale Schieberegler auf der linken Seite des Inhalts, die nach unten gleiten, wenn Sie die Seite nach unten scrollen. IncomeDiary hat dies auch.

Die Freigabesymbole von TechCrunch.com befinden sich am linken Rand und scrollen auf der Seite nach unten.
So implementieren Sie die Schaltflächen für soziale Netzwerke: Wenn Sie es vorziehen, die Schaltflächen nicht fest in Ihr Design zu integrieren, empfehle ich die Plugins Like, Easy Twitter Button und WordPress Google +1 Button. Verwenden Sie das Sharebar-Plugin, um einen scrollenden Social-Slider auf der linken Seite Ihres Inhalts zu platzieren.
Verwandte Beiträge (7/10)
Sieben von zehn dieser Blogs verfügen über einen Bereich für verwandte Posts am Ende jedes Posts. Dies ermutigt die Leute, mehr Ihrer Artikel zu lesen, mehr Zeit auf Ihrer Website zu verbringen und sich mehr mit Ihrem Blog oder Unternehmen zu beschäftigen.

FreelanceSwitch.com enthält drei verwandte Beiträge am Ende jedes Beitrags.
So implementieren Sie die verwandten Posts: Ich unterstütze Rob Marshs Similar Posts-Plugin von ganzem Herzen. Sie benötigen auch das Post-Plugin Library-Plugin, damit seine Reihe von Plugins auf Ihrer Website funktioniert.
Aufruf zum Handeln in der Fußzeile (5/10)
Die Hälfte der großen Blogs hat am Ende des Beitrags einen sehr spezifischen Aufruf zum Handeln. Normalerweise besteht der Call-to-Action darin, ein Abonnement oder einen Kauf abzuschließen.
Die anderen fünf Blogs ermutigen Sie lediglich, eine Anzeige zu teilen, zu kommentieren oder darauf zu klicken. Auf die eine oder andere Weise haben sie alle einen Aufruf zum Handeln.

Die Handlungsaufforderung von TheOatmeal.com besteht normalerweise darin, das Buch The Oatmeal zu kaufen.

So implementieren Sie den Call-to-Action im Post-Footer: Da jedes Theme anders funktioniert, ist es schwierig, hier konkrete Anweisungen zu geben. Alles, was Sie tun müssen, ist, eine HTML-Slab in Ihr Design am unteren Rand Ihres Inhaltsbereichs und über dem Kommentarbereich einzubinden.
Seitenleiste
Die Seitenleiste ist normalerweise etwa halb so breit wie der Inhaltsbereich, und wie ich bereits erwähnt habe, befinden sich die meisten Seitenleisten auf der rechten Seite.
Sidebar-Opt-In (8/10)
Acht von zehn dieser Seiten haben ein Opt-in in ihren Seitenleisten und fünf von ihnen befinden sich ganz oben. Die Wörter „Kostenlose Updates“ und „Abonnieren“ sind die am weitesten verbreiteten Schlagzeilen und Aufrufe zum Handeln.

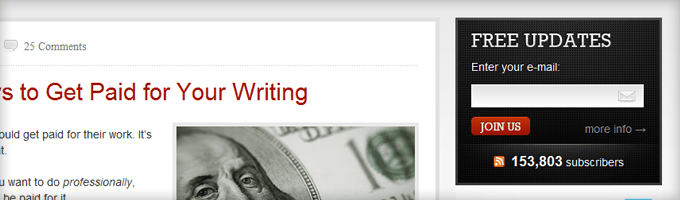
Das Opt-in von Copyblogger.com befindet sich oben in der Seitenleiste mit der Überschrift KOSTENLOSE UPDATES und dem Handlungsaufruf JOIN US.
So implementieren Sie das Sidebar-Opt-in: Jeder große E-Mail-Marketing-Anbieter hat eine Art Formular-Builder, der HTML ausspuckt. Betten Sie den HTML-Code in ein Text-Widget ein und platzieren Sie es oben in Ihrer Seitenleiste. Möglicherweise müssen Sie mit dem CSS herumspielen, damit es so aussieht, wie Sie es möchten.
Beliebte Beiträge (7/10)
Das Präsentieren Ihrer beliebten Posts ist eine großartige Möglichkeit, einem neuen Besucher die besten Inhalte Ihres Blogs vorzustellen. Sieben von zehn bewerben ihre beliebtesten Posts in ihrer Seitenleiste.

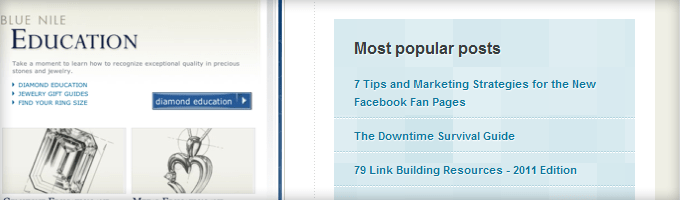
Der KISSmetrics Blog zeigt seine beliebten Posts in seiner Seitenleiste.
So implementieren Sie beliebte Posts: Verwenden Sie das Popular Post-Plug-in von Rob Marsh, um Ihre meistgesehenen Posts zu präsentieren. Installieren Sie das Plugin und Sie werden ein „Beliebte Beiträge +“-Widget finden, das Sie einfach per Drag-and-Drop in Ihre Seitenleiste ziehen können.
Social-Media-Links (9/10)
Neun von zehn Blogs enthalten Links zu ihren Social-Media-Profilen, wobei Twitter und Facebook am beliebtesten sind. Andere bemerkenswerte sind YouTube, LinkedIn, StumbleUpon, Flickr und Tumblr.

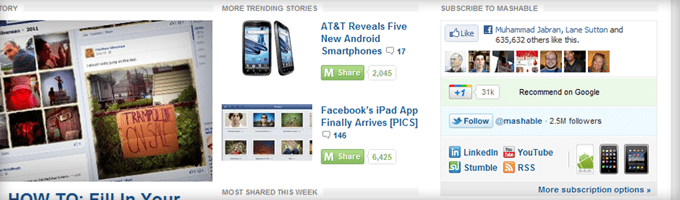
Die Seitenleiste von Mashable.com enthält die Like Box, +1, Follow, LinkedIn, YouTube, Stumble und RSS.
So implementieren Sie die Social-Media-Links: Hier können Sie eine Facebook-Like-Box erstellen. Oder Sie können hier kostenlose Social-Media-Symbole erhalten, um Ihre eigenen Schaltflächen zu erstellen.
Produkte/Anzeigen (9/10)
Neun von zehn bewerben entweder ihre Produkte oder Anzeigen in der Seitenleiste, und fünf von ihnen bieten beides. Der einzige Grund, warum TheOatmeal.com dies nicht tut, ist, dass er die Produkte in erster Linie als Aufruf zum Handeln präsentiert.

Seth Godin listet alle seine Bücher in seiner Seitenleiste auf, die neuesten ganz oben.
So fügen Sie Produkte und Anzeigen hinzu: Das Anzeigen Ihrer Produkte in der Seitenleiste ist so einfach wie das Schreiben des HTML-Codes und das Platzieren in einem beliebigen Text-Widget. Um rotierende Anzeigen in Ihrer Seitenleiste anzuzeigen, empfehle ich das OIOpublisher-Plugin.
Fusszeile
Traditionell wurde die Fußzeile als Ort verwendet, um Links zu allen Ecken und Kanten Ihrer Website aufzulisten. Aber die meisten Websites entscheiden sich jetzt für ein minimalistischeres Design mit ihren Fußzeilen.
Kategorien oder andere Links (5/10)
Von den fünf großen Blogs, die eine robustere Fußzeile haben, listen sie alle entweder Kategorielinks oder andere Links als zusätzlichen Navigationsmenübereich auf.

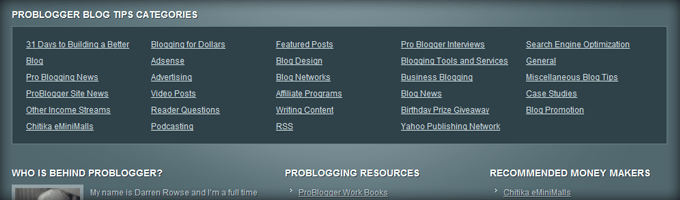
Problogger.net listet alle seine Kategorien in seiner Fußzeile auf, um Besuchern die Navigation durch den Inhalt zu erleichtern.
So implementieren Sie Fußzeilen-Links: Viele WordPress-Themes haben Fußzeilen mit Widgets. Verwenden Sie in diesem Fall das Text-Widget, um HTML in Ihrer Fußzeile zu platzieren. Ähnlich wie beim Aufruf zum Handeln in der Post-Fußzeile ist es schwierig, hier detaillierte Anweisungen zu geben, da jedes Thema anders ist.
Mehr Fragen?
Wenn Sie weiterführende Tipps zur Implementierung dieser Designelemente in Ihren Blog oder bestimmte Themen wünschen, hinterlassen Sie unten einen Kommentar und ich weise Sie in die richtige Richtung.
Weiterlesen: '13 Blog-Design-Tipps auf Expertenniveau für Anfänger'
