10 elementi di design che tutti i grandi blog hanno in comune
Pubblicato: 2011-10-18Ogni volta che crei qualcosa di nuovo, che si tratti di un prodotto, un servizio o un sito web, inizia dando un'occhiata a ciò che gli altri hanno creato prima di te.
Per aiutarti a gettare le basi per la progettazione del tuo blog, ho elencato 10 elementi di design che hanno in comune quasi tutti i grandi blog e come puoi implementarli sul tuo blog WordPress.
I 10 grandi blog
Per darti alcuni dati concreti, ho scelto di utilizzare Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch e The Oatmeal come esempi per questo post.
Intestazione
Le intestazioni su nove su dieci di questi siti erano alte 100 pixel o meno. La maggior parte di loro includeva il logo e una barra di ricerca.
Logo (10/10)
Tutti e dieci i blog avevano il loro logo nell'angolo in alto a sinistra e lo collegavano alla home page.

Il logo GigaOM.com è in alto a sinistra e si collega alla homepage.
Come implementare il logo con collegamento ipertestuale: la maggior parte dei temi WordPress (es. WooThemes, Thesis, Genesis, ecc.) ti consente di caricare un logo attraverso le impostazioni di progettazione del tema e si collega automaticamente a casa.
Casella di ricerca (6/10)
Sei dei dieci grandi blog avevano una casella di ricerca sul lato destro dell'intestazione. Seth's Blog e Copyblogger mettono la loro barra di ricerca nella parte superiore della barra laterale. Il blog KISSmetrics e The Oatmeal non hanno un meccanismo di ricerca.

La casella di ricerca di TheNextWeb.com si trova sul lato destro dell'intestazione.
Come implementare la casella di ricerca: puoi posizionare la barra di ricerca come widget nell'area Aspetto > Widget del tuo tema. Se non hai un'intestazione con widget, questo è il php per la casella di ricerca:
<?php get_search_form(); ?>
Inseriscilo nel tuo header.php o nel file php personalizzato del tuo tema. Se non hai familiarità con php, mettilo vicino alla parte superiore della barra laterale nell'area dei widget.
Area del contenuto
Otto dei dieci grandi blog presentano l'area dei contenuti a sinistra e la barra laterale a destra. Ecco alcuni elementi di design più comuni all'interno dell'area dei contenuti.
Pulsanti Social (Slider) (10/10)
Tutti i grandi blog includono pulsanti di condivisione social con Mi piace/Condividi di Facebook e Tweet di Twitter che sono i più popolari. Anche i pulsanti +1 di Google e Condividi di LinkedIn sono popolari. I pulsanti Digg, StumbleUpon e Reddit non sono elencati spesso come una volta.
Sia Mashable che TechCrunch hanno dispositivi di scorrimento social sul lato sinistro del contenuto che scorrono verso il basso mentre scorri la pagina verso il basso. Anche IncomeDiary ha questo.

Le icone di condivisione di TechCrunch.com sono nel margine sinistro e scorrono verso il basso nella pagina.
Come implementare i pulsanti social: se preferisci non codificare i pulsanti nel tuo tema, ti consiglio i plug-in Like, Easy Twitter Button e WordPress Google +1 Button. Usa il plug-in Sharebar per inserire un dispositivo di scorrimento sociale a scorrimento sul lato sinistro dei tuoi contenuti.
Articoli correlati (7/10)
Sette su dieci di questi blog presentano un'area di post correlati in fondo a ogni post. Questo incoraggia le persone a leggere più dei tuoi articoli, trascorrere più tempo sul tuo sito e impegnarsi di più con il tuo blog o la tua attività.

FreelanceSwitch.com presenta tre post correlati in fondo a ogni post.
Come implementare i post correlati: sostengo con tutto il cuore il plug-in Messaggi simili di Rob Marsh. Avrai anche bisogno del plugin Post-Plugin Library per far funzionare la sua serie di plugin sul tuo sito.
Invito all'azione nel piè di pagina del post (5/10)
La metà dei grandi blog ha un invito all'azione molto specifico in fondo al post. Di solito l'invito all'azione è iscriversi o acquistare.
Gli altri cinque blog ti incoraggiano semplicemente a condividere, commentare o fare clic su un annuncio. In un modo o nell'altro, hanno tutti un invito all'azione.

L'invito all'azione di TheOatmeal.com è solitamente quello di acquistare il libro The Oatmeal.
Come implementare l'invito all'azione a piè di pagina del post: poiché ogni tema funziona in modo diverso, è difficile fornire istruzioni specifiche qui. Tutto quello che devi fare è agganciare una lastra di HTML al tuo tema nella parte inferiore dell'area dei contenuti e sopra l'area dei commenti.

Barra laterale
La barra laterale è solitamente larga circa la metà dell'area del contenuto e, come accennato in precedenza, la maggior parte delle barre laterali si trova sulla destra.
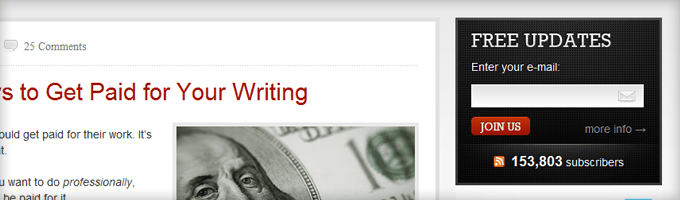
Attivazione barra laterale (8/10)
Otto su dieci di questi siti hanno un opt-in all'interno delle loro barre laterali e cinque di loro sono in cima. Le parole Aggiornamenti gratuiti e Iscriviti sono i titoli e gli inviti all'azione più diffusi.

L'attivazione di Copyblogger.com è nella parte superiore della barra laterale con il titolo, AGGIORNAMENTI GRATUITI, e l'invito all'azione, UNISCITI A NOI.
Come implementare l'attivazione della barra laterale: tutti i principali provider di email marketing hanno una sorta di generatore di moduli che sputa HTML. Incorpora l'HTML in un widget di testo e mettilo nella parte superiore della barra laterale. Potrebbe essere necessario giocare con il CSS per farlo apparire nel modo desiderato.
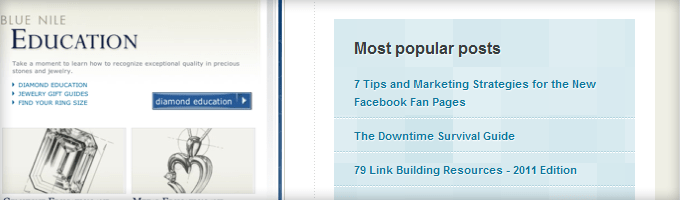
Messaggi popolari (7/10)
Mettere in evidenza i tuoi post popolari è un ottimo modo per presentare a un nuovo visitatore i migliori contenuti del tuo blog. Sette su dieci promuovono i loro post più popolari nella barra laterale.

Il blog KISSmetrics presenta i loro post popolari nella barra laterale.
Come implementare i post popolari: usa il plug-in Popular Post di Rob Marsh per mostrare i tuoi post più visti. Installa il plug-in e troverai un widget "Post popolari +" che puoi semplicemente trascinare e rilasciare nella barra laterale.
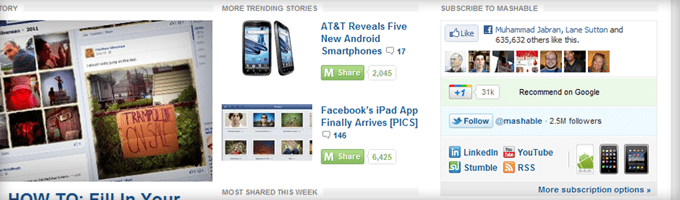
Collegamenti ai social media (9/10)
Nove blog su dieci presentano collegamenti ai loro profili sui social media con Twitter e Facebook che sono i più popolari. Altri notabili sono YouTube, LinkedIn, StumbleUpon, Flickr e Tumblr.

La barra laterale di Mashable.com include Like Box, +1, Follow, LinkedIn, YouTube, Stumble e RSS.
Come implementare i collegamenti ai social media: puoi creare una casella Mi piace di Facebook qui. Oppure puoi ottenere icone di social media gratuite per creare i tuoi pulsanti qui.
Prodotti/Annunci (9/10)
Nove su dieci promuovono i propri prodotti o annunci pubblicitari nella barra laterale e cinque presentano entrambi. L'unico motivo per cui TheOatmeal.com non lo fa è perché presenta i prodotti principalmente come invito all'azione.

Seth Godin elenca tutti i suoi libri nella sua barra laterale con l'ultimo in cima.
Come aggiungere prodotti e annunci: mettere in evidenza i tuoi prodotti nella barra laterale è semplice come scrivere l'HTML e inserirlo in un widget di testo arbitrario. Per presentare annunci a rotazione sulla barra laterale, consiglio il plug-in OIOpublisher.
Piè di pagina
Tradizionalmente, il footer veniva utilizzato come luogo per elencare i collegamenti a ogni angolo del tuo sito web. Ma la maggior parte dei siti sta ora optando per un design più minimalista con i propri piè di pagina.
Categorie o altri collegamenti (5/10)
Dei cinque grandi blog che hanno un piè di pagina più robusto, elencano tutti i collegamenti di categoria o altri collegamenti come un'area del menu di navigazione aggiuntiva.

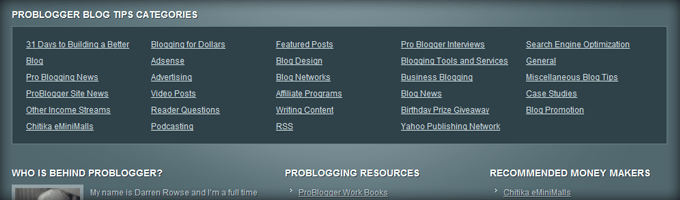
Problogger.net elenca tutte le loro categorie nel piè di pagina per aiutare i visitatori a navigare nel contenuto.
Come implementare i collegamenti a piè di pagina: molti temi WordPress hanno piè di pagina con widget. Se il tuo lo fa, usa il widget Testo per posizionare l'HTML nel tuo piè di pagina. Simile all'invito all'azione del piè di pagina del post, è difficile fornire istruzioni dettagliate qui perché ogni tema è diverso.
Più domande?
Se desideri suggerimenti più avanzati su come implementare questi elementi di design nel tuo blog o temi specifici, lascia un commento qui sotto e ti indirizzerò nella giusta direzione.
Leggi di più: '13 Suggerimenti per la progettazione di blog di livello esperto per principianti'
