10 elemente de design au în comun toate blogurile mari
Publicat: 2011-10-18Oricând creați ceva nou, fie că este un produs, un serviciu sau un site web, începeți prin a arunca o privire la ceea ce au creat alții înaintea dvs.
Pentru a vă ajuta să puneți bazele pentru designul blogului dvs., am enumerat 10 elemente de design pe care aproape toate blogurile mari le au în comun și cum le puteți implementa pe blogul dvs. WordPress.
Cele 10 bloguri mari
Pentru a vă oferi câteva date concrete, am ales să folosesc Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch și The Oatmeal ca exemple pentru această postare.
Antet
Antetele de pe nouă din zece dintre aceste site-uri aveau o înălțime de 100 de pixeli sau mai puțin. Cele mai multe dintre ele au inclus sigla și o bară de căutare.
Logo (10/10)
Toate cele zece dintre aceste bloguri aveau logo-ul lor în colțul din stânga sus și îl trimiteau la pagina de pornire.

Sigla GigaOM.com este în stânga sus și trimite către pagina de pornire.
Cum să implementați logo-ul cu hyperlink: Majoritatea temelor WordPress (de exemplu WooThemes, Thesis, Genesis etc.) vă permit să încărcați un logo prin setările de design ale temei și se leagă automat de acasă.
Caseta de căutare (6/10)
Șase dintre cele zece bloguri mari aveau o casetă de căutare în partea dreaptă a antetului. Blogul lui Seth și Copyblogger își pun bara de căutare în partea de sus a barei laterale. Blogul KISSmetrics și The Oatmeal nu au un mecanism de căutare.

Caseta de căutare TheNextWeb.com se află în partea dreaptă a antetului.
Cum să implementați caseta de căutare: puteți plasa bara de căutare ca widget în zona Aspect > Widgeturi a temei dvs. Dacă nu aveți un antet widgetizat, acesta este php-ul pentru caseta de căutare:
<?php get_search_form(); ?>
Plasați-l în header.php sau în fișierul php personalizat al temei. Dacă nu sunteți familiarizat cu php, puneți-l în partea de sus a barei laterale în zona widget-urilor.
Zona de continut
Opt din cele zece bloguri mari prezintă zona de conținut din stânga și bara laterală din dreapta. Iată câteva elemente de design mai comune în zona de conținut.
Butoane sociale (glisor) (10/10)
Toate blogurile mari includ butoane de partajare socială, cu Like/Share de la Facebook și Tweet-ul Twitter fiind cele mai populare. Butoanele Google +1 și LinkedIn Share sunt, de asemenea, populare. Butoanele Digg, StumbleUpon și Reddit nu sunt listate la fel de des ca înainte.
Atât Mashable, cât și TechCrunch au glisoare sociale în partea stângă a conținutului care glisează în jos pe măsură ce derulați în jos pe pagină. IncomeDiary are și asta.

Pictogramele de partajare ale TechCrunch.com sunt în marginea stângă și derulează în jos pe pagină.
Cum să implementați butoanele sociale: Dacă preferați să nu codificați butoanele în tema dvs., vă recomand pluginurile Like, Easy Twitter Button și WordPress Google +1 Button. Utilizați pluginul Sharebar pentru a plasa un glisor social care defilează în partea stângă a conținutului dvs.
Postări similare (7/10)
Șapte din cele zece dintre aceste bloguri prezintă o zonă de postări asociate în partea de jos a fiecărei postări. Acest lucru îi încurajează pe oameni să citească mai multe dintre articolele dvs., să petreacă mai mult timp pe site și să devină mai implicați cu blogul sau afacerea dvs.

FreelanceSwitch.com are trei postări conexe în partea de jos a fiecărei postări.
Cum să implementez postările aferente: susțin din toată inima pluginul Postări similare de la Rob Marsh. Veți avea nevoie, de asemenea, de pluginul Post-Plugin Library pentru ca seria lui de pluginuri să funcționeze pe site-ul dvs.
Îndemn la acțiune post subsol (5/10)
Jumătate dintre blogurile mari au un îndemn foarte specific la acțiune în partea de jos a postării. De obicei, chemarea la acțiune este să vă abonați sau să cumpărați.
Celelalte cinci bloguri vă încurajează doar să distribuiți, să comentați sau să faceți clic pe un anunț. Într-un fel sau altul, toți au un apel la acțiune.

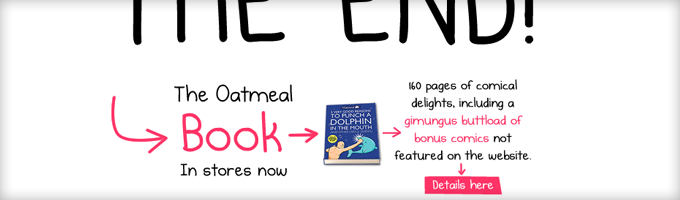
Îndemnul TheOatmeal.com este de obicei să cumpere cartea The Oatmeal.
Cum să implementați apelul la acțiune din subsolul postării: Deoarece fiecare temă funcționează diferit, este greu să dați instrucțiuni specifice aici. Tot ce trebuie să faceți este să conectați o bucată de HTML în tema dvs. în partea de jos a zonei de conținut și deasupra zonei de comentarii.

Bara laterală
Bara laterală are de obicei aproximativ jumătate din lățimea zonei de conținut și, așa cum am menționat anterior, majoritatea barelor laterale sunt în partea dreaptă.
Înscriere pentru bara laterală (8/10)
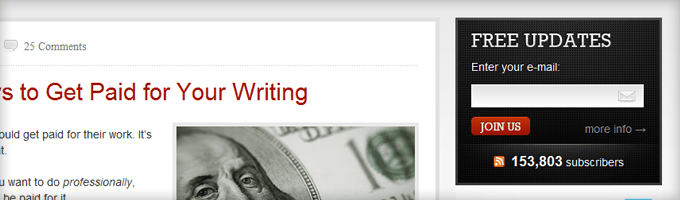
Opt din cele zece dintre aceste site-uri au un opt-in în barele lor laterale și cinci dintre ele sunt în partea de sus. Cuvintele Actualizări gratuite și Abonare sunt cele mai răspândite titluri și îndemnuri la acțiune.

Opțiunea Copyblogger.com este în partea de sus a barei laterale cu titlul, ACTUALIZĂRI GRATUITE și îndemnul, ALĂTURĂȚI-NE.
Cum să implementați opt-in-ul din bara laterală: Fiecare furnizor important de e-mail marketing are un fel de generator de formulare care scuipă HTML. Încorporați codul HTML într-un widget text și puneți-l în partea de sus a barei laterale. S-ar putea să trebuiască să vă jucați cu CSS-ul pentru ca acesta să arate așa cum doriți.
Postări populare (7/10)
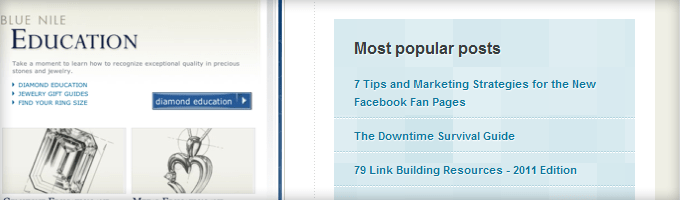
Prezentarea postărilor tale populare este o modalitate excelentă de a prezenta unui nou vizitator cel mai bun conținut de pe blogul tău. Șapte din zece își promovează cele mai populare postări în bara lor laterală.

Blogul KISSmetrics prezintă postările lor populare în bara laterală.
Cum să implementați postările populare: utilizați pluginul Popular Post al lui Rob Marsh pentru a vă prezenta cele mai vizionate postări. Instalați pluginul și veți găsi un widget „Popular Posts +” pe care îl puteți glisa și plasați în bara laterală.
Linkuri de rețele sociale (9/10)
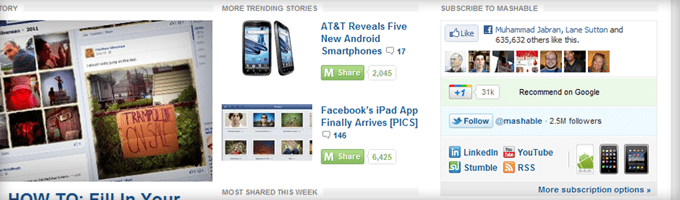
Nouă din cele zece bloguri prezintă link-uri către profilurile lor de socializare, Twitter și Facebook fiind cele mai populare. Alte notabile sunt YouTube, LinkedIn, StumbleUpon, Flickr și Tumblr.

Bara laterală a lui Mashable.com include caseta Like, +1, Follow, LinkedIn, YouTube, Stumble și RSS.
Cum să implementați legăturile de social media: Puteți crea o casetă de Like Facebook aici. Sau puteți obține pictograme de rețele sociale gratuite pentru a vă crea propriile butoane aici.
Produse/Reclame (9/10)
Nouă din zece își promovează fie produsele, fie reclamele pe bara laterală, iar cinci dintre ele prezintă ambele. Singurul motiv pentru care TheOatmeal.com nu o face este pentru că el prezintă produsele în primul rând ca îndemn la acțiune.

Seth Godin își listează toate cărțile pe bara laterală, cu cele mai recente în partea de sus.
Cum să adăugați produse și reclame: prezentarea produselor pe bara laterală este la fel de simplă ca să scrieți codul HTML și să îl plasați într-un widget de text arbitrar. Pentru a prezenta reclame rotative pe bara laterală, vă recomand pluginul OIOpublisher.
Subsol
În mod tradițional, subsolul a fost folosit ca un loc pentru a lista link-uri către fiecare colț și colț al site-ului dvs. Dar majoritatea site-urilor optează acum pentru un design mai minimalist cu subsolurile lor.
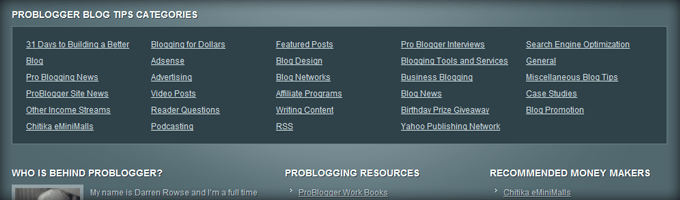
Categorii sau alte link-uri (5/10)
Din cele cinci bloguri mari care au un subsol mai robust, toate listează fie linkuri de categorii, fie alte link-uri ca zonă suplimentară de meniu de navigare.

Problogger.net listează toate categoriile lor în subsolul lor pentru a ajuta vizitatorii să navigheze prin conținut.
Cum să implementați linkurile de subsol: multe teme WordPress au subsoluri widgetizate. Dacă ai dvs., utilizați widgetul Text pentru a plasa HTML în subsolul dvs. Similar cu chemarea la acțiune din subsolul postării, este greu să oferiți instrucțiuni detaliate aici, deoarece fiecare temă este diferită.
Mai multe întrebări?
Dacă doriți sfaturi mai avansate despre cum să implementați aceste elemente de design în blogul dvs. sau în teme specifice, lăsați un comentariu mai jos și vă voi îndruma în direcția corectă.
Citiți mai multe: „13 sfaturi de design de blog la nivel de expert pentru începători”
