10 elementos de design que todos os grandes blogs têm em comum
Publicados: 2011-10-18Sempre que você criar algo novo, seja um produto, um serviço ou um site, comece dando uma olhada no que outros criaram antes de você.
Para ajudá-lo a definir a base para o design do seu blog, listei 10 elementos de design que quase todos os grandes blogs têm em comum e como você pode implementá-los em seu blog WordPress.
Os 10 grandes blogues
Para fornecer alguns dados concretos, optei por usar Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch e The Oatmeal como exemplos para este post.
Cabeçalho
Os cabeçalhos em nove entre dez desses sites tinham 100 pixels de altura ou menos. A maioria deles incluía o logotipo e uma barra de pesquisa.
Logo (10/10)
Todos os dez desses blogs tinham seu logotipo no canto superior esquerdo e um hiperlink para a página inicial.

O logotipo do GigaOM.com está no canto superior esquerdo e é um link para a página inicial.
Como implementar o logotipo com hiperlink: A maioria dos temas do WordPress (ou seja, WooThemes, Thesis, Genesis, etc.) permite que você carregue um logotipo através das configurações de design do tema e ele automaticamente vincula a página inicial.
Caixa de pesquisa (6/10)
Seis dos dez grandes blogs tinham uma caixa de pesquisa no lado direito do cabeçalho. O Blog de Seth e o Copyblogger colocam sua barra de pesquisa no topo da barra lateral. O blog KISSmetrics e The Oatmeal não possuem um mecanismo de busca.

A caixa de pesquisa do TheNextWeb.com está no lado direito do cabeçalho.
Como implementar a caixa de pesquisa: Você pode colocar sua barra de pesquisa como um widget na área Aparência > Widgets do seu tema. Se você não tiver um cabeçalho widgetizado, este é o php para a caixa de pesquisa:
<?php get_search_form(); ?>
Coloque-o no seu header.php ou no arquivo php personalizado do seu tema. Se você não estiver familiarizado com php, coloque-o próximo ao topo da barra lateral dentro da área de widgets.
Área de conteudo
Oito dos dez grandes blogs apresentam a área de conteúdo à esquerda e a barra lateral à direita. Aqui estão alguns elementos de design mais comuns na área de conteúdo.
Botões Sociais (Slider) (10/10)
Todos os grandes blogs incluem botões de compartilhamento social, sendo o Curtir/Compartilhar do Facebook e o Tweet do Twitter os mais populares. Os botões +1 do Google e Compartilhar do LinkedIn também são populares. Os botões Digg, StumbleUpon e Reddit não são listados com a mesma frequência que costumavam ser.
Tanto o Mashable quanto o TechCrunch têm controles deslizantes sociais no lado esquerdo do conteúdo que deslizam para baixo à medida que você rola a página. IncomeDiary tem isso também.

Os ícones de compartilhamento do TechCrunch.com estão na margem esquerda e rolam para baixo na página.
Como implementar os botões sociais: Se você preferir não codificar os botões em seu tema, recomendo os plugins Like, Easy Twitter Button e WordPress Google +1 Button. Use o plug-in Sharebar para colocar um controle deslizante social de rolagem no lado esquerdo do seu conteúdo.
Postagens relacionadas (7/10)
Sete dos dez desses blogs apresentam uma área de postagens relacionadas na parte inferior de cada postagem. Isso incentiva as pessoas a ler mais de seus artigos, passar mais tempo em seu site e se envolver mais com seu blog ou empresa.

FreelanceSwitch.com apresenta três postagens relacionadas na parte inferior de cada postagem.
Como implementar os posts relacionados: Eu endosso de todo coração o plugin de Posts Semelhantes de Rob Marsh. Você também precisará do plugin Post-Plugin Library para fazer com que sua série de plugins funcione em seu site.
Apelo à ação pós-rodapé (5/10)
Metade dos grandes blogs tem um call to action bem específico na parte inferior do post. Normalmente, a chamada para ação é para se inscrever ou comprar.
Os outros cinco blogs apenas encorajam você a compartilhar, comentar ou clicar em um anúncio. De uma forma ou de outra, todos eles têm um apelo à ação.

O apelo à ação do TheOatmeal.com é geralmente comprar o livro The Oatmeal.

Como implementar a chamada à ação do rodapé do post: Como cada tema funciona de maneira diferente, é difícil dar instruções específicas aqui. Tudo o que você precisa fazer é conectar um pedaço de HTML em seu tema na parte inferior da área de conteúdo e acima da área de comentários.
Barra Lateral
A barra lateral geralmente tem cerca de metade da largura da área de conteúdo e, como mencionei anteriormente, a maioria das barras laterais está à direita.
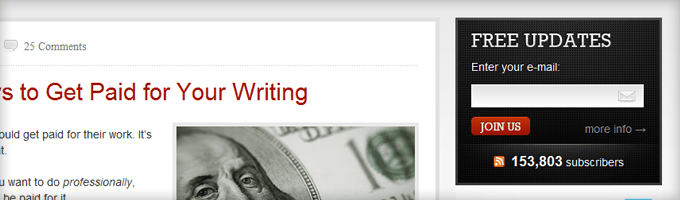
Ativação da barra lateral (8/10)
Oito desses dez sites têm um opt-in em suas barras laterais e cinco deles estão no topo. As palavras Atualizações Gratuitas e Assinar são as manchetes e apelos à ação mais prevalentes.

O opt-in do Copyblogger.com está na parte superior da barra lateral com o título ATUALIZAÇÕES GRATUITAS e o apelo à ação, JUNTE-SE A NÓS.
Como implementar o opt-in da barra lateral: Todo grande provedor de email marketing tem algum tipo de construtor de formulários que cospe HTML. Incorpore o HTML em um widget de texto e coloque-o na parte superior da barra lateral. Você pode ter que brincar com o CSS para obter a aparência desejada.
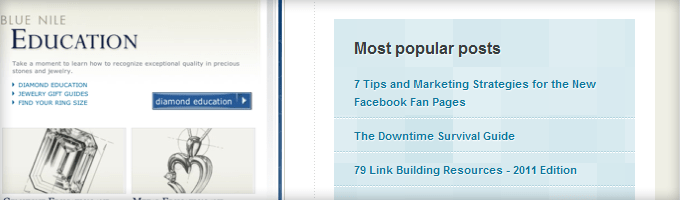
Postagens populares (7/10)
Apresentar suas postagens populares é uma ótima maneira de apresentar a um novo visitante o melhor conteúdo do seu blog. Sete dos dez promovem suas postagens mais populares em sua barra lateral.

O KISSmetrics Blog apresenta suas postagens populares em sua barra lateral.
Como implementar posts populares: Use o plugin Popular Post de Rob Marsh para mostrar seus posts mais vistos. Instale o plugin e você encontrará um widget “Popular Posts +” que você pode simplesmente arrastar e soltar em sua barra lateral.
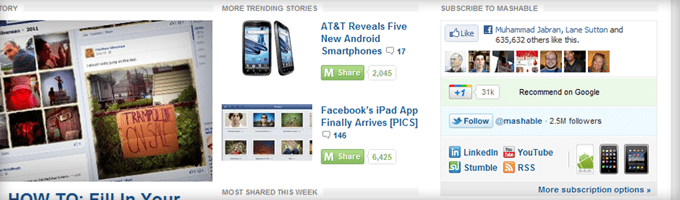
Links de mídia social (9/10)
Nove dos dez blogs apresentam links para seus perfis de mídia social, sendo o Twitter e o Facebook os mais populares. Outros notáveis são YouTube, LinkedIn, StumbleUpon, Flickr e Tumblr.

A barra lateral do Mashable.com apresenta o Like Box, +1, Follow, LinkedIn, YouTube, Stumble e RSS.
Como implementar os links de mídia social: Você pode criar um Facebook Like Box aqui. Ou você pode obter ícones de mídia social gratuitos para criar seus próprios botões aqui.
Produtos/Anúncios (9/10)
Nove em cada dez promovem seus produtos ou anúncios na barra lateral, e cinco deles apresentam ambos. A única razão pela qual TheOatmeal.com não é porque ele apresenta os produtos principalmente como um apelo à ação.

Seth Godin lista todos os seus livros em sua barra lateral com os mais recentes no topo.
Como adicionar produtos e anúncios: exibir seus produtos na barra lateral é tão simples quanto escrever o HTML e colocá-lo em um widget de texto arbitrário. Para apresentar anúncios rotativos em sua barra lateral, recomendo o plugin OIOpublisher.
Rodapé
Tradicionalmente, o rodapé era usado como um local para listar links para todos os cantos e recantos do seu site. Mas a maioria dos sites agora está optando por um design mais minimalista com seus rodapés.
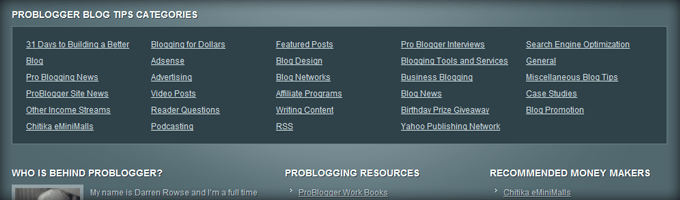
Categorias ou outros links (5/10)
Dos cinco grandes blogs que têm um rodapé mais robusto, todos eles listam links de categoria ou outros links como uma área extra do menu de navegação.

O Problogger.net lista todas as suas categorias em seu rodapé para ajudar os visitantes a navegar pelo conteúdo.
Como implementar links de rodapé: muitos temas do WordPress têm rodapés widgetizados. Se o seu tiver, use o widget Texto para colocar HTML no rodapé. Semelhante ao call to action do rodapé do post, é difícil dar instruções detalhadas aqui porque cada tema é diferente.
Mais perguntas?
Se você quiser dicas mais avançadas sobre como implementar esses elementos de design em seu blog ou temas específicos, deixe um comentário abaixo e eu indicarei a direção certa.
Leia mais: '13 dicas de design de blog de nível especializado para iniciantes'
