10 éléments de conception que tous les grands blogs ont en commun
Publié: 2011-10-18Chaque fois que vous créez quelque chose de nouveau, qu'il s'agisse d'un produit, d'un service ou d'un site Web, commencez par jeter un œil à ce que d'autres ont créé avant vous.
Pour vous aider à jeter les bases de la conception de votre blog, j'ai répertorié 10 éléments de conception que presque tous les grands blogs ont en commun et comment vous pouvez les mettre en œuvre sur votre blog WordPress.
Les 10 grands blogs
Pour vous donner des données concrètes, j'ai choisi d'utiliser Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch et The Oatmeal comme exemples pour cet article.
Entête
Les en-têtes de neuf de ces sites sur dix avaient une hauteur de 100 pixels ou moins. La plupart d'entre eux incluaient le logo et une barre de recherche.
Logos (10/10)
Ces dix blogs avaient leur logo dans le coin supérieur gauche et un lien hypertexte vers la page d'accueil.

Le logo GigaOM.com se trouve en haut à gauche et renvoie à la page d'accueil.
Comment implémenter le logo en hyperlien : La plupart des thèmes WordPress (c'est-à-dire WooThemes, Thesis, Genesis, etc.) vous permettent de télécharger un logo via les paramètres de conception du thème et il renvoie automatiquement à la maison.
Champ de recherche (6/10)
Six des dix grands blogs avaient un champ de recherche sur le côté droit de l'en-tête. Seth's Blog et Copyblogger placent leur barre de recherche vers le haut de la barre latérale. Le blog KISSmetrics et The Oatmeal n'ont pas de mécanisme de recherche.

Le champ de recherche de TheNextWeb.com se trouve sur le côté droit de l'en-tête.
Comment implémenter le champ de recherche : Vous pouvez placer votre barre de recherche sous forme de widget dans la zone Apparence > Widgets de votre thème. Si vous n'avez pas d'en-tête widgetisé, voici le php du champ de recherche :
<?php get_search_form(); ?>
Placez-le dans votre header.php ou dans le fichier php personnalisé de votre thème. Si vous n'êtes pas familier avec php, placez-le en haut de votre barre latérale dans la zone des widgets.
Zone de contenu
Huit des dix grands blogs présentent la zone de contenu à gauche et la barre latérale à droite. Voici quelques éléments de conception plus courants dans la zone de contenu.
Boutons sociaux (curseur) (10/10)
Tous les grands blogs incluent des boutons de partage social avec Facebook Like/Share et Tweet de Twitter étant les plus populaires. Les boutons +1 de Google et Partager de LinkedIn sont également populaires. Les boutons Digg, StumbleUpon et Reddit ne sont plus répertoriés aussi souvent qu'avant.
Mashable et TechCrunch ont tous deux des curseurs sociaux sur le côté gauche du contenu qui glissent vers le bas lorsque vous faites défiler la page. IncomeDiary a cela aussi.

Les icônes de partage de TechCrunch.com se trouvent dans la marge de gauche et font défiler la page.
Comment implémenter les boutons sociaux : Si vous préférez ne pas coder en dur les boutons dans votre thème, je vous recommande les plugins Like, Easy Twitter Button et WordPress Google +1 Button. Utilisez le plugin Sharebar pour placer un curseur social défilant sur le côté gauche de votre contenu.
Articles connexes (7/10)
Sept des dix de ces blogs comportent une zone de publications connexes au bas de chaque publication. Cela encourage les gens à lire plus de vos articles, à passer plus de temps sur votre site et à s'engager davantage dans votre blog ou votre entreprise.

FreelanceSwitch.com propose trois publications connexes au bas de chaque publication.
Comment implémenter les messages associés : J'approuve sans réserve le plugin Similar Posts de Rob Marsh. Vous aurez également besoin du plugin Post-Plugin Library pour que sa série de plugins fonctionne sur votre site.
Appel à l'action dans le pied de page (5/10)
La moitié des gros blogs ont un appel à l'action très spécifique au bas de l'article. Habituellement, l'appel à l'action consiste à s'abonner ou à acheter.
Les cinq autres blogs vous encouragent simplement à partager, commenter ou cliquer sur une annonce. D'une manière ou d'une autre, ils ont tous un appel à l'action.

L'appel à l'action de TheOatmeal.com est généralement d'acheter le livre The Oatmeal.
Comment implémenter l'appel à l'action du pied de page de publication : étant donné que chaque thème fonctionne différemment, il est difficile de donner des instructions spécifiques ici. Tout ce que vous avez à faire est d'accrocher une dalle de HTML à votre thème en bas de votre zone de contenu et au-dessus de la zone de commentaires.

Barre latérale
La barre latérale fait généralement environ la moitié de la largeur de la zone de contenu et, comme je l'ai mentionné précédemment, la plupart des barres latérales se trouvent à droite.
Activation de la barre latérale (8/10)
Huit sur dix de ces sites ont un opt-in dans leurs barres latérales et cinq d'entre eux sont en haut. Les mots Mises à jour gratuites et S'abonner sont les titres et les appels à l'action les plus répandus.

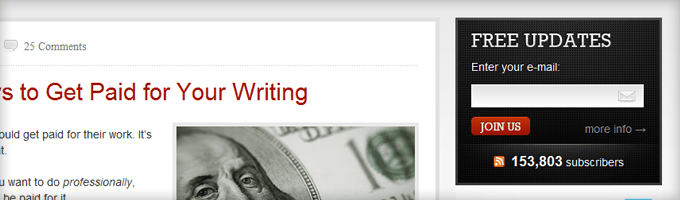
L'opt-in de Copyblogger.com se trouve en haut de la barre latérale avec le titre MISES À JOUR GRATUITES et l'appel à l'action REJOIGNEZ-NOUS.
Comment implémenter l'opt-in de la barre latérale : Chaque fournisseur majeur de marketing par e-mail a une sorte de générateur de formulaire qui crache du HTML. Intégrez le code HTML dans un widget texte et placez-le en haut de votre barre latérale. Vous devrez peut-être jouer avec le CSS pour l'obtenir comme vous le souhaitez.
Messages populaires (7/10)
Présenter vos publications populaires est un excellent moyen de présenter à un nouveau visiteur le meilleur contenu de votre blog. Sept sur dix font la promotion de leurs publications les plus populaires dans leur barre latérale.

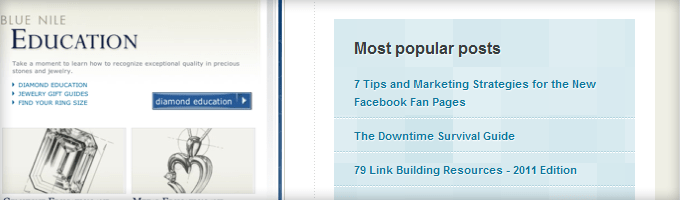
Le blog KISSmetrics présente leurs publications populaires dans leur barre latérale.
Comment implémenter des publications populaires : Utilisez le plugin Popular Post de Rob Marsh pour présenter vos publications les plus consultées. Installez le plugin et vous trouverez un widget "Popular Posts +" que vous pouvez simplement faire glisser et déposer dans votre barre latérale.
Liens vers les réseaux sociaux (9/10)
Neuf des dix blogs proposent des liens vers leurs profils de médias sociaux, Twitter et Facebook étant les plus populaires. D'autres notables sont YouTube, LinkedIn, StumbleUpon, Flickr et Tumblr.

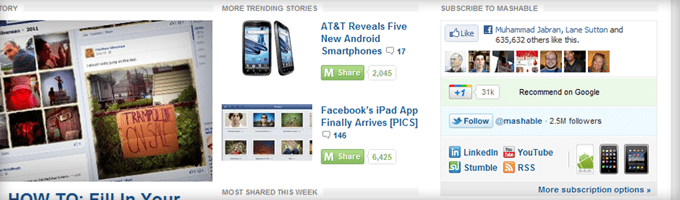
La barre latérale de Mashable.com comprend Like Box, +1, Follow, LinkedIn, YouTube, Stumble et RSS.
Comment implémenter les liens vers les réseaux sociaux : Vous pouvez créer ici une Facebook Like Box. Ou vous pouvez obtenir des icônes de médias sociaux gratuites pour créer vos propres boutons ici.
Produits/Publicités (9/10)
Neuf sur dix font la promotion de leurs produits ou de leurs publicités sur la barre latérale, et cinq d'entre eux présentent les deux. La seule raison pour laquelle TheOatmeal.com ne le fait pas, c'est parce qu'il présente les produits principalement comme un appel à l'action.

Seth Godin répertorie tous ses livres sur sa barre latérale avec les plus récents en haut.
Comment ajouter des produits et des publicités : Présenter vos produits sur la barre latérale est aussi simple que d'écrire le code HTML et de le placer dans un widget de texte arbitraire. Pour afficher des publicités rotatives sur votre barre latérale, je recommande le plugin OIOpublisher.
Bas de page
Traditionnellement, le pied de page était utilisé comme emplacement pour répertorier les liens vers tous les coins et recoins de votre site Web. Mais la plupart des sites optent désormais pour un design plus minimaliste avec leurs pieds de page.
Catégories ou autres liens (5/10)
Sur les cinq grands blogs qui ont un pied de page plus robuste, ils répertorient tous des liens de catégorie ou d'autres liens en tant que zone de menu de navigation supplémentaire.

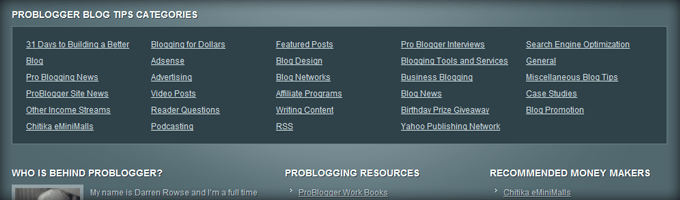
Problogger.net répertorie toutes leurs catégories dans leur pied de page pour aider les visiteurs à naviguer dans le contenu.
Comment implémenter des liens de pied de page : De nombreux thèmes WordPress ont des pieds de page widgetisés. Si c'est le cas, utilisez le widget Texte pour placer du code HTML dans votre pied de page. Semblable à l'appel à l'action du pied de page, il est difficile de donner des instructions détaillées ici car chaque thème est différent.
Plus de questions?
Si vous souhaitez des conseils plus avancés sur la façon d'implémenter ces éléments de conception dans votre blog ou des thèmes spécifiques, laissez un commentaire ci-dessous et je vous indiquerai la bonne direction.
Lire la suite : '13 conseils de conception de blog de niveau expert pour les débutants'
