すべての大きなブログに共通する10のデザイン要素
公開: 2011-10-18製品、サービス、Webサイトなど、新しいものを作成するときはいつでも、他の人があなたの前に作成したものを確認することから始めます。
ブログデザインの基盤を設定するのに役立つように、ほとんどすべての大きなブログに共通する10のデザイン要素と、それらをWordPressブログに実装する方法をリストしました。
10の大きなブログ
ハードデータを提供するために、この投稿の例として、Mashable、TechCrunch、The Next Web、GigaOM、Seth's Blog、Copyblogger、Problogger、KISSmetrics Blog、Freelance Switch、TheOatmealを使用することにしました。
ヘッダ
これらのサイトの10のうち9のヘッダーは、高さが100ピクセル以下でした。 それらのほとんどには、ロゴと検索バーが含まれていました。
ロゴ(10/10)
これらの10のブログはすべて、左上隅にロゴがあり、ホームページにハイパーリンクされています。

GigaOM.comのロゴは左上にあり、ホームページにリンクしています。
ハイパーリンクされたロゴの実装方法:ほとんどのWordPressテーマ(つまり、WooThemes、Thesis、Genesisなど)では、テーマのデザイン設定からロゴをアップロードでき、自動的にホームにリンクされます。
検索ボックス(6/10)
10の大きなブログのうち6つには、ヘッダーの右側に検索ボックスがありました。 Seth's BlogとCopybloggerは、検索バーをサイドバーの上部に配置しました。 KISSmetricsブログとTheOatmealには検索メカニズムがありません。

NextWeb.comの検索ボックスは、ヘッダーの右側にあります。
検索ボックスの実装方法:テーマの[外観]> [ウィジェット]領域に、検索バーをウィジェットとして配置できます。 ウィジェット化されたヘッダーがない場合、これは検索ボックスのphpです。
<?php get_search_form(); ?>
header.phpまたはテーマのカスタムphpファイル内に配置します。 phpに慣れていない場合は、ウィジェット領域内のサイドバーの上部近くに配置してください。
コンテンツエリア
10の大きなブログのうち8つは、左側にコンテンツ領域、右側にサイドバーを備えています。 コンテンツ領域内のより一般的なデザイン要素をいくつか示します。
ソーシャルボタン(スライダー)(10/10)
すべての大きなブログには、Facebookの「いいね」/共有とTwitterのツイートが最も人気のあるソーシャル共有ボタンが含まれています。 Googleの+1ボタンとLinkedInの共有ボタンも人気があります。 Digg、StumbleUpon、およびRedditボタンは、以前ほど頻繁にはリストされていません。
MashableとTechCrunchはどちらも、コンテンツの左側にソーシャルスライダーがあり、ページを下にスクロールすると下にスライドします。 IncomeDiaryにもこれがあります。

TechCrunch.comの共有アイコンは左マージンにあり、ページを下にスクロールします。
ソーシャルボタンの実装方法:ボタンをテーマにハードコーディングしたくない場合は、Like、Easy Twitter Button、WordPress Google+1Buttonプラグインをお勧めします。 シェアバープラグインを使用して、コンテンツの左側にスクロールするソーシャルスライダーを配置します。
関連記事(7/10)
これらのブログの10のうち7つは、すべての投稿の下部に関連する投稿領域を備えています。 これにより、人々はあなたの記事をもっと読み、あなたのサイトでより多くの時間を過ごし、あなたのブログやビジネスにより深く関与するようになります。

FreelanceSwitch.comには、すべての投稿の下部に3つの関連する投稿があります。
関連する投稿を実装する方法:私はRobMarshのSimilarPostsプラグインを心から支持します。 彼の一連のプラグインをサイトで機能させるには、Post-PluginLibraryプラグインも必要です。
フッターの召喚後(5/10)
大きなブログの半分は、投稿の下部に非常に具体的な行動を呼びかけています。 通常、行動の呼びかけは、購読または購入です。
他の5つのブログでは、広告を共有、コメント、またはクリックすることをお勧めします。 どういうわけか、彼らはすべて行動を呼びかけています。

TheOatmeal.comの行動の呼びかけは、通常、TheOatmealの本を購入することです。
ポストフッターの召喚状を実装する方法:テーマごとに動作が異なるため、ここで具体的な指示を与えることは困難です。 あなたがしなければならないのは、コンテンツ領域の下部とコメント領域の上にあるテーマにHTMLのスラブをフックすることです。

サイドバー
サイドバーは通常、コンテンツ領域の幅の約半分であり、前述したように、ほとんどのサイドバーは右側にあります。
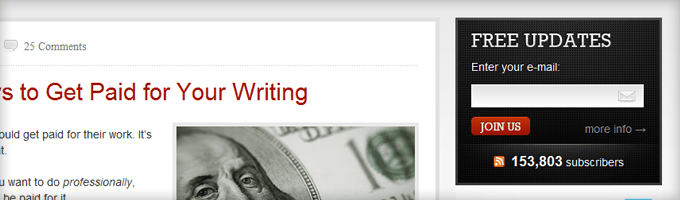
サイドバーオプトイン(8/10)
これらのサイトの10のうち8つはサイドバー内にオプトインがあり、そのうちの5つは上部にあります。 Free UpdatesとSubscribeという言葉は、最も一般的な見出しであり、行動を呼びかけています。

Copyblogger.comのオプトインはサイドバーの上部にあり、見出し、無料の更新、および行動の呼びかけであるJOINUSが表示されます。
サイドバーオプトインを実装する方法:すべての主要な電子メールマーケティングプロバイダーには、HTMLを吐き出すある種のフォームビルダーがあります。 HTMLをテキストウィジェットに埋め込み、サイドバーの上部に配置します。 CSSを試して、希望どおりの外観にする必要がある場合があります。
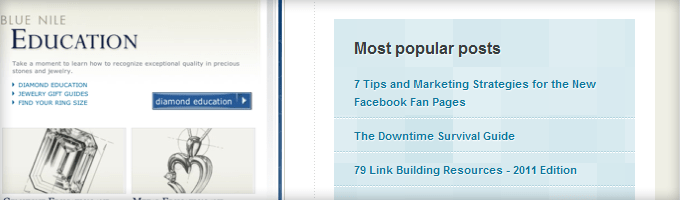
人気の投稿(7/10)
人気のある投稿を紹介することは、新しい訪問者にブログの最高のコンテンツを紹介するための優れた方法です。 10人中7人が、サイドバーで最も人気のある投稿を宣伝しています。

KISSmetricsブログでは、人気のある投稿がサイドバーに表示されます。
人気のある投稿を実装する方法: RobMarshのPopularPostプラグインを使用して、最も閲覧された投稿を紹介します。 プラグインをインストールすると、サイドバーにドラッグアンドドロップするだけの「人気の投稿+」ウィジェットが見つかります。
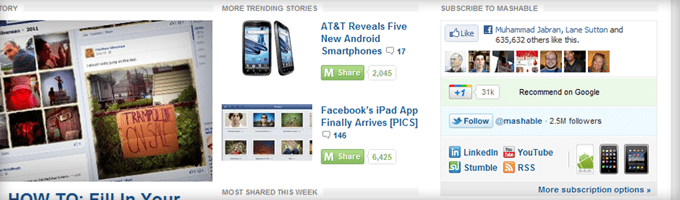
ソーシャルメディアリンク(9/10)
10のブログのうち9つは、ソーシャルメディアプロファイルへのリンクを備えており、TwitterとFacebookが最も人気があります。 その他の注目すべき点は、YouTube、LinkedIn、StumbleUpon、Flickr、Tumblrです。

Mashable.comのサイドバーには、Like Box、+ 1、Follow、LinkedIn、YouTube、Stumble、RSSがあります。
ソーシャルメディアリンクを実装する方法:ここでFacebookLikeBoxを作成できます。 または、無料のソーシャルメディアアイコンを入手して、ここで独自のボタンを作成することもできます。
製品/広告(9/10)
10人のうち9人は、サイドバーで自社の製品または広告のいずれかを宣伝しており、そのうち5つは両方を備えています。 TheOatmeal.comがそうしない唯一の理由は、彼が主に行動の呼びかけとして製品を取り上げているからです。

セス・ゴーディンは、彼のすべての本をサイドバーにリストし、最新のものを一番上に表示します。
製品と広告を追加する方法:サイドバーに製品を表示するのは、HTMLを作成して任意のテキストウィジェットに配置するのと同じくらい簡単です。 サイドバーにローテーション広告を表示するには、OIOpublisherプラグインをお勧めします。
フッター
従来、フッターは、Webサイトの隅々までリンクを一覧表示する場所として使用されていました。 しかし、ほとんどのサイトは現在、フッターを使用したよりミニマリストなデザインを選択しています。
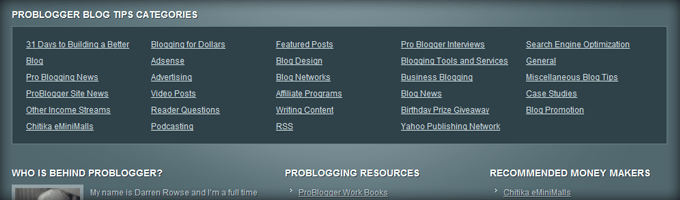
カテゴリまたはその他のリンク(5/10)
より堅牢なフッターを持つ5つの大きなブログのうち、すべてのブログには、追加のナビゲーションメニュー領域としてカテゴリリンクまたは他のリンクがリストされています。

Problogger.netは、訪問者がコンテンツをナビゲートするのに役立つように、フッターにすべてのカテゴリを一覧表示します。
フッターリンクを実装する方法:多くのWordPressテーマにはウィジェット化されたフッターがあります。 必要な場合は、テキストウィジェットを使用してHTMLをフッター内に配置します。 ポストフッターの召喚状と同様に、テーマはそれぞれ異なるため、ここで詳細な手順を説明するのは困難です。
さらに質問を?
これらのデザイン要素をブログや特定のテーマに実装する方法に関するより高度なヒントが必要な場合は、下にコメントを残してください。正しい方向を示します。
続きを読む:「初心者のための13のエキスパートレベルのブログデザインのヒント」
