10 عناصر تصميم جميع المدونات الكبيرة مشتركة
نشرت: 2011-10-18في أي وقت تنشئ فيه شيئًا جديدًا ، سواء كان منتجًا أو خدمة أو موقعًا إلكترونيًا ، ابدأ بإلقاء نظرة على ما ابتكره الآخرون قبلك.
لمساعدتك في وضع الأساس لتصميم مدونتك ، قمت بإدراج 10 عناصر تصميم تشترك فيها جميع المدونات الكبيرة تقريبًا وكيف يمكنك تنفيذها على مدونة WordPress الخاصة بك.
المدونات العشر الكبرى
لإعطائك بعض البيانات الثابتة ، اخترت استخدام Mashable و TechCrunch و The Next Web و GigaOM و Seth's Blog و Copyblogger و Problogger و KISSmetrics Blog و Freelance Switch و The Oatmeal كأمثلة لهذا المنشور.
رأس
كانت الرؤوس في تسعة من أصل عشرة من هذه المواقع بارتفاع 100 بكسل أو أقل. شمل معظمهم الشعار وشريط البحث.
الشعار (10/10)
كل هذه المدونات العشر كان لديها شعارها في الزاوية العلوية اليسرى وربطته بالصفحة الرئيسية.

يوجد شعار GigaOM.com في أعلى اليسار وهو مرتبط بالصفحة الرئيسية.
كيفية تنفيذ شعار الارتباط التشعبي: تتيح لك معظم سمات WordPress (مثل WooThemes و Thesis و Genesis وما إلى ذلك) تحميل شعار من خلال إعدادات تصميم السمة وتربطه تلقائيًا بالمنزل.
مربع البحث (6/10)
ست من أصل عشرة مدونات كبيرة بها مربع بحث على الجانب الأيمن من العنوان. وضعت مدونة Seth's و Copyblogger شريط البحث في أعلى الشريط الجانبي. لا تمتلك مدونة KISSmetrics و The Oatmeal آلية بحث.

يوجد مربع بحث TheNextWeb.com على الجانب الأيمن من الرأس.
كيفية تنفيذ مربع البحث: يمكنك وضع شريط البحث الخاص بك كعنصر واجهة مستخدم في منطقة Appearance> Widgets في المظهر الخاص بك. إذا لم يكن لديك رأس عنصر واجهة مستخدم ، فهذا هو ملف php الخاص بمربع البحث:
<?php get_search_form(); ?>
ضعه داخل header.php أو ملف php المخصص لموضوعك. إذا لم تكن على دراية بـ php ، فضعه بالقرب من أعلى الشريط الجانبي داخل منطقة الأدوات.
منطقة المحتوى
ثمانية من أصل عشرة مدونات كبيرة تعرض منطقة المحتوى على اليسار والشريط الجانبي على اليمين. فيما يلي بعض عناصر التصميم الأكثر شيوعًا داخل منطقة المحتوى.
الأزرار الاجتماعية (شريط التمرير) (10/10)
تشتمل جميع المدونات الكبيرة على أزرار المشاركة الاجتماعية مع الإعجاب / المشاركة على Facebook و Twitter على أنها الأكثر شيوعًا. كما أن أزرار Google +1 و LinkedIn شائعة أيضًا. لم يتم سرد أزرار Digg و StumbleUpon و Reddit كما كانت من قبل.
يحتوي كل من Mashable و TechCrunch على منزلقات اجتماعية على الجانب الأيسر من المحتوى والتي تنزلق لأسفل أثناء التمرير لأسفل الصفحة. IncomeDiary لديه هذا أيضًا.

توجد رموز مشاركة TechCrunch.com في الهامش الأيسر ويتم تمريرها لأسفل الصفحة.
كيفية تنفيذ الأزرار الاجتماعية: إذا كنت تفضل عدم ترميز الأزرار في المظهر الخاص بك ، فإنني أوصي بإضافات Like و Easy Twitter Button و WordPress Google +1 Button. استخدم المكون الإضافي Sharebar لوضع شريط تمرير اجتماعي على الجانب الأيسر من المحتوى الخاص بك.
الوظائف ذات الصلة (7/10)
سبعة من أصل عشرة من تلك المدونات تحتوي على منطقة منشورات ذات صلة في أسفل كل منشور. يشجع هذا الأشخاص على قراءة المزيد من مقالاتك ، وقضاء المزيد من الوقت على موقعك ، وزيادة تفاعلهم مع مدونتك أو عملك.

يتميز موقع FreelanceSwitch.com بثلاث منشورات ذات صلة في أسفل كل منشور.
كيفية تنفيذ المنشورات ذات الصلة: أؤيد بشدة البرنامج المساعد Rob Marsh's Similar Posts. ستحتاج أيضًا إلى المكون الإضافي Post-Plugin Library للحصول على سلسلة المكونات الإضافية الخاصة به للعمل على موقعك.
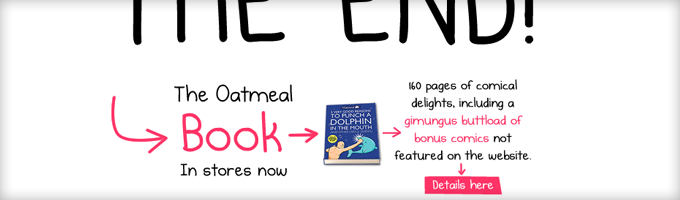
دعوة إلى اتخاذ إجراء بعد التذييل (5/10)
نصف المدونات الكبيرة لديها عبارة محددة للغاية تحث المستخدم على اتخاذ إجراء في الجزء السفلي من المنشور. عادة ما تكون عبارة الحث على اتخاذ إجراء هي الاشتراك أو الشراء.
تشجعك المدونات الخمس الأخرى فقط على مشاركة إعلان أو التعليق عليه أو النقر فوقه. بطريقة أو بأخرى ، لديهم جميعًا دعوة للعمل.

عادةً ما تكون دعوة TheOatmeal.com للعمل هي شراء كتاب The Oatmeal.
كيفية تنفيذ عبارة الحث على اتخاذ إجراء في تذييل المنشور: نظرًا لأن كل سمة تعمل بشكل مختلف ، فمن الصعب تقديم إرشادات محددة هنا. كل ما عليك فعله هو ربط لوح من HTML في السمة الخاصة بك في أسفل منطقة المحتوى وفوق منطقة التعليقات.

الشريط الجانبي
عادةً ما يكون الشريط الجانبي حوالي نصف عرض منطقة المحتوى ، وكما ذكرت سابقًا ، فإن معظم الأشرطة الجانبية على اليمين.
اشتراك الشريط الجانبي (8/10)
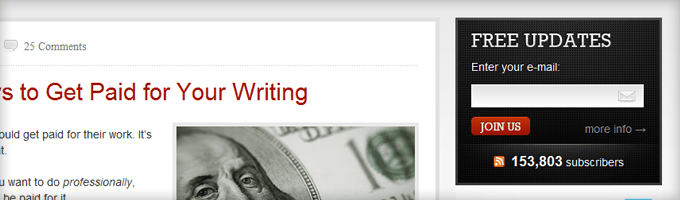
ثمانية من أصل عشرة من هذه المواقع لديها خيار الاشتراك داخل أشرطةها الجانبية وخمسة منها في الأعلى. تعتبر الكلمات "تحديثات مجانية" و " اشتراك " أكثر العناوين الرئيسية انتشارًا وعبارات تحث المستخدم على اتخاذ إجراء.

يوجد الاشتراك في Copyblogger.com في الجزء العلوي من الشريط الجانبي مع العنوان ، والتحديثات المجانية ، والعبارة التي تحث المستخدم على اتخاذ إجراء ، انضم إلينا.
كيفية تنفيذ خيار الاشتراك في الشريط الجانبي: يمتلك كل مزود تسويق بريد إلكتروني رئيسي نوعًا من منشئ النماذج الذي يبث HTML. قم بتضمين HTML في عنصر واجهة النص وضعه في الجزء العلوي من الشريط الجانبي. قد تضطر إلى اللعب باستخدام CSS لجعلها تبدو بالطريقة التي تريدها.
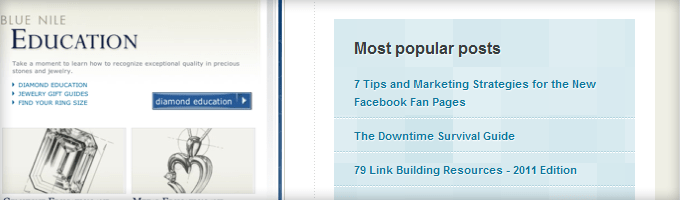
المشاركات الشعبية (7/10)
يعد عرض منشوراتك الشائعة طريقة رائعة لتعريف الزائر الجديد بأفضل محتوى في مدونتك. يقوم سبعة من كل عشرة بترويج أشهر منشوراتهم في الشريط الجانبي.

تعرض مدونة KISSmetrics منشوراتهم الشائعة في الشريط الجانبي.
كيفية تنفيذ المنشورات الشائعة: استخدم المكون الإضافي Rob Marsh's Popular Post لعرض منشوراتك الأكثر مشاهدة. قم بتثبيت المكون الإضافي وستجد أداة "Popular Posts +" التي يمكنك ببساطة سحبها وإفلاتها في الشريط الجانبي.
روابط مواقع التواصل الاجتماعي (9/10)
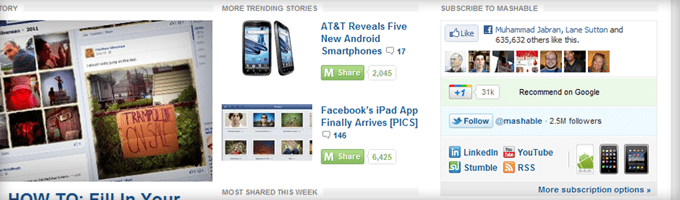
تسعة من أصل عشرة مدونات تحتوي على روابط لملفاتهم الشخصية على وسائل التواصل الاجتماعي مع كون Twitter و Facebook الأكثر شهرة. ومن الشخصيات البارزة الأخرى YouTube و LinkedIn و StumbleUpon و Flickr و Tumblr.

يتميز الشريط الجانبي لـ Mashable.com بوجود Like Box و +1 و Follow و LinkedIn و YouTube و Stumble و RSS.
كيفية تنفيذ روابط وسائل التواصل الاجتماعي: يمكنك إنشاء Facebook Like Box هنا. أو يمكنك الحصول على أيقونات وسائط اجتماعية مجانية لإنشاء الأزرار الخاصة بك هنا.
المنتجات / الإعلانات (9/10)
تسعة من كل عشرة يروجون إما لمنتجاتهم أو إعلاناتهم على الشريط الجانبي ، وخمسة منهم تعرض كلاهما. السبب الوحيد وراء عدم قيام TheOatmeal.com هو أنه يعرض المنتجات في المقام الأول على أنها عبارة تحث المستخدم على اتخاذ إجراء.

يسرد Seth Godin جميع كتبه على الشريط الجانبي مع الأحدث في الجزء العلوي.
كيفية إضافة منتجات وإعلانات: يعد عرض منتجاتك على الشريط الجانبي أمرًا بسيطًا مثل كتابة HTML ووضعه في عنصر واجهة مستخدم نصي عشوائي. لعرض الإعلانات المتناوبة على الشريط الجانبي ، أوصي بإضافة OIOpublisher.
تذييل
تقليديا ، تم استخدام التذييل كمكان لسرد الروابط إلى كل زاوية وركن في موقع الويب الخاص بك. لكن معظم المواقع تختار الآن تصميمًا أكثر بساطة مع تذييلاتها.
فئات أو روابط أخرى (5/10)
من بين المدونات الخمس الكبرى التي لديها تذييل أكثر قوة ، فإنها جميعًا تدرج إما روابط فئة أو روابط أخرى كمنطقة قائمة تنقل إضافية.

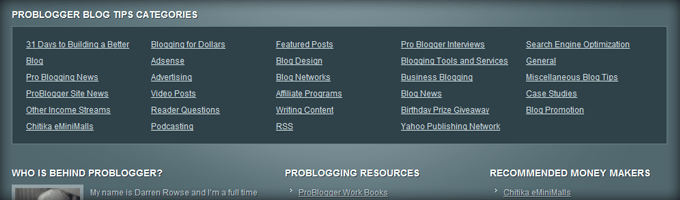
يسرد Problogger.net جميع فئاتهم في تذييلهم لمساعدة الزوار على التنقل في المحتوى.
كيفية تنفيذ روابط التذييل: تحتوي الكثير من سمات WordPress على تذييلات مكونة من عناصر واجهة مستخدم. إذا كان لديك ، استخدم أداة النص لوضع HTML داخل تذييل الصفحة. على غرار العبارة التي تحث المستخدم على اتخاذ إجراء في تذييل الصفحة ، من الصعب تقديم إرشادات مفصلة هنا لأن كل سمة مختلفة.
المزيد من الأسئلة؟
إذا كنت ترغب في مزيد من النصائح المتقدمة حول كيفية تنفيذ عناصر التصميم هذه في مدونتك أو سمات معينة ، فاترك تعليقًا أدناه وسأوجهك في الاتجاه الصحيح.
اقرأ المزيد: "13 نصيحة لتصميم مدونة على مستوى الخبراء للمبتدئين"
