10 elementos de diseño que todos los grandes blogs tienen en común
Publicado: 2011-10-18Cada vez que cree algo nuevo, ya sea un producto, un servicio o un sitio web, comience por echar un vistazo a lo que otros han creado antes que usted.
Para ayudarlo a establecer las bases para el diseño de su blog, he enumerado 10 elementos de diseño que casi todos los grandes blogs tienen en común y cómo puede implementarlos en su blog de WordPress.
Los 10 grandes blogs
Para brindarle algunos datos concretos, elegí usar Mashable, TechCrunch, The Next Web, GigaOM, Seth's Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch y The Oatmeal como ejemplos para esta publicación.
Encabezamiento
Los encabezados de nueve de cada diez de estos sitios tenían 100 píxeles de alto o menos. La mayoría de ellos incluían el logotipo y una barra de búsqueda.
Logotipo (10/10)
Los diez de estos blogs tenían su logotipo en la esquina superior izquierda y lo vinculaban a la página de inicio.

El logotipo de GigaOM.com está en la parte superior izquierda y enlaza con la página de inicio.
Cómo implementar el logotipo con hipervínculo: la mayoría de los temas de WordPress (es decir, WooThemes, Thesis, Genesis, etc.) le permiten cargar un logotipo a través de la configuración de diseño del tema y se vincula automáticamente a casa.
Cuadro de búsqueda (6/10)
Seis de los diez grandes blogs tenían un cuadro de búsqueda en el lado derecho del encabezado. Seth's Blog y Copyblogger colocan su barra de búsqueda en la parte superior de la barra lateral. El blog KISSmetrics y The Oatmeal no tienen un mecanismo de búsqueda.

El cuadro de búsqueda de TheNextWeb.com está en el lado derecho del encabezado.
Cómo implementar el cuadro de búsqueda: puede colocar su barra de búsqueda como un widget en el área Apariencia > Widgets de su tema. Si no tiene un encabezado widgetizado, este es el php para el cuadro de búsqueda:
<?php get_search_form(); ?>
Colócalo dentro de tu header.php o el archivo php personalizado de tu tema. Si no está familiarizado con php, colóquelo cerca de la parte superior de su barra lateral dentro del área de widgets.
Área de contenido
Ocho de los diez grandes blogs presentan el área de contenido a la izquierda y la barra lateral a la derecha. Aquí hay algunos elementos de diseño más comunes dentro del área de contenido.
Botones sociales (control deslizante) (10/10)
Todos los grandes blogs incluyen botones para compartir en redes sociales, siendo los más populares Me gusta/Compartir de Facebook y Tweet de Twitter. Los botones +1 de Google y Compartir de LinkedIn también son populares. Los botones de Digg, StumbleUpon y Reddit no aparecen tan a menudo como antes.
Tanto Mashable como TechCrunch tienen controles deslizantes sociales en el lado izquierdo del contenido que se deslizan hacia abajo a medida que se desplaza hacia abajo en la página. IncomeDiary también tiene esto.

Los íconos para compartir de TechCrunch.com están en el margen izquierdo y se desplazan hacia abajo en la página.
Cómo implementar los botones sociales: si prefiere no codificar los botones en su tema, le recomiendo los complementos Me gusta, Botón fácil de Twitter y Botón WordPress Google +1. Use el complemento Sharebar para colocar un control deslizante social en el lado izquierdo de su contenido.
Publicaciones relacionadas (7/10)
Siete de cada diez de esos blogs cuentan con un área de publicaciones relacionadas en la parte inferior de cada publicación. Esto alienta a las personas a leer más de sus artículos, pasar más tiempo en su sitio y comprometerse más con su blog o negocio.

FreelanceSwitch.com presenta tres publicaciones relacionadas en la parte inferior de cada publicación.
Cómo implementar las publicaciones relacionadas: apoyo de todo corazón el complemento Publicaciones similares de Rob Marsh. También necesitará el complemento Biblioteca posterior al complemento para que su serie de complementos funcione en su sitio.
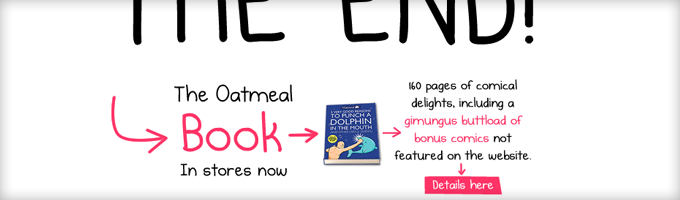
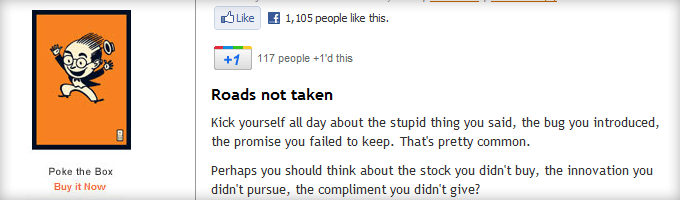
Llamada a la acción en el pie de página (5/10)
La mitad de los grandes blogs tienen un llamado a la acción muy específico al final de la publicación. Por lo general, la llamada a la acción es para suscribirse o comprar.
Los otros cinco blogs solo lo alientan a compartir, comentar o hacer clic en un anuncio. De una forma u otra, todos tienen una llamada a la acción.

El llamado a la acción de TheOatmeal.com suele ser comprar el libro The Oatmeal.
Cómo implementar la llamada a la acción en el pie de página de la publicación: dado que cada tema funciona de manera diferente, es difícil dar instrucciones específicas aquí. Todo lo que tiene que hacer es conectar una losa de HTML en su tema en la parte inferior de su área de contenido y arriba del área de comentarios.

barra lateral
La barra lateral suele tener aproximadamente la mitad del ancho del área de contenido y, como mencioné anteriormente, la mayoría de las barras laterales están a la derecha.
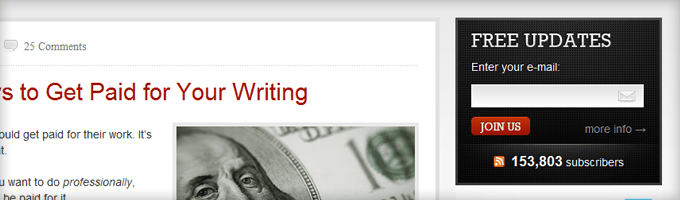
Suscripción a la barra lateral (8/10)
Ocho de cada diez de estos sitios tienen una suscripción dentro de sus barras laterales y cinco de ellos están en la parte superior. Las palabras Actualizaciones gratuitas y Suscríbete son los titulares y llamados a la acción más frecuentes.

La suscripción de Copyblogger.com se encuentra en la parte superior de la barra lateral con el título ACTUALIZACIONES GRATUITAS y la llamada a la acción ÚNASE A NOSOTROS.
Cómo implementar la suscripción de la barra lateral: todos los principales proveedores de marketing por correo electrónico tienen algún tipo de generador de formularios que escupe HTML. Incruste el HTML en un widget de texto y colóquelo en la parte superior de su barra lateral. Es posible que tengas que jugar con el CSS para que se vea como quieres.
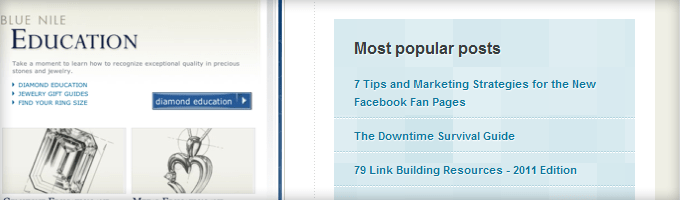
Publicaciones populares (7/10)
Destacar tus publicaciones populares es una excelente manera de presentar a un nuevo visitante el mejor contenido de tu blog. Siete de cada diez promocionan sus publicaciones más populares en su barra lateral.

El blog de KISSmetrics presenta sus publicaciones populares en su barra lateral.
Cómo implementar publicaciones populares: use el complemento Publicación popular de Rob Marsh para mostrar sus publicaciones más vistas. Instale el complemento y encontrará un widget de "Publicaciones populares +" que simplemente puede arrastrar y soltar en su barra lateral.
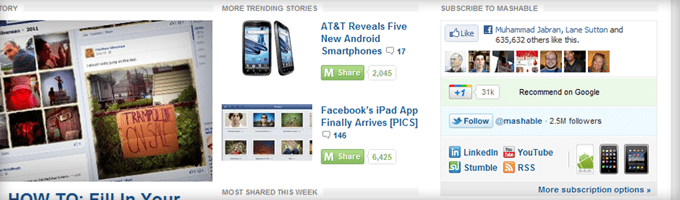
Enlaces de redes sociales (9/10)
Nueve de los diez blogs cuentan con enlaces a sus perfiles de redes sociales, siendo Twitter y Facebook los más populares. Otros notables son YouTube, LinkedIn, StumbleUpon, Flickr y Tumblr.

La barra lateral de Mashable.com presenta Me gusta, +1, Seguir, LinkedIn, YouTube, Tropezar y RSS.
Cómo implementar los enlaces de redes sociales: Puede crear un cuadro Me gusta de Facebook aquí. O puede obtener íconos gratuitos de redes sociales para hacer sus propios botones aquí.
Productos/Anuncios (9/10)
Nueve de cada diez promocionan sus productos o anuncios en la barra lateral, y cinco de ellos presentan ambos. La única razón por la que TheOatmeal.com no lo hace es porque presenta los productos principalmente como una llamada a la acción.

Seth Godin enumera todos sus libros en su barra lateral con el último en la parte superior.
Cómo agregar productos y anuncios: presentar sus productos en la barra lateral es tan simple como escribir el código HTML y colocarlo en un widget de texto arbitrario. Para presentar anuncios rotativos en su barra lateral, recomiendo el complemento OIOpublisher.
Pie de página
Tradicionalmente, el pie de página se usaba como un lugar para enumerar enlaces a cada rincón y grieta de su sitio web. Pero la mayoría de los sitios ahora están optando por un diseño más minimalista con sus pies de página.
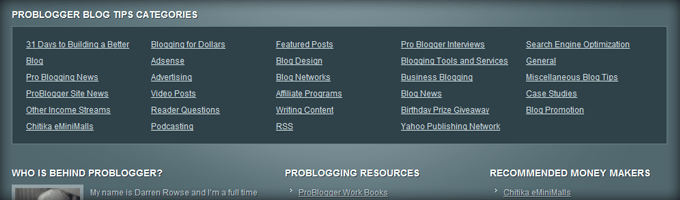
Categorías u otros enlaces (5/10)
De los cinco grandes blogs que tienen un pie de página más robusto, todos enumeran enlaces de categorías u otros enlaces como un área adicional del menú de navegación.

Problogger.net enumera todas sus categorías en su pie de página para ayudar a los visitantes a navegar por el contenido.
Cómo implementar enlaces de pie de página: muchos temas de WordPress tienen pies de página con widgets. Si el suyo lo tiene, use el widget de Texto para colocar HTML dentro de su pie de página. Al igual que en la llamada a la acción del pie de página de la publicación, es difícil dar instrucciones detalladas aquí porque cada tema es diferente.
¿Más preguntas?
Si desea obtener consejos más avanzados sobre cómo implementar estos elementos de diseño en su blog o temas específicos, deje un comentario a continuación y lo guiaré en la dirección correcta.
Leer más: '13 consejos de diseño de blogs de nivel experto para principiantes'
