Core Web Vitals: ปัจจัยอันดับใหม่ที่ยิ่งใหญ่ในปี 2022
เผยแพร่แล้ว: 2022-05-06ในเดือนมิถุนายน พ.ศ. 2564 Google ได้เปิดตัวอัลกอริธึมหลักที่แนะนำ Core Web Vitals เป็นปัจจัยสำคัญในการจัดอันดับ ซึ่งหมายความว่าประสบการณ์หน้าเว็บกลายเป็นปัจจัยสำคัญในการจัดอันดับ SERP
อะไรคือปัจจัยสำคัญของเว็บที่ส่งผลต่อสัญญาณหน้าเว็บ และวิธีปรับปรุงประสบการณ์ใช้งานหน้าเว็บ ในบล็อกนี้ เราจะแบ่งปันทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Core Web Vitals
Core Web Vitals คืออะไร?

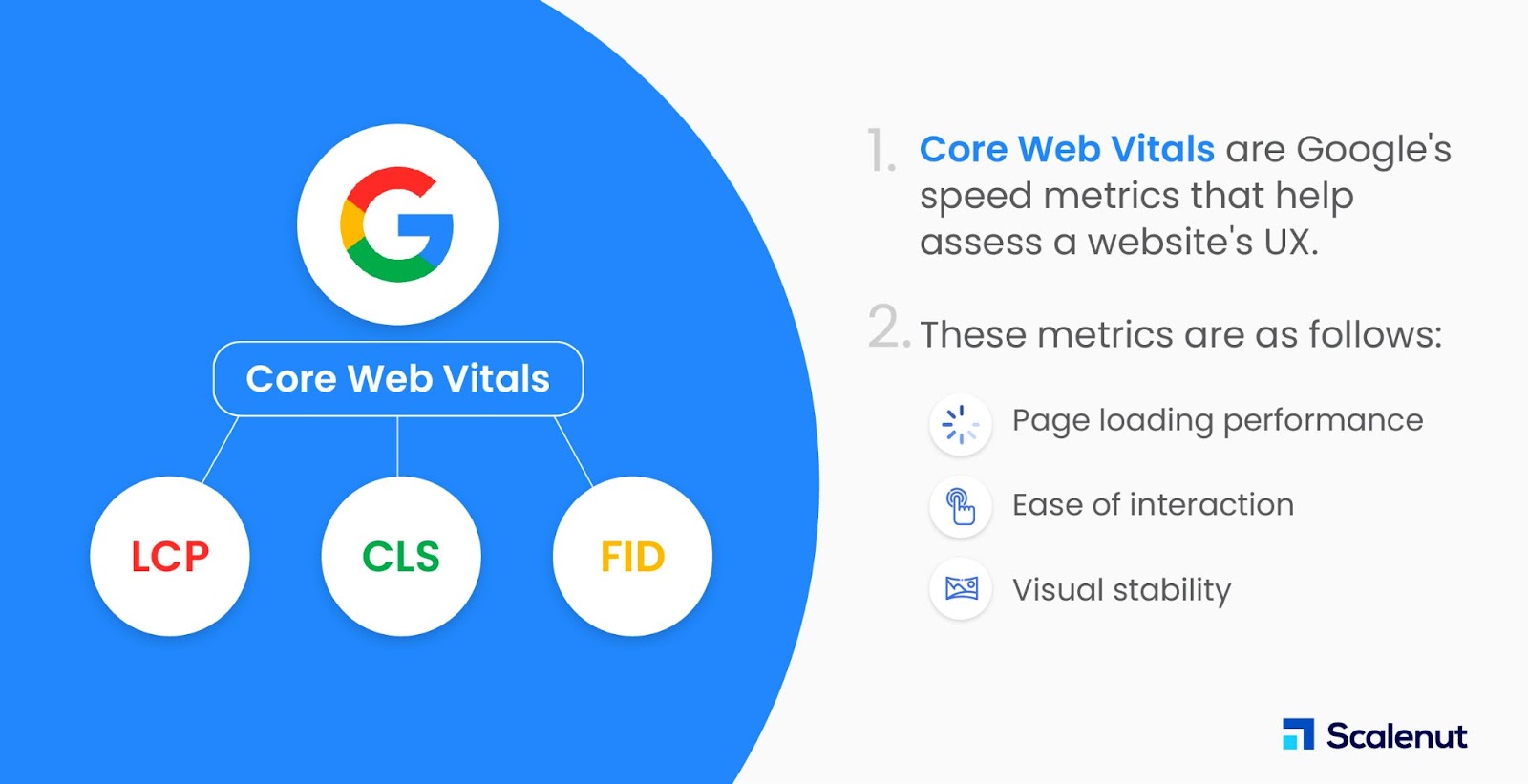
Core Web Vitals คือเมตริกความเร็วซึ่งเป็นส่วนหนึ่งของสัญญาณประสบการณ์หน้าเว็บของ Google ซึ่งใช้ในการประเมินประสบการณ์ของผู้ใช้ ตัววัดจะประเมินโหลดภาพโดยใช้ Largest Contentful Paint (LCP) ความเสถียรของภาพโดยใช้ Cumulative Layout Shift (CLS) และการโต้ตอบโดยใช้ First Input Delay (FID)
Core Web Vitals พิจารณาเมตริกเหล่านี้เพื่อปรับปรุงประสบการณ์ใช้งานหน้าเว็บ:
- ประสิทธิภาพการโหลดหน้า
- ง่ายต่อการโต้ตอบ
- ความเสถียรทางสายตาของเพจ
เมตริกเหล่านี้นำเสนอมุมมองที่ไม่เหมือนใครในองค์ประกอบต่างๆ ที่ส่งผลต่อวิธีที่ผู้ใช้โต้ตอบและมีส่วนร่วมกับเว็บไซต์ แม้ว่านักพัฒนาซอฟต์แวร์จะต้องพิจารณา "ประสบการณ์ของผู้ใช้" แบบองค์รวม แต่ตัววัดอิสระเหล่านี้ช่วยแบ่งตัวแปรเหล่านี้เป็นส่วนๆ เพื่อให้เจ้าของเว็บไซต์สามารถระบุและแก้ไขปัญหาทางเทคนิคในเว็บไซต์ของตนได้
เหตุใด Core Web Vitals จึงมีความสำคัญ
เนื่องจาก Web Vitals หลักเป็นเพียงหนึ่งในสัญญาณประสบการณ์หน้าเว็บของ Google จึงไม่สามารถเปลี่ยนแปลงการจัดอันดับของเว็บไซต์ใน SERP ได้โดยอัตโนมัติ อย่างไรก็ตาม การมีคะแนนสูงในตัวชี้วัดเหล่านี้สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมและช่วยให้เว็บไซต์มีอันดับสูงขึ้น
วิธีทั่วไปในการปรับปรุงปัจจัยสำคัญของเว็บ ได้แก่:
- เพิ่มความเร็วในการโหลด LCP โดยปรับภาพให้เหมาะสมและลดคำขอของเซิร์ฟเวอร์
- ปรับปรุงความเสถียรของภาพ
- ปรับปรุงการโต้ตอบโดยลดความล่าช้าในการป้อนข้อมูลครั้งแรก
สิ่งสำคัญคือต้องทราบว่าคะแนนประสบการณ์การใช้งานหน้าเว็บที่สูงจะไม่นำคุณไปสู่ตำแหน่งบนสุดของ Google โดยอัตโนมัติ ตัวอย่างเช่น หากเว็บไซต์ของคุณมีคะแนน LCP สูง แต่มีการออกแบบภาพและเลย์เอาต์ที่ไม่ดี เว็บไซต์ของคุณก็อาจไม่เป็นมิตรกับผู้ใช้เท่ากับเว็บไซต์ที่มีคะแนนต่ำกว่า แต่มีการออกแบบที่เหนือกว่า
เมตริก Core Web Vitals
อัลกอริทึมของ Google พิจารณาองค์ประกอบหลักสามประการของ Core Web Vitals เป็นปัจจัยในการจัดอันดับ เหล่านี้คือ:
- Largest Contentful Paint (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
อย่างไรก็ตาม ยังมีปัจจัยที่สำคัญบางประการเกี่ยวกับเว็บอีกด้วย สิ่งเหล่านี้คือ “Time to First Byte (TTFB) และ First Contentful Paint (FCP)” “เวลาการบล็อกทั้งหมด (TBT) และเวลาในการโต้ตอบ (TTI) ช่วยวัดการโต้ตอบ”
Largest Contentful Paint (LCP)

Largest Contentful Paint คือการดำเนินการระบายสีที่ใหญ่ที่สุดที่ดำเนินการโดยส่วนประกอบภายในหน้าเว็บ ตัวชี้วัดนี้วัดว่าต้องใช้งานมากเพียงใดในการแสดงเนื้อหาทั้งหมดบนหน้าเว็บ
หน้าขนาดใหญ่จะต้องใช้ทรัพยากรมากขึ้นจากเบราว์เซอร์เพื่อโหลดและแสดงผลอย่างถูกต้อง
เจ้าของเว็บไซต์ต้องการให้โหลดหน้าเว็บอย่างรวดเร็วเพื่อมอบประสบการณ์การใช้งานที่น่าพึงพอใจแก่ผู้ใช้ เวลาในการโหลดที่รวดเร็วมีความสำคัญต่อประสบการณ์การใช้งานที่ดีของผู้ใช้ หน้าที่โหลดเร็วมักจะอยู่ในอันดับที่สูงขึ้นใน Google
นอกจากนี้ เวลาในการโหลดอย่างรวดเร็วยังแสดงให้เห็นว่าส่งผลต่อการมีส่วนร่วมและอัตรา Conversion เมื่อเปรียบเทียบกับหน้าเว็บที่มีเวลาในการโหลดช้า
1.1 LCP วัดอะไร?
LCP วัดระยะเวลาที่หน้าเว็บใช้ในการโหลดบล็อกเนื้อหาต่างๆ ในวิวพอร์ตเดียว ตัวชี้วัดนี้พิจารณาเฉพาะความเร็วที่ส่วนเนื้อหาแสดงบนหน้าจอที่มองเห็นได้เท่านั้น ถือว่าไม่มีสิ่งใดอยู่ครึ่งหน้าล่าง
LCP ที่เหมาะสมสำหรับหน้าควรเป็น 2.5 วินาที
1.2 จะปรับปรุง LCP ได้อย่างไร?
ข้อมูลเชิงลึก Page Speed ให้คำแนะนำที่เหมาะสมในการเพิ่มประสิทธิภาพเพจของคุณสำหรับ LCP ต่อไปนี้คือเคล็ดลับบางประการในการปรับปรุง LCP:
- ปรับภาพของคุณให้เหมาะสม: ตรวจสอบให้แน่ใจว่าได้ส่งภาพของคุณในรูปแบบที่เบากว่าและภาพที่บีบอัด เปิดใช้งานการบีบอัดบนเว็บเซิร์ฟเวอร์ของคุณโดยกำหนดค่าการเร่งความเร็ว GZIP
- คุณสามารถใช้ปลั๊กอินบีบอัดรูปภาพที่ส่งรูปภาพในรูปแบบที่ถูกต้องและบีบอัดรูปภาพได้
- เว็บไซต์เกือบทั้งหมดได้รับการจัดทำดัชนีโดย Google โดยใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ด้วยเหตุนี้ การเพิ่มประสิทธิภาพ LCP สำหรับมือถือจึงมีความสำคัญมากกว่าการปรับให้เหมาะสมสำหรับเดสก์ท็อป รูปภาพทุกภาพต้องลดขนาดลงเพื่อให้พอดีกับข้อกำหนดของเลย์เอาต์
- โหลดทรัพยากรที่สำคัญล่วงหน้า: ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ของคุณโหลดทรัพยากรที่สำคัญล่วงหน้า เช่น วิดีโอและแบบอักษร เพื่อให้พร้อมเมื่อผู้ใช้ร้องขอ การดำเนินการนี้จะช่วยลดเวลาในการโหลดหน้าเว็บของคุณโดยใช้แคชของเบราว์เซอร์น้อยลง
- ลดเวลาตอบสนองของเซิร์ฟเวอร์: เมื่อเซิร์ฟเวอร์ใช้เวลานานในการตอบสนองต่อคำขอ เวลาที่ใช้ในการแสดงหน้าบนหน้าจอจะเพิ่มขึ้นเช่นกัน ด้วยเหตุนี้ จึงส่งผลเสียต่อสถิติความเร็วของหน้าทุกหน้า ซึ่งรวมถึง LCP แนวทางปฏิบัติที่ดีที่สุดคือการใช้ Content Delivery Network (CDN) หรือเพิ่มประสิทธิภาพและวิเคราะห์เซิร์ฟเวอร์ของคุณ
- ลบทรัพยากรการบล็อกการแสดงผล: เบราว์เซอร์จะแยกวิเคราะห์แผนผัง DOM เมื่อได้รับเอกสาร HTML จากเซิร์ฟเวอร์ของคุณ ถ้า DOM มีสไตล์ชีตภายนอกหรือไฟล์ JS เบราว์เซอร์ต้องหยุดก่อนที่จะแยกวิเคราะห์ส่วนที่เหลือของทรี DOM ทรัพยากรการบล็อกการแสดงผลคือไฟล์ JS และ CSS ที่ทำให้เวลา LCP ล่าช้า
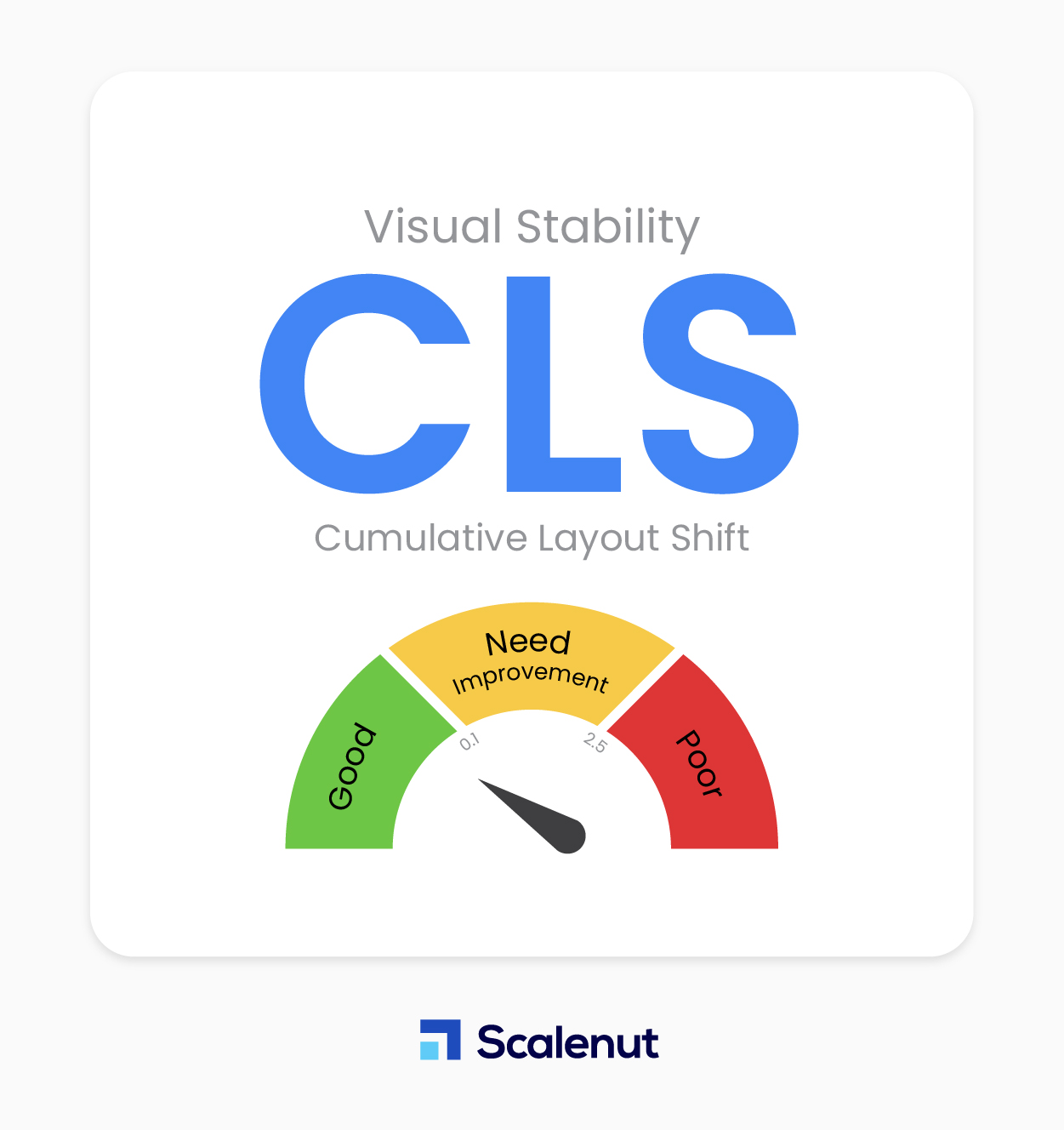
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)

Cumulative Layout Shift เป็นตัวชี้วัดที่ช่วยระบุลิงก์หรือปุ่มที่ปรับเปลี่ยนหลังจากโหลดหน้าเว็บแล้ว และสะท้อนถึงระดับความยากที่ผู้ใช้จะมีส่วนร่วมกับองค์ประกอบในไซต์ของคุณเมื่อหน้าเว็บแสดงผล กล่าวคือจะตรวจสอบว่าองค์ประกอบเคลื่อนที่ไปรอบ ๆ หน้าจอหรือไม่เมื่อโหลดหน้า
ประสบการณ์ผู้ใช้ที่แข็งแกร่งนั้นต้องการ UX และการออกแบบที่ดีและผู้ใช้จะรู้สึกหงุดหงิดหากหน้าเว็บเปลี่ยนองค์ประกอบในขณะที่อ่าน CLS ช่วยนักพัฒนาในการพิจารณาว่ารูปภาพหรือลิงก์ในกะเว็บไซต์ อนุญาตให้เจ้าของไซต์ปรับปรุงการเข้าถึง เพิ่มอัตราการคลิกผ่าน และเพิ่มยอดขายออนไลน์
2.1 CLS วัดอะไร?
CLS กำหนดว่าองค์ประกอบในวิวพอร์ตที่มองเห็นจะเปลี่ยนตำแหน่งระหว่างสองเฟรมที่แสดงผลหรือไม่ ในแง่ของคนธรรมดา ตัวชี้วัดนี้ช่วยเจ้าของไซต์ในการพิจารณาว่าเนื้อหา เช่น ข้อความ ปุ่ม และแบนเนอร์ ถูกผลักไปมาในขณะที่ผู้ใช้กำลังอ่านเนื้อหาในหน้าที่กำหนดหรือไม่
องค์ประกอบที่เปลี่ยนตำแหน่งอาจทำให้ผู้ใช้สับสนและขัดขวางประสบการณ์ของผู้ใช้ในหน้าเว็บ จึงต้องตรวจสอบให้แน่ใจว่าเนื้อหาทั้งหมดยังคงอยู่หลังจากโหลดหน้าเว็บบนอุปกรณ์ของผู้ใช้
เจ้าของไซต์ควรรักษา CLS ไว้ที่ 0.1 หรือน้อยกว่า
2.2 จะปรับปรุง CLS ได้อย่างไร?
แนวทางปฏิบัติที่ดีที่สุดในการลด CLS มีดังนี้
- ใช้ขนาดที่กำหนดไว้สำหรับสื่อใดๆ: เมื่อใดก็ตามที่คุณใช้สื่อ ให้ใช้ขนาดและการตั้งค่าที่ถูกต้อง การตั้งค่ามิติข้อมูลที่ไม่ถูกต้องอาจทำให้องค์ประกอบต่างๆ เปลี่ยนไปบนหน้า ซึ่งจะนำไปสู่คะแนน CLS ที่เพิ่มขึ้น
- ลดขนาดออบเจ็กต์ Flash: การใช้ออบเจ็กต์ Flash มากเกินไปอาจเพิ่ม CLS ได้ เนื่องจากมักจะมีโค้ดที่ซ่อนอยู่ซึ่งโต้ตอบกับ DOM การหลีกเลี่ยงออบเจ็กต์ Flash ที่ไม่จำเป็นจะช่วยปรับปรุงประสิทธิภาพโดยรวมของไซต์และลดโอกาสที่องค์ประกอบจะโหลดช้า
- เพิ่มองค์ประกอบ UI ใหม่ก่อนการพับ: เมื่อใดก็ตามที่คุณเพิ่มองค์ประกอบ UI ใหม่ลงในหน้า ตรวจสอบให้แน่ใจว่าได้เพิ่มองค์ประกอบ UI ก่อนการพับในเลย์เอาต์ เพื่อให้แน่ใจว่าองค์ประกอบที่แทรกใหม่จะไม่จบลงที่องค์ประกอบที่มีอยู่ ซึ่งอาจทำให้เปลี่ยนและต้องเสียค่าปรับ CLS
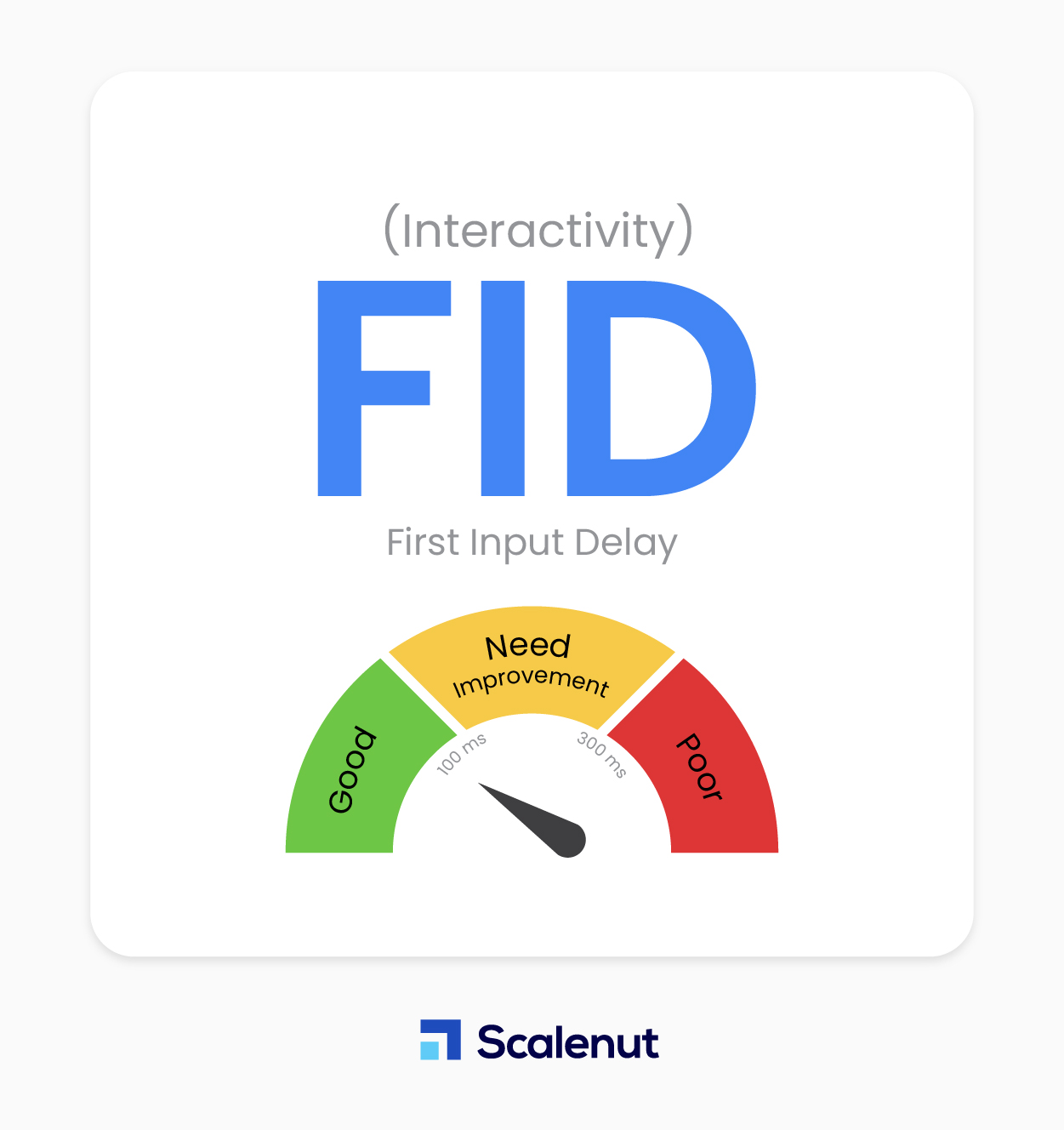
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)

FID คือเวลาที่ผ่านไประหว่างเวลาที่ผู้ใช้โต้ตอบกับเพจของคุณและเมื่อเพจตอบสนอง มันยังเรียกว่าการตอบสนอง

FID วัดเวลาที่ใช้ในการตอบกลับเพจหลังจากที่ผู้ใช้โต้ตอบกับเพจ เป้าหมายคือเพื่อลดความล่าช้าเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนาน ไม่ว่าพวกเขาจะเรียกดูเนื้อหาหรือโต้ตอบกับคำถามหรือแบบฟอร์มบนไซต์ของคุณ
3.1 FID วัดอะไร?
เมื่อหน้าโหลดอินพุตองค์ประกอบจากผู้ใช้ FID จะวัดการตอบสนอง FID บันทึกเฉพาะเหตุการณ์เช่นการคลิกและการกดปุ่มในโหมดนี้
FID ควรเก็บไว้ต่ำกว่า 100 มิลลิวินาทีเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดี
FID นั้นยากที่จะหาจำนวนเนื่องจากข้อมูลนี้สามารถหาได้เฉพาะในสนามเท่านั้น ซึ่งหมายความว่าปัจจัยที่อยู่นอกเหนือการควบคุมของคุณ เช่น ความจุของอุปกรณ์ผู้ใช้และความเร็วอินเทอร์เน็ตที่ผู้ชมของคุณสัมผัส จะส่งผลต่อคะแนนของคุณ
3.2 จะปรับปรุง FID ได้อย่างไร?
ไม่มีวิธีแก้ปัญหาใดในการปรับปรุงคะแนน FID ของคุณ อย่างไรก็ตาม เมื่อปฏิบัติตามหลักเกณฑ์ง่ายๆ สองสามข้อ คุณจะสามารถสร้างผลกระทบที่ยิ่งใหญ่ได้:
- เลื่อนเวลา JavaScript: ผู้ใช้หลายคนปิด JavaScript โดยแก้ไขการตั้งค่าเบราว์เซอร์เพื่อ "บล็อก Java" สิ่งนี้ส่งผลต่อคะแนนของคุณใน FID หากคุณต้องการบล็อกหรือเลื่อนเวลาสคริปต์ ให้ดำเนินการโดยเร็วที่สุดหลังจากโหลดหน้าครึ่งหน้าบน
- ลบสคริปต์ของบุคคลที่สามที่ไม่สำคัญ: ลบสคริปต์ของบุคคลที่สามที่ไม่จำเป็นสำหรับการทำงานของไซต์ของคุณ ซึ่งรวมถึง "ปลั๊กอินโซเชียลมีเดีย" โฆษณา และสคริปต์การวิเคราะห์ของ Google หากจำเป็นต้องใช้สคริปต์แต่สามารถเลื่อนออกไปได้ ตรวจสอบให้แน่ใจว่าได้เลื่อนสคริปต์ให้เร็วที่สุดในกระบวนการโหลดหน้าเว็บ เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ย่อขนาดรูปภาพและการดาวน์โหลด Flash
- ใช้แคชของเบราว์เซอร์: ซึ่งช่วยให้หน้าเว็บของคุณสามารถโหลดเนื้อหาได้รวดเร็วยิ่งขึ้น ซึ่งจะทำให้การโหลดงาน JS ในเบราว์เซอร์ของผู้ใช้ของคุณเร็วขึ้น
ตัวชี้วัดประสิทธิภาพ Core Web Vitals อื่นๆ คืออะไร
Core Web Vitals ให้ข้อมูลมากมายที่นักพัฒนาสามารถใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์ของตน นักพัฒนายังสามารถเรียนรู้ว่าโค้ดของพวกเขาส่งผลต่อวิธีที่ผู้คนใช้เนื้อหาบนไซต์ของตนอย่างไรและเมตริกหลักที่อธิบายข้างต้น
ตัวชี้วัดเหล่านี้อธิบายเวลาล่าช้าหรือตัวแปรทางเทคนิคอื่นๆ ที่อาจส่งผลเสียต่อการที่ผู้ชมออนไลน์เชื่อมต่อกับหน้าเว็บ ดังนั้น มาดูตัวชี้วัดอื่นๆ สองสามตัวที่คุณสามารถใช้เพื่อประเมินประสบการณ์ที่ผู้เยี่ยมชมมีบนไซต์ของคุณ
First Contentful Paint (FCP)

First Contentful Paint (FCP) คือระยะเวลาที่เบราว์เซอร์ของผู้ใช้ใช้เพื่อแสดงองค์ประกอบ DOM (รูปภาพ ส่วนประกอบแคนวาสที่ไม่ใช่สีขาว และ SVG)
เมตริกนี้มีอยู่ในช่วงคะแนน FCP ตามที่กำหนด:
- 0-2 วินาที: สีเขียว (เร็ว)
- 2–4 วินาที: สีส้ม (ปานกลาง)
- 4+ วินาที: สีแดง (ช้า)
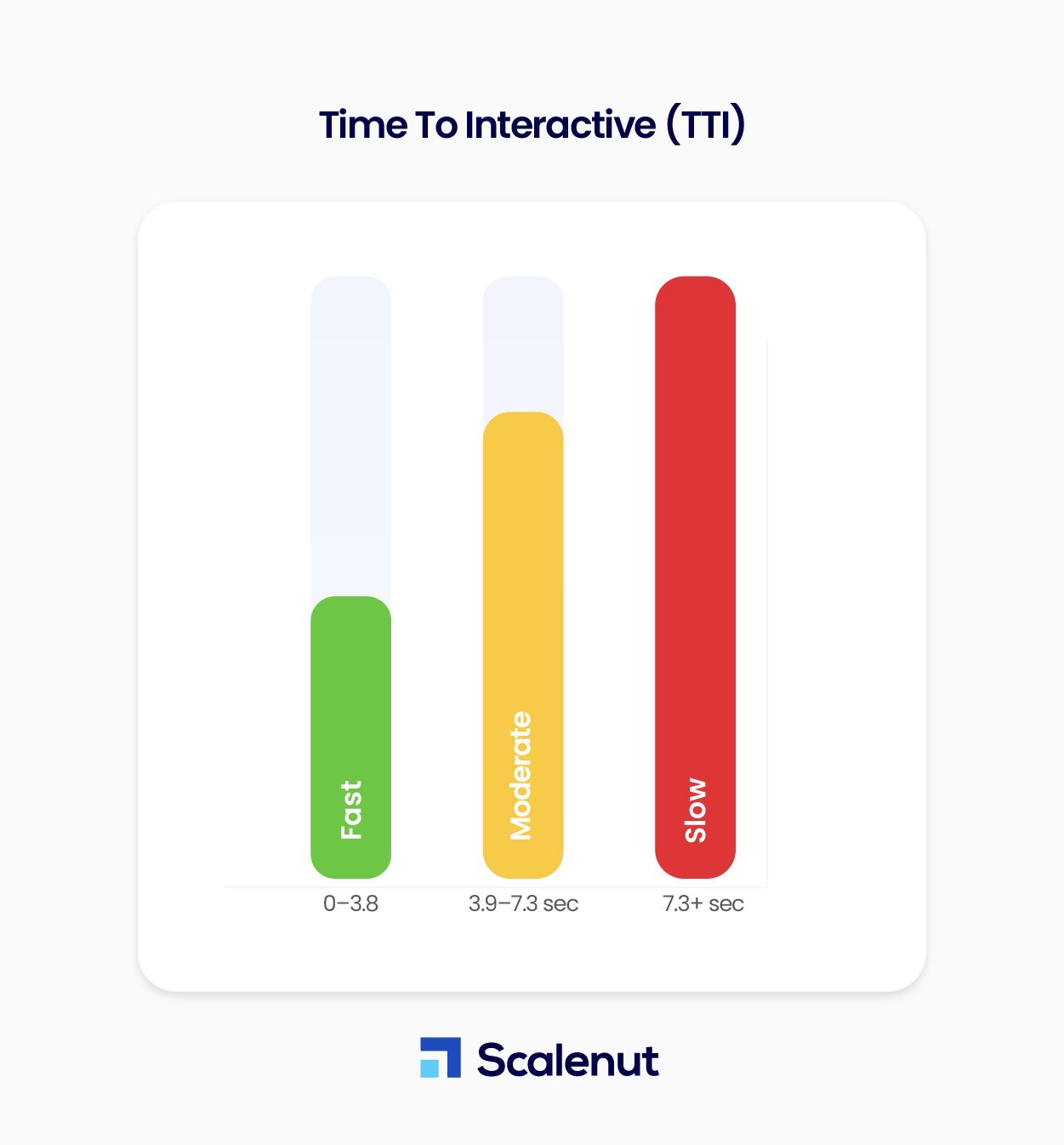
เวลาในการโต้ตอบ (TTI)

Time to Interactive คือระยะเวลาที่เบราว์เซอร์ของผู้ใช้ดำเนินการคำของ่ายๆ ครั้งแรกหลังจากเริ่มหน้าเว็บของคุณ ซึ่งรวมถึงทุกอย่างตั้งแต่การโหลดสคริปต์ การรวบรวมข้อมูลจากเซิร์ฟเวอร์ และการแสดง HTML
คะแนนสำหรับ Time To Interactive มีดังนี้:
- 0–3.8 วินาที: สีเขียว (เร็ว)
- 3.9–7.3 วินาที: สีส้ม (ปานกลาง)
- 7.3+ วินาที: สีแดง (ช้า)
เวลาบล็อกทั้งหมด (TBT)

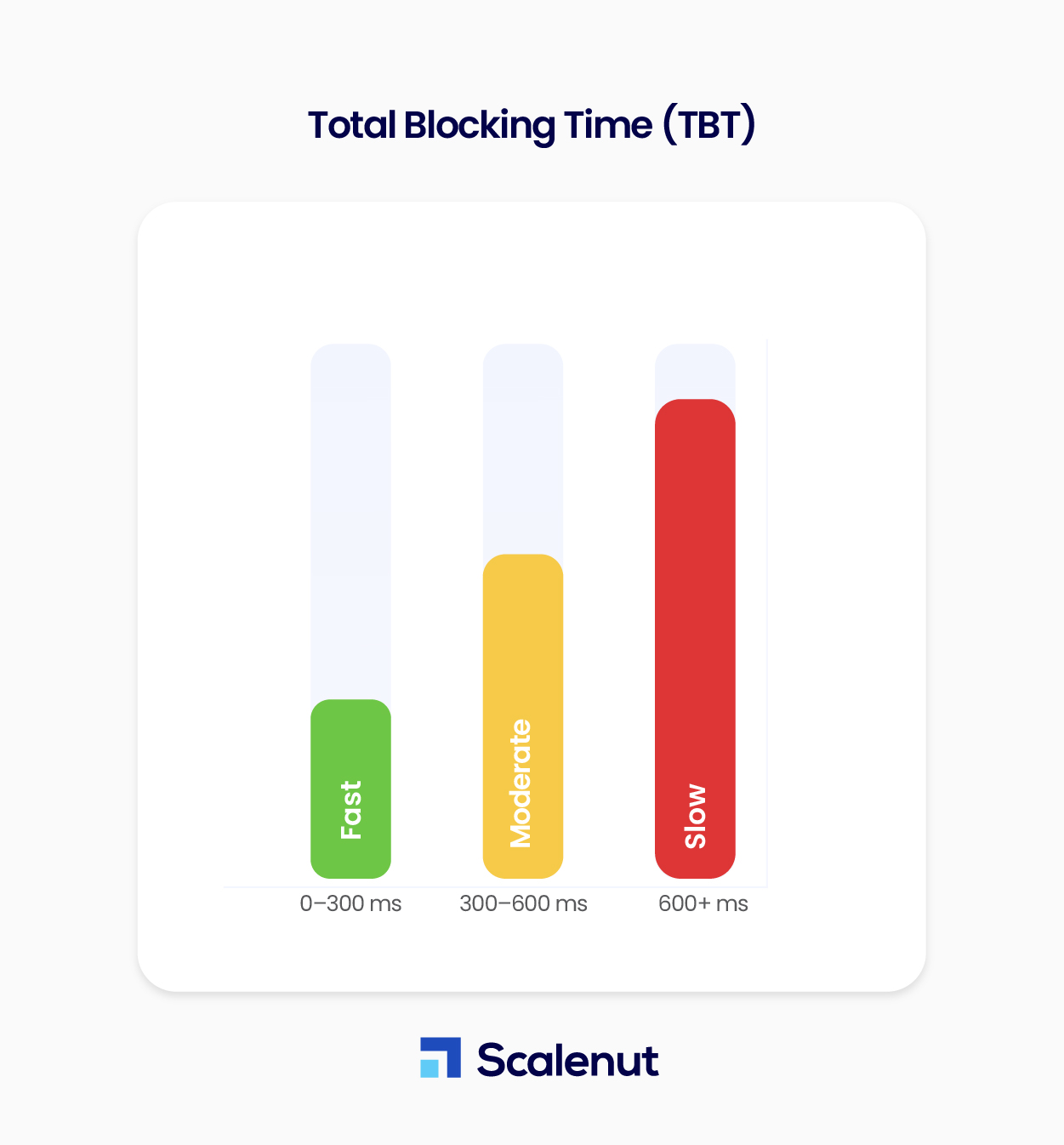
Total Blocking Time (TBT) เป็นตัวชี้วัดที่ช่วยให้ผู้จัดการไซต์สามารถกำหนดระยะเวลาที่หน้าเว็บใช้ในการตอบสนองต่อข้อมูลที่ผู้ใช้ป้อน เมตริกนี้ ซึ่งคำนวณเป็นมิลลิวินาทีและมีช่วงคะแนน TBT จะตรวจจับหน้าเว็บที่มี JavaScript ที่ไม่จำเป็น:
- 0–300 ms: สีเขียว (เร็ว)
- 300–600 ms: สีส้ม (ปานกลาง)
- 600+ ms: สีแดง (ช้า)
คำถามที่พบบ่อย
ถาม Core Web Vitals ส่งผลต่อ SEO หรือไม่
ตอบ: ใช่ Core Web Vitals เป็นสัญญาณการจัดอันดับตามที่ Google กล่าว web.dev ของ Google ให้คำแนะนำที่ดีเยี่ยมในการเพิ่มประสิทธิภาพ LCP, FID และ CLS ของคุณ เพื่อปรับปรุงประสบการณ์และการจัดอันดับของผู้ใช้ของคุณ
ถาม Core Web Vitals สำหรับมือถือเท่านั้นหรือไม่
ตอบ: ไม่ Core Web Vitals ส่งผลกระทบต่อทั้งไซต์เดสก์ท็อปและมือถืออย่างเท่าเทียมกัน แต่คุณสามารถรับการอัปเดตประสบการณ์หน้าสำหรับทั้งเดสก์ท็อปและมือถือแยกกัน
ถาม Google เปิดตัว Core Web Vitals เมื่อใด
คำตอบ: Google เปิดตัว Core Web Vitals ในเดือนมิถุนายน 2564 เพื่อให้ผู้จัดการไซต์วัดความเร็วและประสิทธิภาพของเว็บไซต์ของตนได้
ถาม ฉันจะตรวจสอบ Core Web Vitals สำหรับเว็บไซต์ได้อย่างไร
ตอบ: Chrome DevTools เป็นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่ติดตั้งเบราว์เซอร์ Chrome ไว้ล่วงหน้า เพียงคลิกขวาและเลือก "ตรวจสอบ" จากนั้น Chrome DevTools จะเปิดขึ้น คุณอาจพบเมตริก Core Web Vitals บางส่วนโดยใช้แผงประสิทธิภาพของ Chome DevTools เพียงแค่จับตาดู Web Vitals
ถาม การเปลี่ยนแปลงรูปแบบสะสมส่งผลต่อ SEO ของคุณหรือไม่?
ตอบ: Cumulative Layout Shift เป็นตัวบ่งชี้ที่สำคัญในการพิจารณาความเสถียรของภาพ นับจำนวนครั้งที่ผู้ใช้ประหลาดใจกับการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิด ผลที่ได้คือคะแนน CLS ที่ต่ำกว่าบ่งชี้ว่าเนื้อหามีความเสถียรและไม่เปลี่ยนแปลง ในขณะที่ CLS ที่สูงแสดงว่าเนื้อหากำลังเปลี่ยนแปลง
บทสรุป
แนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณสามารถรวมไว้ในเว็บไซต์ของคุณเพื่อปรับปรุงประสิทธิภาพ ได้แก่ การลดขนาดโค้ด การใช้การเพิ่มประสิทธิภาพแบบก้าวหน้า และการเพิ่มประสิทธิภาพรูปภาพ เมื่อทำตามคำแนะนำเหล่านี้ เว็บไซต์ของคุณจะโหลดเร็วขึ้นสำหรับผู้เยี่ยมชม และยังช่วยเพิ่มประสิทธิภาพการจัดอันดับของคุณในเครื่องมือค้นหา
คุณสามารถใช้เครื่องมือเช่น GTMetrix หรือ Lighthouse เพื่อตรวจสอบข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าได้ฟรี
