Создание основы для совершенства: 9 основ отличного интерактивного дизайна от Intercom
Опубликовано: 2022-05-06Сообществу дизайнеров больше не нужно доказывать ценность дизайна, чтобы получить место за столом переговоров. Дизайнеры продемонстрировали, что дизайн может быть центральной опорой успеха в бизнесе. Но они также кое-что потеряли по пути.
Дизайнеры сошли со своего острова, где создается гладкий, но неэффективный и непрактичный дизайн. Они наладили межфункциональные отношения и тесно сотрудничают с партнерами по всей организации. Более чем когда-либо они понимают, кто их клиенты и что их волнует. Они проектируют системы, а не пункты назначения. И вместо того, чтобы в первую очередь думать об интерфейсах, они думают о стратегии продукта. Они разрабатывают бизнес-результаты.
Но когда вы углубитесь во все эти дополнительные уровни создания продуктов, легко забыть о важности того, в чем дизайнеры являются экспертами: дизайн взаимодействия, оптимизация взаимодействия между пользователем и продуктом.
Когда мы осознали эту проблему в нашей собственной команде дизайнеров, мы заложили основы хорошего дизайна взаимодействия. Они напоминают о том, что для нас очень важно, но иногда забывается.
Это ни в коем случае не исчерпывающий список, и, поскольку они включают в себя наши принципы проектирования продуктов, они не являются универсальными для каждой компании. Это основные принципы, о которых мы в Intercom заботимся. Но, надеюсь, они послужат вам напоминанием и, возможно, даже заставят задуматься об основах дизайна взаимодействия, которые важны для вашей компании.
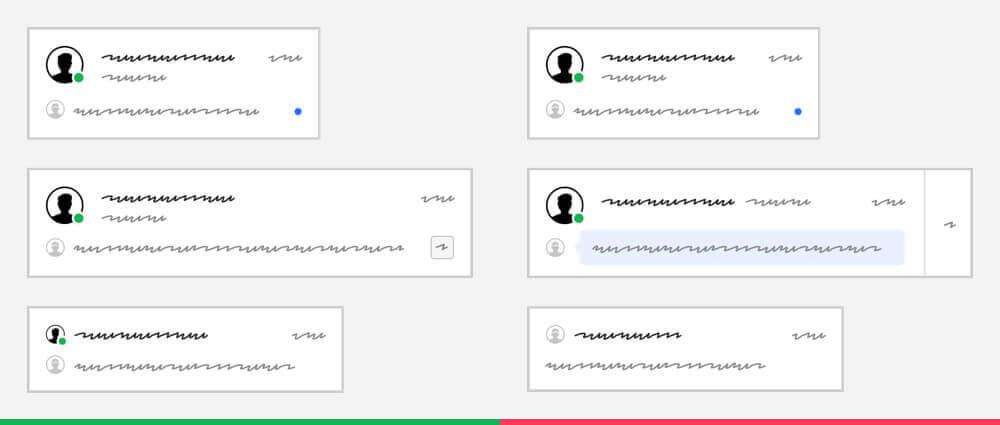
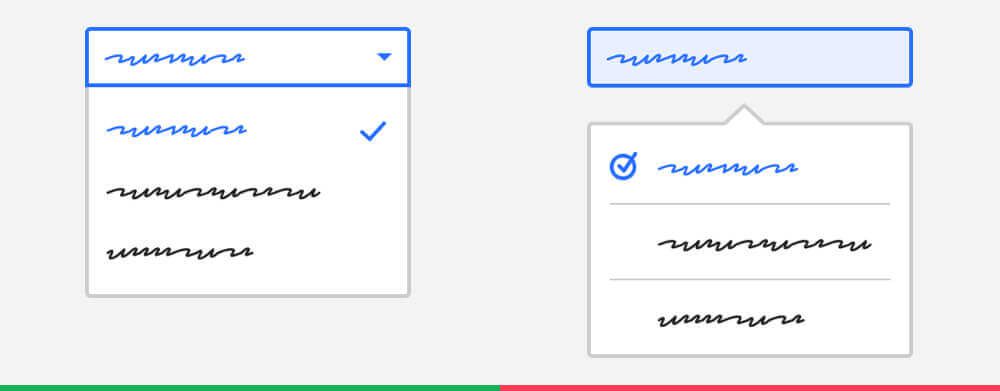
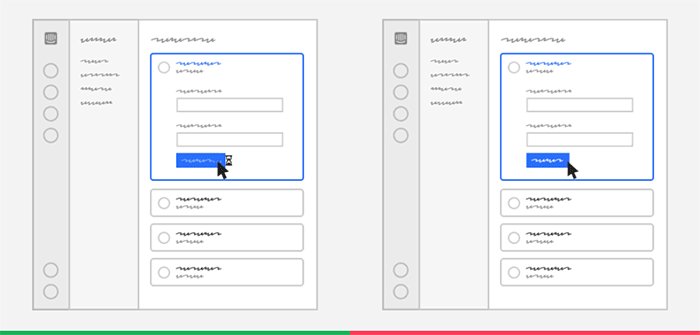
1. Везде представляйте один и тот же предмет знакомым образом
Интерком, с его огромной широтой и глубиной, может показаться ошеломляющим. Мы можем упростить задачу для наших клиентов, сделав основные объекты в системе (например, разговоры, пользователи, сообщения и т. д.) легко узнаваемыми и обеспечив их одинаковое поведение везде. Узнать легче, чем вспомнить.

Делать
По умолчанию объект везде отображается одинаково. Если у вас есть веская причина для отклонения, сделайте ее знакомой и подумайте, нужно ли отображать объект по-другому в другом месте продукта.
Не
Сделайте локальную оптимизацию, которая не отражена где-либо еще или несовместима с другими контекстами. Не создавайте несколько похожих, но немного отличающихся вариантов одного и того же объекта.
Спросить:
- Как этот объект показан в другом месте продукта?
- Можем ли мы повторно использовать один и тот же компонент здесь?
- Если нет, то как мы можем сделать его знакомым?
- Нужно ли нам обновлять его где-то еще в продукте?
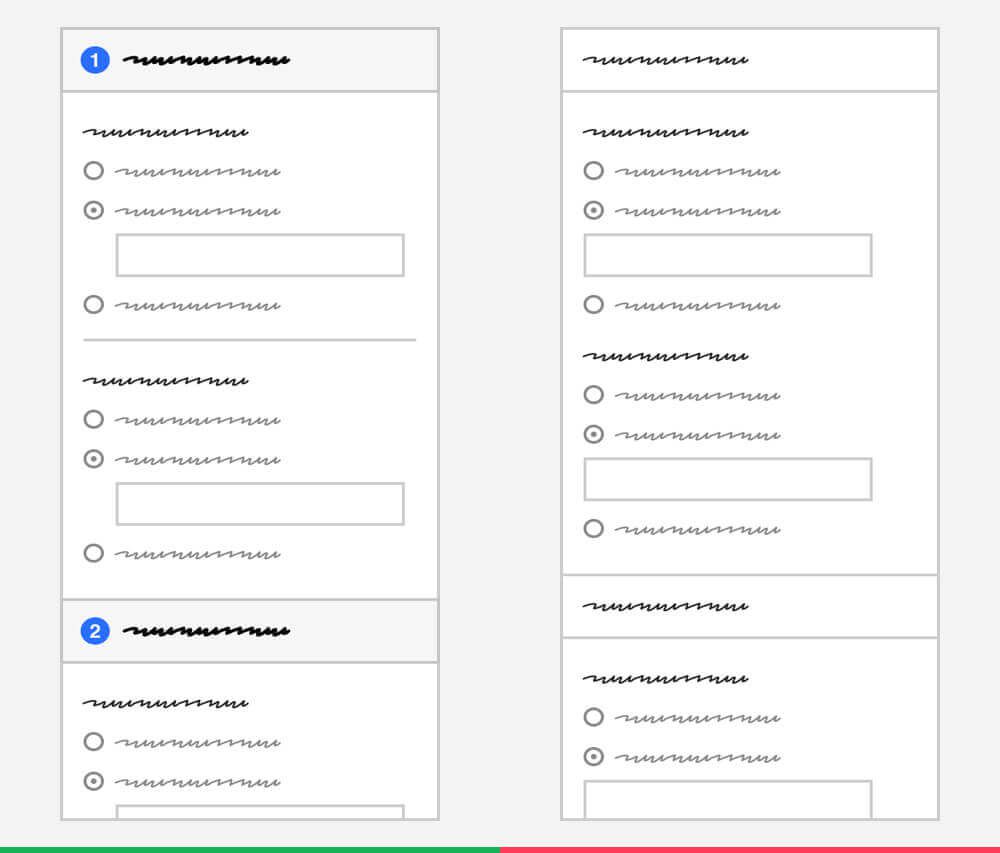
2. Установите иерархию в вашем интерфейсе
Создавая четкую визуальную иерархию, мы можем помочь нашим клиентам понять, как работает продукт, взаимосвязь между различными частями, что важно, а что нет.

Делать
Используйте пространство, типографику, группировку и отступы, чтобы четко передать иерархию и отношения между различными частями интерфейса.
Не
Стирайте границы между различными уровнями иерархии, не имея различимых групп. Не создавайте слишком много коробок внутри коробок.
Спросить:
- Контент разбит на четкие, различимые группы?
- Достаточно ли места между этими группами?
- Сгруппирована ли связанная информация вместе?
- Используются ли правильные стили текста для установления информационной иерархии?
3. Создайте визуальный ритм и баланс
Сделайте свой интерфейс легко читаемым, чтобы помочь клиентам быстро понять его. Если сделать его эстетически приятным, это может повысить их восприятие того, насколько он удобен в использовании.

Делать
Прикрепите самую важную часть вашего интерфейса и используйте различные стили и макеты, чтобы сбалансировать дизайн и упростить его сканирование. Используйте сетку и обратите особое внимание на выравнивание.
Не
Сложите все в плоский список. Не используйте слишком длинные предложения или строки.
Спросить:
- Легко ли просмотреть дизайн и узнать, что в нем самое важное?
- Чувствуется ли он визуально сбалансированным?
- Согласован ли интерфейс с сеткой?
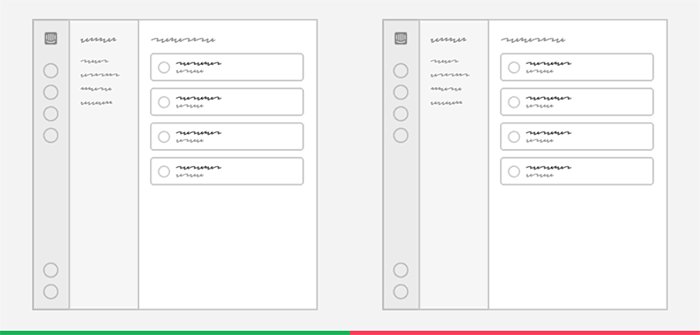
4. Используйте общепринятые шаблоны и взаимодействия
Мы можем помочь нашим клиентам лучше познакомиться с Intercom и использовать его более эффективно, ограничив количество шаблонов взаимодействия, которые им необходимо изучить.

Делать
Используйте существующие шаблоны из нашей системы дизайна. Отдавайте предпочтение общим шаблонам дизайна взаимодействия, а не продуманным индивидуальным оптимизациям. Следуйте стандартным принципам дизайна взаимодействия.
Не
Внедрите похожие, но разные вариации наших существующих шаблонов дизайн-системы. Не создавайте собственные шаблоны, если существует установленный отраслевой стандарт. Не злоупотребляйте существующим шаблоном.
Спросить:
- Можно ли здесь использовать существующий шаблон дизайн-системы?
- Если нет, то как выглядит стандартный шаблон для этого?
- Если вы считаете, что вам нужен новый шаблон, говорили ли вы с командой дизайн-систем и другими дизайнерами? Можно ли вернуть этот шаблон обратно в дизайн-систему для использования другими дизайнерами?
- Ясно ли, как можно взаимодействовать с шаблоном?
- Есть ли четкая обратная связь, когда пользователи взаимодействуют с ним?
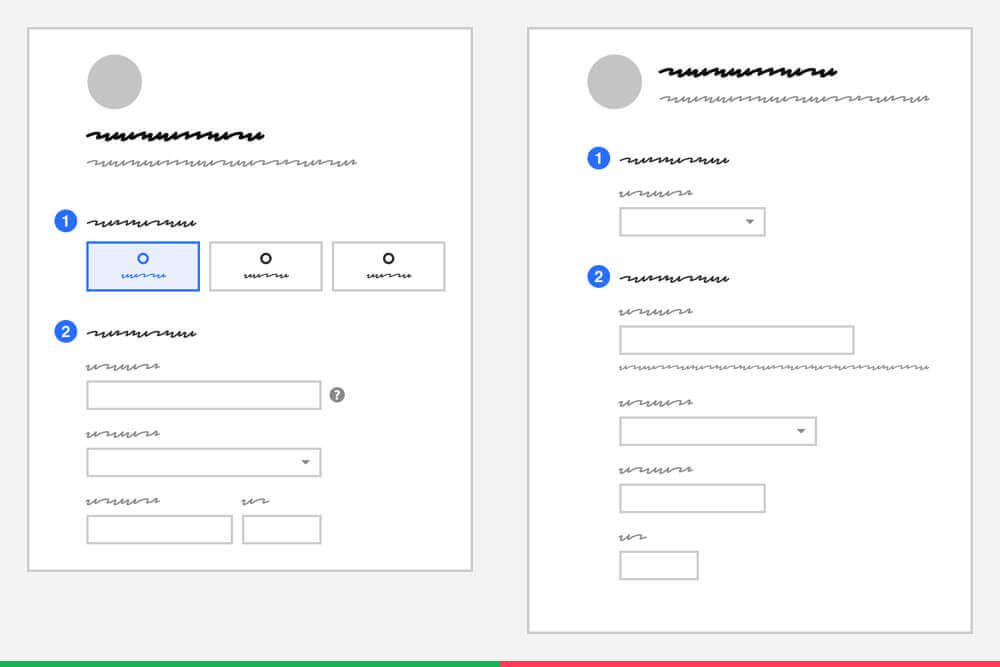
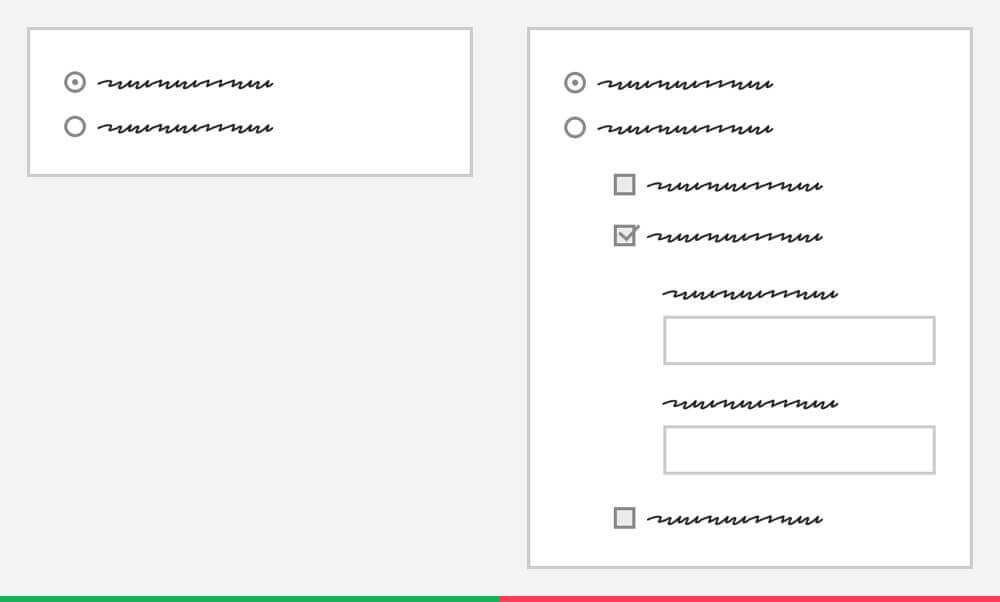
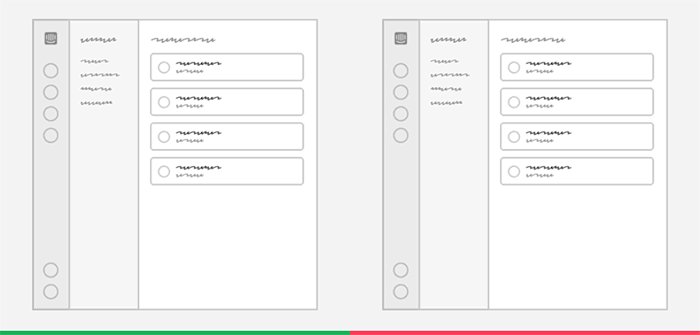
5. Используйте прогрессивное раскрытие
Используя прогрессивное раскрытие информации, мы можем сделать интерком простым для большинства наших клиентов и обеспечить большую гибкость для наших продвинутых клиентов.


Делать
Начните с простых значений по умолчанию и постепенно проявляйте гибкость. Оптимизация для наиболее распространенного варианта использования.
Не
Поразите клиентов, демонстрируя полную гибкость прямо сейчас. Не компрометируйте наиболее распространенный вариант использования для пограничных случаев.
Спросить:
- Каков наиболее распространенный вариант использования?
- Какими должны быть настройки по умолчанию, чтобы большинству людей не приходилось их менять?
- Как мы можем раскрывать информацию постепенно?
- Не компрометируем ли мы наиболее распространенный вариант использования для пограничного случая?
6. Будьте ясны и лаконичны
Язык — это ключ к тому, чтобы помочь нашим клиентам понять, как работает Intercom. Однако слишком много контента может иметь противоположный эффект: клиенты просматривают страницу, не читая ее, и, следовательно, не достигают того, что им нужно.

Делать
Будьте ясны и лаконичны. При необходимости постепенно раскрывайте информацию, используя всплывающие подсказки и ссылки на справочные документы для получения дополнительной информации. Используйте иллюстрации для объяснения идей. Редактировать безжалостно.
Не
Используйте длинный, подробный контент, чтобы объяснить, как что-то работает. Вместо этого подумайте, что делает его сложным, и устраните основную проблему. Избегайте попадания в ловушку того, что вы технически правильны, но трудны для понимания.
Спросить:
- Легко ли отсканировать и понять, что это такое, без необходимости читать весь контент от начала до конца?
- Что, если бы вам пришлось вырезать половину контента? Можете ли вы сделать это, не теряя смысла?
- Ясно ли ценностное предложение?
- Понятно ли, что нужно сделать пользователю?
- Будет ли это понятно тому, кто не знаком с содержанием?
- Что мы можем проиллюстрировать визуально, а не объяснять содержанием?
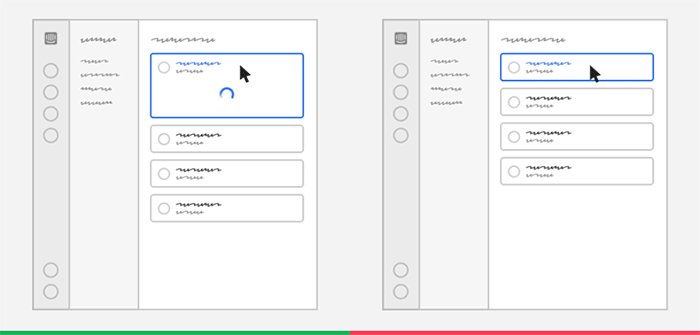
7. Учитывайте отзывчивость и скорость
Производительность — это характеристика, которую необходимо тщательно учитывать. Когда его игнорируют или им неправильно управляют, это создает неопределенность и неудобный пользовательский интерфейс.

Делать
Дайте пользователям мгновенную обратную связь, когда они взаимодействуют с продуктом, и установите ожидаемое время ожидания.
Не
Забудьте о состояниях загрузки.
Спросить
- Что происходит сразу после взаимодействия с интерфейсом?
- Ясно ли, что действие было получено и в настоящее время обрабатывается?
- Понятно, когда обработка будет завершена?
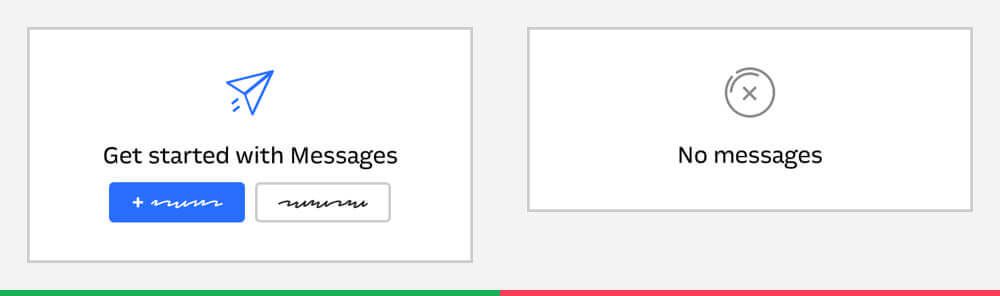
8. Подскажите пользователям, что им делать дальше
Обычно мы начинаем с проектирования для счастливого пути, но это не то, как большинство клиентов сначала испытают это. Без четкого руководства они могут вообще не достичь счастливого пути. Вот тут-то и приходит на помощь отличный дизайн взаимодействия.

Делать
Дайте понять пользователям, что им делать дальше, и упростите их выполнение. В частности, рассмотрите пустые состояния, сообщения об ошибках и конечные состояния.
Не
Не создавайте тупиков, когда пользователи должны сами решать, что делать дальше.
Спросить
- Что произойдет, если у вас нет данных для отображения?
- Что происходит, когда возникает ошибка?
- Понятно ли, что пользователь должен делать дальше?
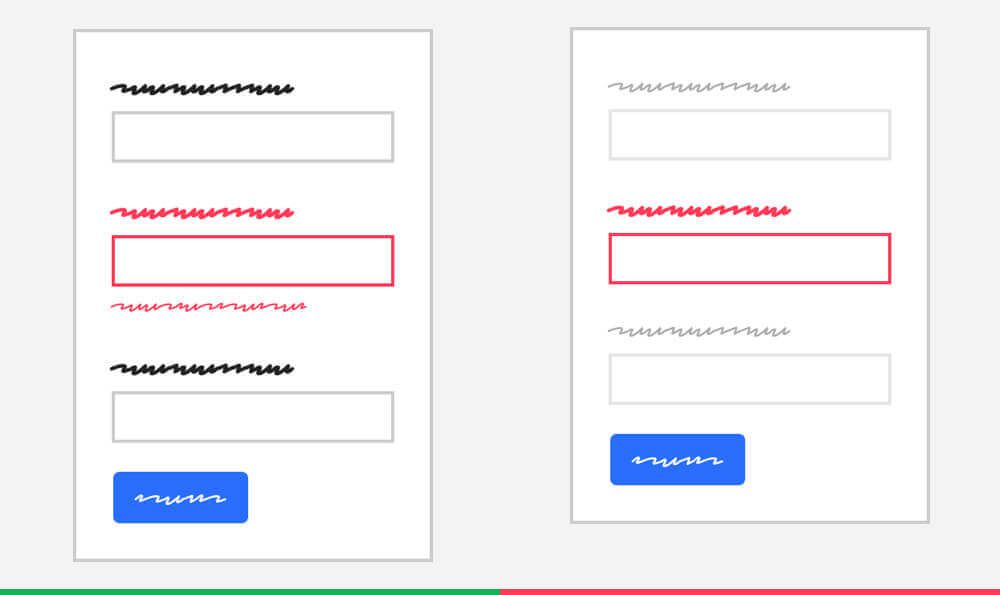
9. Помните о доступности
Хотя мы еще не установили стандарты доступности, вы можете многое сделать, чтобы сделать свой дизайн более доступным.

Делать
Используйте существующие компоненты дизайн-системы, поскольку они сделаны доступными. Используйте стили и размеры текста, которые легко читаются. Добавьте достаточно цветового контраста. Не используйте только цвет для передачи смысла.
Не
Внедряйте новые цвета или стили текста, не разговаривая с командой дизайнерских систем. Избегайте введения пользовательских компонентов, поскольку они могут быть недоступны.
Спросить:
- Есть ли существующий компонент дизайн-системы, цвет или стиль текста, которые вы можете использовать?
- Достаточно ли разборчив текст?
- Достаточно ли контраста?
- Есть ли что-то большее, чем просто цвет, используемый для передачи смысла?
Сосредоточьтесь на нашем основном ремесле
Несмотря на то, что с годами дисциплина дизайна продукта значительно выросла, важно, чтобы мы не забывали и не отдавали приоритет нашему основному ремеслу. Повышенное внимание к потребностям клиентов и бизнеса не должно быть оправданием плохого дизайна взаимодействия. Подобные основы дизайна помогают установить базовый уровень качества дизайна взаимодействия, помогают избежать вопиющих ошибок и, в конечном итоге, выступают в качестве основы для создания превосходного программного обеспечения, ориентированного на клиента.
Первоначально это было написано как внутренний документ для нашей команды дизайнеров. Если вы заинтересованы в большем количестве подобного контента, посетите нашу страницу дизайна продукта, чтобы получить больше контента и наши открытые роли.