بناء أساس التميز: 9 أساسيات للإنتركوم لتصميم التفاعل الرائع
نشرت: 2022-05-06لم يعد على مجتمع التصميم إثبات قيمة التصميم للحصول على مقعد على الطاولة. أثبت المصممون أن التصميم يمكن أن يكون ركيزة أساسية لنجاح الأعمال. لكنهم فقدوا أيضًا شيئًا على طول الطريق.
لقد خرج المصممون من جزيرتهم حيث تم صنع تصميم أملس ولكنه غير فعال وغير عملي. لقد تبنوا علاقات متعددة الوظائف ويعملون بشكل وثيق مع الشركاء في جميع أنحاء المنظمة. فهم يفهمون أكثر من أي وقت مضى من هم عملاؤهم وما الذي يهتمون به. إنهم يصممون الأنظمة وليس الوجهات. وبدلاً من التفكير بشكل أساسي في الواجهات ، فإنهم يفكرون في استراتيجية المنتج. إنهم يصممون لنتائج الأعمال.
ولكن عندما تتعمق في كل هذه الطبقات الإضافية من منتجات البناء ، فمن السهل أن تنسى أهمية إبراز الشيء الذي يعتبر المصممون خبراء فيه: تصميم التفاعل ، وتحسين التفاعلات بين المستخدم والمنتج.
عندما أدركنا هذه المشكلة في فريق التصميم الخاص بنا ، أنشأنا أساسيات تصميم التفاعل الجيد. إنها تذكير بالأشياء التي تهمنا بشدة ، ولكنها تُنسى أحيانًا.
إنها ليست بأي حال من الأحوال قائمة شاملة وبما أنها تتضمن مبادئ تصميم منتجاتنا ، فهي ليست عالمية لكل شركة. إنها الأساسيات التي نهتم بها في Intercom. ولكن نأمل أن تكون بمثابة تذكير لك أيضًا وربما تجعلك تفكر في أساسيات تصميم التفاعل المهمة لشركتك.
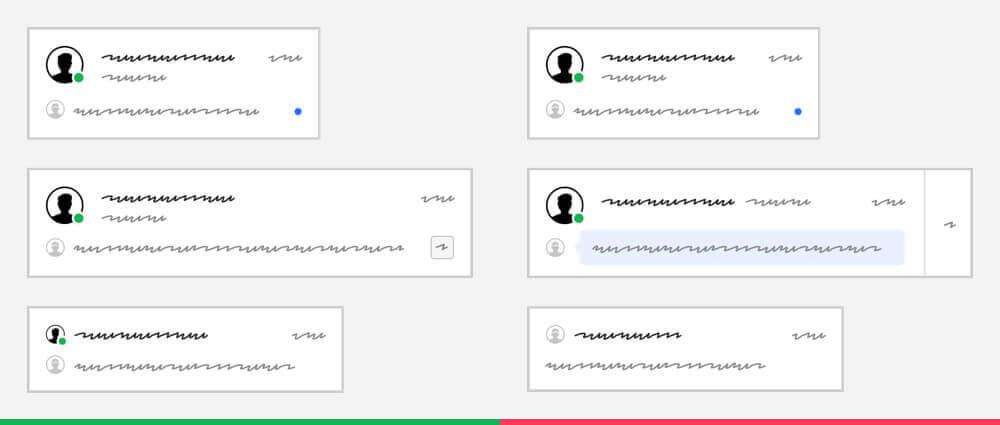
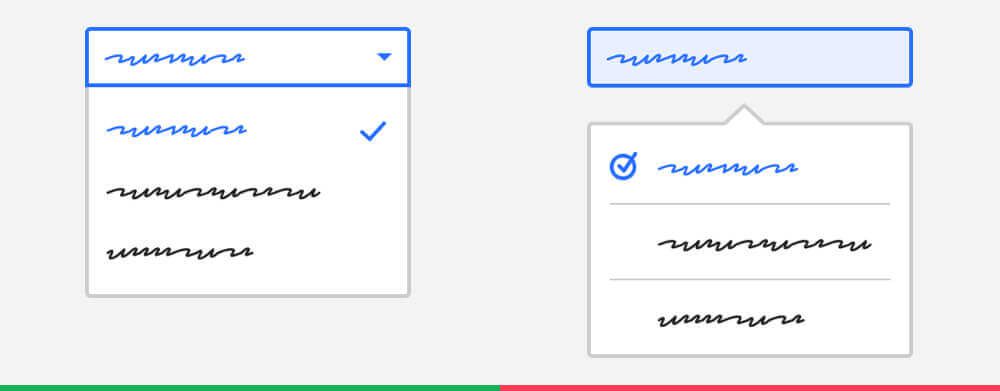
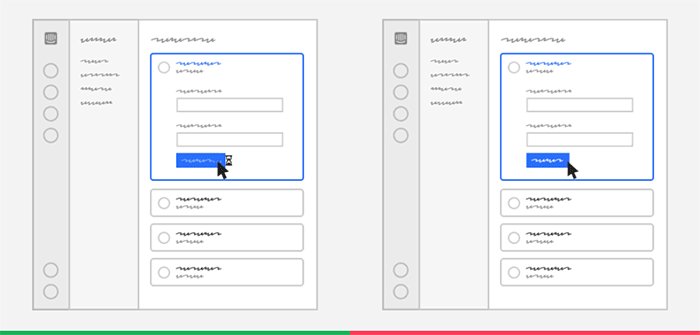
1. قدم نفس الشيء بطريقة مألوفة في كل مكان
يمكن أن يشعر الاتصال الداخلي ، باتساعه وعمقه الواسعين ، بالارتباك. يمكننا تسهيل الأمر على عملائنا من خلال جعل العناصر الأساسية في النظام (مثل المحادثات والمستخدمين والرسائل وما إلى ذلك) يسهل التعرف عليها والتأكد من أنها تتصرف بنفس الطريقة في كل مكان. الاعتراف أسهل من التذكر.

يفعل
افتراضيًا لإظهار كائن بنفس الطريقة في كل مكان. عندما يكون لديك سبب منطقي قوي للانحراف ، اجعل الأمر مألوفًا وفكر فيما إذا كان الكائن يحتاج إلى أن يتم عرضه بشكل مختلف في مكان آخر في المنتج.
لا
قم بإجراء تحسينات محلية لا تنعكس في أي مكان آخر ، أو لا تتوافق مع السياقات الأخرى. لا تقم بإنشاء العديد من الأشكال المتشابهة ، ولكن المختلفة قليلاً ، لنفس الكائن.
بسأل:
- كيف يظهر هذا الكائن في مكان آخر في المنتج؟
- هل يمكننا إعادة استخدام نفس المكون هنا؟
- إذا لم يكن كذلك ، كيف يمكننا جعله مألوفًا؟
- هل نحتاج إلى تحديثه في مكان آخر في المنتج؟
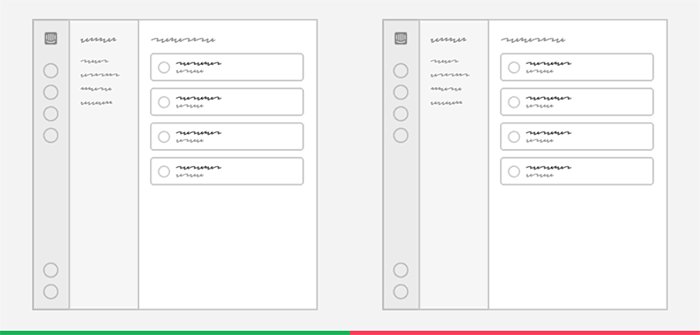
2. إنشاء تسلسل هرمي في واجهتك
من خلال إنشاء تسلسل هرمي مرئي واضح يمكننا مساعدة عملائنا على فهم كيفية عمل المنتج والعلاقات بين الأجزاء المختلفة وما هو مهم وما هو غير ذلك.

يفعل
استخدم المساحة والطباعة والتجميع والمسافة البادئة لتوصيل التسلسل الهرمي والعلاقات بين الأجزاء المختلفة للواجهة بوضوح.
لا
طمس الخطوط بين مستويات التسلسل الهرمي المختلفة من خلال عدم وجود مجموعات يمكن تمييزها. لا تنشئ الكثير من الصناديق داخل الصناديق.
بسأل:
- هل تم وضع المحتوى في مجموعات واضحة ومميزة؟
- هل هناك مساحة كافية بين هذه المجموعات؟
- هل المعلومات ذات الصلة مجمعة معًا؟
- هل تم استخدام أنماط النص الصحيحة لإنشاء تسلسل هرمي للمعلومات؟
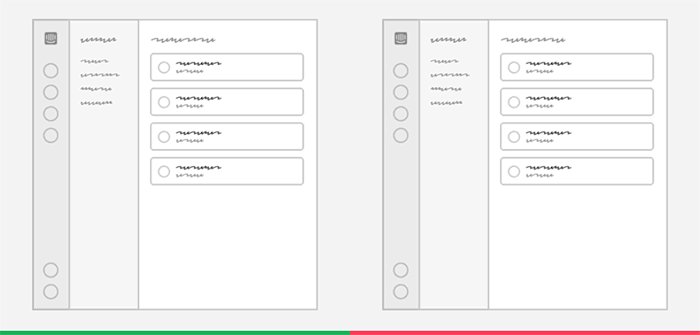
3. خلق إيقاع وتوازن بصري
اجعل واجهتك قابلة للفحص بسهولة لمساعدة العملاء على فهمها بسرعة. يمكن أن يؤدي جعلها ممتعة من الناحية الجمالية إلى زيادة إدراكهم لمدى قابليتها للاستخدام.

يفعل
اربط الجزء الأكثر أهمية في واجهتك واستخدم أنماطًا وتخطيطات مختلفة لموازنة تصميمك وتسهيل عملية المسح الضوئي. استخدم نظام الشبكة وانتبه جيدًا للمحاذاة.
لا
ضع كل شيء في قائمة مسطحة. لا تفرط في استخدام الجمل أو السطور الطويلة.
بسأل:
- هل من السهل مسح التصميم ضوئيًا ومعرفة أهم جزء فيه؟
- هل تشعر بالتوازن البصري؟
- هل الواجهة محاذية لنظام الشبكة؟
4. استخدم الأنماط والتفاعلات المقبولة بشكل عام
يمكننا مساعدة عملائنا على التعرف على نظام الاتصال الداخلي واستخدامه بشكل أكثر كفاءة من خلال الحد من أنماط التفاعل التي يحتاجون إلى تعلمها.

يفعل
استخدم الأنماط الموجودة من نظام التصميم الخاص بنا. تفضل أنماط تصميم التفاعل الشائعة على التحسينات الذكية المخصصة. اتبع مبادئ تصميم التفاعل القياسي في الصناعة.
لا
تقديم أشكال متشابهة ولكن مختلفة لأنماط نظام التصميم الحالية لدينا. لا تنشئ أنماطًا مخصصة عندما يكون هناك معيار صناعي راسخ. لا تسيء استخدام نمط موجود.
بسأل:
- هل يمكن استخدام نمط نظام تصميم موجود هنا؟
- إذا لم يكن الأمر كذلك ، فما هو شكل النموذج المتوافق مع معايير الصناعة لهذا؟
- إذا كنت تعتقد أنك بحاجة إلى نمط جديد ، فهل تحدثت إلى فريق أنظمة التصميم ومصممين آخرين؟ هل يمكن إعادة إدخال هذا النمط في نظام التصميم ليستخدمه المصممون الآخرون؟
- هل من الواضح كيف يمكن التفاعل مع النمط؟
- هل هناك ملاحظات واضحة عند تفاعل المستخدمين معها؟
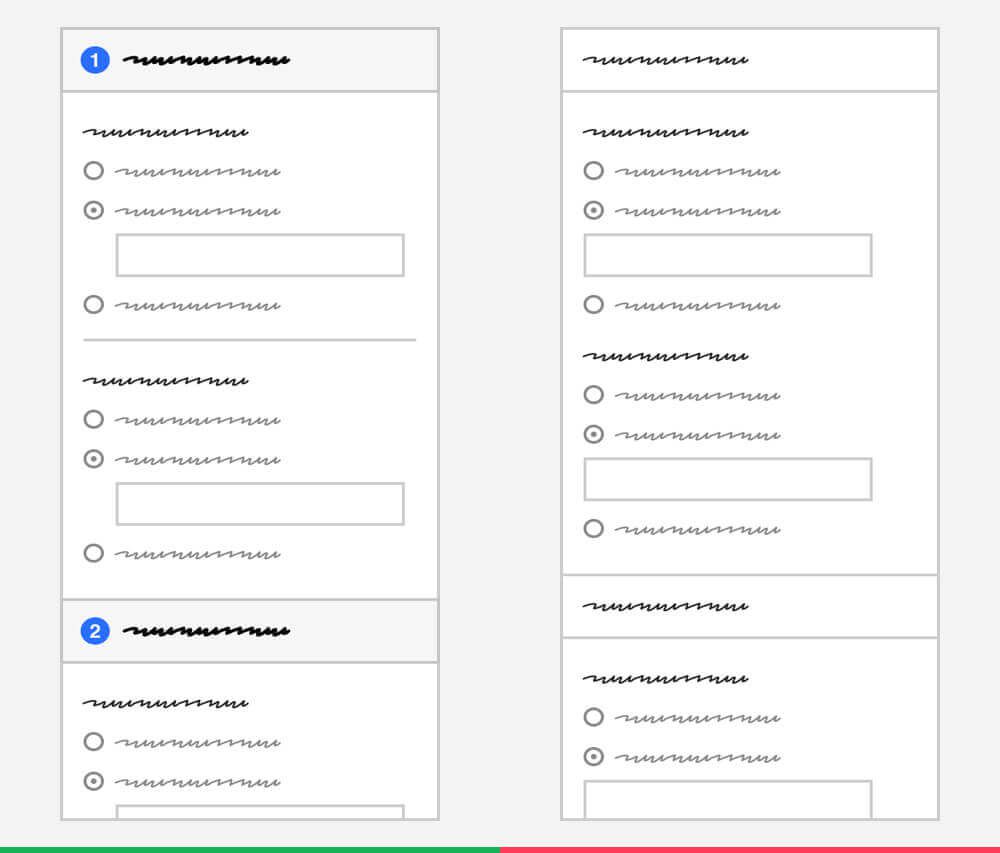
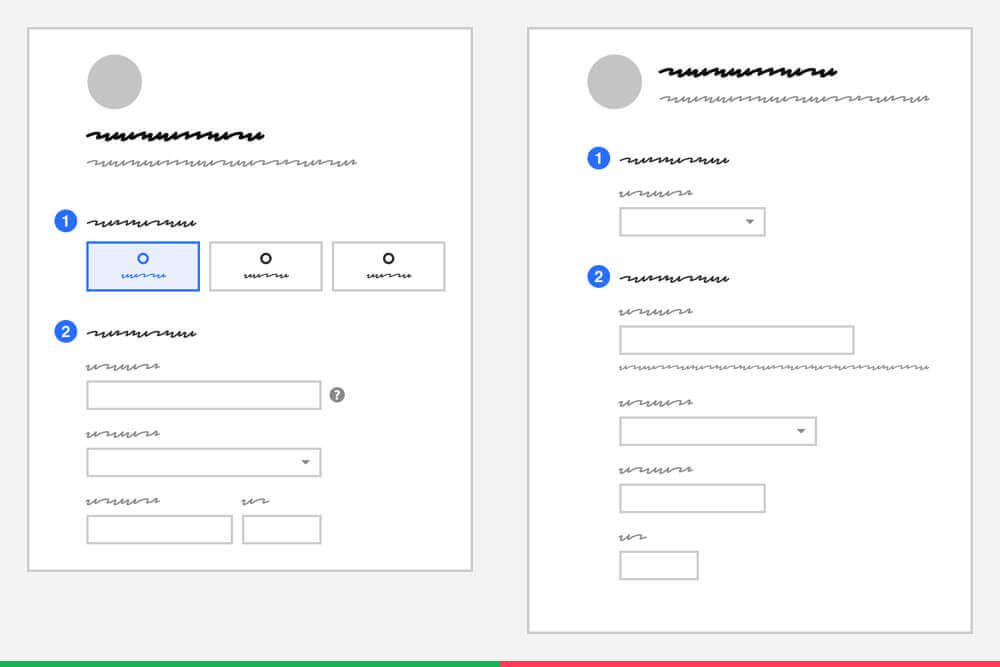
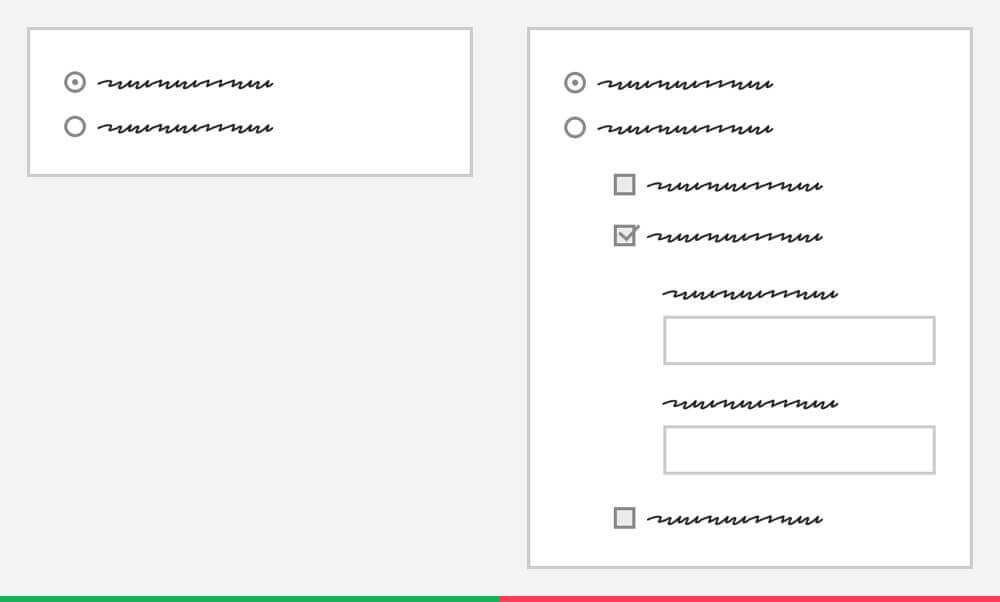
5. استخدم الإفصاح التدريجي
باستخدام الإفصاح التدريجي ، يمكننا أن نجعل الاتصال الداخلي بسيطًا لغالبية عملائنا مع إتاحة المزيد من المرونة لعملائنا المتقدمين.

يفعل
ابدأ بإعدادات افتراضية بسيطة واكشف المرونة تدريجيًا. التحسين لحالة الاستخدام الأكثر شيوعًا.

لا
إرباك العملاء من خلال إظهار المرونة الكاملة على الفور. لا تساوم على حالة الاستخدام الأكثر شيوعًا لحالات الحافة.
بسأل:
- ما هي حالة الاستخدام الأكثر شيوعًا؟
- ماذا يجب أن تكون الإعدادات الافتراضية حتى لا يضطر معظم الناس إلى تغييرها؟
- كيف يمكننا الكشف عن المعلومات بشكل تدريجي؟
- هل نساوم على حالة الاستخدام الأكثر شيوعًا لحالة الحافة؟
6. كن واضحًا ومختصرًا
اللغة هي المفتاح لمساعدة عملائنا على فهم كيفية عمل الاتصال الداخلي. ومع ذلك ، يمكن أن يكون للكثير من المحتوى تأثير معاكس ، حيث يقوم العملاء بمسح الصفحة ضوئيًا دون قراءتها وبالتالي لا يحققون ما يحتاجون إلى القيام به.

يفعل
كن واضحًا ومختصرًا. عند الضرورة ، قم بكشف المعلومات تدريجيًا باستخدام تلميحات الأدوات والروابط لمساعدة المستندات على تعلم المزيد. استخدم الرسوم التوضيحية لشرح الأفكار. تحرير بلا رحمة.
لا
استخدم محتوى طويل ومفصل لشرح كيفية عمل شيء ما. بدلاً من ذلك ، ضع في اعتبارك ما يجعل الأمر معقدًا وأصلح المشكلة الأساسية. تجنب الوقوع في فخ كونك على صواب تقنيًا ، ولكن يصعب فهمه.
بسأل:
- هل من السهل فحص وفهم ما هو دون الحاجة إلى قراءة كل المحتوى من البداية إلى النهاية؟
- ماذا لو اضطررت إلى قطع نصف المحتوى؟ هل يمكنك أن تفعل ذلك دون أن تفقد المعنى؟
- هل عرض القيمة واضح؟
- هل من الواضح ما يجب على المستخدم فعله؟
- هل سيكون هذا واضحًا لشخص ليس لديه معرفة سابقة بالمحتوى؟
- ما الذي يمكننا توضيحه بصريًا بدلاً من شرحه بالمحتوى؟
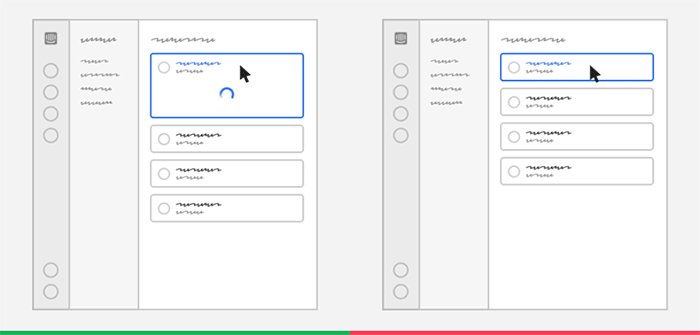
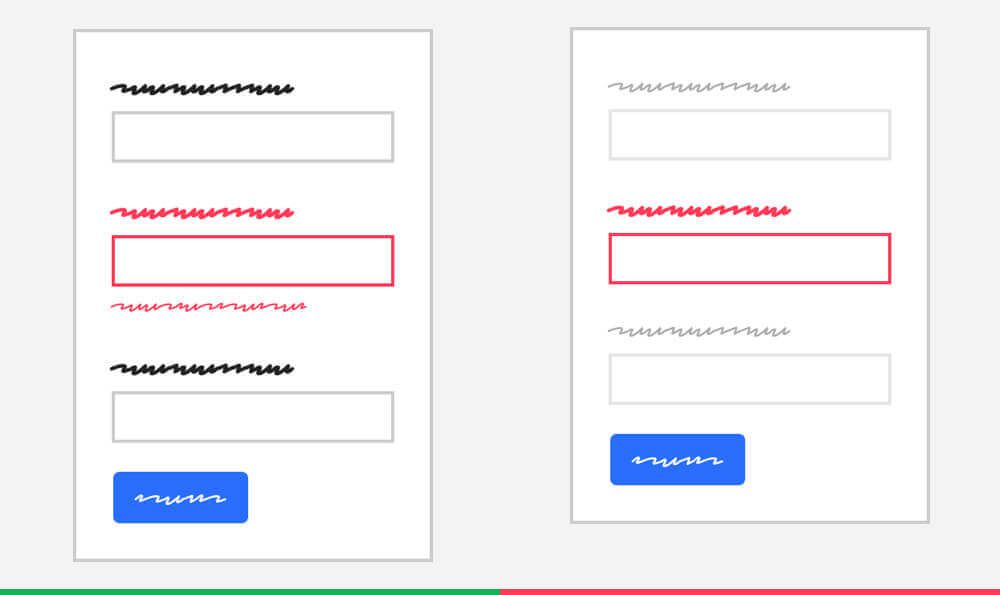
7. النظر في الاستجابة والسرعة
الأداء هو ميزة تحتاج إلى النظر بعناية. عندما يتم تجاهله أو سوء إدارته ، فإنه يخلق حالة من عدم اليقين وتجربة مستخدم سيئة.

يفعل
امنح المستخدمين ملاحظات فورية عند تفاعلهم مع المنتج وحدد توقعات لأوقات الانتظار.
لا
نسيان حالات التحميل.
بسأل
- ماذا يحدث مباشرة بعد التفاعل مع الواجهة؟
- هل من الواضح أن الإجراء قد تم استلامه وجارٍ معالجته حاليًا؟
- هل من الواضح متى ستكتمل المعالجة؟
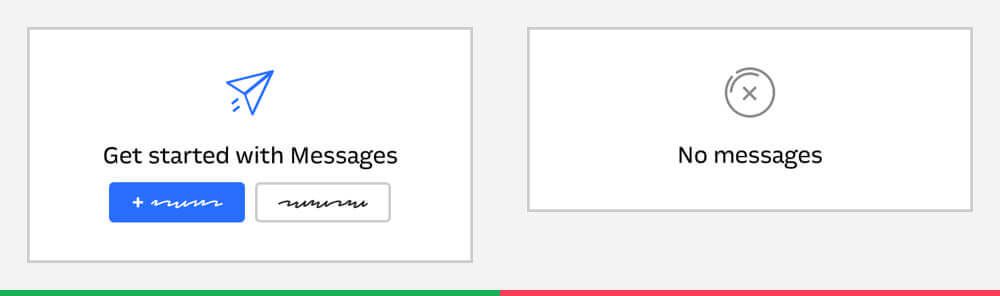
8. إرشاد المستخدمين إلى ما يجب عليهم فعله بعد ذلك
عادة ما نبدأ بالتصميم من أجل المسار السعيد ، ولكن هذه ليست الطريقة التي سيختبرها معظم العملاء أولاً. بدون توجيه واضح قد لا يصلون إلى الطريق السعيد على الإطلاق. هذا هو المكان الذي يأتي فيه تصميم التفاعل الرائع.

يفعل
وضّح ما يجب على المستخدمين فعله بعد ذلك واجعل تحقيقه أمرًا يسيرًا. ضع في اعتبارك على وجه التحديد الحالات الفارغة ورسائل الخطأ والحالات النهائية.
لا
لا تضع طريقًا مسدودًا حيث يتعين على المستخدمين معرفة ما يجب فعله بعد ذلك بأنفسهم.
بسأل
- ماذا يحدث إذا لم يكن لديك بيانات لإظهارها؟
- ماذا يحدث عندما يكون هناك خطأ؟
- هل من الواضح ما يجب على المستخدم فعله بعد ذلك؟
9. كن على علم بإمكانية الوصول
على الرغم من أننا لم نضع معايير لإمكانية الوصول بعد ، إلا أن هناك الكثير من الأشياء التي يمكنك القيام بها لجعل تصميمك أكثر سهولة.

يفعل
استخدم مكونات نظام التصميم الحالية لأنها مصنوعة لتكون في متناول الجميع. استخدم أنماط النص وأحجامه التي يسهل قراءتها. أضف ما يكفي من تباين الألوان. لا تستخدم اللون وحده للتعبير عن المعنى.
لا
أدخل ألوانًا أو أنماط نصوص جديدة دون التحدث إلى فريق أنظمة التصميم. تجنب إدخال المكونات المخصصة لأنها قد لا يمكن الوصول إليها.
بسأل:
- هل هناك مكون نظام تصميم حالي أو لون أو نمط نص يمكنك استخدامه؟
- هل النص مقروء بما فيه الكفاية؟
- هل هناك تباين كاف؟
- هل هناك أكثر من مجرد لون يستخدم للتعبير عن المعنى؟
ركز على حرفتنا الأساسية
في حين أن نظام تصميم المنتج قد نضج كثيرًا على مر السنين ، فمن المهم ألا ننسى أو ننزع الأولوية لمهنتنا الأساسية. لا ينبغي أن يكون التركيز المتزايد على احتياجات العملاء والعمل عذرًا لتصميم التفاعل السيئ. تساعد أساسيات التصميم مثل هذه في وضع أساس لجودة تصميم التفاعل ، وتساعد على تجنب الأخطاء الفادحة ، وتعمل في النهاية كأساس لبناء برنامج ممتاز يركز على العملاء.
تمت كتابة هذا في الأصل كمستند داخلي لفريق التصميم لدينا. إذا كنت مهتمًا بمزيد من المحتوى مثل هذا ، فراجع صفحة تصميم المنتج لمزيد من المحتوى وأدوارنا المفتوحة.