Costruire una base di eccellenza: i 9 fondamenti di Intercom per un ottimo design dell'interazione
Pubblicato: 2022-05-06La comunità del design non deve più dimostrare il valore del design per sedersi a tavola. I designer hanno dimostrato che il design può essere un pilastro centrale del successo aziendale. Ma hanno anche perso qualcosa lungo la strada.
I designer sono usciti dalla loro isola dove viene realizzato un design elegante, ma inefficace e poco pratico. Hanno abbracciato relazioni interfunzionali e lavorano a stretto contatto con i partner di tutta l'organizzazione. Più che mai, capiscono chi sono i loro clienti e a cosa tengono. Progettano sistemi, non destinazioni. E invece di pensare principalmente alle interfacce, pensano alla strategia del prodotto. Progettano per risultati di business.
Ma quando sei in profondità in tutti questi livelli aggiuntivi di prodotti per l'edilizia, è facile dimenticare l'importanza di inchiodare anche ciò di cui i designer sono esperti: il design dell'interazione, l'ottimizzazione delle interazioni tra utente e prodotto.
Quando abbiamo riconosciuto questo problema nel nostro team di progettazione, abbiamo stabilito i fondamenti di un buon design dell'interazione. Sono un promemoria delle cose che sono profondamente importanti per noi, ma a volte dimenticate.
Non è affatto un elenco esaustivo e poiché incorporano i nostri principi di progettazione del prodotto, non sono universali per tutte le aziende. Sono fondamentali a cui teniamo noi di Intercom. Ma si spera che possano servire anche come promemoria per te e forse anche farti pensare ai fondamenti dell'interaction design che sono importanti per la tua azienda.
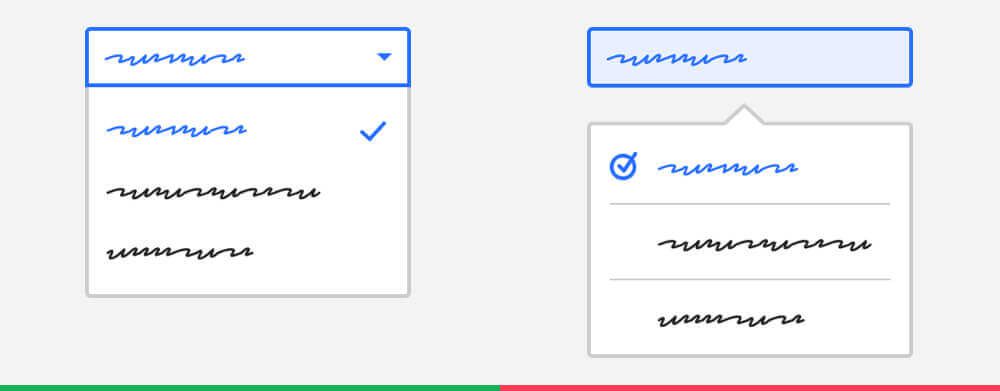
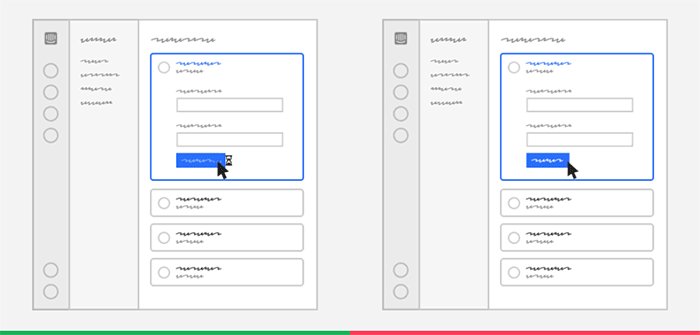
1. Presentare lo stesso oggetto in modo familiare ovunque
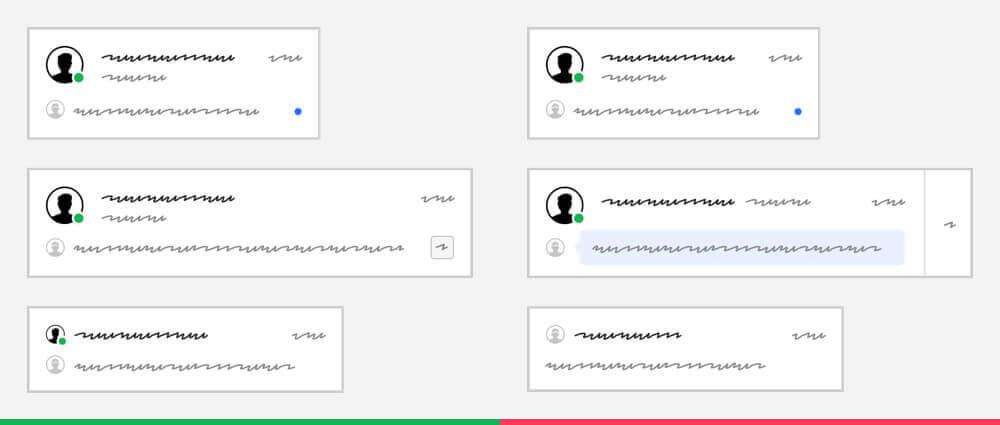
Intercom, con la sua vasta ampiezza e profondità, può sembrare opprimente. Possiamo rendere più facile per i nostri clienti rendendo gli oggetti principali del sistema (ad esempio conversazioni, utenti, messaggi, ecc.) facilmente riconoscibili e assicurandoci che si comportino allo stesso modo ovunque. Riconoscere è più facile che ricordare.

Fare
L'impostazione predefinita mostra un oggetto allo stesso modo ovunque. Quando hai una forte motivazione per deviare, rendilo familiare e valuta se l'oggetto deve essere visualizzato in modo diverso in altre parti del prodotto.
Non
Apporta ottimizzazioni locali che non si riflettono altrove o non sono coerenti con altri contesti. Non creare più varianti simili, ma leggermente diverse, dello stesso oggetto.
Chiedere:
- Come viene mostrato questo oggetto in altre parti del prodotto?
- Possiamo riutilizzare lo stesso componente qui?
- In caso negativo, come possiamo farlo sentire familiare?
- È necessario aggiornarlo altrove nel prodotto?
2. Stabilisci la gerarchia nella tua interfaccia
Stabilendo una chiara gerarchia visiva possiamo aiutare i nostri clienti a capire come funziona il prodotto, le relazioni tra le diverse parti, cosa è importante e cosa no.

Fare
Usa lo spazio, la tipografia, il raggruppamento e il rientro per comunicare chiaramente la gerarchia e le relazioni tra le diverse parti dell'interfaccia.
Non
Sfoca i confini tra i diversi livelli gerarchici non avendo gruppi distinguibili. Non creare troppe scatole all'interno delle scatole.
Chiedere:
- I contenuti sono disposti in gruppi chiari e distinguibili?
- C'è abbastanza spazio tra questi gruppi?
- Le informazioni correlate sono raggruppate insieme?
- Gli stili di testo corretti vengono utilizzati per stabilire la gerarchia delle informazioni?
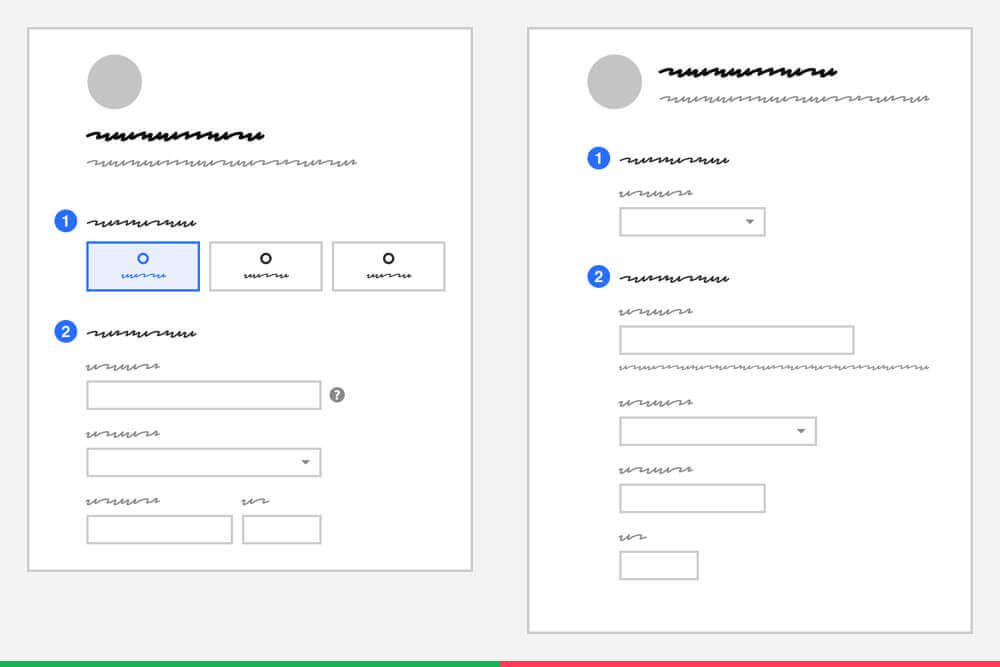
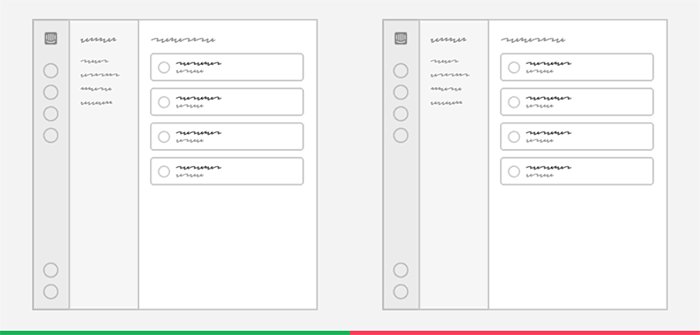
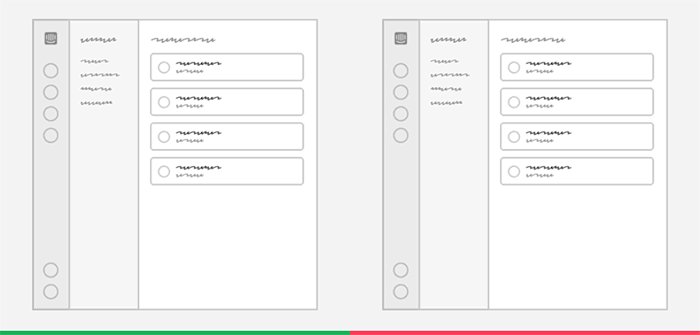
3. Crea ritmo visivo ed equilibrio
Rendi la tua interfaccia facilmente scansionabile per aiutare i clienti a comprenderla rapidamente. Renderlo esteticamente gradevole può aumentare la loro percezione di quanto sia utilizzabile.

Fare
Ancorare la parte più importante dell'interfaccia e utilizzare stili e layout diversi per bilanciare il design e semplificare la scansione. Utilizzare un sistema a griglia e prestare molta attenzione all'allineamento.
Non
Disponi tutto in una lista piatta. Non usare frasi o righe troppo lunghe.
Chiedere:
- È facile scansionare il design e sapere qual è la parte più importante di esso?
- Ti sembra visivamente equilibrato?
- L'interfaccia è allineata a un sistema a griglia?
4. Usa schemi e interazioni comunemente accettati
Possiamo aiutare i nostri clienti a familiarizzare con Intercom e utilizzarlo in modo più efficiente limitando la quantità di schemi di interazione che devono imparare.

Fare
Usa i modelli esistenti dal nostro sistema di progettazione. Preferisci modelli di progettazione dell'interazione comuni rispetto a ottimizzazioni su misura intelligenti. Segui i principi di progettazione dell'interazione standard del settore.
Non
Introduci variazioni simili, ma diverse, dei nostri modelli di sistema di progettazione esistenti. Non creare modelli personalizzati quando esiste uno standard di settore consolidato. Non abusare di uno schema esistente.
Chiedere:
- È possibile utilizzare qui un modello di sistema di progettazione esistente?
- In caso negativo, qual è il modello standard del settore per questo?
- Se pensi di aver bisogno di un nuovo modello, hai parlato con il team dei sistemi di progettazione e altri designer? Questo modello può essere reinserito nel sistema di progettazione per l'utilizzo da parte di altri designer?
- È chiaro come si può interagire con il pattern?
- C'è un feedback chiaro quando gli utenti interagiscono con esso?
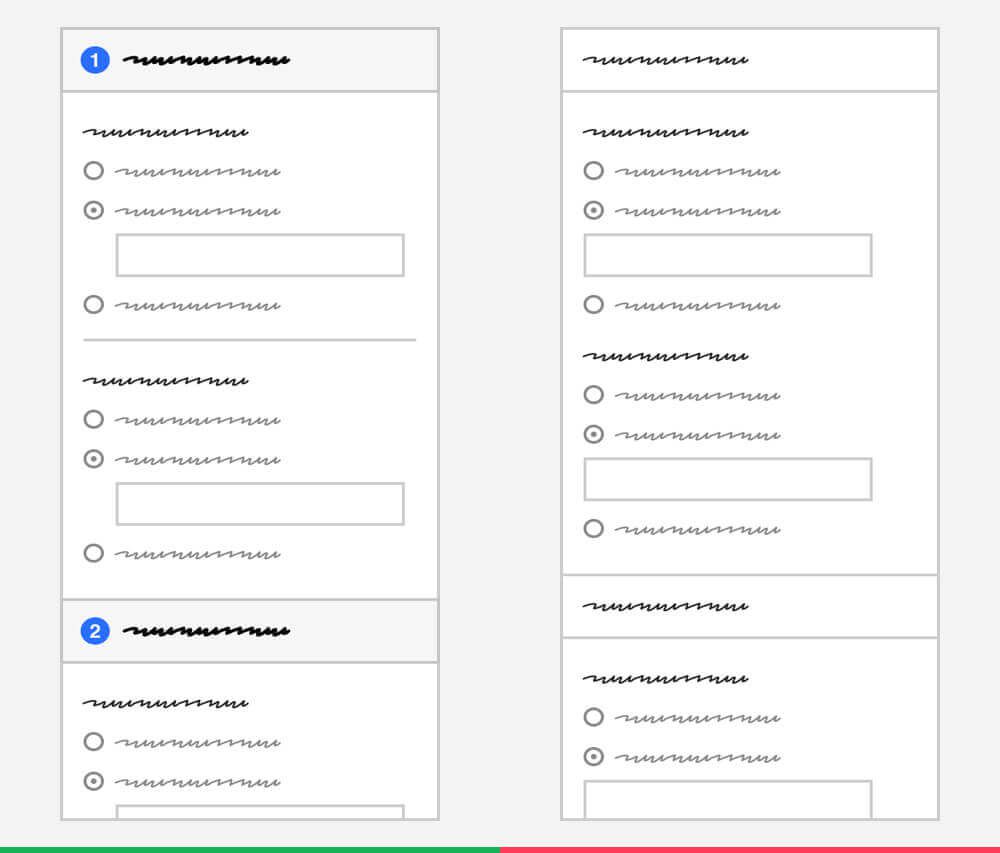
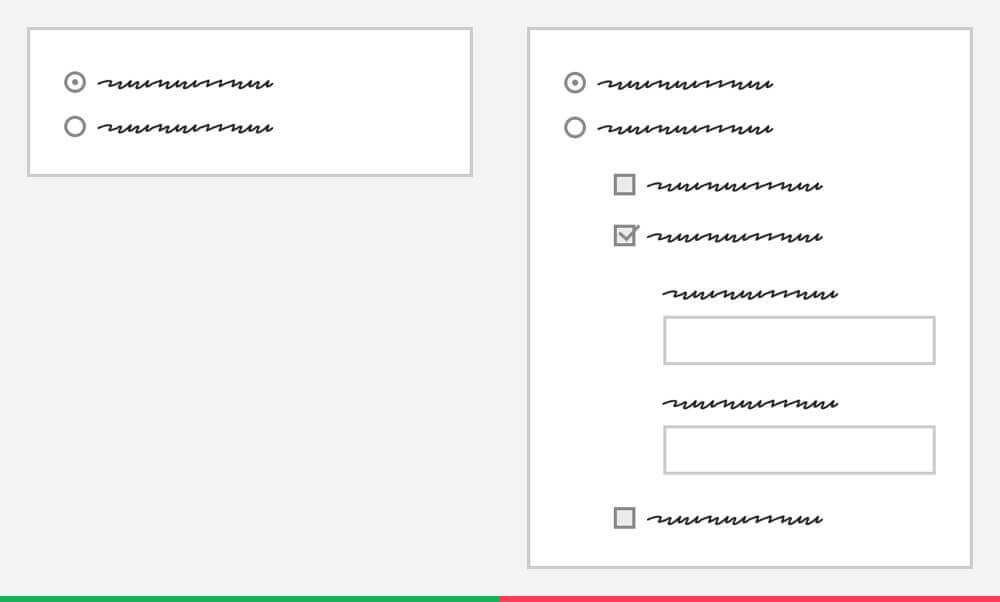
5. Utilizzare la divulgazione progressiva
Utilizzando la divulgazione progressiva possiamo semplificare l'interfono per la maggior parte dei nostri clienti consentendo una maggiore flessibilità per i nostri clienti avanzati.


Fare
Inizia con semplici impostazioni predefinite e rivela gradualmente la flessibilità. Ottimizza per il caso d'uso più comune.
Non
Sorprendi i clienti mostrando subito piena flessibilità. Non compromettere il caso d'uso più comune per i casi limite.
Chiedere:
- Qual è il caso d'uso più comune?
- Quali dovrebbero essere le impostazioni predefinite in modo che la maggior parte delle persone non debba cambiarle?
- Come possiamo rivelare le informazioni progressivamente?
- Stiamo compromettendo il caso d'uso più comune per un caso limite?
6. Sii chiaro e conciso
La lingua è la chiave per aiutare i nostri clienti a capire come funziona Intercom. Tuttavia, troppi contenuti possono avere l'effetto opposto, con i clienti che scansionano la pagina senza leggerla e quindi non ottengono ciò che devono fare.

Fare
Sii chiaro e conciso. Quando necessario, rivela progressivamente le informazioni utilizzando suggerimenti e collegamenti per aiutare i documenti a saperne di più. Usa le illustrazioni per spiegare le idee. Modifica spietatamente.
Non
Usa contenuti lunghi e dettagliati per spiegare come funziona qualcosa. Invece, considera cosa lo rende complicato e risolvi il problema sottostante. Evita di cadere nella trappola di essere tecnicamente corretto, ma difficile da capire.
Chiedere:
- È facile scansionare e capire di cosa si tratta senza dover leggere tutto il contenuto dall'inizio alla fine?
- E se dovessi tagliare metà del contenuto? Puoi farlo senza perdere di significato?
- La proposta di valore è chiara?
- È chiaro cosa deve fare l'utente?
- Questo sarà chiaro a qualcuno che non conosce il contenuto?
- Cosa possiamo illustrare visivamente invece di spiegare con il contenuto?
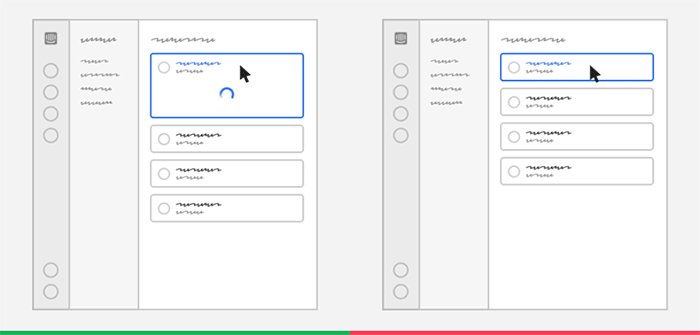
7. Considera la reattività e la velocità
Le prestazioni sono una caratteristica che deve essere considerata con attenzione. Se ignorato o gestito male, crea incertezza e un'esperienza utente janky.

Fare
Fornisci agli utenti un feedback immediato quando interagiscono con il prodotto e stabilisci le aspettative sui tempi di attesa.
Non
Dimentica gli stati di caricamento.
Chiedere
- Cosa succede subito dopo aver interagito con l'interfaccia?
- È chiaro che l'azione è stata ricevuta ed è attualmente in elaborazione?
- È chiaro quando l'elaborazione sarà completata?
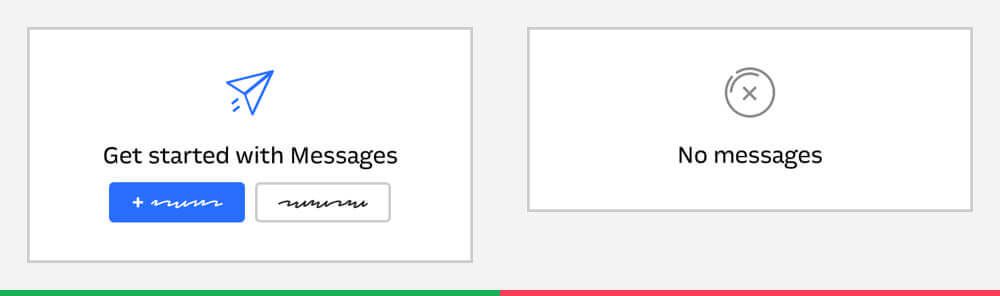
8. Guida gli utenti a cosa dovrebbero fare dopo
Di solito iniziamo progettando per il percorso felice, ma non è così che la maggior parte dei clienti lo sperimenterà per la prima volta. Senza una guida chiara potrebbero non raggiungere affatto il sentiero felice. È qui che entra in gioco il grande design dell'interazione.

Fare
Metti in chiaro cosa dovrebbero fare gli utenti dopo e rendilo facile da raggiungere. Considerare in particolare gli stati vuoti, i messaggi di errore e gli stati finali.
Non
Non creare vicoli ciechi in cui gli utenti devono capire cosa fare dopo da soli.
Chiedere
- Cosa succede se non hai dati da mostrare?
- Cosa succede quando si verifica un errore?
- È chiaro cosa dovrebbe fare l'utente dopo?
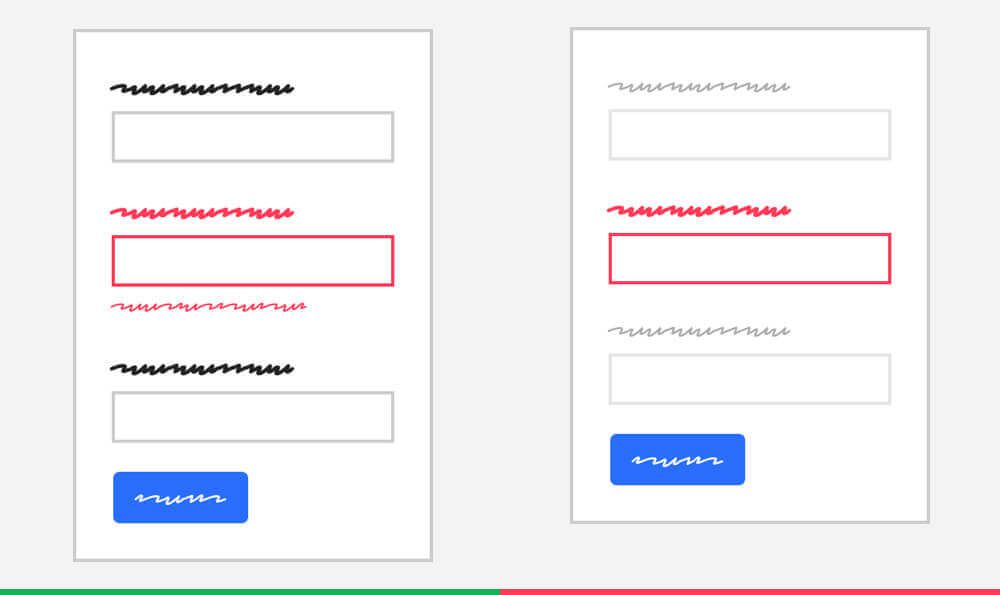
9. Prestare attenzione all'accessibilità
Anche se non abbiamo ancora stabilito degli standard per l'accessibilità, ci sono molte cose che puoi fare per rendere il tuo progetto più accessibile.

Fare
Utilizzare i componenti del sistema di progettazione esistenti poiché sono resi accessibili. Usa stili e dimensioni del testo facilmente leggibili. Aggiungi abbastanza contrasto di colore. Non usare il colore da solo per trasmettere un significato.
Non
Introduci nuovi colori o stili di testo senza parlare con il team dei sistemi di progettazione. Evita di introdurre componenti personalizzati perché potrebbero non essere accessibili.
Chiedere:
- Esiste un componente del sistema di progettazione esistente, un colore o uno stile di testo che puoi utilizzare?
- Il testo è abbastanza leggibile?
- C'è abbastanza contrasto?
- C'è qualcosa di più del semplice colore usato per trasmettere un significato?
Concentrati sul nostro mestiere principale
Sebbene la disciplina del design del prodotto sia maturata molto nel corso degli anni, è importante non dimenticare o de-priorizzare il nostro mestiere principale. Una maggiore attenzione alle esigenze dei clienti e dell'azienda non dovrebbe essere una scusa per un cattivo design dell'interazione. Fondamenti di progettazione come questi aiutano a stabilire una linea di base per la qualità del design dell'interazione, aiutano a evitare errori gravi e, in definitiva, fungono da base su cui costruire un software eccellente incentrato sul cliente.
Questo è stato originariamente scritto come documento interno per il nostro team di progettazione. Se sei interessato a più contenuti come questo, dai un'occhiata alla nostra pagina di progettazione del prodotto per ulteriori contenuti e per i nostri ruoli aperti.