탁월함의 기반 구축: 인터콤의 훌륭한 인터랙션 디자인의 9가지 기본 원칙
게시 됨: 2022-05-06디자인 커뮤니티는 더 이상 테이블에 앉기 위해 디자인의 가치를 증명할 필요가 없습니다. 디자이너는 디자인이 비즈니스 성공의 중심 기둥이 될 수 있음을 보여주었습니다. 그러나 그들은 또한 그 과정에서 무언가를 잃었습니다.
디자이너들은 매끄럽지만 비효율적이고 비실용적인 디자인이 만들어지는 그들의 섬에서 벗어났습니다. 그들은 부서 간 관계를 수용하고 조직 전체의 파트너와 긴밀하게 협력합니다. 그 어느 때보다 그들은 고객이 누구이며 무엇에 관심이 있는지 이해합니다. 그들은 목적지가 아니라 시스템을 디자인합니다. 그리고 그들은 주로 인터페이스에 대해 생각하는 대신 제품 전략에 대해 생각합니다. 그들은 비즈니스 결과를 위해 디자인합니다.
그러나 제품을 만드는 이러한 모든 추가 레이어에 대해 깊이 파고들면 디자이너가 전문가인 인터랙션 디자인, 사용자와 제품 간의 인터랙션 최적화를 잘 이해하는 것의 중요성을 잊기 쉽습니다.
우리 자신의 디자인 팀에서 이 문제를 인식했을 때 우리는 좋은 인터랙션 디자인의 기본을 확립했습니다. 그것들은 우리에게 매우 중요하지만 때때로 잊혀지는 것들을 상기시켜줍니다.
이것은 완전한 목록이 아니며 제품 디자인 원칙을 통합하기 때문에 모든 회사에 보편적인 것은 아닙니다. 인터콤이 중요하게 생각하는 기본입니다. 그러나 이러한 정보가 귀하에게도 참고가 되며 회사에 중요한 상호 작용 디자인의 기본 사항에 대해 생각하게 해주기를 바랍니다.
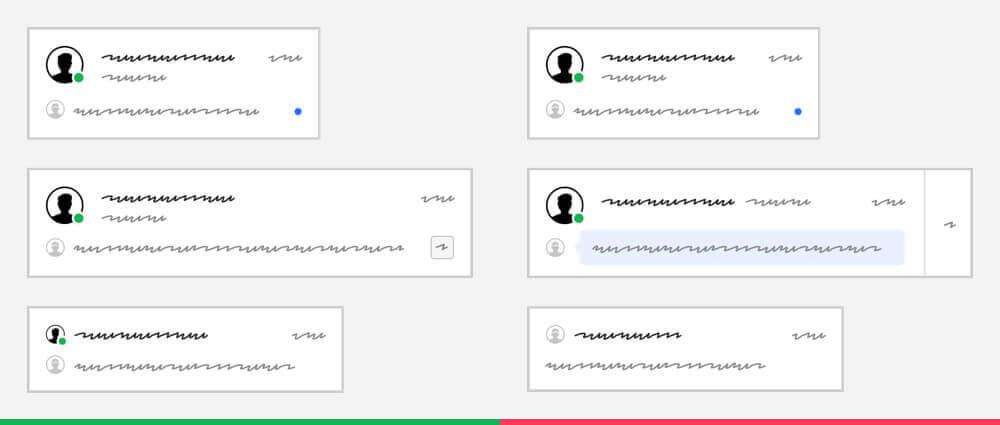
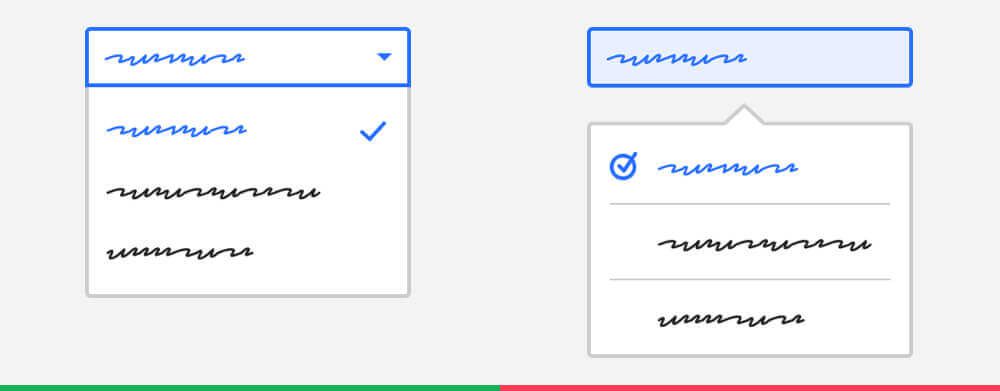
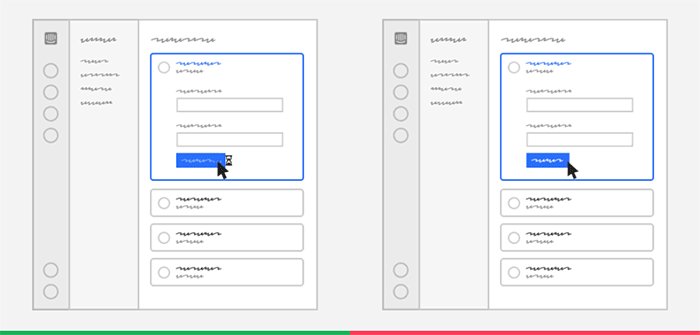
1. 어디에서나 친숙한 방식으로 동일한 대상을 제시
그 광대한 폭과 깊이를 지닌 인터콤은 압도적으로 느껴질 수 있습니다. 우리는 시스템의 핵심 개체(예: 대화, 사용자, 메시지 등)를 쉽게 인식할 수 있도록 만들고 어디에서나 동일한 방식으로 동작하도록 하여 고객이 더 쉽게 사용할 수 있도록 할 수 있습니다. 기억하는 것은 기억하는 것보다 쉽습니다.

하다
모든 곳에서 동일한 방식으로 개체를 표시하도록 기본 설정되어 있습니다. 일탈에 대한 강력한 근거가 있는 경우 친숙한 느낌을 주고 제품의 다른 부분에서 개체를 다르게 표시해야 하는지 여부를 고려하십시오.
하지 않다
다른 곳에 반영되지 않거나 다른 컨텍스트와 일치하지 않는 로컬 최적화를 수행합니다. 동일한 개체의 유사하지만 약간 다른 변형을 여러 개 만들지 마십시오.
묻다:
- 이 개체는 제품의 다른 곳에서 어떻게 표시됩니까?
- 여기에서 동일한 구성 요소를 재사용할 수 있습니까?
- 그렇지 않다면 어떻게 친숙하게 느낄 수 있습니까?
- 제품의 다른 곳에서 업데이트해야 합니까?
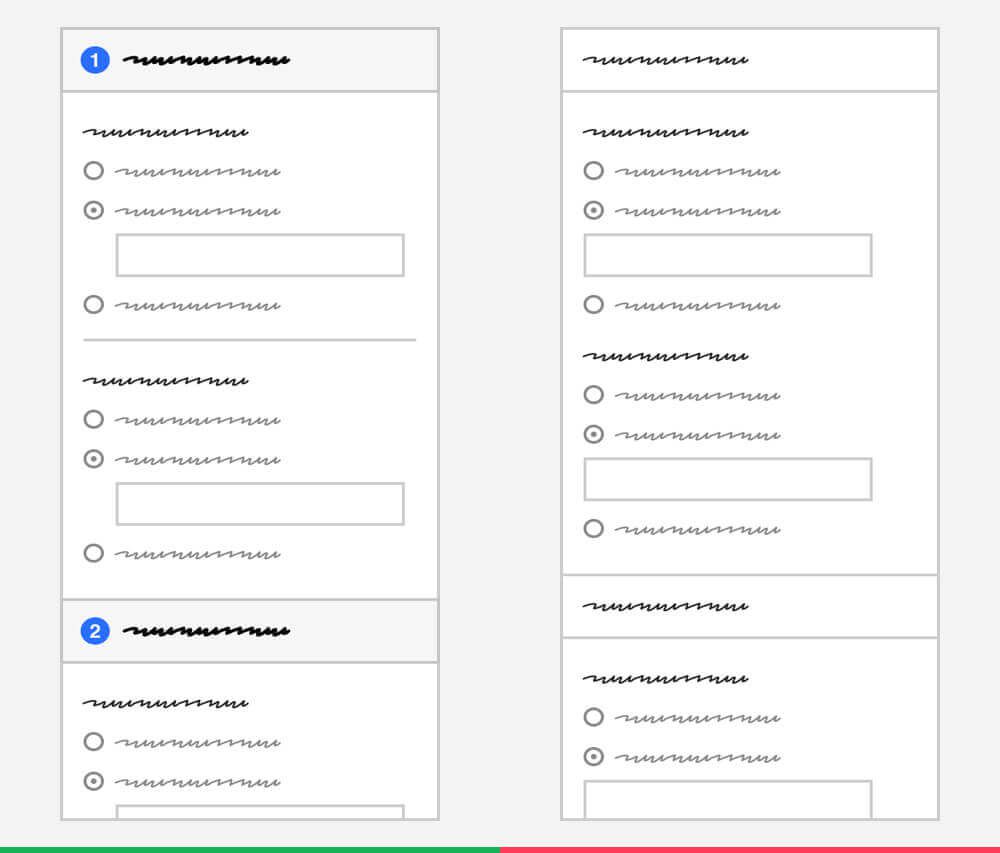
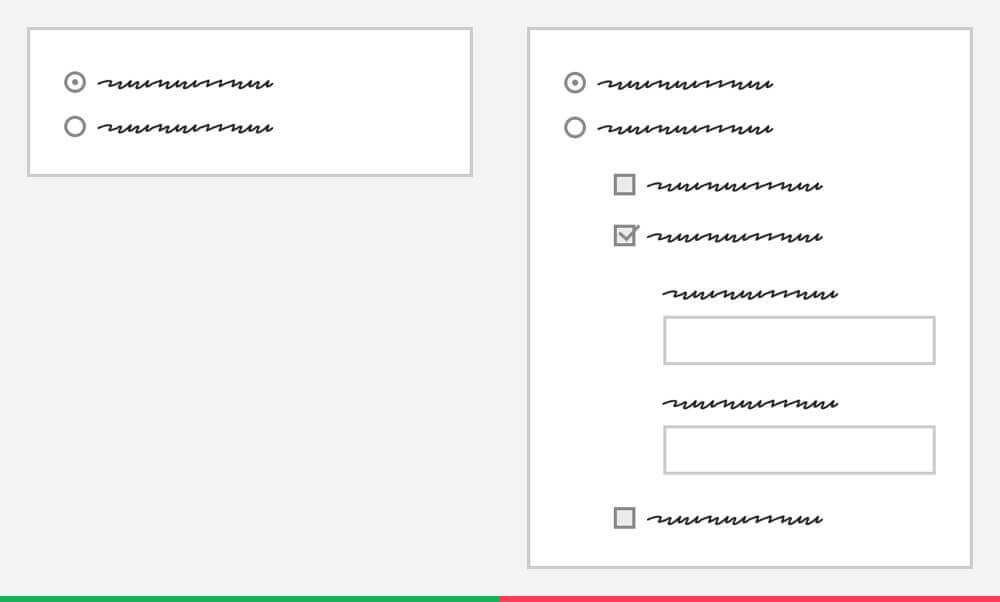
2. 인터페이스에 계층 구조 설정
명확한 시각적 계층 구조를 설정하여 고객이 제품 작동 방식, 다양한 부품 간의 관계, 중요한 것과 그렇지 않은 것을 이해하도록 도울 수 있습니다.

하다
공간, 타이포그래피, 그룹화 및 들여쓰기를 사용하여 인터페이스의 여러 부분 간의 계층 구조와 관계를 명확하게 전달합니다.
하지 않다
구별할 수 있는 그룹이 없도록 하여 서로 다른 계층 수준 사이의 경계를 흐리게 합니다. 상자 안에 너무 많은 상자를 만들지 마십시오.
묻다:
- 콘텐츠가 명확하고 구별할 수 있는 그룹으로 배치되어 있습니까?
- 이 그룹 사이에 충분한 공간이 있습니까?
- 관련 정보가 함께 그룹화되어 있습니까?
- 정보 계층 구조를 설정하는 데 올바른 텍스트 스타일이 사용되었습니까?
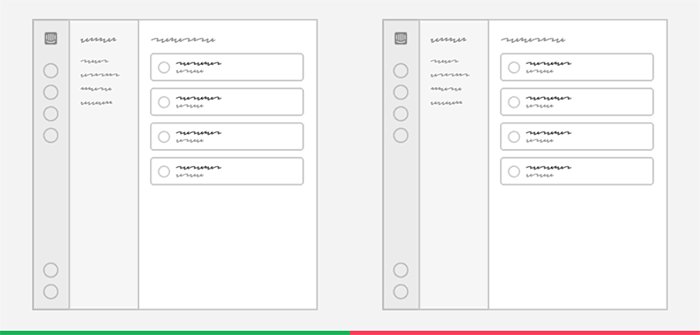
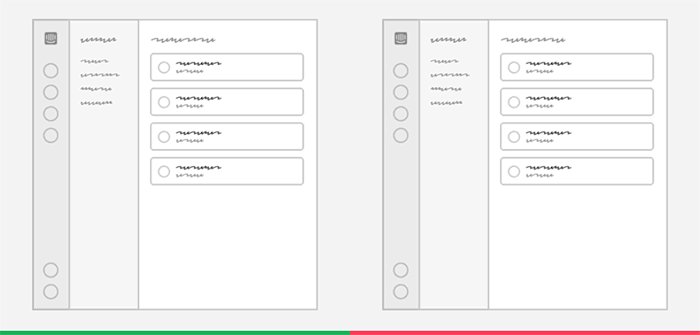
3. 시각적 리듬과 균형 만들기
고객이 빠르게 이해할 수 있도록 인터페이스를 쉽게 스캔할 수 있도록 만드십시오. 미학적으로 기쁘게 만드는 것은 그것이 얼마나 유용한지에 대한 인식을 높일 수 있습니다.

하다
인터페이스의 가장 중요한 부분을 고정하고 다양한 스타일과 레이아웃을 사용하여 디자인의 균형을 유지하고 더 쉽게 스캔할 수 있습니다. 그리드 시스템을 사용하고 정렬에 세심한 주의를 기울이십시오.
하지 않다
모든 것을 평평한 목록에 놓으십시오. 너무 긴 문장이나 줄을 사용하지 마십시오.
묻다:
- 디자인을 스캔하고 가장 중요한 부분이 무엇인지 알기가 쉽습니까?
- 시각적으로 균형이 잡힌 느낌이 드나요?
- 인터페이스가 그리드 시스템에 맞춰져 있습니까?
4. 일반적으로 허용되는 패턴 및 상호 작용 사용
우리는 고객이 배워야 할 상호 작용 패턴의 양을 제한함으로써 고객이 인터콤에 더 익숙해지고 더 효율적으로 사용할 수 있도록 도울 수 있습니다.

하다
우리 디자인 시스템의 기존 패턴을 사용하십시오. 영리한 맞춤형 최적화보다 일반적인 상호 작용 디자인 패턴을 선호합니다. 산업 표준 상호 작용 디자인 원칙을 따릅니다.
하지 않다
기존 디자인 시스템 패턴의 유사하지만 다른 변형을 도입합니다. 확립된 산업 표준이 있는 경우 사용자 지정 패턴을 만들지 마십시오. 기존 패턴을 오용하지 마십시오.
묻다:
- 기존 디자인 시스템 패턴을 여기에 사용할 수 있습니까?
- 그렇지 않다면 이에 대한 업계 표준 패턴은 어떻게 보입니까?
- 새로운 패턴이 필요하다고 생각되면 디자인 시스템 팀 및 다른 디자이너와 이야기를 나눈 적이 있습니까? 이 패턴을 다른 디자이너가 사용할 수 있도록 디자인 시스템에 피드백할 수 있습니까?
- 패턴이 어떻게 상호 작용할 수 있는지 명확합니까?
- 사용자가 상호 작용할 때 명확한 피드백이 있습니까?
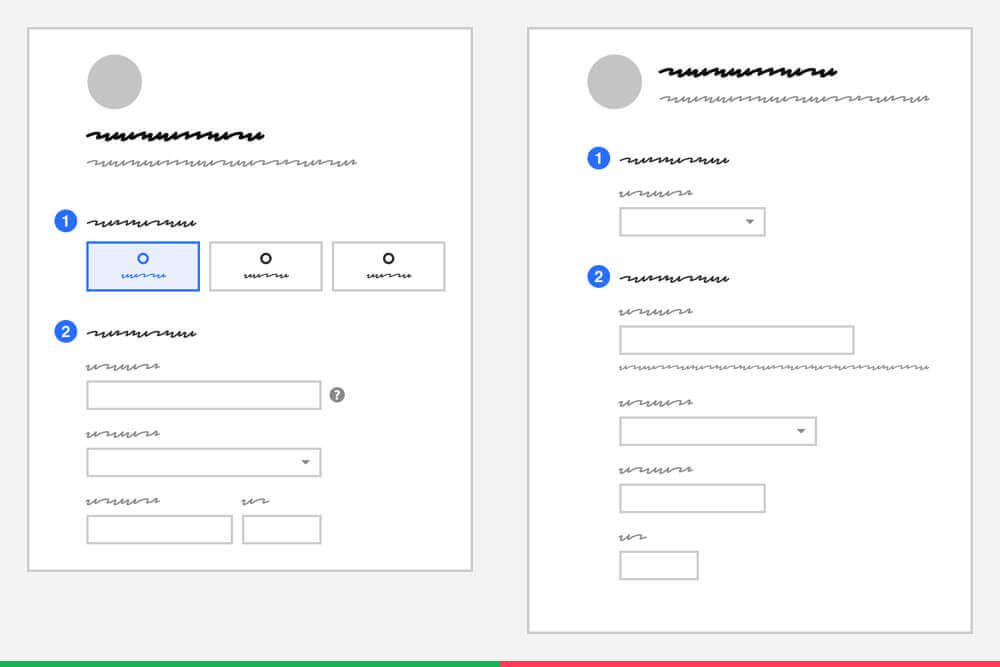
5. 점진적 공개 사용
점진적 공개를 사용하여 대부분의 고객에게 인터콤을 단순하게 만드는 동시에 고급 고객에게는 더 많은 유연성을 제공할 수 있습니다.


하다
간단한 기본값으로 시작하여 점차적으로 유연성을 드러냅니다. 가장 일반적인 사용 사례에 맞게 최적화하십시오.
하지 않다
즉시 완전한 유연성을 보여 고객을 압도하십시오. 극단적인 경우에 대한 가장 일반적인 사용 사례를 타협하지 마십시오.
묻다:
- 가장 일반적인 사용 사례는 무엇입니까?
- 대부분의 사람들이 변경할 필요가 없도록 기본 설정은 무엇이어야 합니까?
- 정보를 점진적으로 공개하려면 어떻게 해야 합니까?
- 엣지 케이스의 가장 일반적인 사용 사례를 타협하고 있습니까?
6. 명확하고 간결하라
언어는 고객이 인터콤이 작동하는 방식을 이해하도록 돕는 열쇠입니다. 그러나 콘텐츠가 너무 많으면 고객이 페이지를 읽지 않고 스캔하여 필요한 작업을 수행하지 못하는 역효과가 발생할 수 있습니다.

하다
명확하고 간결해야 합니다. 필요한 경우 도구 설명과 도움말 문서에 대한 링크를 사용하여 정보를 점진적으로 공개하여 자세히 알아보세요. 삽화를 사용하여 아이디어를 설명하십시오. 무자비하게 편집합니다.
하지 않다
길고 자세한 내용을 사용하여 작동 방식을 설명합니다. 대신 무엇이 그것을 복잡하게 만드는지 고려하고 근본적인 문제를 해결하십시오. 기술적으로 정확하지만 이해하기 어려운 함정에 빠지지 마십시오.
묻다:
- 모든 내용을 처음부터 끝까지 읽지 않고도 스캔하고 이해하기 쉽습니까?
- 콘텐츠의 절반을 잘라야 한다면? 의미를 잃지 않고 할 수 있습니까?
- 가치 제안이 명확합니까?
- 사용자가 무엇을 해야 하는지 명확합니까?
- 콘텐츠에 대한 사전 지식이 없는 사람에게도 이것이 명확할까요?
- 내용으로 설명하는 대신 시각적으로 무엇을 설명할 수 있습니까?
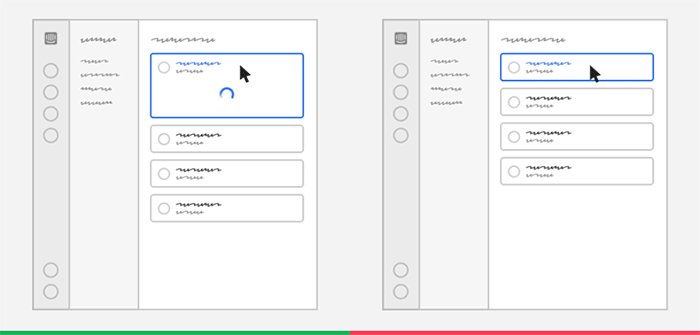
7. 응답성과 속도를 고려하라
성능은 신중하게 고려해야 하는 기능입니다. 무시하거나 잘못 관리하면 불확실성과 버벅거리는 사용자 경험이 발생합니다.

하다
사용자가 제품과 상호 작용할 때 즉각적인 피드백을 제공하고 대기 시간에 대한 기대치를 설정합니다.
하지 않다
로딩 상태는 잊어버리세요.
묻다
- 인터페이스와 상호 작용한 직후에는 어떻게 됩니까?
- 조치가 수신되었고 현재 처리 중이라는 것이 분명한가?
- 처리가 완료되는 시점이 명확합니까?
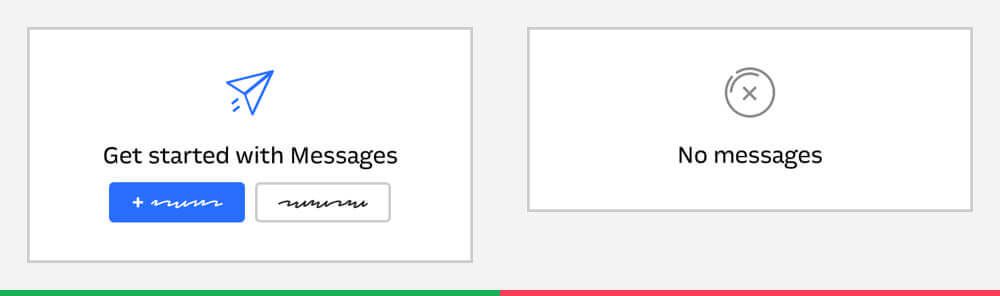
8. 사용자가 다음에 해야 할 일을 안내합니다.
우리는 일반적으로 행복한 길을 디자인하는 것으로 시작하지만 대부분의 고객이 처음 경험하는 방식은 아닙니다. 명확한 안내 없이는 행복한 길에 전혀 도달하지 못할 수도 있습니다. 바로 여기에서 훌륭한 인터랙션 디자인이 등장합니다.

하다
사용자가 다음에 무엇을 해야 하는지 명확하게 하고 쉽게 달성할 수 있도록 합니다. 특히 빈 상태, 오류 메시지 및 종료 상태를 고려하십시오.
하지 않다
사용자가 다음에 무엇을 해야 하는지 스스로 알아내야 하는 막다른 골목을 만들지 마십시오.
묻다
- 표시할 데이터가 없으면 어떻게 됩니까?
- 오류가 발생하면 어떻게 됩니까?
- 사용자가 다음에 무엇을 해야 하는지 명확합니까?
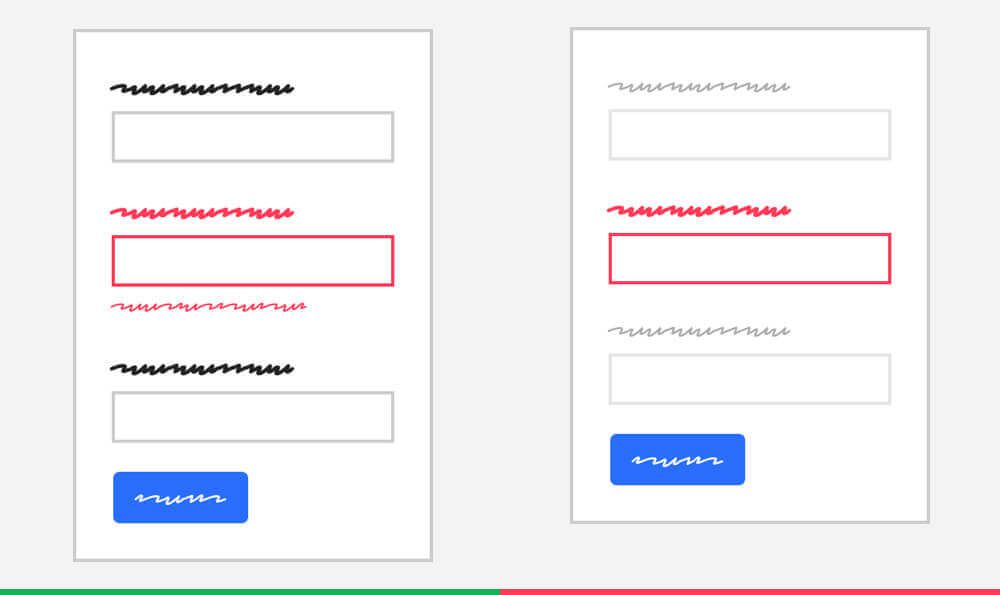
9. 접근성을 염두에 두십시오
접근성에 대한 표준을 아직 설정하지 않았지만 디자인을 더 쉽게 접근할 수 있도록 하기 위해 할 수 있는 일이 많이 있습니다.

하다
기존 디자인 시스템 구성 요소는 액세스할 수 있도록 만들어졌기 때문에 사용합니다. 쉽게 읽을 수 있는 텍스트 스타일과 크기를 사용합니다. 충분한 색상 대비를 추가하십시오. 의미를 전달하기 위해 색상만을 사용하지 마십시오.
하지 않다
디자인 시스템 팀과 상의하지 않고도 새로운 색상이나 텍스트 스타일을 도입할 수 있습니다. 액세스할 수 없는 사용자 지정 구성 요소를 도입하지 마십시오.
묻다:
- 사용할 수 있는 기존 디자인 시스템 구성 요소, 색상 또는 텍스트 스타일이 있습니까?
- 텍스트는 충분히 읽을 수 있습니까?
- 대비가 충분합니까?
- 의미를 전달하는 데 사용되는 색상 외에 다른 것이 있습니까?
핵심 기술에 집중
제품 디자인 분야는 수년에 걸쳐 많이 성숙해졌지만 핵심 기술을 잊어버리거나 우선 순위를 낮추지 않는 것이 중요합니다. 고객 및 비즈니스 요구 사항에 대한 집중도가 높아졌다고 해서 잘못된 상호 작용 디자인이 변명되어서는 안 됩니다. 이와 같은 설계 기초는 상호 작용 설계 품질의 기준선을 설정하고 심각한 오류를 방지하며 궁극적으로 우수한 고객 중심 소프트웨어를 구축하기 위한 토대 역할을 합니다.
이것은 원래 우리 디자인 팀의 내부 문서로 작성되었습니다. 이와 같은 더 많은 콘텐츠에 관심이 있으시면 제품 디자인 페이지에서 더 많은 콘텐츠와 우리의 열린 역할을 확인하십시오.