Construire une base d'excellence : les 9 principes fondamentaux d'Intercom pour une excellente conception d'interaction
Publié: 2022-05-06La communauté du design n'a plus à prouver la valeur du design pour obtenir une place à la table. Les designers ont démontré que le design peut être un pilier central du succès d'une entreprise. Mais ils ont aussi perdu quelque chose en cours de route.
Les concepteurs ont quitté leur île où un design élégant, mais inefficace et peu pratique est créé. Ils ont adopté des relations interfonctionnelles et travaillent en étroite collaboration avec des partenaires de toute l'organisation. Plus que jamais, ils comprennent qui sont leurs clients et ce qui les intéresse. Ils conçoivent des systèmes, pas des destinations. Et au lieu de penser principalement aux interfaces, ils pensent à la stratégie produit. Ils conçoivent pour les résultats commerciaux.
Mais lorsque vous êtes plongé dans toutes ces couches supplémentaires de produits de construction, il est facile d'oublier l'importance de clouer également ce dont les concepteurs sont experts : la conception d'interaction, l'optimisation des interactions entre l'utilisateur et le produit.
Lorsque nous avons reconnu ce problème dans notre propre équipe de conception, nous avons établi les principes fondamentaux d'une bonne conception d'interaction. Ils nous rappellent des choses qui sont profondément importantes pour nous, mais parfois oubliées.
Il ne s'agit en aucun cas d'une liste exhaustive et puisqu'ils intègrent nos principes de conception de produits, ils ne sont pas universels pour toutes les entreprises. Ce sont des fondamentaux qui nous tiennent à coeur chez Intercom. Mais j'espère qu'ils pourront également vous servir de rappel et peut-être même vous faire réfléchir aux principes fondamentaux de la conception d'interaction qui sont importants pour votre entreprise.
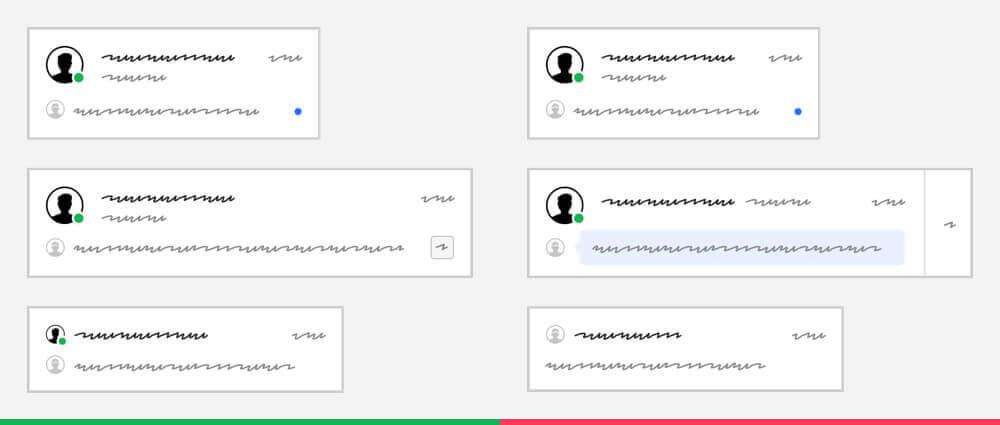
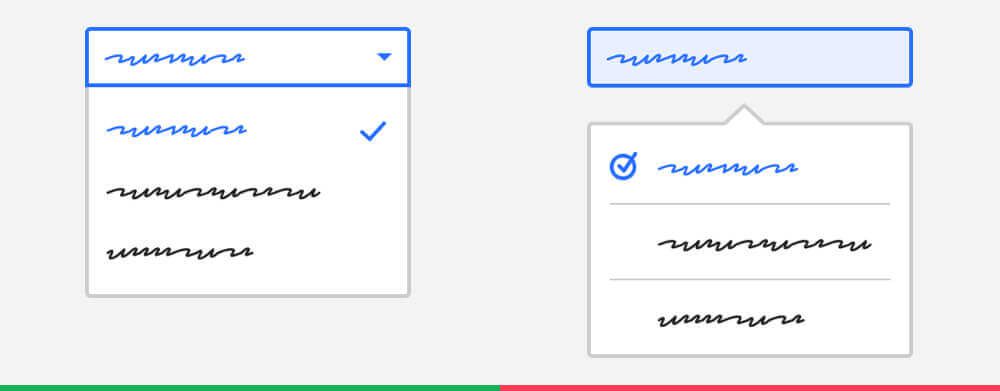
1. Présentez le même objet de manière familière partout
Intercom, avec sa vaste étendue et sa profondeur, peut sembler écrasant. Nous pouvons faciliter la tâche de nos clients en rendant les objets centraux du système (par exemple, les conversations, les utilisateurs, les messages, etc.) facilement reconnaissables et en veillant à ce qu'ils se comportent de la même manière partout. Reconnaître est plus facile que rappeler.

Faire
Affichage par défaut d'un objet de la même manière partout. Lorsque vous avez une forte justification pour dévier, rendez-le familier et demandez-vous si l'objet doit être affiché différemment ailleurs dans le produit.
Ne le faites pas
Effectuez des optimisations locales qui ne sont pas reflétées ailleurs ou qui sont incompatibles avec d'autres contextes. Ne créez pas plusieurs variantes similaires, mais légèrement différentes, du même objet.
Interroger:
- Comment cet objet est-il affiché ailleurs dans le produit ?
- Pouvons-nous réutiliser le même composant ici ?
- Si non, comment pouvons-nous le rendre familier ?
- Avons-nous besoin de le mettre à jour ailleurs dans le produit ?
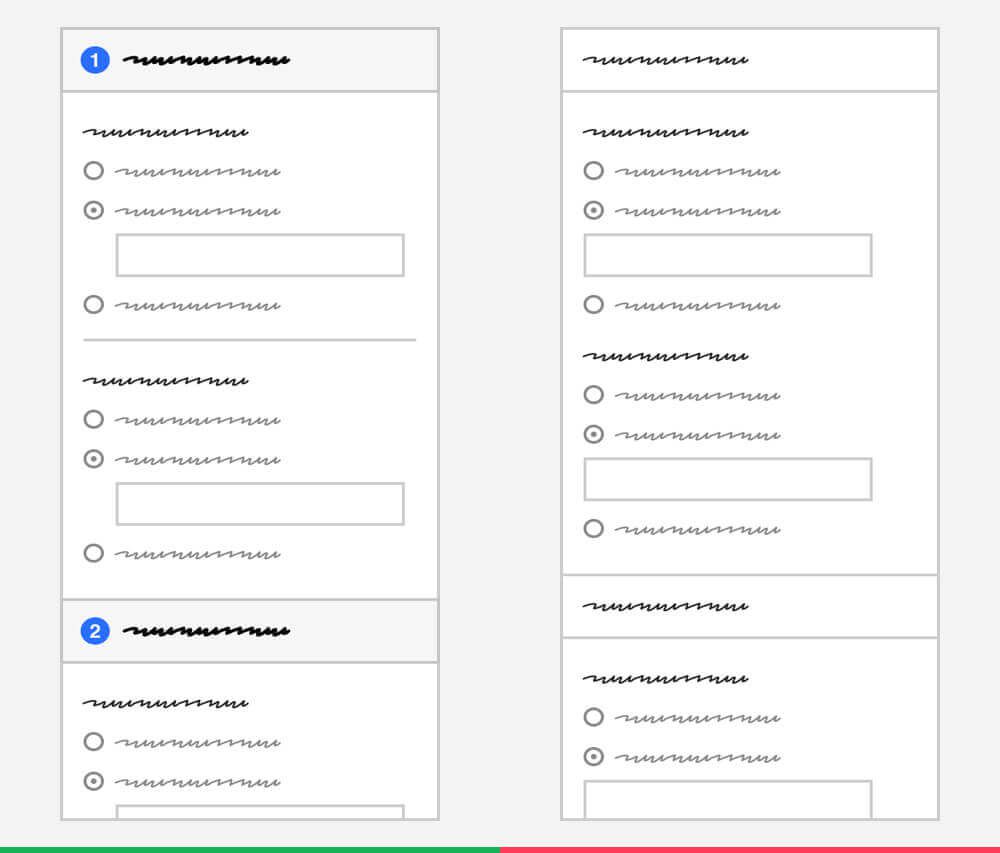
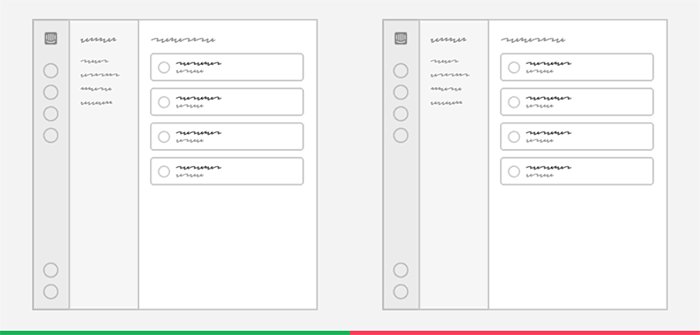
2. Établissez une hiérarchie dans votre interface
En établissant une hiérarchie visuelle claire, nous pouvons aider nos clients à comprendre comment le produit fonctionne, les relations entre les différentes parties, ce qui est important et ce qui ne l'est pas.

Faire
Utilisez l'espace, la typographie, le regroupement et l'indentation pour communiquer clairement la hiérarchie et les relations entre les différentes parties de l'interface.
Ne le faites pas
Brouillez les lignes entre les différents niveaux de hiérarchie en n'ayant pas de groupes distincts. Ne créez pas trop de boîtes dans les boîtes.
Interroger:
- Le contenu est-il présenté dans des groupes clairs et distincts ?
- Y a-t-il suffisamment d'espace entre ces groupes ?
- Les informations connexes sont-elles regroupées ?
- Les styles de texte corrects sont-ils utilisés pour établir la hiérarchie des informations ?
3. Créez un rythme et un équilibre visuels
Rendez votre interface facilement scannable pour aider les clients à la comprendre rapidement. Le rendre esthétiquement agréable peut augmenter leur perception de son utilité.

Faire
Ancrez la partie la plus importante de votre interface et utilisez différents styles et mises en page pour équilibrer votre conception et faciliter la numérisation. Utilisez un système de grille et portez une attention particulière à l'alignement.
Ne le faites pas
Disposez tout dans une liste plate. N'utilisez pas de phrases ou de lignes trop longues.
Interroger:
- Est-il facile de scanner le design et de savoir quelle est la partie la plus importante de celui-ci ?
- Est-ce que ça se sent visuellement équilibré?
- L'interface est-elle alignée sur un système de grille ?
4. Utilisez des modèles et des interactions communément acceptés
Nous pouvons aider nos clients à se familiariser avec Intercom et à l'utiliser plus efficacement en limitant la quantité de modèles d'interaction qu'ils doivent apprendre.

Faire
Utilisez les modèles existants de notre système de conception. Privilégiez les modèles de conception d'interaction communs aux optimisations intelligentes sur mesure. Suivez les principes de conception d'interaction standard de l'industrie.
Ne le faites pas
Introduire des variantes similaires, mais différentes, de nos modèles de système de conception existants. Ne créez pas de modèles personnalisés lorsqu'il existe une norme industrielle établie. N'abusez pas d'un modèle existant.
Interroger:
- Un modèle de système de conception existant peut-il être utilisé ici ?
- Si non, à quoi ressemble le modèle standard de l'industrie pour cela ?
- Si vous pensez avoir besoin d'un nouveau modèle, avez-vous parlé à l'équipe des systèmes de conception et à d'autres concepteurs ? Ce modèle peut-il être réinjecté dans le système de conception pour que d'autres concepteurs l'utilisent ?
- Est-il clair comment le modèle peut être interagi avec?
- Y a-t-il un retour clair lorsque les utilisateurs interagissent avec ?
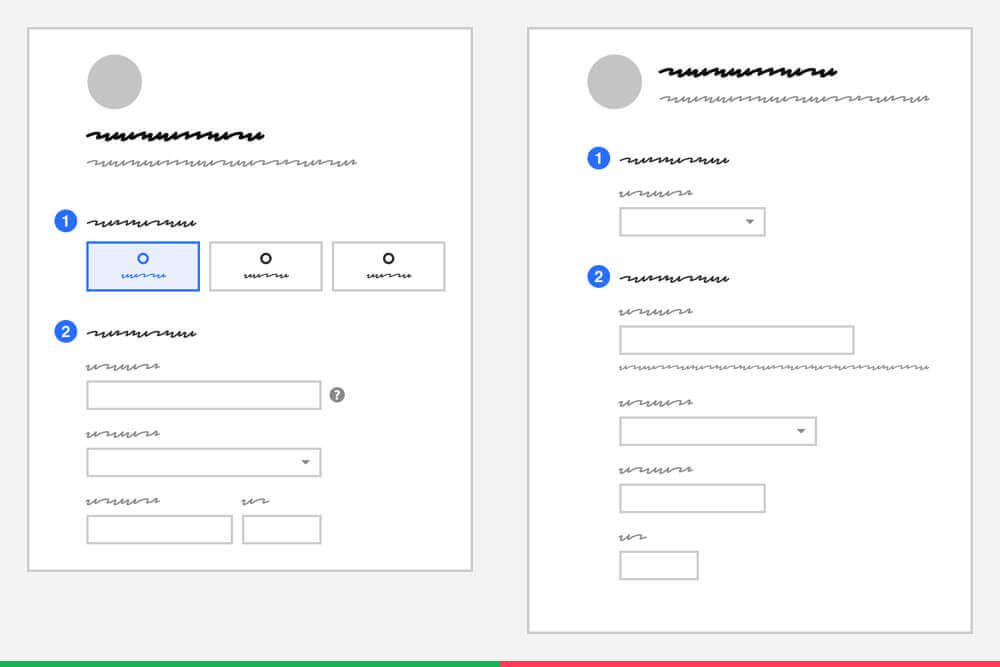
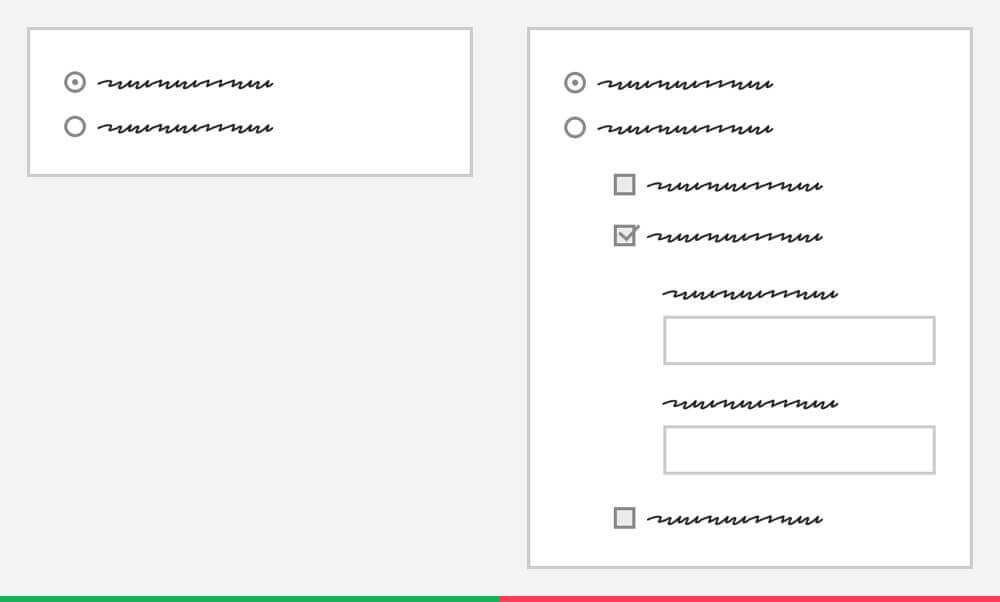
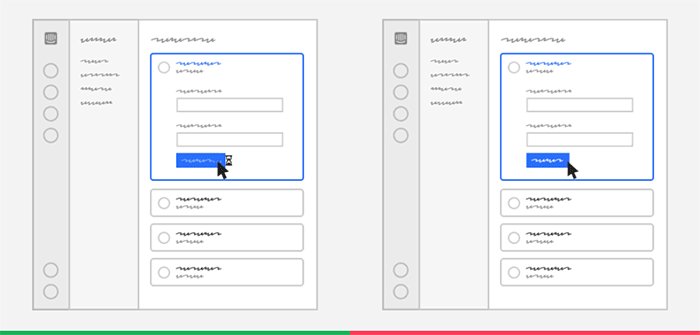
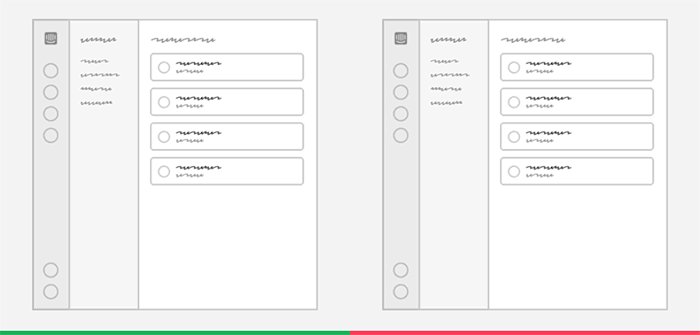
5. Utilisez la divulgation progressive
En utilisant la divulgation progressive, nous pouvons simplifier l'intercom pour la majorité de nos clients tout en offrant plus de flexibilité à nos clients avancés.


Faire
Commencez par des valeurs par défaut simples et révélez progressivement la flexibilité. Optimisez pour le cas d'utilisation le plus courant.
Ne le faites pas
Submergez les clients en faisant preuve d'une flexibilité totale tout de suite. Ne compromettez pas le cas d'utilisation le plus courant pour les cas extrêmes.
Interroger:
- Quel est le cas d'utilisation le plus courant ?
- Quels devraient être les paramètres par défaut pour que la plupart des gens n'aient pas à les modifier ?
- Comment dévoiler progressivement l'information ?
- Sommes-nous en train de compromettre le cas d'utilisation le plus courant pour un cas marginal ?
6. Soyez clair et concis
La langue est la clé pour aider nos clients à comprendre le fonctionnement d'Intercom. Cependant, trop de contenu peut avoir l'effet inverse, les clients parcourant la page sans la lire et donc ne réalisant pas ce qu'ils doivent faire.

Faire
Soyez clair et concis. Si nécessaire, révélez progressivement les informations en utilisant des info-bulles et des liens pour aider les documents à en savoir plus. Utilisez des illustrations pour expliquer les idées. Modifier sans pitié.
Ne le faites pas
Utilisez un contenu long et détaillé pour expliquer comment quelque chose fonctionne. Au lieu de cela, réfléchissez à ce qui complique les choses et corrigez le problème sous-jacent. Évitez de tomber dans le piège d'être techniquement correct, mais difficile à comprendre.
Interroger:
- Est-il facile de scanner et de comprendre de quoi il s'agit sans avoir à lire tout le contenu du début à la fin ?
- Et si vous deviez couper la moitié du contenu ? Pouvez-vous le faire sans perdre de sens?
- La proposition de valeur est-elle claire ?
- Est-ce clair ce que l'utilisateur doit faire ?
- Cela sera-t-il clair pour quelqu'un qui n'a aucune connaissance préalable du contenu ?
- Que pouvons-nous illustrer visuellement au lieu d'expliquer avec du contenu ?
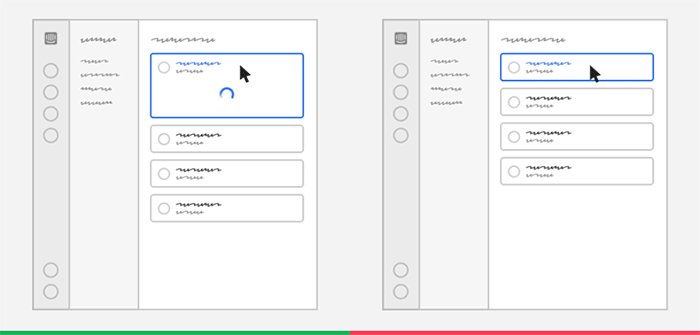
7. Tenez compte de la réactivité et de la rapidité
La performance est une caractéristique qui doit être soigneusement prise en compte. Lorsqu'il est ignoré ou mal géré, il crée de l'incertitude et une expérience utilisateur délirante.

Faire
Donnez aux utilisateurs un retour instantané lorsqu'ils interagissent avec le produit et définissez des attentes en matière de temps d'attente.
Ne le faites pas
Oubliez les états de chargement.
Interroger
- Que se passe-t-il juste après avoir interagi avec l'interface ?
- Est-il clair que l'action a été reçue et est en cours de traitement ?
- Est-il clair quand le traitement sera terminé ?
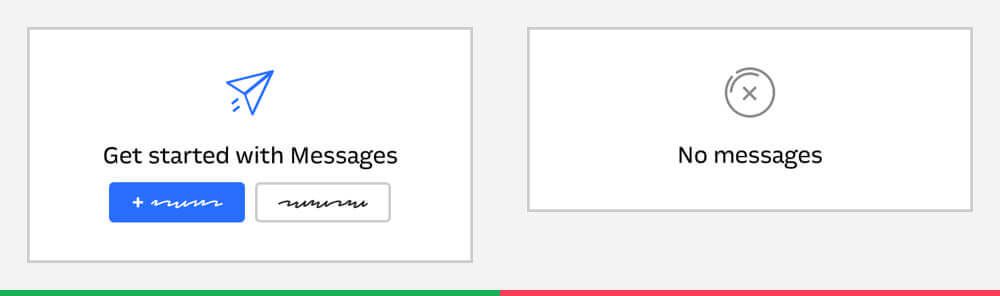
8. Guidez les utilisateurs sur ce qu'ils doivent faire ensuite
Nous commençons généralement par concevoir le chemin heureux, mais ce n'est pas ainsi que la plupart des clients le découvriront en premier. Sans conseils clairs, ils pourraient ne pas atteindre du tout le chemin heureux. C'est là qu'intervient un excellent design d'interaction.

Faire
Indiquez clairement ce que les utilisateurs doivent faire ensuite et rendez-le facile à réaliser. Considérez spécifiquement les états vides, les messages d'erreur et les états finaux.
Ne le faites pas
Ne créez pas d'impasses où les utilisateurs doivent déterminer eux-mêmes ce qu'ils doivent faire ensuite.
Interroger
- Que se passe-t-il si vous n'avez aucune donnée à afficher ?
- Que se passe-t-il en cas d'erreur ?
- Est-ce clair ce que l'utilisateur doit faire ensuite ?
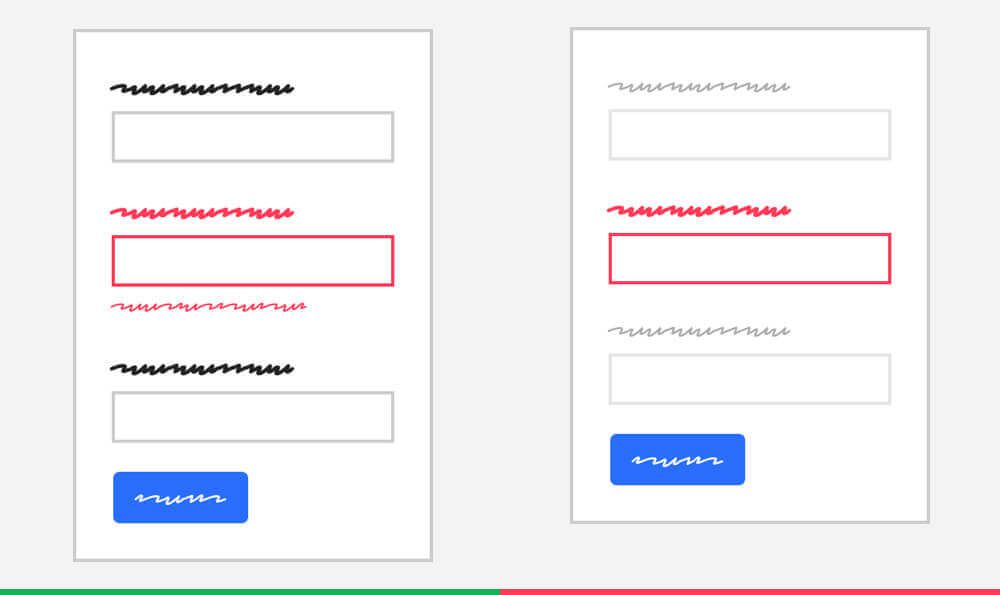
9. Soyez conscient de l'accessibilité
Bien que nous n'ayons pas encore établi de normes d'accessibilité, vous pouvez faire beaucoup de choses pour rendre votre conception plus accessible.

Faire
Utilisez les composants du système de conception existants car ils sont conçus pour être accessibles. Utilisez des styles et des tailles de texte facilement lisibles. Ajoutez suffisamment de contraste de couleur. N'utilisez pas la couleur seule pour transmettre du sens.
Ne le faites pas
Introduisez de nouvelles couleurs ou de nouveaux styles de texte sans parler à l'équipe des systèmes de conception. Évitez d'introduire des composants personnalisés car ils pourraient ne pas être accessibles.
Interroger:
- Existe-t-il un composant, une couleur ou un style de texte existant du système de conception que vous pouvez utiliser ?
- Le texte est-il suffisamment lisible ?
- Le contraste est-il suffisant ?
- Y a-t-il plus que la couleur utilisée pour transmettre du sens ?
Focus sur notre cœur de métier
Bien que la discipline de conception de produits ait beaucoup mûri au fil des ans, il est important de ne pas oublier ou de ne pas donner la priorité à notre cœur de métier. Une concentration accrue sur les besoins des clients et de l'entreprise ne devrait pas être une excuse pour une mauvaise conception des interactions. Les fondamentaux de la conception comme ceux-ci aident à établir une base de référence pour la qualité de la conception des interactions, à éviter les erreurs flagrantes et, en fin de compte, à servir de base sur laquelle créer d'excellents logiciels axés sur le client.
Ceci a été écrit à l'origine comme un document interne pour notre équipe de conception. Si vous êtes intéressé par plus de contenu comme celui-ci, consultez notre page de conception de produits pour plus de contenu et nos rôles ouverts.