Construindo uma base de excelência: os 9 fundamentos do ótimo design de interação da Intercom
Publicados: 2022-05-06A comunidade de design não precisa mais provar o valor do design para conseguir um lugar à mesa. Os designers demonstraram que o design pode ser um pilar central do sucesso empresarial. Mas eles também perderam algo ao longo do caminho.
Designers saíram de sua ilha onde o design liso, mas ineficaz e impraticável é feito. Eles adotaram relacionamentos multifuncionais e trabalham em estreita colaboração com parceiros em toda a organização. Mais do que nunca, eles entendem quem são seus clientes e com o que eles se importam. Eles projetam sistemas, não destinos. E em vez de pensar principalmente em interfaces, eles pensam na estratégia do produto. Eles projetam para resultados de negócios.
Mas quando você se aprofunda em todas essas camadas adicionais de produtos de construção, é fácil esquecer a importância de também acertar no que os designers são especialistas: design de interação, a otimização das interações entre usuário e produto.
Quando reconhecemos esse problema em nossa própria equipe de design, estabelecemos os fundamentos do bom design de interação. Eles são um lembrete sobre as coisas que são profundamente importantes para nós, mas às vezes esquecidas.
Não é uma lista exaustiva e, uma vez que incorporam os nossos princípios de design de produto, não são universais para todas as empresas. São fundamentos com os quais nós da Intercom nos preocupamos. Mas espero que eles possam servir como um lembrete para você também e talvez até fazer você pensar sobre os fundamentos do design de interação que são importantes para sua empresa.
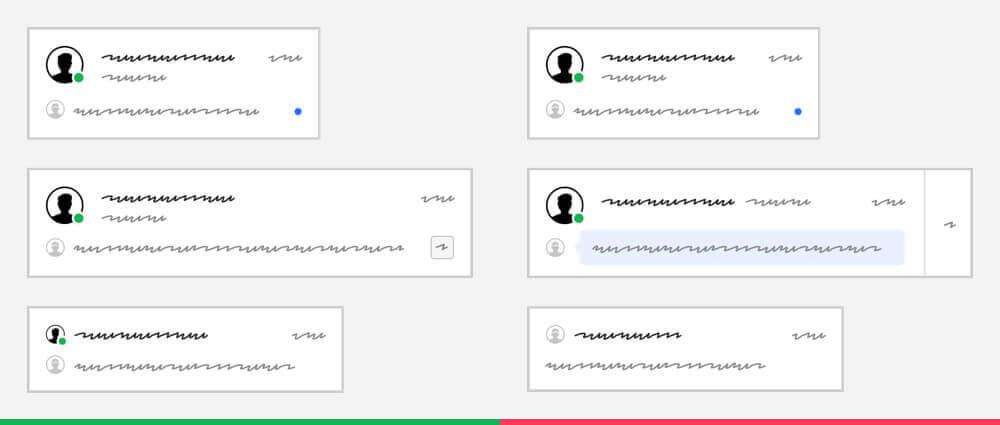
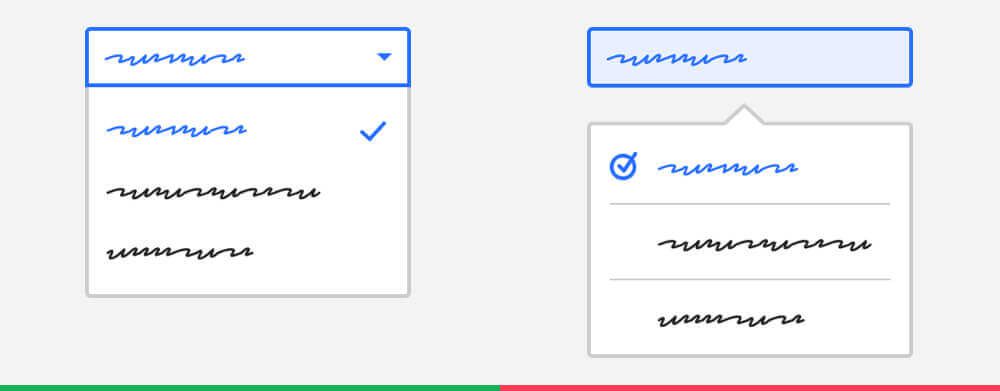
1. Apresente o mesmo objeto de maneira familiar em todos os lugares
O Intercom, com sua vasta amplitude e profundidade, pode parecer avassalador. Podemos facilitar para nossos clientes tornando os objetos principais do sistema (por exemplo, conversas, usuários, mensagens, etc.) facilmente reconhecíveis e garantindo que eles se comportem da mesma maneira em todos os lugares. Reconhecer é mais fácil do que recordar.

Fazer
Padrão para mostrar um objeto da mesma maneira em todos os lugares. Quando você tiver uma razão forte para se desviar, faça com que pareça familiar e considere se o objeto precisa ser exibido de maneira diferente em outro lugar do produto.
Não
Faça otimizações locais que não sejam refletidas em outros lugares ou que sejam inconsistentes com outros contextos. Não crie várias variações semelhantes, mas ligeiramente diferentes, do mesmo objeto.
Perguntar:
- Como esse objeto é mostrado em outras partes do produto?
- Podemos reutilizar o mesmo componente aqui?
- Se não, como podemos torná-lo familiar?
- Precisamos atualizá-lo em outro lugar no produto?
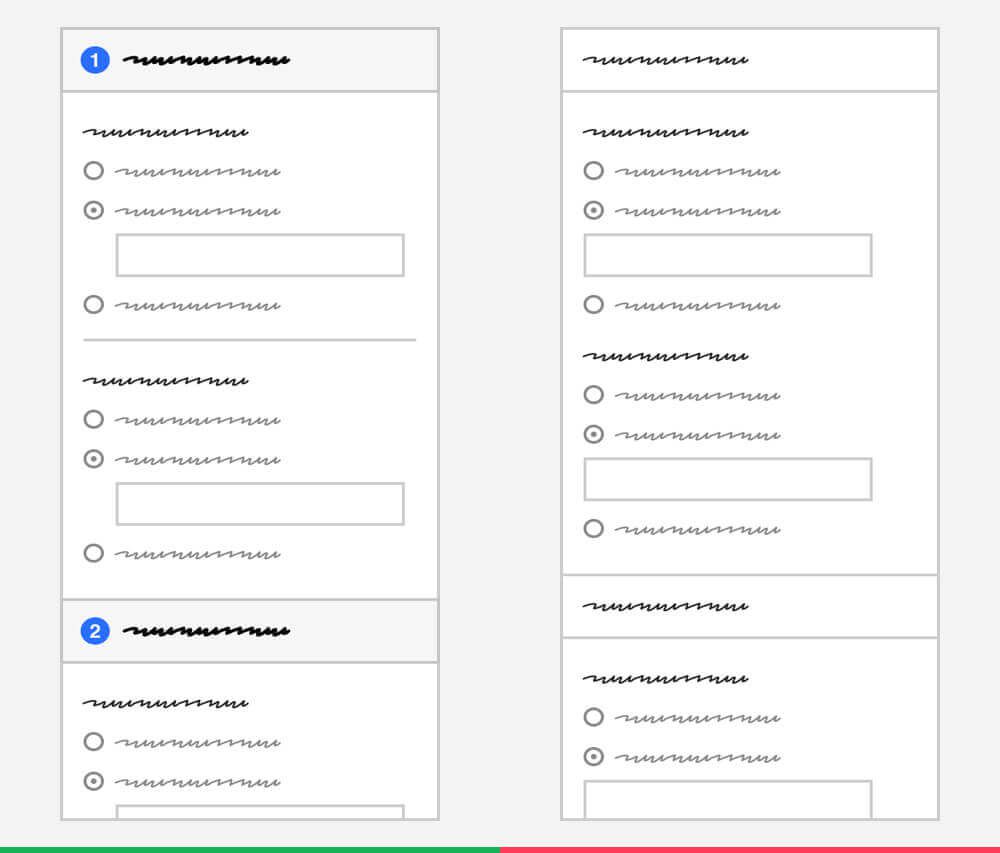
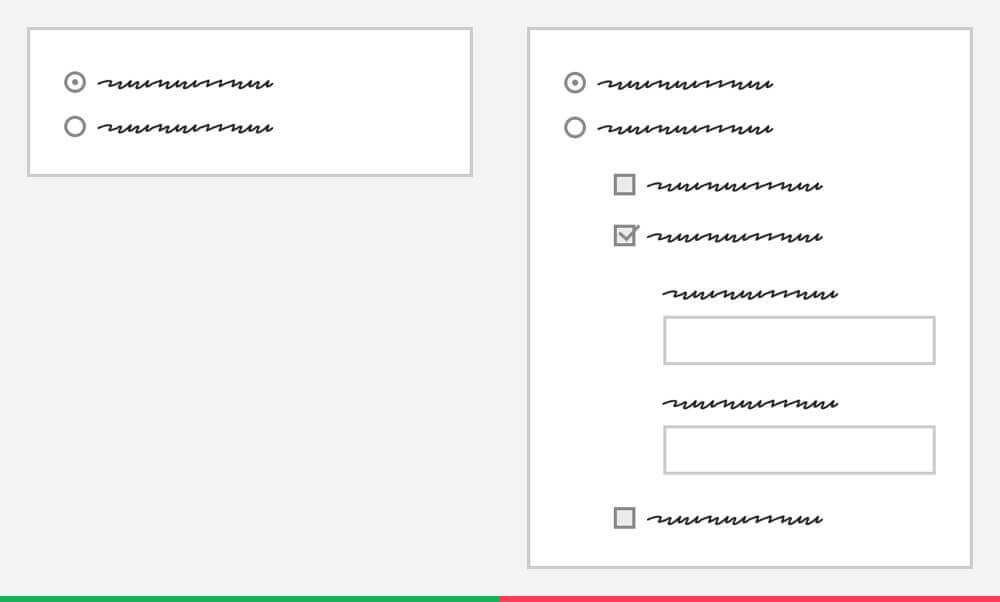
2. Estabeleça hierarquia em sua interface
Ao estabelecer uma hierarquia visual clara, podemos ajudar nossos clientes a entender como o produto funciona, as relações entre as diferentes partes, o que é importante e o que não é.

Fazer
Use espaço, tipografia, agrupamento e recuo para comunicar claramente a hierarquia e os relacionamentos entre as diferentes partes da interface.
Não
Desfoque as linhas entre os diferentes níveis de hierarquia por não ter grupos distinguíveis. Não crie muitas caixas dentro de caixas.
Perguntar:
- O conteúdo está organizado em grupos claros e distinguíveis?
- Há espaço suficiente entre esses grupos?
- As informações relacionadas estão agrupadas?
- Os estilos de texto corretos são usados para estabelecer a hierarquia de informações?
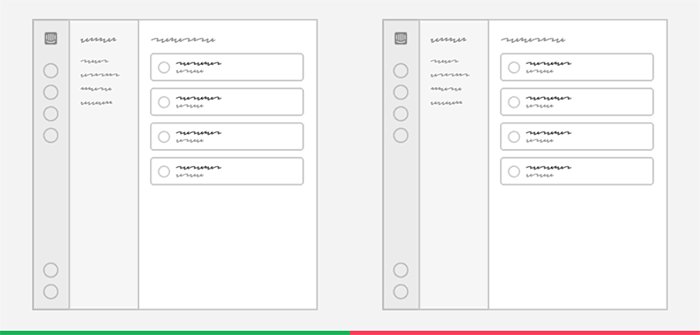
3. Crie ritmo visual e equilíbrio
Torne sua interface facilmente digitalizável para ajudar os clientes a entendê-la rapidamente. Torná-lo esteticamente agradável pode aumentar sua percepção de quão utilizável é.

Fazer
Ancore a parte mais importante de sua interface e use estilos e layouts variados para equilibrar seu design e facilitar a digitalização. Use um sistema de grade e preste muita atenção ao alinhamento.
Não
Coloque tudo em uma lista plana. Não use frases ou linhas excessivamente longas.
Perguntar:
- É fácil digitalizar o design e saber qual é a parte mais importante dele?
- Parece visualmente equilibrado?
- A interface está alinhada a um sistema de grade?
4. Use padrões e interações comumente aceitos
Podemos ajudar nossos clientes a se familiarizarem mais com o Intercom e usá-lo com mais eficiência, limitando a quantidade de padrões de interação que eles precisam aprender.

Fazer
Use padrões existentes do nosso sistema de design. Prefira padrões de design de interação comuns em vez de otimizações inteligentes sob medida. Siga os princípios de design de interação padrão do setor.
Não
Introduzir variações semelhantes, mas diferentes, de nossos padrões de sistema de design existentes. Não crie padrões personalizados quando houver um padrão estabelecido no setor. Não abuse de um padrão existente.
Perguntar:
- Um padrão de sistema de design existente pode ser usado aqui?
- Se não, como é o padrão padrão do setor para isso?
- Se você acha que precisa de um novo padrão, já conversou com a equipe de sistemas de design e outros designers? Esse padrão pode ser realimentado no sistema de design para outros designers usarem?
- Está claro como o padrão pode ser interagido?
- Há feedback claro quando os usuários interagem com ele?
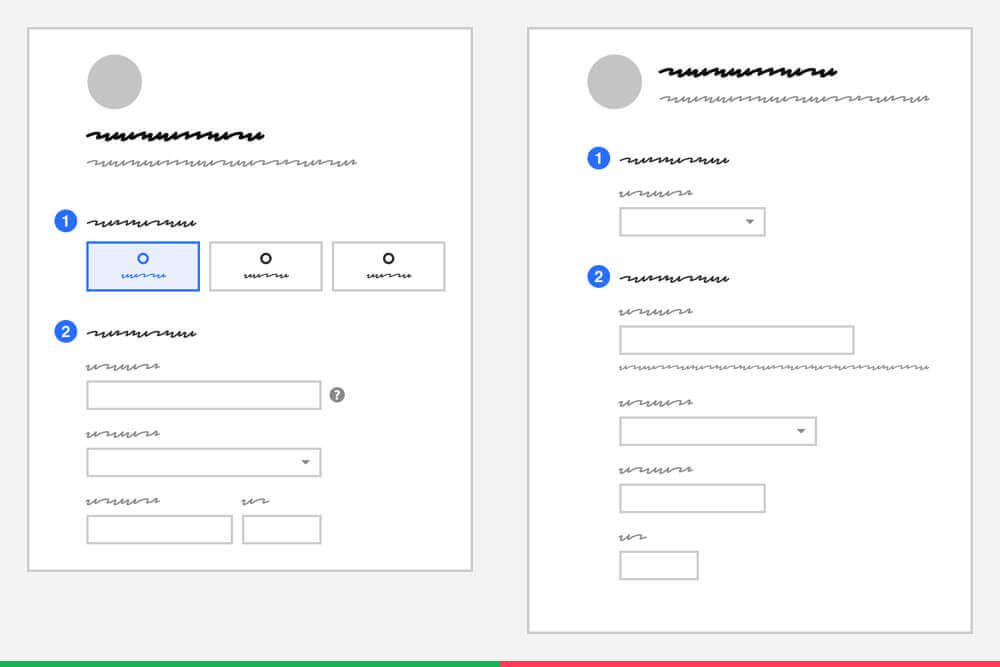
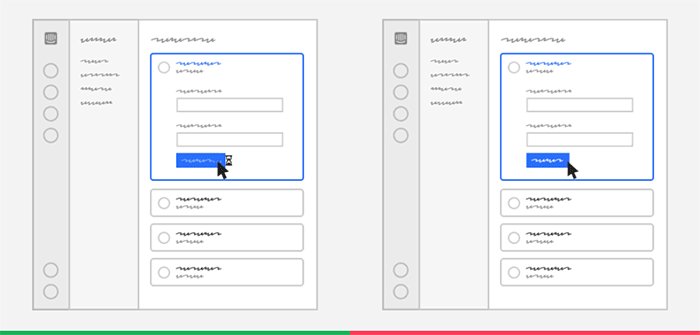
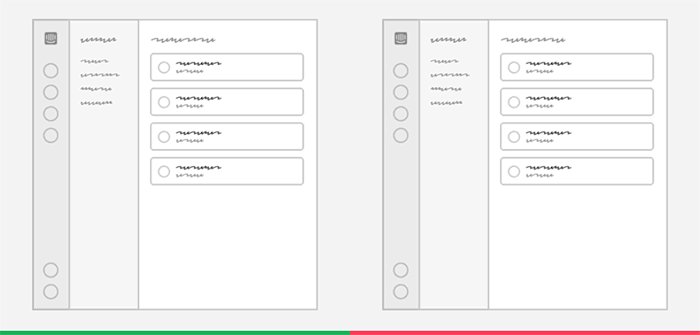
5. Use divulgação progressiva
Ao usar a divulgação progressiva, podemos simplificar a Intercom para a maioria de nossos clientes e, ao mesmo tempo, permitir mais flexibilidade para nossos clientes avançados.


Fazer
Comece com padrões simples e gradualmente revele a flexibilidade. Otimize para o caso de uso mais comum.
Não
Surpreenda os clientes mostrando total flexibilidade imediatamente. Não comprometa o caso de uso mais comum para casos extremos.
Perguntar:
- Qual é o caso de uso mais comum?
- Quais devem ser as configurações padrão para que a maioria das pessoas não precise alterá-las?
- Como podemos revelar informações progressivamente?
- Estamos comprometendo o caso de uso mais comum para um caso extremo?
6. Seja claro e conciso
O idioma é a chave para ajudar nossos clientes a entender como a Intercom funciona. No entanto, muito conteúdo pode ter o efeito oposto, com os clientes digitalizando a página sem lê-la e, portanto, não alcançando o que precisam fazer.

Fazer
Seja claro e conciso. Quando necessário, revele informações progressivamente usando dicas de ferramentas e links para ajudar os documentos a aprender mais. Use ilustrações para explicar ideias. Edite implacavelmente.
Não
Use conteúdo longo e detalhado para explicar como algo funciona. Em vez disso, considere o que está complicando e corrija o problema subjacente. Evite cair na armadilha de ser tecnicamente correto, mas difícil de entender.
Perguntar:
- É fácil digitalizar e entender o que é sem ter que ler todo o conteúdo do começo ao fim?
- E se você tivesse que cortar metade do conteúdo? Você pode fazer isso sem perder o significado?
- A proposta de valor é clara?
- Está claro o que o usuário precisa fazer?
- Isso ficará claro para alguém sem conhecimento prévio do conteúdo?
- O que podemos ilustrar visualmente em vez de explicar com conteúdo?
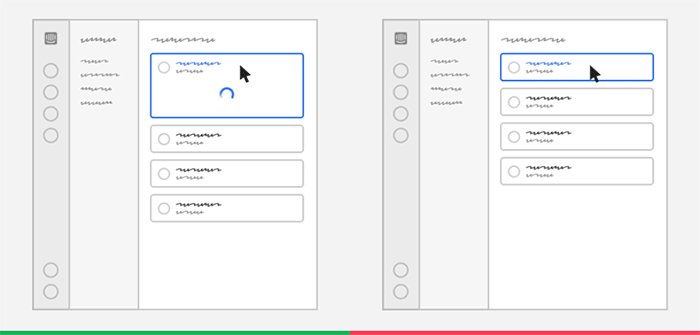
7. Considere a capacidade de resposta e a velocidade
O desempenho é uma característica que precisa ser cuidadosamente considerada. Quando ignorado ou mal gerenciado, cria incerteza e uma experiência de usuário ruim.

Fazer
Dê feedback instantâneo aos usuários quando eles interagem com o produto e defina expectativas sobre os tempos de espera.
Não
Esqueça os estados de carregamento.
Perguntar
- O que acontece logo após interagir com a interface?
- Está claro que a ação foi recebida e está sendo processada atualmente?
- Está claro quando o processamento será concluído?
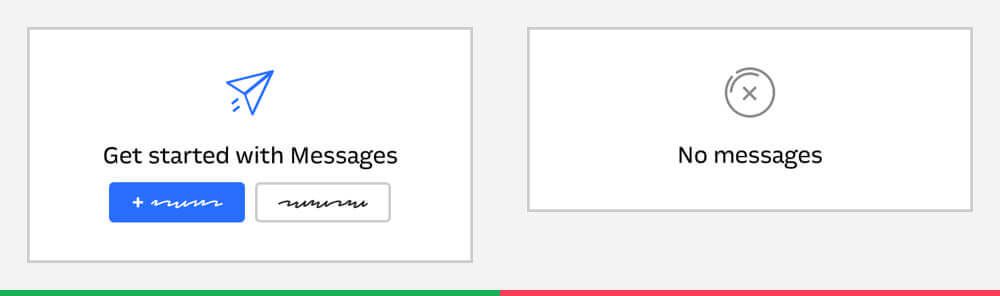
8. Oriente os usuários sobre o que eles devem fazer em seguida
Geralmente começamos projetando para o caminho feliz, mas não é assim que a maioria dos clientes o experimentará pela primeira vez. Sem uma orientação clara, eles podem não alcançar o caminho feliz. É aí que entra o ótimo design de interação.

Fazer
Deixe claro o que os usuários devem fazer em seguida e facilite a realização. Considere especificamente estados vazios, mensagens de erro e estados finais.
Não
Não crie becos sem saída onde os usuários precisam descobrir o que fazer em seguida por conta própria.
Perguntar
- O que acontece se você não tiver dados para mostrar?
- O que acontece quando há um erro?
- Está claro o que o usuário deve fazer em seguida?
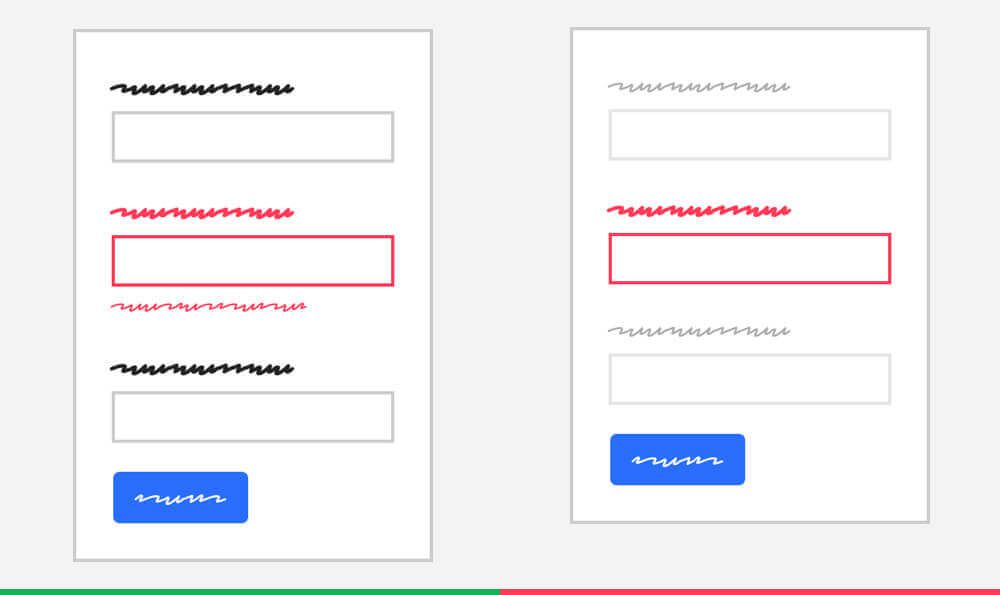
9. Esteja atento à acessibilidade
Embora ainda não tenhamos estabelecido padrões de acessibilidade, há muitas coisas que você pode fazer para tornar seu design mais acessível.

Fazer
Use os componentes do sistema de design existentes, pois eles são feitos para serem acessíveis. Use estilos e tamanhos de texto que sejam facilmente legíveis. Adicione contraste de cor suficiente. Não use apenas a cor para transmitir significado.
Não
Introduza novas cores ou estilos de texto sem falar com a equipe de sistemas de design. Evite introduzir componentes personalizados porque eles podem não estar acessíveis.
Perguntar:
- Existe um componente do sistema de design, cor ou estilo de texto que você possa usar?
- O texto está legível o suficiente?
- Há contraste suficiente?
- Há mais do que apenas a cor usada para transmitir significado?
Concentre-se em nosso ofício principal
Embora a disciplina de design de produto tenha amadurecido muito ao longo dos anos, é importante que não esqueçamos ou despriorizemos nosso ofício principal. O aumento do foco nas necessidades do cliente e do negócio não deve ser uma desculpa para um design de interação ruim. Fundamentos de design como esses ajudam a definir uma linha de base para a qualidade do design de interação, ajudam a evitar erros graves e, por fim, atuam como uma base sobre a qual construir um excelente software focado no cliente.
Isso foi originalmente escrito como um documento interno para nossa equipe de design. Se você estiver interessado em mais conteúdo como este, confira nossa página de design de produto para obter mais conteúdo e nossas vagas abertas.