Construirea unei fundații de excelență: cele 9 elemente fundamentale ale Intercomului pentru un design excelent de interacțiune
Publicat: 2022-05-06Comunitatea de design nu mai trebuie să demonstreze valoarea designului pentru a obține un loc la masă. Designerii au demonstrat că designul poate fi un pilon central al succesului în afaceri. Dar au și pierdut ceva pe parcurs.
Designerii au părăsit insula lor, unde se realizează un design elegant, dar ineficient și impractic. Au îmbrățișat relații interfuncționale și lucrează îndeaproape cu partenerii din întreaga organizație. Mai mult ca oricând, ei înțeleg cine sunt clienții lor și la ce le pasă. Ei proiectează sisteme, nu destinații. Și în loc să se gândească în primul rând la interfețe, ei se gândesc la strategia de produs. Ei proiectează pentru rezultate de afaceri.
Dar atunci când sunteți adânc în toate aceste straturi suplimentare de produse de construcție, este ușor să uitați de importanța de a găsi și lucrul în care designerii sunt experți: proiectarea interacțiunii, optimizarea interacțiunilor dintre utilizator și produs.
Când am recunoscut această problemă în propria noastră echipă de proiectare, am stabilit bazele unui design bun de interacțiune. Ele sunt o reamintire a lucrurilor care sunt profund importante pentru noi, dar uneori uitate.
Nu este deloc o listă exhaustivă și, deoarece încorporează principiile noastre de proiectare a produselor, nu sunt universale pentru fiecare companie. Sunt elementele fundamentale la care ne pasă nouă, cei de la Intercom. Dar sperăm că acestea pot servi și ca un memento pentru tine și poate chiar te pot face să te gândești la elementele fundamentale ale designului de interacțiune care sunt importante pentru compania ta.
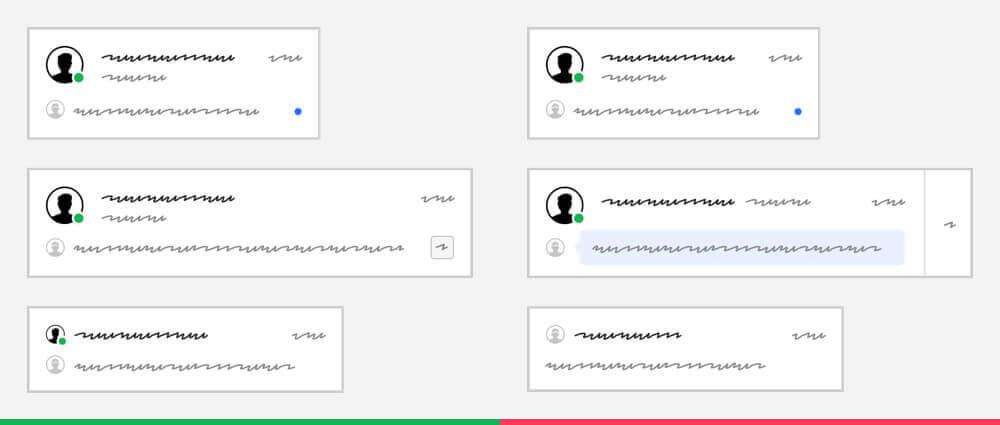
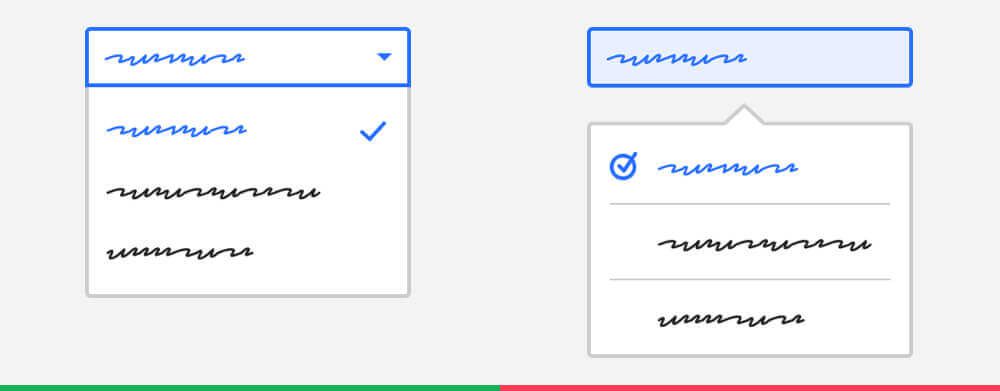
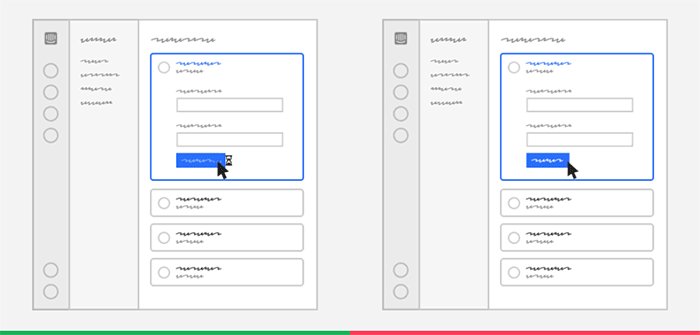
1. Prezintă același obiect într-un mod familiar peste tot
Interfonul, cu lățimea și adâncimea sa vastă, poate fi copleșitor. Putem face mai ușor pentru clienții noștri făcând obiectele de bază din sistem (de exemplu, conversații, utilizatori, mesaje etc.) ușor de recunoscut și asigurându-ne că se comportă la fel peste tot. A recunoaște este mai ușor decât a reaminti.

Do
Implicit pentru a afișa un obiect în același mod peste tot. Când aveți o rațiune puternică pentru a vă abate, faceți-l să vă simțiți familiar și luați în considerare dacă obiectul trebuie afișat diferit în altă parte a produsului.
Nu
Faceți optimizări locale care nu sunt reflectate în altă parte sau care sunt inconsecvente cu alte contexte. Nu creați mai multe variații similare, dar ușor diferite, ale aceluiași obiect.
Cere:
- Cum este afișat acest obiect în altă parte a produsului?
- Putem reutiliza aceeași componentă aici?
- Dacă nu, cum îl putem face să ne simțim familiar?
- Trebuie să-l actualizăm în altă parte a produsului?
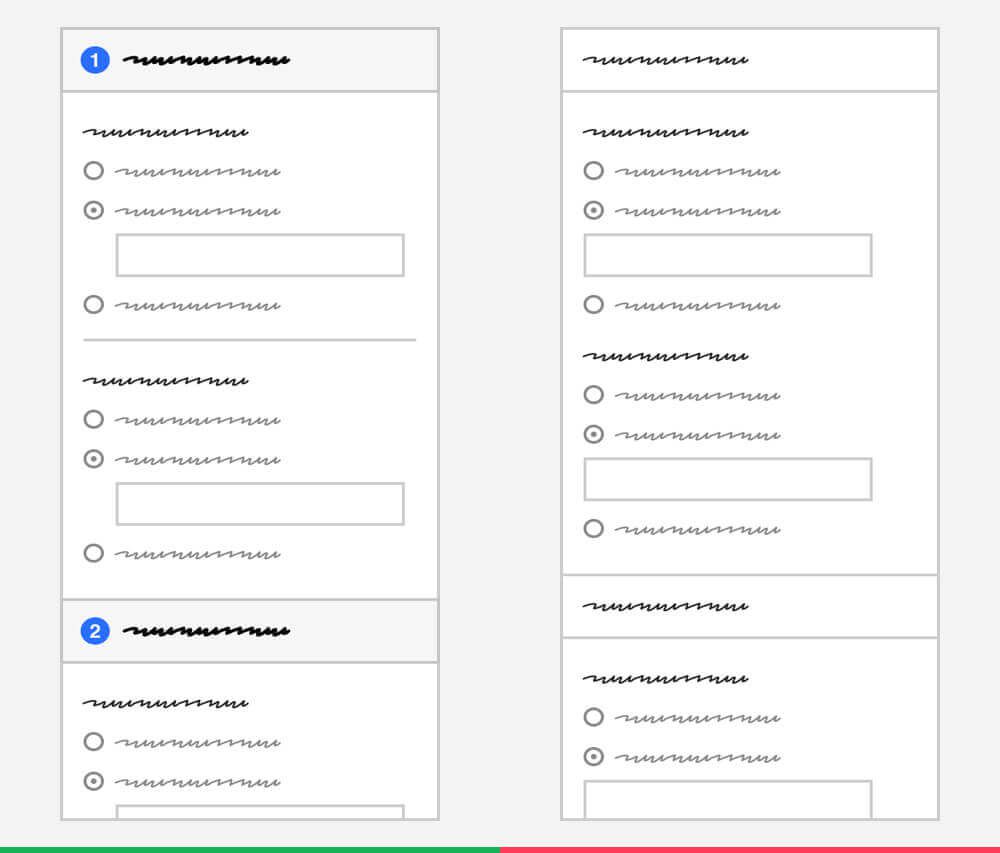
2. Stabiliți ierarhie în interfața dvs
Prin stabilirea unei ierarhii vizuale clare, ne putem ajuta clienții să înțeleagă cum funcționează produsul, relațiile dintre diferitele părți, ce este important și ce nu.

Do
Utilizați spațiul, tipografia, gruparea și indentarea pentru a comunica clar ierarhia și relațiile dintre diferitele părți ale interfeței.
Nu
Estompați liniile dintre diferitele niveluri ierarhice prin faptul că nu aveți grupuri care se pot distinge. Nu creați prea multe cutii în cutii.
Cere:
- Conținutul este structurat în grupuri clare și distincte?
- Există suficient spațiu între aceste grupuri?
- Informațiile conexe sunt grupate împreună?
- Sunt folosite stilurile corecte de text pentru a stabili ierarhia informațiilor?
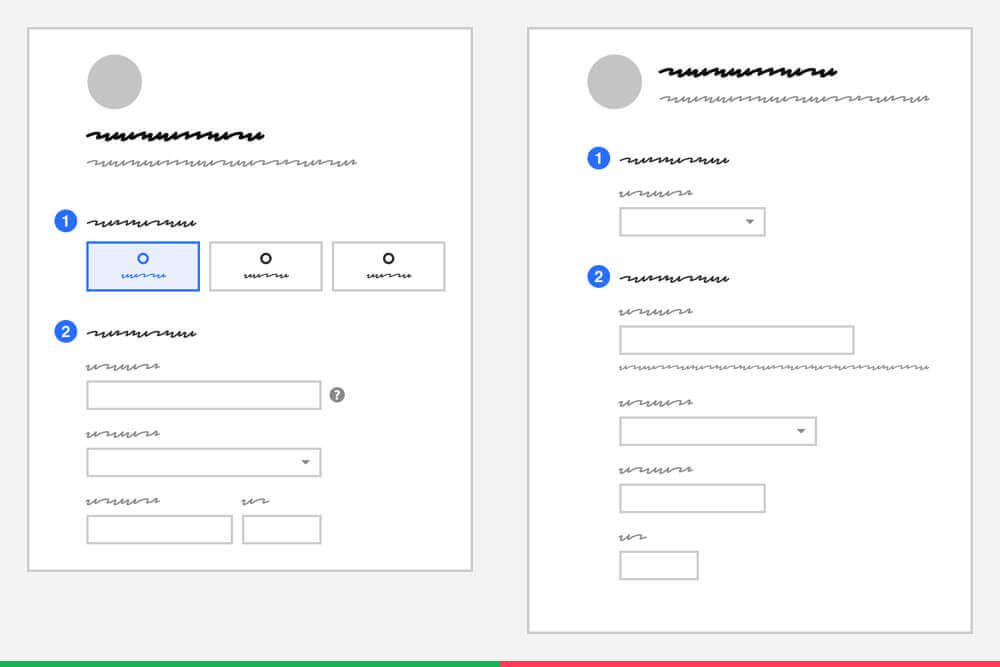
3. Creați ritm vizual și echilibru
Faceți-vă interfața ușor de scanat pentru a ajuta clienții să o înțeleagă rapid. Făcându-l plăcut din punct de vedere estetic, le poate crește percepția asupra cât de utilizabil este.

Do
Ancorați cea mai importantă parte a interfeței dvs. și utilizați stiluri și machete diferite pentru a vă echilibra designul și a facilita scanarea. Utilizați un sistem de grilă și acordați o atenție deosebită alinierii.
Nu
Pune totul într-o listă plată. Nu folosi propoziții sau rânduri prea lungi.
Cere:
- Este ușor să scanezi designul și să știi care este cea mai importantă parte a acestuia?
- Se simte echilibrat vizual?
- Este interfața aliniată la un sistem de rețea?
4. Folosiți modele și interacțiuni acceptate în mod obișnuit
Ne putem ajuta clienții să se familiarizeze mai bine cu Intercom și să-l folosească mai eficient prin limitarea cantității de modele de interacțiune pe care trebuie să le învețe.

Do
Utilizați modele existente din sistemul nostru de design. Preferați modelele comune de design de interacțiune față de optimizările inteligente, personalizate. Urmați principiile de proiectare a interacțiunii standard din industrie.
Nu
Introduceți variante similare, dar diferite ale modelelor noastre existente ale sistemului de design. Nu creați modele personalizate când există un standard stabilit în industrie. Nu folosiți greșit un model existent.
Cere:
- Se poate folosi aici un model de sistem de design existent?
- Dacă nu, cum arată modelul standard al industriei pentru acest lucru?
- Dacă credeți că aveți nevoie de un model nou, ați vorbit cu echipa de sisteme de proiectare și cu alți designeri? Acest model poate fi reintrodus în sistemul de proiectare pentru ca alți designeri să îl folosească?
- Este clar cum poate fi interacționat modelul?
- Există feedback clar atunci când utilizatorii interacționează cu acesta?
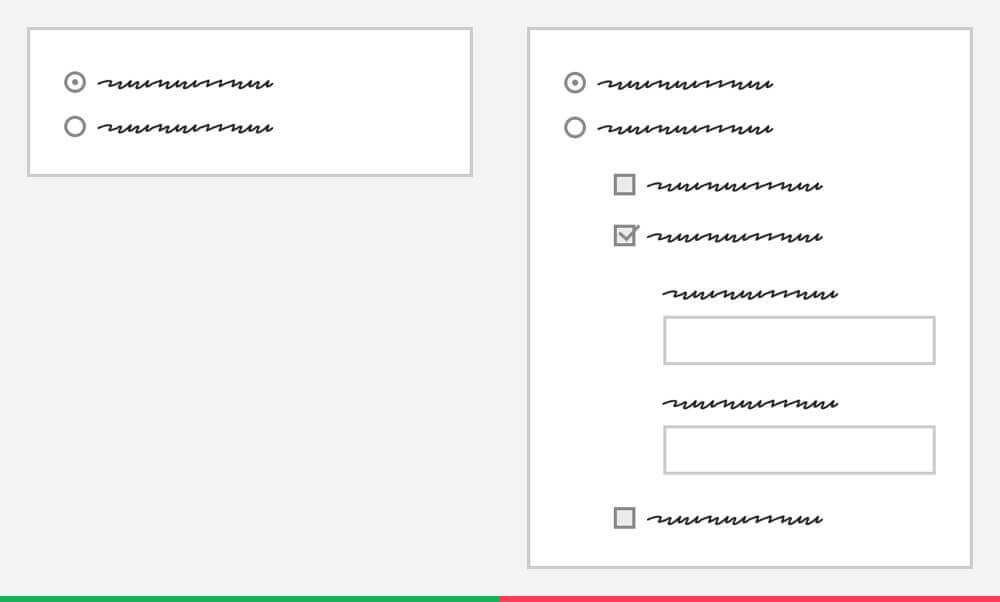
5. Folosiți dezvăluirea progresivă
Folosind dezvăluirea progresivă, putem simplifica interfonul pentru majoritatea clienților noștri, permițând în același timp mai multă flexibilitate clienților noștri avansați.


Do
Începeți cu valori implicite simple și dezvăluie treptat flexibilitatea. Optimizați pentru cel mai frecvent caz de utilizare.
Nu
Copleșiți clienții dând dovadă de flexibilitate totală imediat. Nu compromite cel mai frecvent caz de utilizare pentru carcasele marginale.
Cere:
- Care este cel mai frecvent caz de utilizare?
- Care ar trebui să fie setările implicite, astfel încât majoritatea oamenilor să nu fie nevoiți să le schimbe?
- Cum putem dezvălui informații progresiv?
- Compromăm cel mai frecvent caz de utilizare pentru un caz marginal?
6. Fii clar și concis
Limba este cheia pentru a ajuta clienții noștri să înțeleagă cum funcționează Intercom. Cu toate acestea, prea mult conținut poate avea efectul opus, clienții scanând pagina fără să o citească și, prin urmare, nu realizează ceea ce trebuie să facă.

Do
Fii clar și concis. Când este necesar, dezvăluie progresiv informații folosind sfaturi și linkuri pentru a ajuta documentele pentru a afla mai multe. Folosiți ilustrații pentru a explica ideile. Editează fără milă.
Nu
Folosiți conținut lung și detaliat pentru a explica cum funcționează ceva. În schimb, luați în considerare ce este complicat și rezolvați problema de bază. Evita sa cazi in capcana de a fi corect din punct de vedere tehnic, dar greu de inteles.
Cere:
- Este ușor să scanezi și să înțelegi ce este fără a fi nevoie să citești tot conținutul de la început până la sfârșit?
- Ce se întâmplă dacă ar trebui să tăiați jumătate din conținut? Poți să o faci fără a pierde sensul?
- Este propunerea de valoare clară?
- Este clar ce trebuie să facă utilizatorul?
- Va fi acest lucru clar pentru cineva care nu are cunoștințe anterioare despre conținut?
- Ce putem ilustra vizual în loc să explicăm prin conținut?
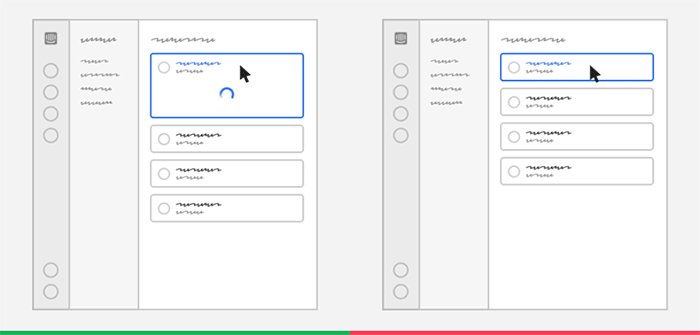
7. Luați în considerare capacitatea de răspuns și viteza
Performanța este o caracteristică care trebuie luată în considerare cu atenție. Când este ignorat sau gestionat greșit, creează incertitudine și o experiență neplăcută pentru utilizator.

Do
Oferă utilizatorilor feedback instantaneu atunci când interacționează cu produsul și stabilește așteptări cu privire la timpii de așteptare.
Nu
Uitați de stările de încărcare.
Cere
- Ce se întâmplă imediat după interacțiunea cu interfața?
- Este clar că acțiunea a fost primită și este în curs de procesare?
- Este clar când se va finaliza procesarea?
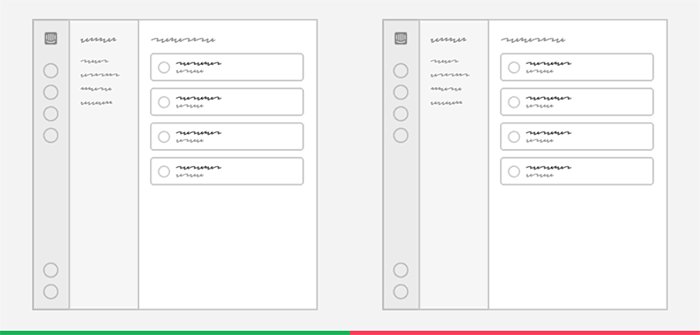
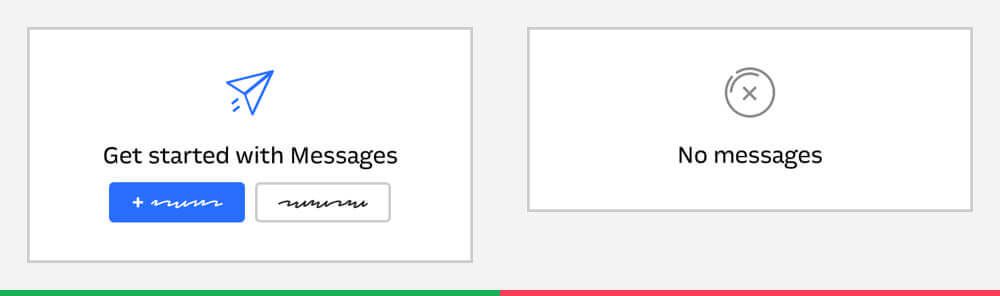
8. Ghidați utilizatorii spre ce ar trebui să facă în continuare
De obicei începem prin a proiecta calea fericită, dar nu așa o vor experimenta mai întâi majoritatea clienților. Fără o îndrumare clară, s-ar putea să nu ajungă deloc pe calea fericită. Aici intervine un design excelent de interacțiune.

Do
Faceți clar ce ar trebui să facă utilizatorii în continuare și faceți-l ușor de realizat. Luați în considerare în mod specific stările goale, mesajele de eroare și stările finale.
Nu
Nu creați puncte fără fund în care utilizatorii trebuie să-și dea seama singuri ce să facă în continuare.
Cere
- Ce se întâmplă dacă nu aveți date de afișat?
- Ce se întâmplă când apare o eroare?
- Este clar ce ar trebui să facă utilizatorul în continuare?
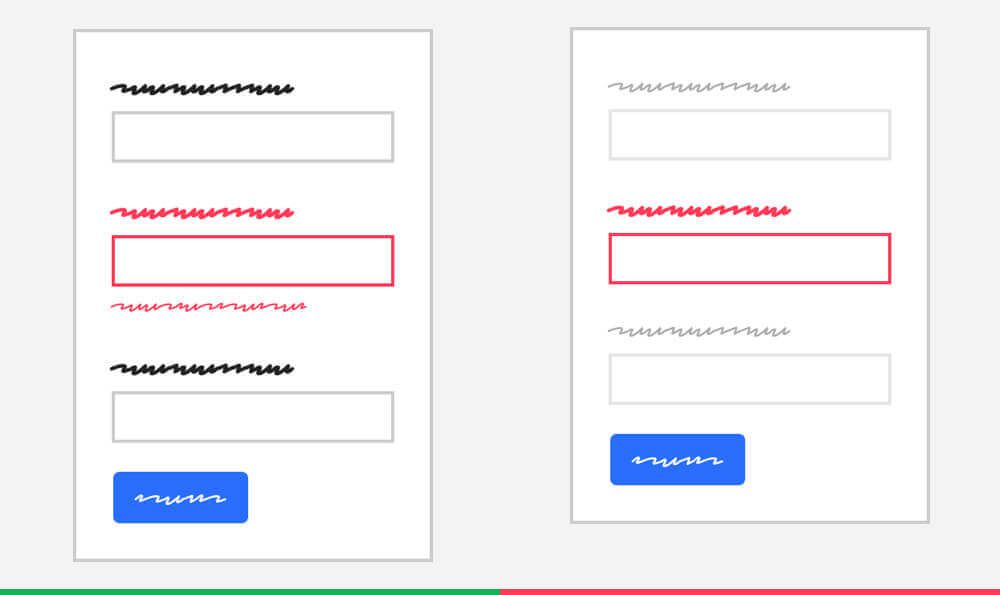
9. Fii atent la accesibilitate
Deși încă nu am stabilit standarde pentru accesibilitate, există o mulțime de lucruri pe care le puteți face pentru a vă face designul mai accesibil.

Do
Utilizați componentele existente ale sistemului de proiectare, deoarece acestea sunt făcute pentru a fi accesibile. Utilizați stiluri și dimensiuni de text care sunt ușor de citit. Adăugați suficient contrast de culoare. Nu folosi doar culoarea pentru a transmite sens.
Nu
Introduceți noi culori sau stiluri de text fără a vorbi cu echipa de sisteme de proiectare. Evitați să introduceți componente personalizate, deoarece s-ar putea să nu fie accesibile.
Cere:
- Există o componentă existentă a sistemului de design, o culoare sau un stil de text pe care le puteți utiliza?
- Este textul suficient de lizibil?
- Există suficient contrast?
- Există mai mult decât culoarea folosită pentru a transmite sens?
Concentrați-vă asupra meșteșugului nostru de bază
În timp ce disciplina de proiectare a produselor s-a maturizat foarte mult de-a lungul anilor, este important să nu uităm sau să nu prioritizăm meșteșugurile noastre de bază. O concentrare sporită pe nevoile clienților și ale afacerii nu ar trebui să fie o scuză pentru designul prost de interacțiune. Fundamentele de proiectare ca acestea ajută la stabilirea unei linii de bază pentru calitatea proiectării interacțiunii, ajută la evitarea erorilor flagrante și, în cele din urmă, acționează ca o bază pe care să construiți un software excelent orientat spre client.
Acesta a fost scris inițial ca un document intern pentru echipa noastră de proiectare. Dacă sunteți interesat de mai mult conținut ca acesta, consultați pagina noastră de design de produs pentru mai mult conținut și rolurile noastre deschise.