Budowanie fundamentu doskonałości: 9 podstaw doskonałego projektowania interakcji Intercom
Opublikowany: 2022-05-06Społeczność projektantów nie musi już udowadniać wartości projektu, aby zająć miejsce przy stole. Projektanci pokazali, że wzornictwo może być centralnym filarem sukcesu biznesowego. Ale po drodze też coś zgubili.
Projektanci opuścili swoją wyspę, na której powstają zgrabne, ale nieefektywne i niepraktyczne projekty. Nawiązali międzyfunkcyjne relacje i ściśle współpracują z partnerami w całej organizacji. Bardziej niż kiedykolwiek rozumieją, kim są ich klienci i na czym im zależy. Projektują systemy, a nie miejsca docelowe. I zamiast myśleć przede wszystkim o interfejsach, myślą o strategii produktu. Projektują z myślą o wynikach biznesowych.
Ale kiedy zagłębisz się w te wszystkie dodatkowe warstwy produktów budowlanych, łatwo zapomnieć o tym, jak ważne jest również przyswojenie tego, w czym projektanci są ekspertami: projektowanie interakcji, optymalizacja interakcji między użytkownikiem a produktem.
Kiedy rozpoznaliśmy ten problem w naszym własnym zespole projektowym, ustaliliśmy podstawy dobrego projektowania interakcji. Przypominają o rzeczach, które są dla nas głęboko ważne, ale czasem zapomniane.
Nie jest to lista wyczerpująca, a ponieważ zawierają nasze zasady projektowania produktów, nie są one uniwersalne dla każdej firmy. Są to podstawy, o które dbamy w Intercom. Ale miejmy nadzieję, że mogą one również służyć jako przypomnienie, a może nawet sprawić, że pomyślisz o podstawach projektowania interakcji, które są ważne dla Twojej firmy.
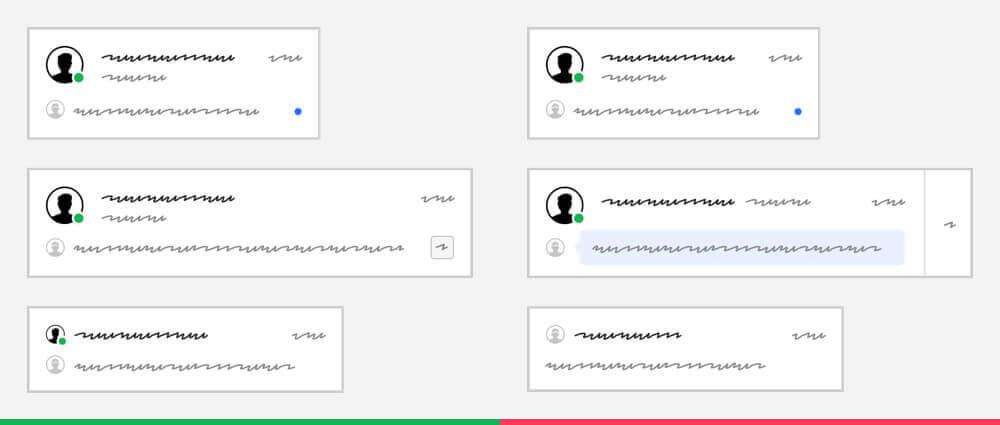
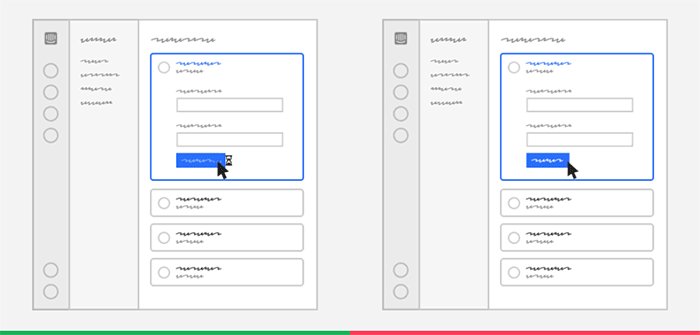
1. Prezentuj wszędzie ten sam przedmiot w znany sposób
Domofon, ze swoją ogromną szerokością i głębokością, może przytłaczać. Możemy to ułatwić naszym klientom, czyniąc podstawowe obiekty w systemie (np. rozmowy, użytkownicy, wiadomości itp.) łatwo rozpoznawalnymi i zapewniając, że wszędzie zachowują się tak samo. Rozpoznawanie jest łatwiejsze niż przypominanie.

Robić
Domyślnie wyświetla obiekt w ten sam sposób wszędzie. Jeśli masz silne uzasadnienie, aby odejść, spraw, aby było znajome i zastanów się, czy obiekt nie musi być inaczej wyświetlany w innym miejscu produktu.
Nie
Dokonaj optymalizacji lokalnych, które nie są odzwierciedlone w innym miejscu lub są niezgodne z innymi kontekstami. Nie twórz wielu podobnych, ale nieco różnych odmian tego samego obiektu.
Zapytać:
- Jak ten obiekt jest pokazany w innym miejscu produktu?
- Czy możemy tutaj ponownie użyć tego samego komponentu?
- Jeśli nie, jak możemy sprawić, że poczujesz się znajomo?
- Czy musimy zaktualizować go w innym miejscu produktu?
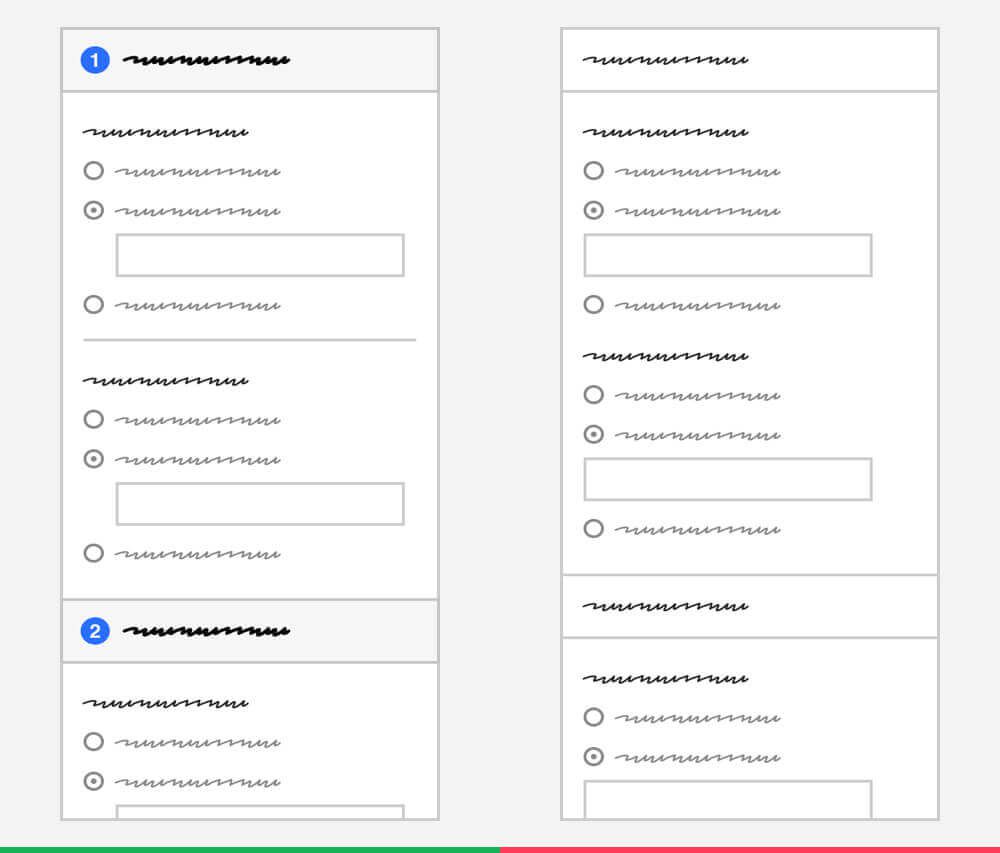
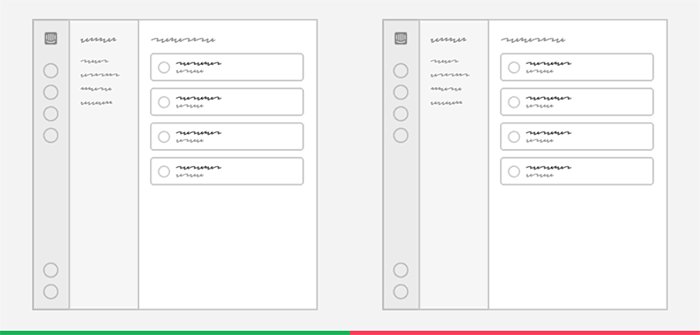
2. Ustal hierarchię w swoim interfejsie
Ustalając przejrzystą hierarchię wizualną, możemy pomóc naszym klientom zrozumieć, jak działa produkt, relacje między różnymi częściami, co jest ważne, a co nie.

Robić
Użyj spacji, typografii, grupowania i wcięć, aby jasno przedstawić hierarchię i relacje między różnymi częściami interfejsu.
Nie
Zacieraj granice między różnymi poziomami hierarchii, nie mając rozróżnialnych grup. Nie twórz zbyt wielu pudełek w pudełkach.
Zapytać:
- Czy treść jest ułożona w jasne, rozróżnialne grupy?
- Czy jest wystarczająco dużo miejsca między tymi grupami?
- Czy powiązane informacje są pogrupowane razem?
- Czy do ustanowienia hierarchii informacji użyto odpowiednich stylów tekstu?
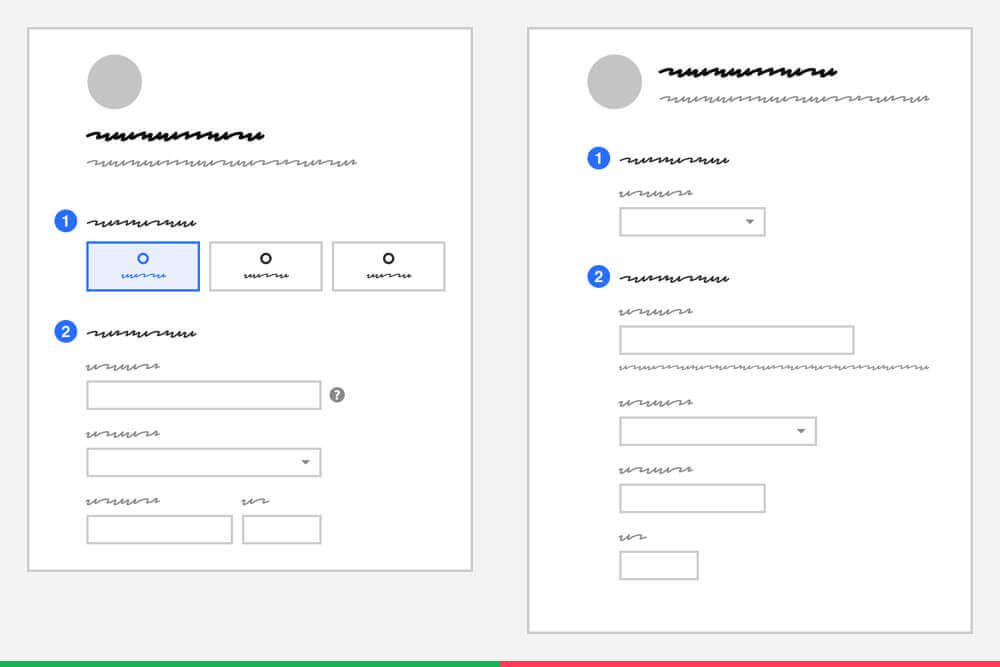
3. Stwórz wizualny rytm i równowagę
Spraw, aby Twój interfejs był łatwy do zeskanowania, aby pomóc klientom szybko go zrozumieć. Sprawienie, że będzie on estetyczny, może zwiększyć ich postrzeganie tego, jak jest użyteczny.

Robić
Zakotwicz najważniejszą część interfejsu i użyj różnych stylów i układów, aby zrównoważyć projekt i ułatwić skanowanie. Użyj systemu siatki i zwróć szczególną uwagę na wyrównanie.
Nie
Ułóż wszystko na płaskiej liście. Nie używaj zbyt długich zdań ani linii.
Zapytać:
- Czy łatwo jest zeskanować projekt i wiedzieć, jaka jest jego najważniejsza część?
- Czy jest wyważony wizualnie?
- Czy interfejs jest dostosowany do systemu grid?
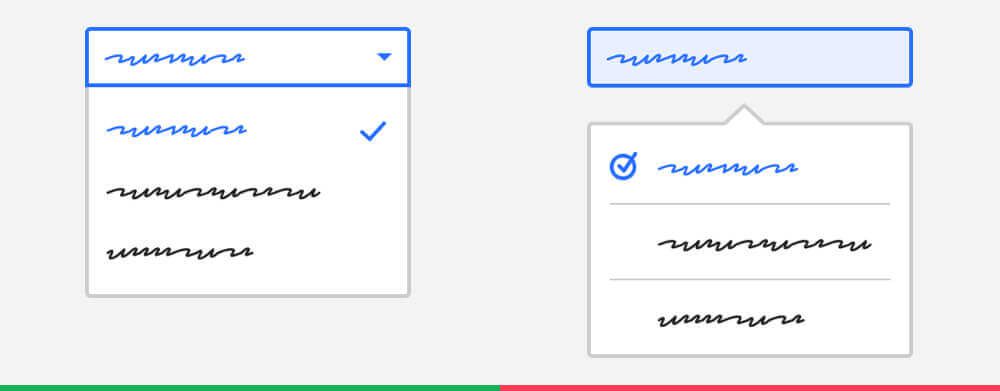
4. Używaj powszechnie akceptowanych wzorców i interakcji
Możemy pomóc naszym klientom lepiej zapoznać się z Intercomem i efektywniej z niego korzystać, ograniczając ilość wzorców interakcji, których muszą się nauczyć.

Robić
Wykorzystaj istniejące wzory z naszego systemu projektowania. Preferuj wspólne wzorce projektowe interakcji nad sprytnymi optymalizacjami na zamówienie. Postępuj zgodnie ze standardowymi w branży zasadami projektowania interakcji.
Nie
Wprowadź podobne, ale różne wariacje naszych istniejących wzorców systemów projektowania. Nie twórz niestandardowych wzorów, gdy istnieje ustalony standard branżowy. Nie nadużywaj istniejącego wzorca.
Zapytać:
- Czy można tu użyć istniejącego wzorca systemu projektowego?
- Jeśli nie, jak wygląda standardowa dla tego branża?
- Jeśli uważasz, że potrzebujesz nowego wzoru, czy rozmawiałeś z zespołem ds. systemów projektowych i innymi projektantami? Czy ten wzór można wprowadzić z powrotem do systemu projektowania, aby mogli go używać inni projektanci?
- Czy jest jasne, w jaki sposób można wchodzić w interakcje z wzorem?
- Czy pojawia się jasna informacja zwrotna, gdy użytkownicy wchodzą z nią w interakcję?
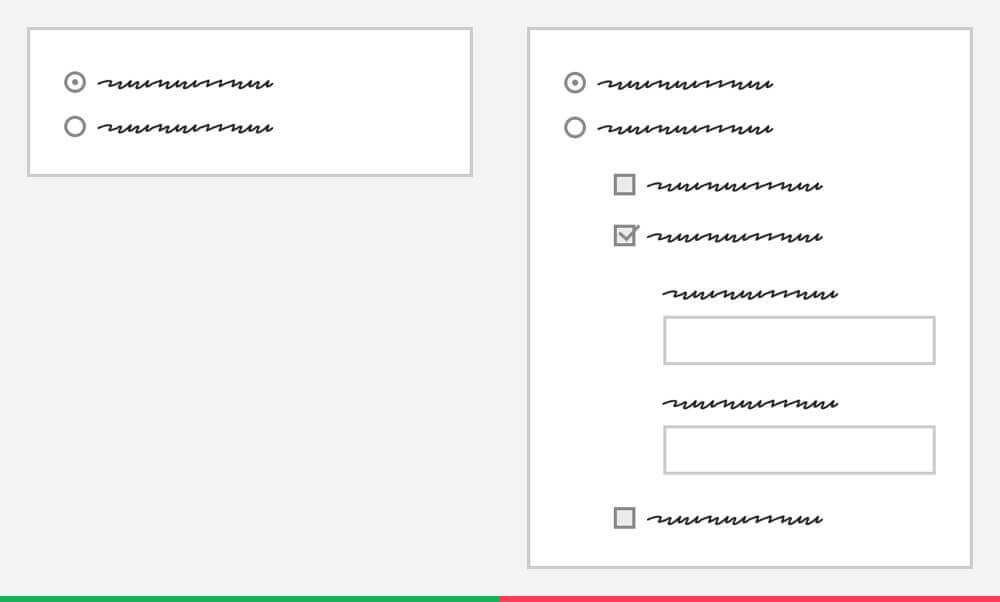
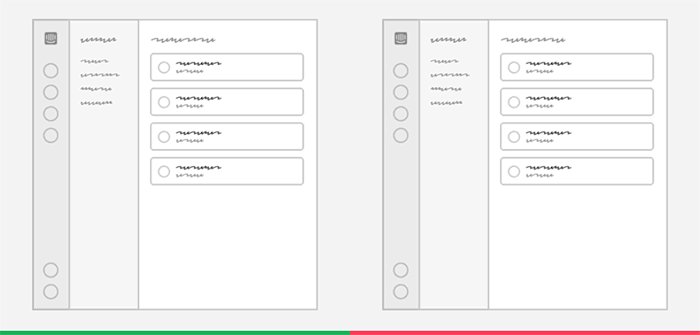
5. Użyj progresywnego ujawniania
Korzystając z progresywnego ujawniania, możemy uprościć domofon dla większości naszych klientów, jednocześnie zapewniając większą elastyczność naszym zaawansowanym klientom.


Robić
Zacznij od prostych ustawień domyślnych i stopniowo odkrywaj elastyczność. Optymalizuj pod kątem najczęstszego przypadku użycia.
Nie
Przytłocz klientów od razu pełną elastycznością. Nie rezygnuj z najczęstszego przypadku użycia w przypadku skrajnych przypadków.
Zapytać:
- Jaki jest najczęstszy przypadek użycia?
- Jakie powinny być ustawienia domyślne, aby większość ludzi nie musiała ich zmieniać?
- Jak możemy stopniowo ujawniać informacje?
- Czy idziemy na kompromis w przypadku najczęstszego przypadku użycia w przypadku krawędzi?
6. Bądź jasny i zwięzły
Język jest kluczem do pomocy naszym klientom w zrozumieniu, jak działa Intercom. Jednak zbyt duża ilość treści może mieć odwrotny skutek, ponieważ klienci skanują stronę bez jej czytania, a zatem nie osiągają tego, co muszą zrobić.

Robić
Bądź jasny i zwięzły. W razie potrzeby stopniowo ujawniaj informacje, korzystając z podpowiedzi i linków, aby pomóc dokumentom uzyskać więcej informacji. Użyj ilustracji, aby wyjaśnić pomysły. Edytuj bezlitośnie.
Nie
Użyj długich, szczegółowych treści, aby wyjaśnić, jak coś działa. Zamiast tego zastanów się, co to komplikuje i napraw podstawowy problem. Unikaj wpadnięcia w pułapkę bycia technicznie poprawnym, ale trudnym do zrozumienia.
Zapytać:
- Czy łatwo jest zeskanować i zrozumieć, co to jest bez konieczności czytania całej treści od początku do końca?
- Co by było, gdybyś musiał wyciąć połowę treści? Czy możesz to zrobić, nie tracąc sensu?
- Czy propozycja wartości jest jasna?
- Czy jest jasne, co użytkownik musi zrobić?
- Czy będzie to jasne dla kogoś, kto wcześniej nie znał treści?
- Co możemy zilustrować wizualnie zamiast wyjaśniać treścią?
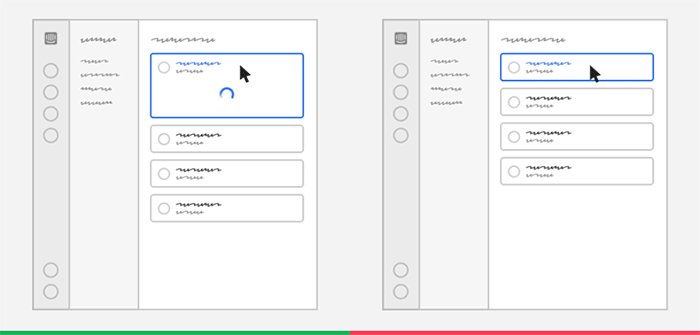
7. Weź pod uwagę responsywność i szybkość
Wydajność to cecha, którą należy dokładnie przemyśleć. Ignorowane lub niewłaściwie zarządzane powoduje niepewność i nieprzyjemne wrażenia użytkownika.

Robić
Daj użytkownikom natychmiastową informację zwrotną, gdy wchodzą w interakcję z produktem i ustalaj oczekiwania dotyczące czasu oczekiwania.
Nie
Zapomnij o stanach ładowania.
Zapytać
- Co dzieje się zaraz po interakcji z interfejsem?
- Czy jasne jest, że akcja została odebrana i jest obecnie przetwarzana?
- Czy jest jasne, kiedy przetwarzanie zostanie zakończone?
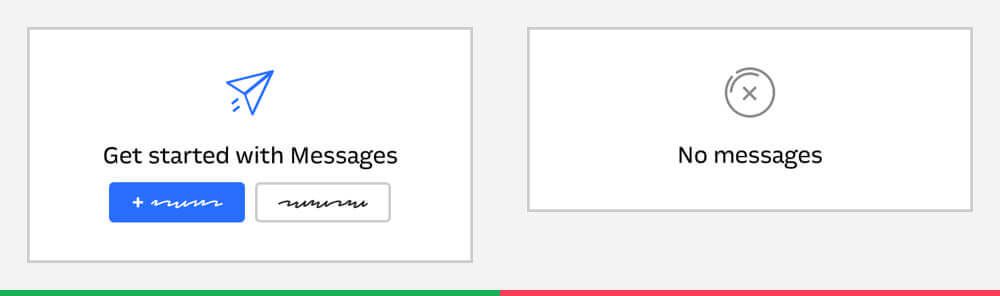
8. Poinformuj użytkowników o tym, co powinni zrobić dalej
Zwykle zaczynamy od zaprojektowania szczęśliwej ścieżki, ale większość klientów nie odczuje tego jako pierwszy. Bez wyraźnego przewodnictwa mogą w ogóle nie dotrzeć do szczęśliwej ścieżki. W tym miejscu pojawia się świetny projekt interakcji.

Robić
Wyjaśnij, co użytkownicy powinni zrobić dalej, i ułatw to osiągnięcie. W szczególności rozważ puste stany, komunikaty o błędach i stany końcowe.
Nie
Nie twórz ślepych zaułków, w których użytkownicy muszą sami wymyślić, co dalej.
Zapytać
- Co się stanie, jeśli nie masz danych do pokazania?
- Co się stanie, gdy wystąpi błąd?
- Czy jest jasne, co użytkownik powinien zrobić dalej?
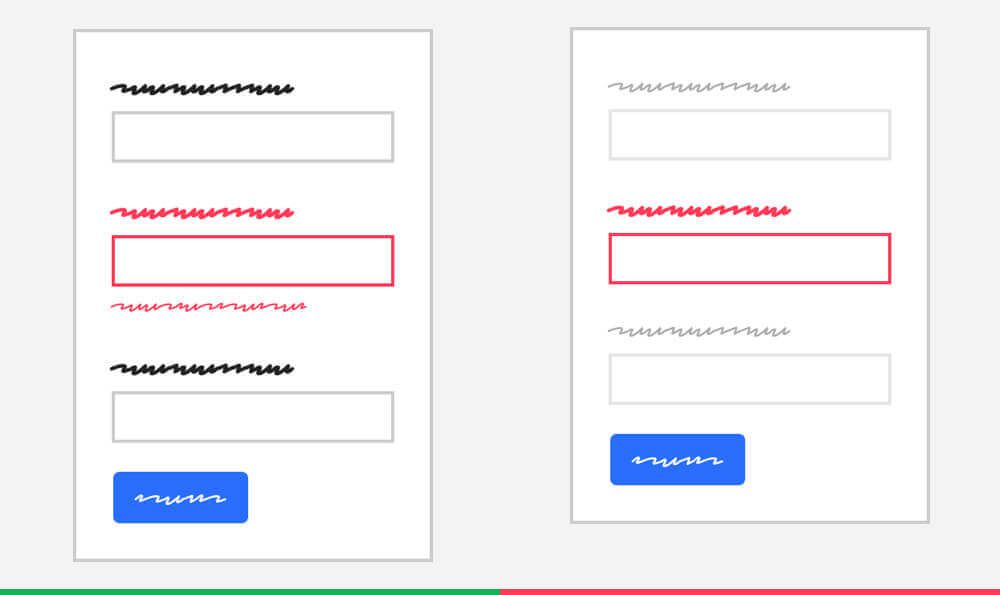
9. Uważaj na dostępność
Chociaż nie ustaliliśmy jeszcze standardów dostępności, istnieje wiele rzeczy, które możesz zrobić, aby uczynić swój projekt bardziej dostępnym.

Robić
Użyj istniejących elementów systemu projektowania, ponieważ są one dostępne. Używaj łatwo czytelnych stylów i rozmiarów tekstu. Dodaj wystarczający kontrast kolorów. Nie używaj samego koloru, aby przekazać znaczenie.
Nie
Wprowadzaj nowe kolory lub style tekstu bez rozmowy z zespołem ds. systemów projektowych. Unikaj wprowadzania niestandardowych komponentów, ponieważ mogą być niedostępne.
Zapytać:
- Czy istnieje istniejący składnik systemu projektowania, kolor lub styl tekstu, którego można użyć?
- Czy tekst jest wystarczająco czytelny?
- Czy kontrast jest wystarczający?
- Czy do przekazywania znaczenia używa się czegoś więcej niż tylko koloru?
Skoncentruj się na naszym podstawowym rzemiośle
Chociaż dyscyplina projektowania produktów bardzo dojrzała przez lata, ważne jest, abyśmy nie zapomnieli ani nie zmienili priorytetów naszego podstawowego rzemiosła. Większa koncentracja na potrzebach klienta i biznesu nie powinna być usprawiedliwieniem dla złego projektowania interakcji. Podstawy projektowania, takie jak te, pomagają ustalić punkt odniesienia dla jakości projektowania interakcji, pomagają uniknąć rażących błędów i ostatecznie działają jako podstawa do budowania doskonałego oprogramowania zorientowanego na klienta.
Pierwotnie został napisany jako dokument wewnętrzny dla naszego zespołu projektowego. Jeśli interesuje Cię więcej takich treści, sprawdź naszą stronę projektowania produktów, aby uzyskać więcej treści i nasze otwarte role.