卓越性の基盤を構築する:優れたインタラクションデザインのインターコムの9つの基本
公開: 2022-05-06デザインコミュニティは、テーブルに着席するためにデザインの価値を証明する必要がなくなりました。 設計者は、設計がビジネスの成功の中心的な柱になり得ることを実証しました。 しかし、彼らは途中で何かを失いました。
デザイナーは、洗練されているが効果がなく非現実的なデザインが行われている島を離れました。 彼らは部門の枠を超えた関係を受け入れ、組織全体のパートナーと緊密に連携しています。 これまで以上に、彼らは彼らの顧客が誰であるか、そして彼らが何を気にかけているのかを理解しています。 彼らは目的地ではなく、システムを設計します。 そして、主にインターフェースについて考えるのではなく、製品戦略について考えます。 彼らはビジネスの成果のために設計します。
しかし、製品を構築するこれらの追加のレイヤーすべてに深く関わっている場合、デザイナーが専門家であるもの、つまりインタラクションデザイン、ユーザーと製品間のインタラクションの最適化を釘付けにすることの重要性を忘れがちです。
私たち自身のデザインチームでこの問題を認識したとき、私たちは優れたインタラクションデザインの基礎を確立しました。 それらは、私たちにとって非常に重要であるが、時には忘れられていることを思い出させるものです。
これは完全なリストではなく、当社の製品設計原則が組み込まれているため、すべての企業に共通しているわけではありません。 これらは、Intercomで私たちが気にかけている基本です。 しかし、うまくいけば、それらはあなたにも思い出させるものとして役立ち、おそらくあなたの会社にとって重要なインタラクションデザインの基本について考えさせることさえできます。
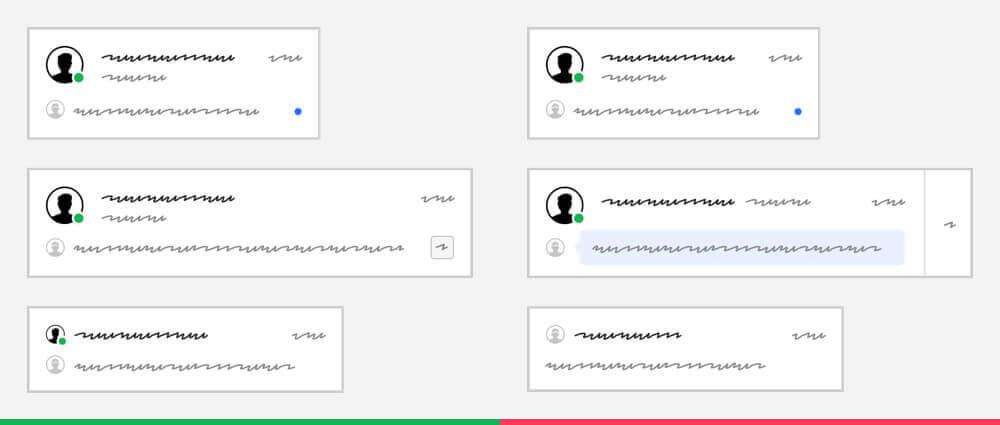
1.どこでも見慣れた方法で同じオブジェクトを提示します
広大で奥行きのあるインターホンは、圧倒されます。 システムのコアオブジェクト(会話、ユーザー、メッセージなど)を簡単に認識できるようにし、どこでも同じように動作するようにすることで、お客様が簡単に利用できるようにします。 認識することは、思い出すことよりも簡単です。

行う
デフォルトでは、どこでも同じ方法でオブジェクトが表示されます。 逸脱する強い論理的根拠がある場合は、慣れ親しんで、オブジェクトを製品の他の場所で別の方法で表示する必要があるかどうかを検討してください。
しないでください
他の場所に反映されていない、または他のコンテキストと矛盾しているローカル最適化を行います。 同じオブジェクトの類似しているがわずかに異なるバリエーションを複数作成しないでください。
聞く:
- このオブジェクトは製品の他の場所でどのように表示されますか?
- ここで同じコンポーネントを再利用できますか?
- そうでない場合、どうすればそれを親しみやすくすることができますか?
- 製品の他の場所で更新する必要がありますか?
2.インターフェースに階層を確立します
明確な視覚的階層を確立することにより、製品がどのように機能するか、さまざまな部品間の関係、重要なものとそうでないものをお客様が理解できるように支援できます。

行う
スペース、タイポグラフィ、グループ化、およびインデントを使用して、インターフェイスのさまざまな部分間の階層と関係を明確に伝えます。
しないでください
識別可能なグループを持たないことにより、異なる階層レベル間の線をぼかします。 ボックス内にあまり多くのボックスを作成しないでください。
聞く:
- コンテンツは明確で区別可能なグループに配置されていますか?
- これらのグループの間に十分なスペースがありますか?
- 関連情報はグループ化されていますか?
- 情報階層を確立するために正しいテキストスタイルが使用されていますか?
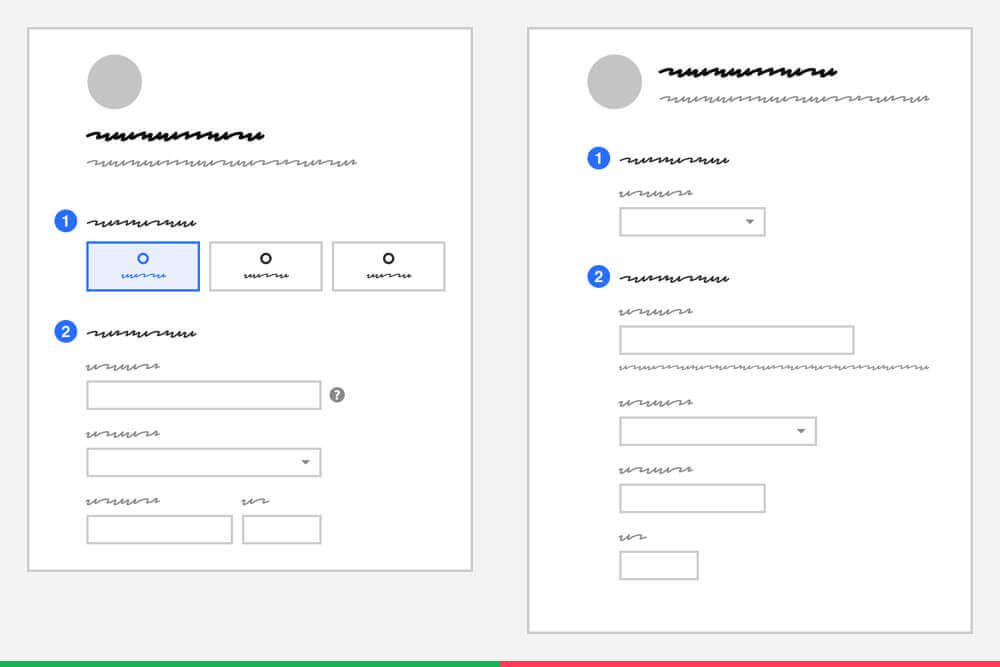
3.視覚的なリズムとバランスを作成します
インターフェースを簡単にスキャンできるようにして、顧客がインターフェースをすばやく理解できるようにします。 それを美的に心地よいものにすることで、それがどれほど使いやすいかについての彼らの認識を高めることができます。

行う
インターフェイスの最も重要な部分を固定し、さまざまなスタイルとレイアウトを使用して、デザインのバランスを取り、スキャンを容易にします。 グリッドシステムを使用し、位置合わせに細心の注意を払ってください。
しないでください
すべてをフラットリストに配置します。 過度に長い文や行を使用しないでください。
聞く:
- デザインをスキャンして、その最も重要な部分が何であるかを知るのは簡単ですか?
- 視覚的にバランスが取れていると感じますか?
- インターフェイスはグリッドシステムに合わせられていますか?
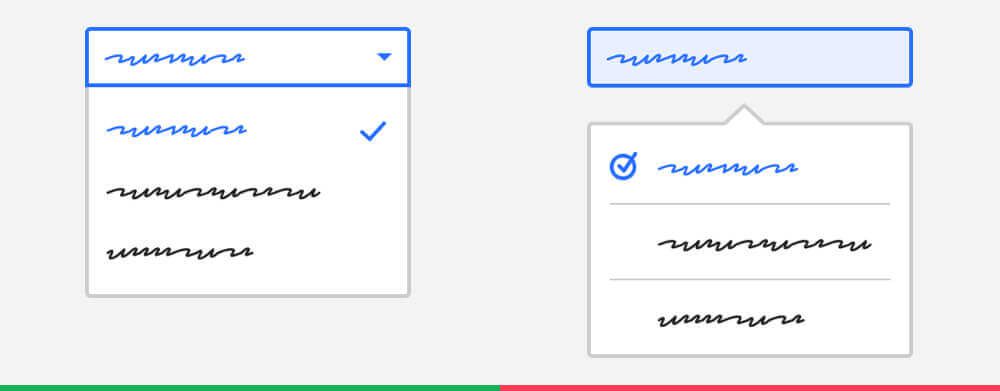
4.一般的に受け入れられているパターンと相互作用を使用する
学習する必要のあるインタラクションパターンの量を制限することで、お客様がインターコムに慣れ、より効率的に使用できるように支援できます。

行う
デザインシステムの既存のパターンを使用します。 巧妙なオーダーメイドの最適化よりも、一般的なインタラクションデザインパターンを優先します。 業界標準のインタラクションデザインの原則に従ってください。
しないでください
既存の設計システムパターンの類似しているが異なるバリエーションを紹介します。 業界標準が確立されている場合は、カスタムパターンを作成しないでください。 既存のパターンを誤用しないでください。
聞く:
- ここで既存の設計システムパターンを使用できますか?
- そうでない場合、この業界標準のパターンはどのようになりますか?
- 新しいパターンが必要だと思われる場合は、デザインシステムチームや他のデザイナーと話をしましたか? このパターンを他の設計者が使用できるように設計システムにフィードバックできますか?
- パターンがどのように相互作用できるかは明らかですか?
- ユーザーがそれを操作するときに明確なフィードバックはありますか?
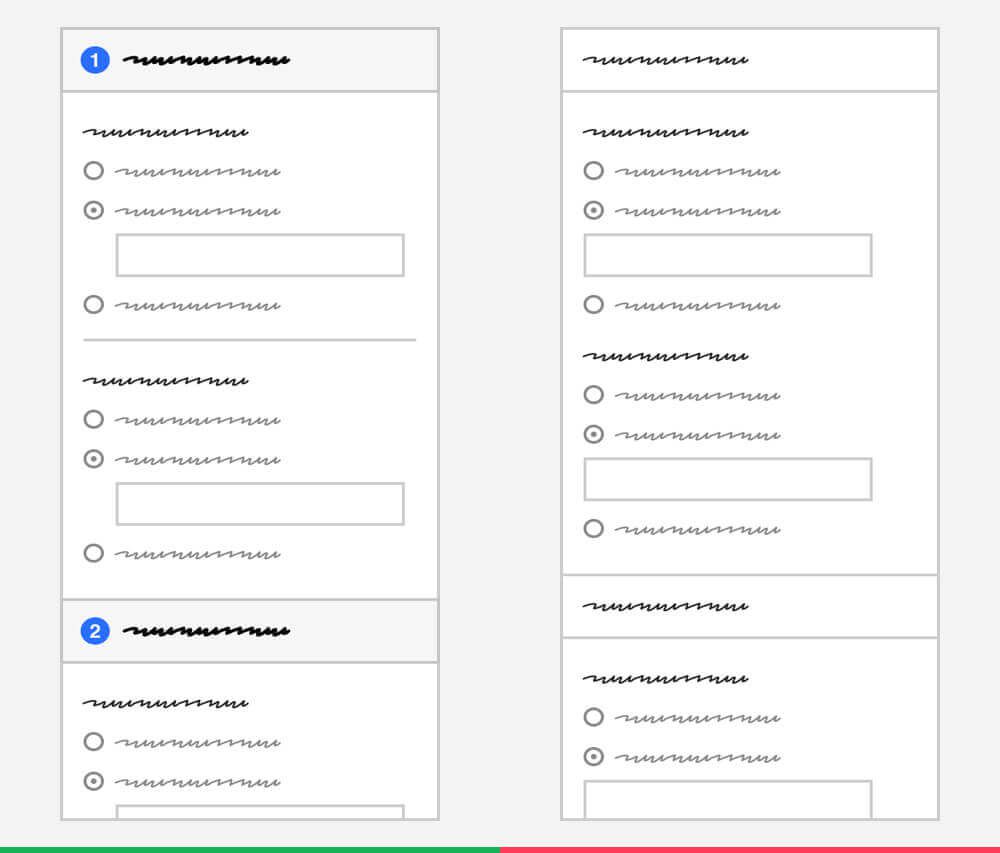
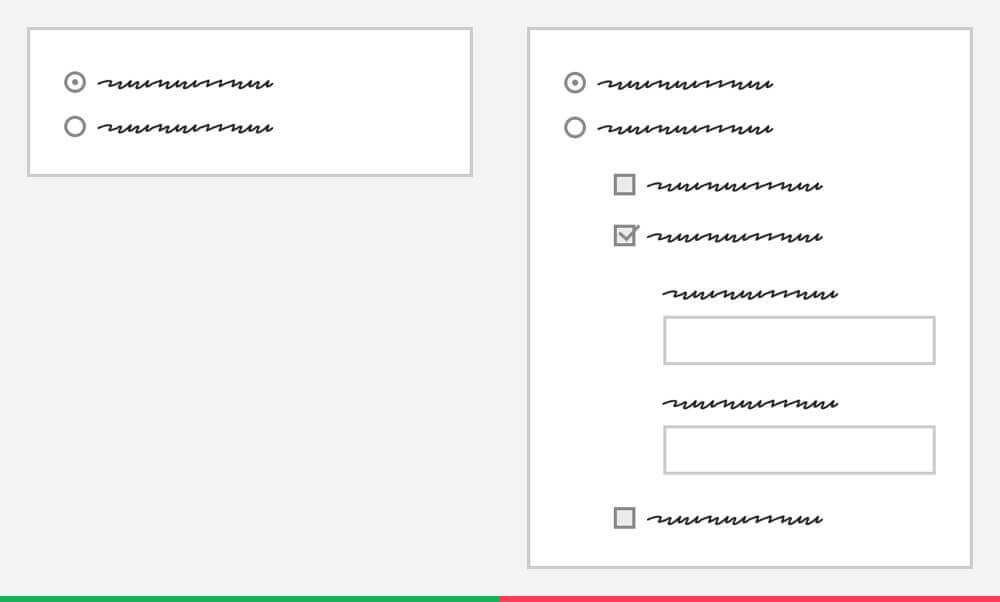
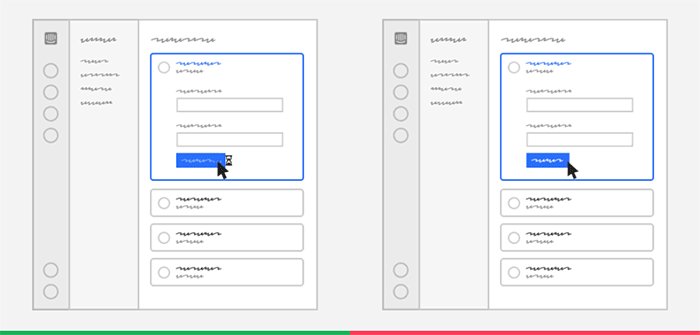
5.段階的開示を使用する
段階的開示を使用することで、大多数のお客様にとってインターコムをシンプルにすると同時に、高度なお客様にとってより柔軟性を高めることができます。


行う
単純なデフォルトから始めて、徐々に柔軟性を明らかにします。 最も一般的なユースケースに合わせて最適化します。
しないでください
すぐに完全な柔軟性を示すことで顧客を圧倒します。 エッジケースの最も一般的なユースケースを妥協しないでください。
聞く:
- 最も一般的なユースケースは何ですか?
- ほとんどの人がそれらを変更する必要がないように、デフォルト設定はどうあるべきですか?
- どうすれば情報を段階的に公開できますか?
- エッジケースの最も一般的なユースケースを妥協していますか?
6.明確かつ簡潔にする
言語は、お客様がインターコムの仕組みを理解するのに役立つ鍵です。 ただし、コンテンツが多すぎると逆の効果が生じる可能性があり、顧客はページを読まずにスキャンするため、必要なことを達成できません。

行う
明確かつ簡潔にしてください。 必要に応じて、ツールチップとリンクを使用して情報を段階的に公開し、ドキュメントの詳細を確認します。 イラストを使ってアイデアを説明します。 冷酷に編集します。
しないでください
長くて詳細なコンテンツを使用して、何かがどのように機能するかを説明します。 代わりに、それを複雑にしている原因を検討し、根本的な問題を修正してください。 技術的には正しいが理解するのが難しいという罠にはまらないようにしてください。
聞く:
- すべてのコンテンツを最初から最後まで読むことなく、スキャンしてそれが何であるかを理解するのは簡単ですか?
- コンテンツの半分をカットする必要がある場合はどうなりますか? 意味を失うことなくそれを行うことができますか?
- バリュープロポジションは明確ですか?
- ユーザーが何をする必要があるかは明らかですか?
- これは、コンテンツについての予備知識がない人には明らかですか?
- コンテンツで説明する代わりに、視覚的に何を説明できますか?
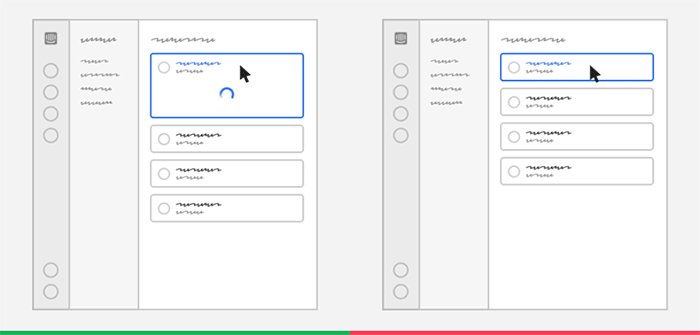
7.応答性と速度を検討する
パフォーマンスは慎重に検討する必要がある機能です。 無視したり、誤って管理したりすると、不確実性とユーザーエクスペリエンスの低下が生じます。

行う
ユーザーが製品を操作したときに即座にフィードバックを提供し、待機時間に期待を設定します。
しないでください
読み込み状態を忘れてください。
聞く
- インターフェイスを操作した直後はどうなりますか?
- アクションが受信され、現在処理中であることは明らかですか?
- 処理がいつ完了するかは明確ですか?
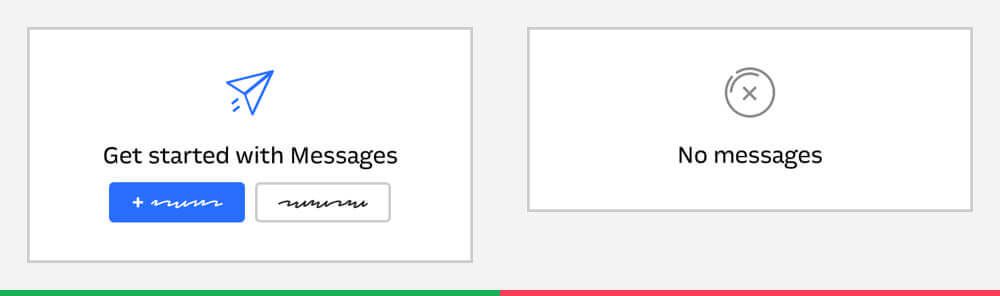
8.次に何をすべきかをユーザーに案内します
私たちは通常、幸せな道を設計することから始めますが、それはほとんどの顧客が最初にそれを体験する方法ではありません。 明確なガイダンスがなければ、彼らは幸せな道にまったく到達しないかもしれません。 そこで、優れたインタラクションデザインが登場します。

行う
ユーザーが次に何をすべきかを明確にし、簡単に達成できるようにします。 具体的には、空の状態、エラーメッセージ、および終了状態を考慮してください。
しないでください
ユーザーが次に何をすべきかを自分で理解しなければならないような行き止まりを作らないでください。
聞く
- 表示するデータがない場合はどうなりますか?
- エラーが発生するとどうなりますか?
- ユーザーが次に何をすべきかは明確ですか?
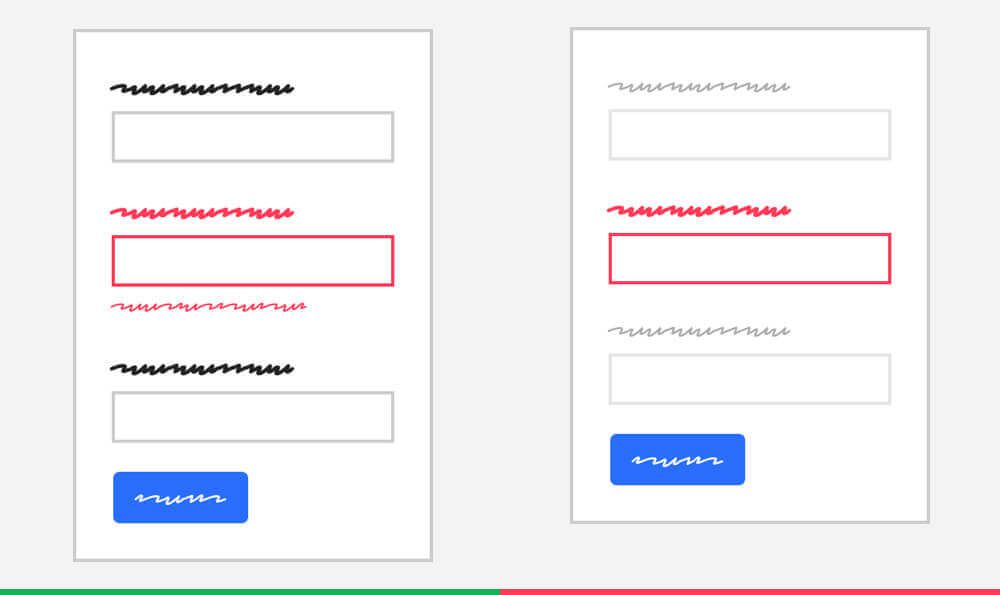
9.アクセシビリティに注意してください
アクセシビリティの基準はまだ確立されていませんが、デザインをよりアクセシブルにするためにできることはたくさんあります。

行う
既存の設計システムコンポーネントはアクセス可能になっているため、それらを使用してください。 読みやすいテキストスタイルとサイズを使用してください。 十分な色のコントラストを追加します。 意味を伝えるために色だけを使用しないでください。
しないでください
デザインシステムチームに相談せずに、新しい色やテキストスタイルを導入します。 アクセスできない可能性があるため、カスタムコンポーネントの導入は避けてください。
聞く:
- 使用できる既存のデザインシステムコンポーネント、色、またはテキストスタイルはありますか?
- テキストは十分に読みやすいですか?
- 十分なコントラストがありますか?
- 意味を伝えるために使われる色だけではありませんか?
私たちのコアクラフトに焦点を当てる
製品設計の分野は何年にもわたって成熟してきましたが、コアクラフトを忘れたり優先順位を下げたりしないことが重要です。 顧客とビジネスのニーズへの関心の高まりは、悪いインタラクションデザインの言い訳にはなりません。 このようなデザインの基礎は、インタラクションデザインの品質のベースラインを設定し、ひどいエラーを回避し、最終的には優れた顧客中心のソフトウェアを構築するための基盤として機能します。
これは元々、設計チームの内部ドキュメントとして作成されました。 このようなより多くのコンテンツに興味がある場合は、製品デザインページで、より多くのコンテンツとオープンな役割を確認してください。