建立卓越的基础:Intercom 的 9 大交互设计基础
已发表: 2022-05-06设计界不再需要证明设计的价值才能获得一席之地。 设计师已经证明,设计可以成为商业成功的核心支柱。 但他们在此过程中也失去了一些东西。
设计师们已经离开了他们的岛屿,在那里进行了光滑、无效和不切实际的设计。 他们接受了跨职能的关系,并与整个组织的合作伙伴密切合作。 他们比以往任何时候都更了解他们的客户是谁以及他们关心什么。 他们设计系统,而不是目的地。 他们主要考虑的是产品战略,而不是主要考虑界面。 他们为业务成果而设计。
但是,当您深入了解所有这些额外的构建产品层时,很容易忘记同时确定设计师擅长的事情的重要性:交互设计,优化用户和产品之间的交互。
当我们在自己的设计团队中认识到这个问题时,我们建立了良好交互设计的基础。 它们提醒我们那些对我们非常重要但有时被遗忘的事情。
这绝不是一份详尽的清单,而且由于它们包含了我们的产品设计原则,因此并非对每家公司都通用。 它们是我们对讲机关心的基础。 但希望它们也可以提醒您,甚至可以让您思考对您的公司很重要的交互设计的基础知识。
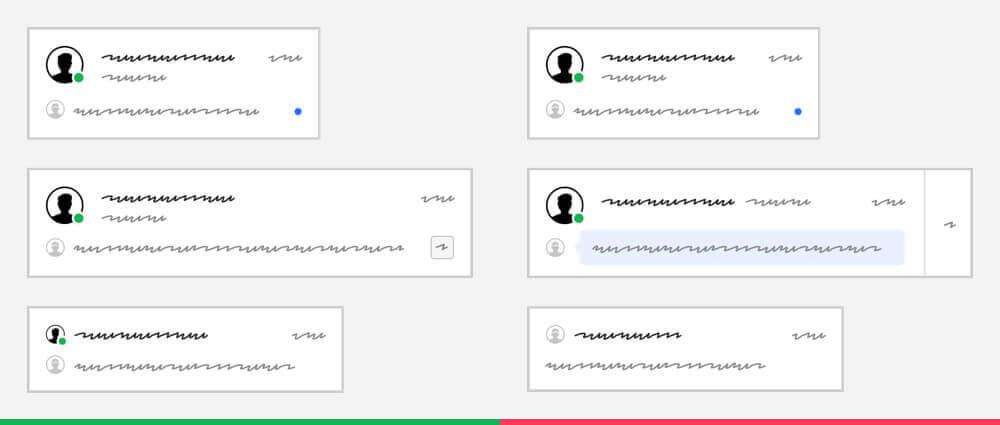
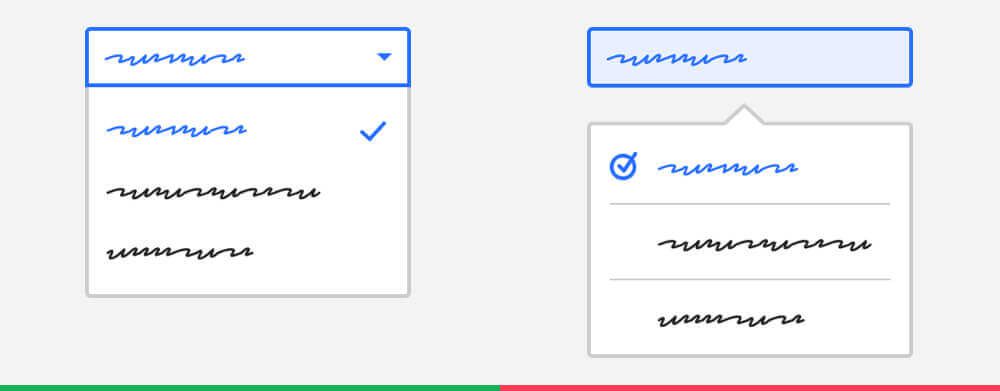
1.处处以熟悉的方式呈现同一个对象
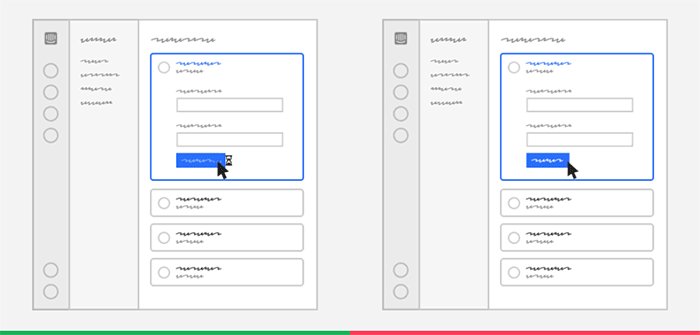
对讲机的广度和深度令人难以抗拒。 通过使系统中的核心对象(例如对话、用户、消息等)易于识别并确保它们在任何地方的行为方式相同,我们可以使我们的客户更轻松。 识别比回忆容易。

做
默认在任何地方都以相同的方式显示对象。 当你确实有强烈的偏离理由时,让它感觉很熟悉,并考虑是否需要在产品的其他地方以不同的方式显示对象。
别
进行未在其他地方反映或与其他上下文不一致的局部优化。 不要为同一对象创建多个相似但略有不同的变体。
问:
- 该对象如何在产品的其他地方显示?
- 我们可以在这里重用相同的组件吗?
- 如果不是,我们如何让它感觉熟悉?
- 我们是否需要在产品的其他地方更新它?
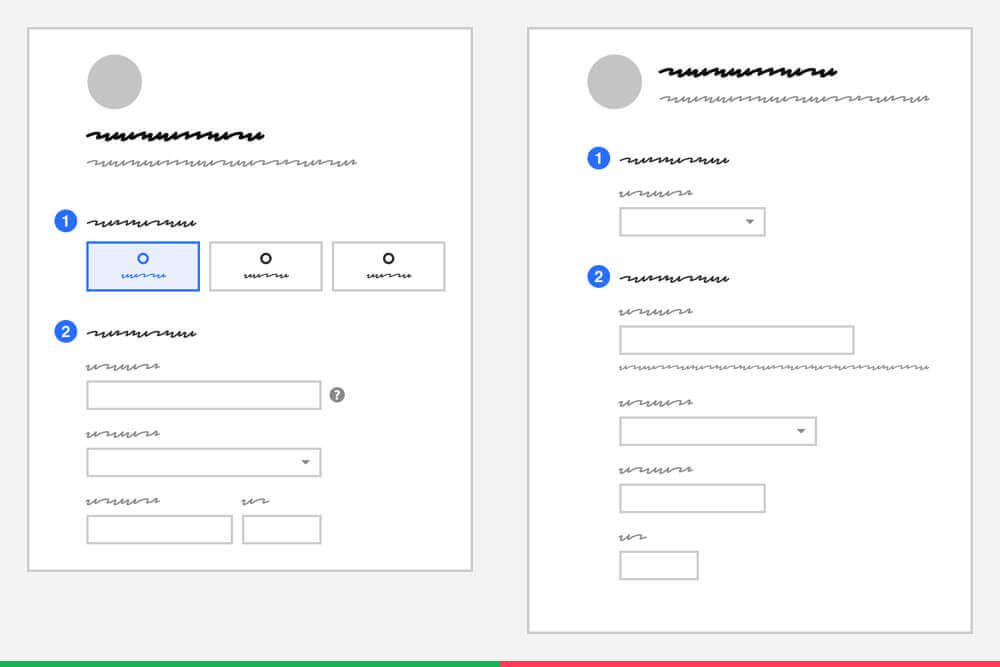
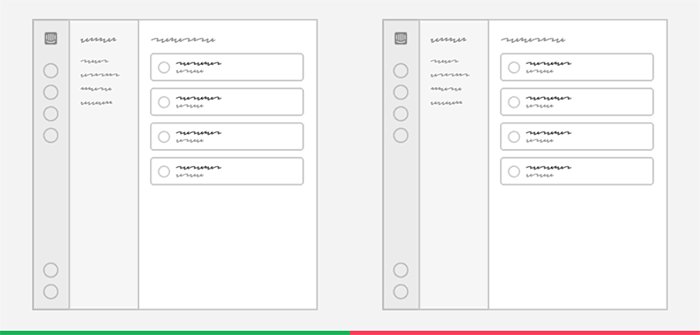
2. 在您的界面中建立层次结构
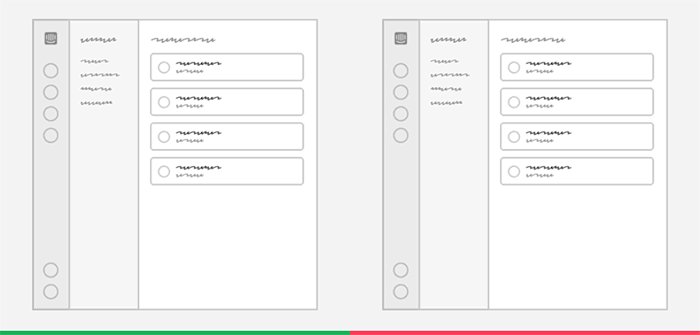
通过建立清晰的视觉层次结构,我们可以帮助我们的客户了解产品的工作原理、不同部分之间的关系、重要的和不重要的。

做
使用空间、排版、分组和缩进清楚地传达界面不同部分之间的层次结构和关系。
别
通过没有可区分的组来模糊不同层次结构级别之间的界限。 不要在盒子中创建太多盒子。
问:
- 内容是否以清晰、可区分的组排列?
- 这些组之间是否有足够的空间?
- 相关信息是否组合在一起?
- 是否使用了正确的文本样式来建立信息层次结构?
3.创造视觉节奏和平衡
使您的界面易于扫描,以帮助客户快速了解它。 让它在美学上令人愉悦可以增加他们对它的可用性的看法。

做
锚定界面中最重要的部分,并使用不同的样式和布局来平衡您的设计并使其更易于浏览。 使用网格系统并密切注意对齐。
别
将所有内容都放在一个平面列表中。 不要使用过长的句子或台词。
问:
- 浏览设计并知道其中最重要的部分是否容易?
- 视觉上感觉平衡吗?
- 界面是否与网格系统对齐?
4. 使用普遍接受的模式和交互
我们可以通过限制他们需要学习的交互模式的数量来帮助我们的客户更加熟悉对讲并更有效地使用它。

做
使用我们设计系统中的现有模式。 喜欢常见的交互设计模式而不是聪明的定制优化。 遵循行业标准的交互设计原则。
别
介绍我们现有设计系统模式的相似但不同的变体。 当有既定的行业标准时,不要创建自定义模式。 不要滥用现有模式。
问:
- 可以在这里使用现有的设计系统模式吗?
- 如果不是,那么行业标准模式是什么样的?
- 如果您认为您需要一个新模式,您是否与设计系统团队和其他设计师谈过? 这种模式可以反馈到设计系统中供其他设计师使用吗?
- 是否清楚如何与模式交互?
- 用户与之交互时是否有明确的反馈?
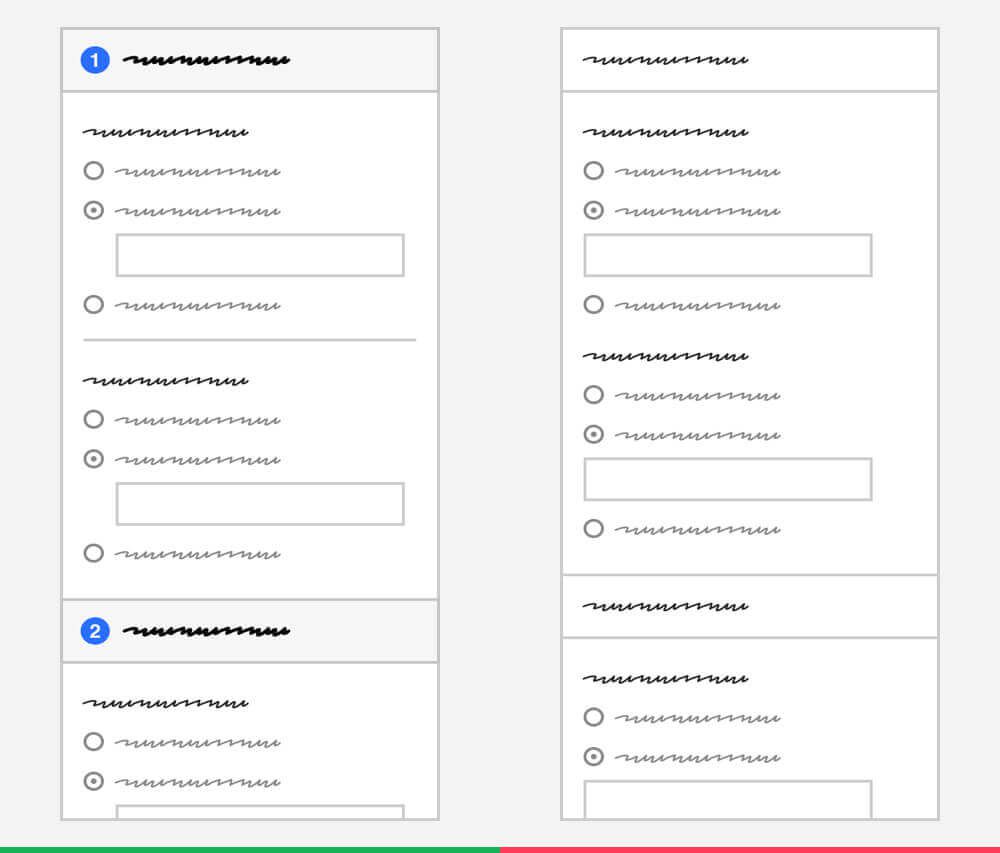
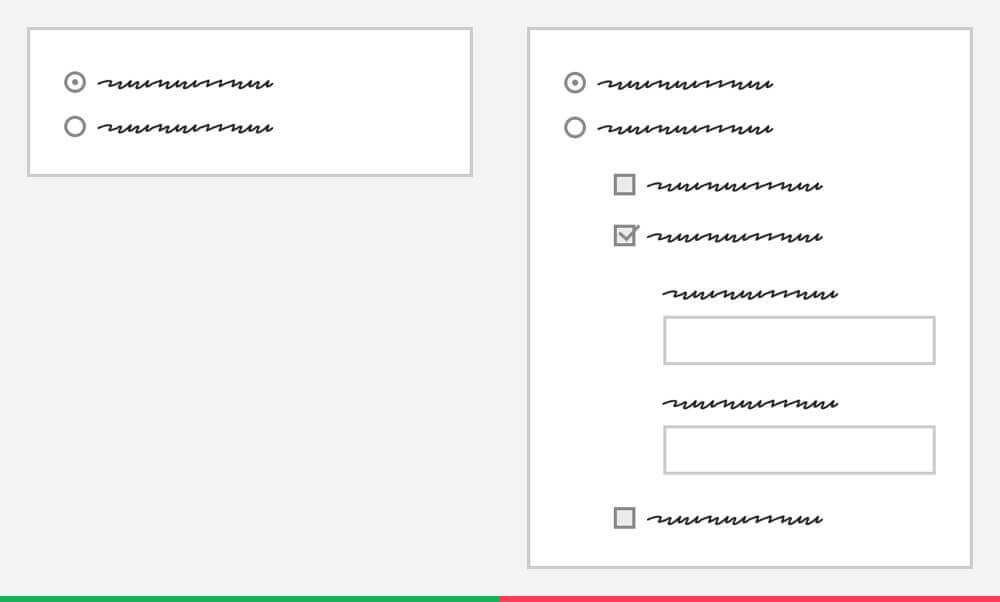
5. 使用渐进式披露
通过使用渐进式披露,我们可以为大多数客户简化对讲,同时为我们的高级客户提供更大的灵活性。

做
从简单的默认设置开始,逐渐展现灵活性。 针对最常见的用例进行优化。

别
通过立即展示完全的灵活性来压倒客户。 不要妥协边缘情况的最常见用例。
问:
- 最常见的用例是什么?
- 默认设置应该是什么,以便大多数人不必更改它们?
- 我们如何逐步披露信息?
- 我们是否会损害边缘案例的最常见用例?
6. 简洁明了
语言是帮助我们的客户了解对讲机工作原理的关键。 但是,过多的内容可能会产生相反的效果,客户在没有阅读的情况下扫描页面,因此无法实现他们需要做的事情。

做
简洁明了。 必要时,通过使用工具提示和链接逐步揭示信息,以帮助文档了解更多信息。 使用插图来解释想法。 无情地编辑。
别
使用长而详细的内容来解释某事是如何工作的。 相反,考虑是什么使它变得复杂并解决潜在的问题。 避免陷入技术正确但难以理解的陷阱。
问:
- 无需从头到尾阅读所有内容,是否可以轻松扫描和理解内容?
- 如果你不得不削减一半的内容怎么办? 你能做到不失去意义吗?
- 价值主张是否明确?
- 是否清楚用户需要做什么?
- 这对于以前不了解内容的人来说会很清楚吗?
- 我们可以用视觉来说明什么而不是用内容来解释?
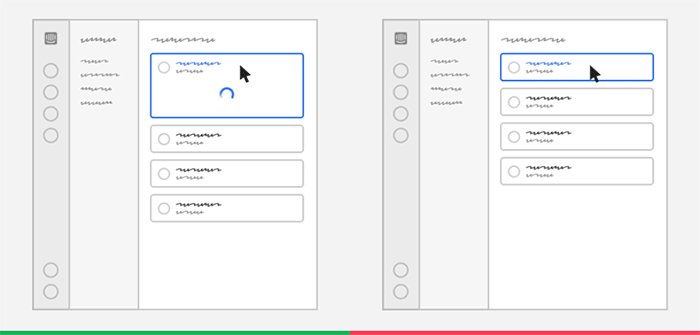
7. 考虑响应能力和速度
性能是一个需要仔细考虑的特性。 当被忽视或管理不善时,它会产生不确定性和糟糕的用户体验。

做
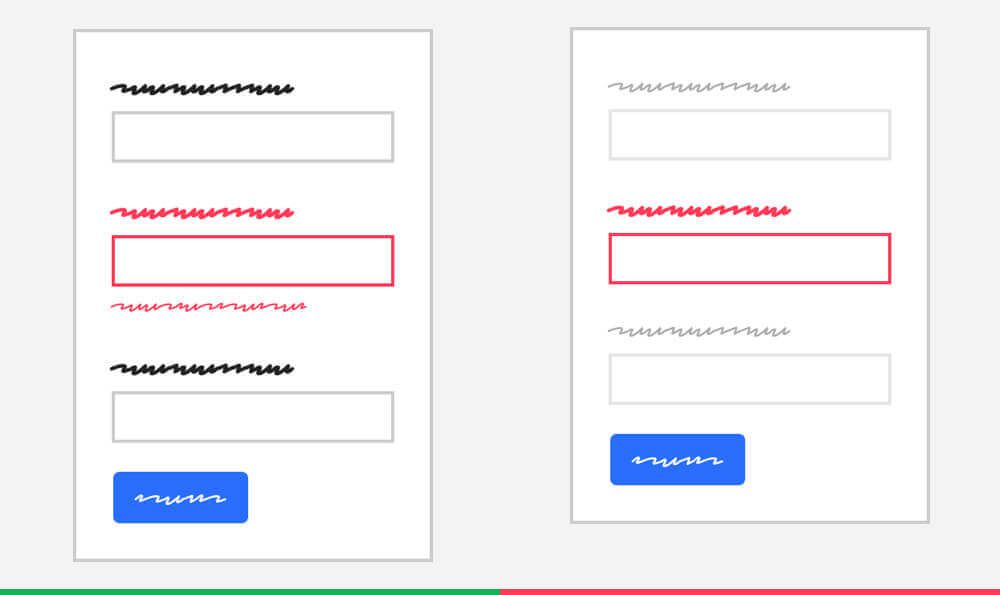
在用户与产品交互时为他们提供即时反馈并设定对等待时间的期望。
别
忘记加载状态。
问
- 与界面交互后会发生什么?
- 是否已收到该操作并且当前正在处理中?
- 处理完成时间是否清楚?
8. 引导用户下一步应该做什么
我们通常从设计快乐路径开始,但这不是大多数客户首先体验的方式。 如果没有明确的指导,他们可能根本无法走上幸福的道路。 这就是伟大的交互设计的用武之地。

做
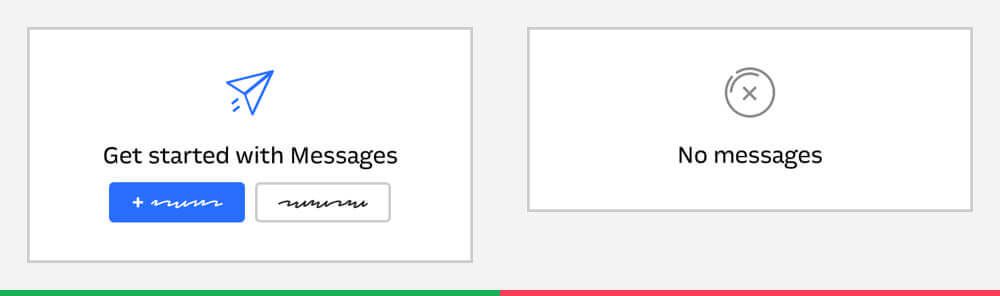
明确用户下一步应该做什么,并使其易于实现。 具体考虑空状态、错误消息和结束状态。
别
不要造成死胡同,用户必须自己弄清楚下一步该做什么。
问
- 如果您没有数据可显示怎么办?
- 出现错误时会发生什么?
- 用户下一步应该做什么是否清楚?
9. 注意可访问性
尽管我们尚未建立可访问性标准,但您可以做很多事情来使您的设计更易于访问。

做
使用现有的设计系统组件,因为它们是可访问的。 使用易于阅读的文本样式和大小。 添加足够的颜色对比。 不要单独使用颜色来传达意义。
别
无需与设计系统团队交谈即可引入新的颜色或文本样式。 避免引入自定义组件,因为它们可能无法访问。
问:
- 是否有可以使用的现有设计系统组件、颜色或文本样式?
- 文字是否足够清晰?
- 对比度够不够?
- 是否有不仅仅是颜色用来传达意义?
专注于我们的核心工艺
虽然多年来产品设计学科已经成熟了很多,但重要的是我们不要忘记或降低我们的核心工艺的优先级。 增加对客户和业务需求的关注不应成为糟糕的交互设计的借口。 像这样的设计基础有助于为交互设计质量设定基线,帮助避免严重错误,并最终成为构建以客户为中心的优秀软件的基础。
这最初是作为我们设计团队的内部文件编写的。 如果您对此类更多内容感兴趣,请查看我们的产品设计页面以获取更多内容和我们的空缺职位。