Construyendo una base de excelencia: los 9 fundamentos de Intercom para un gran diseño de interacción
Publicado: 2022-05-06La comunidad del diseño ya no tiene que demostrar el valor del diseño para conseguir un asiento en la mesa. Los diseñadores han demostrado que el diseño puede ser un pilar central del éxito empresarial. Pero también han perdido algo en el camino.
Los diseñadores han salido de su isla donde se hace un diseño elegante, pero ineficaz y poco práctico. Han adoptado relaciones multifuncionales y trabajan en estrecha colaboración con socios en toda la organización. Más que nunca, entienden quiénes son sus clientes y qué les importa. Ellos diseñan sistemas, no destinos. Y en lugar de pensar principalmente en las interfaces, piensan en la estrategia del producto. Ellos diseñan para los resultados del negocio.
Pero cuando estás inmerso en todas estas capas adicionales de creación de productos, es fácil olvidarse de la importancia de clavar también aquello en lo que los diseñadores son expertos: el diseño de interacción, la optimización de las interacciones entre el usuario y el producto.
Cuando reconocimos este problema en nuestro propio equipo de diseño, establecimos los fundamentos de un buen diseño de interacción. Son un recordatorio de las cosas que son profundamente importantes para nosotros, pero que a veces se olvidan.
De ninguna manera es una lista exhaustiva y dado que incorporan nuestros principios de diseño de productos, no son universales para todas las empresas. Son fundamentales que en Intercom nos preocupamos. Pero con suerte, también pueden servirle como recordatorio y tal vez incluso lo hagan pensar sobre los fundamentos del diseño de interacción que son importantes para su empresa.
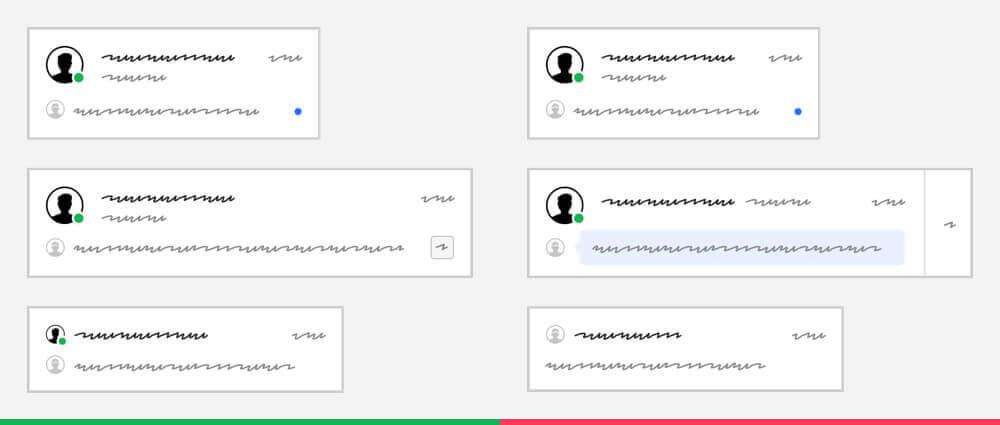
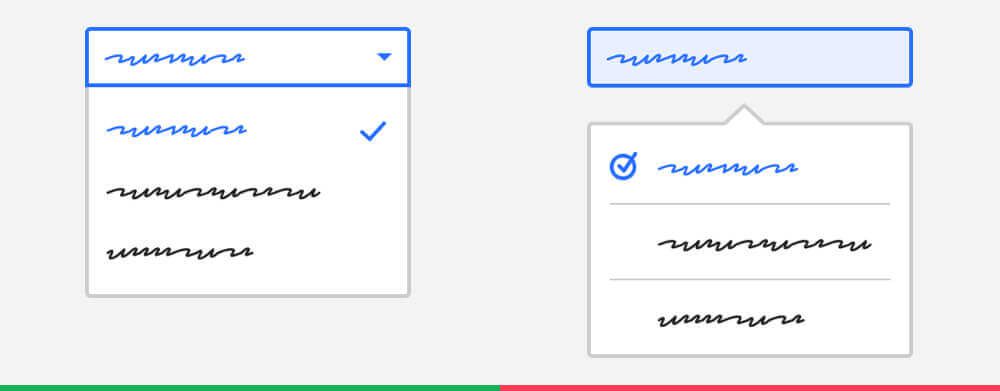
1. Presentar el mismo objeto de forma familiar en todas partes
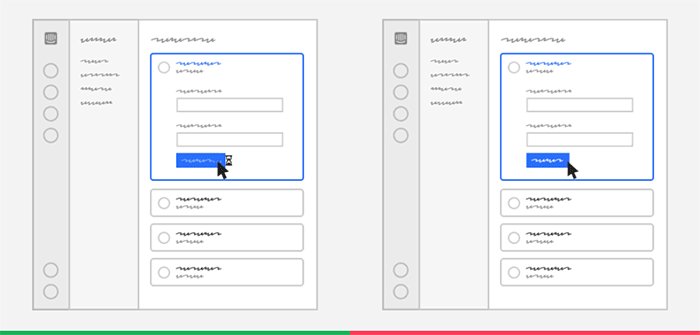
Intercom, con su gran amplitud y profundidad, puede resultar abrumador. Podemos hacerlo más fácil para nuestros clientes al hacer que los objetos centrales del sistema (por ejemplo, conversaciones, usuarios, mensajes, etc.) sean fácilmente reconocibles y garantizar que se comporten de la misma manera en todas partes. Reconocer es más fácil que recordar.

Hacer
Predeterminado para mostrar un objeto de la misma manera en todas partes. Cuando tenga una razón sólida para desviarse, hágalo familiar y considere si el objeto debe mostrarse de manera diferente en otras partes del producto.
No
Realice optimizaciones locales que no se reflejen en otros lugares o que sean inconsistentes con otros contextos. No cree múltiples variaciones similares, pero ligeramente diferentes, del mismo objeto.
Pedir:
- ¿Cómo se muestra este objeto en otras partes del producto?
- ¿Podemos reutilizar el mismo componente aquí?
- Si no, ¿cómo podemos hacer que se sienta familiar?
- ¿Necesitamos actualizarlo en otra parte del producto?
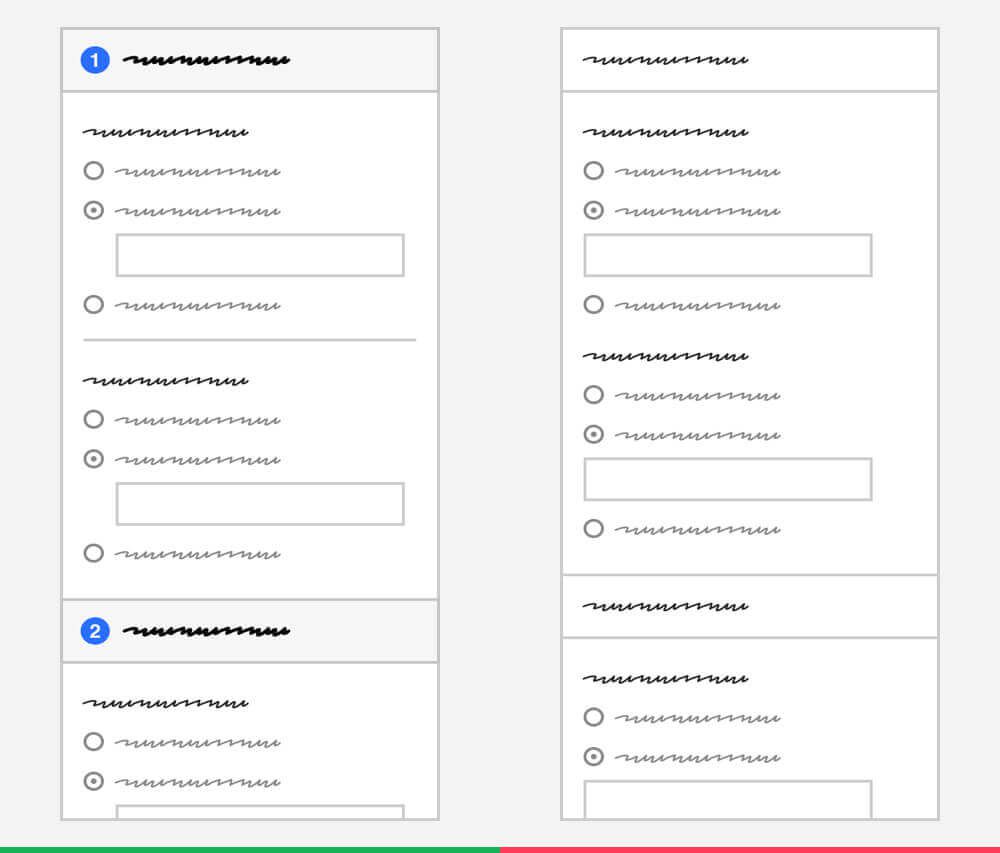
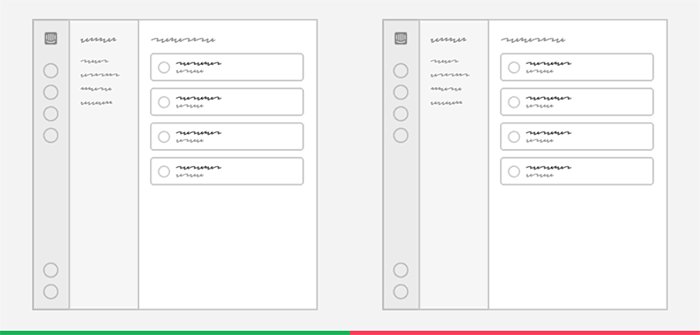
2. Establece una jerarquía en tu interfaz
Al establecer una jerarquía visual clara, podemos ayudar a nuestros clientes a comprender cómo funciona el producto, las relaciones entre las diferentes partes, lo que es importante y lo que no lo es.

Hacer
Utilice el espacio, la tipografía, la agrupación y la sangría para comunicar claramente la jerarquía y las relaciones entre las diferentes partes de la interfaz.
No
Desdibuja las líneas entre los diferentes niveles de jerarquía al no tener grupos distinguibles. No cree demasiados cuadros dentro de cuadros.
Pedir:
- ¿El contenido se presenta en grupos claros y distinguibles?
- ¿Hay suficiente espacio entre estos grupos?
- ¿Está agrupada la información relacionada?
- ¿Se utilizan los estilos de texto correctos para establecer la jerarquía de la información?
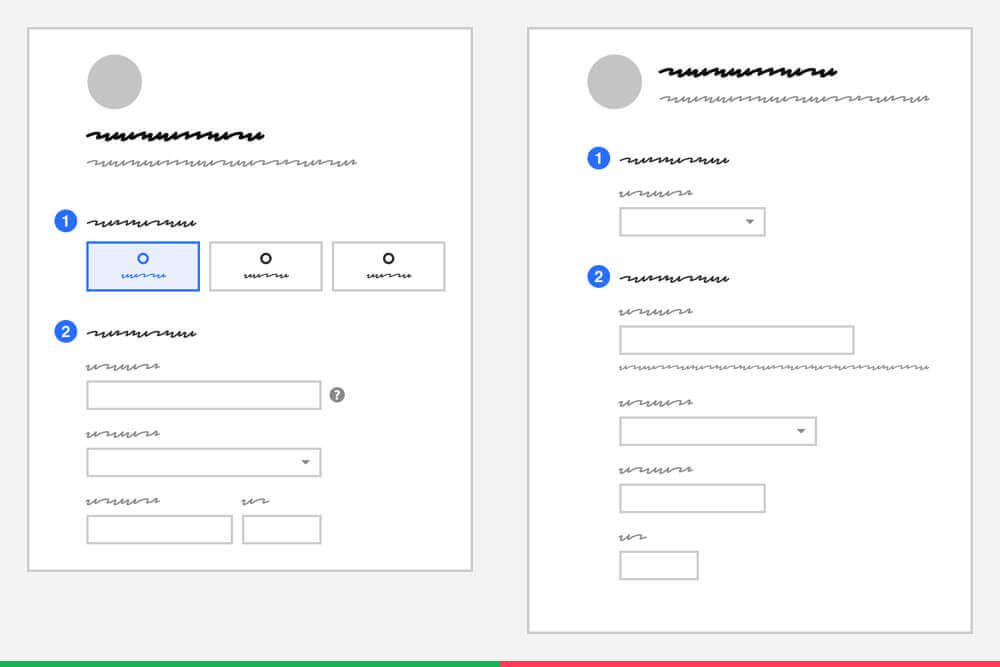
3. Crea ritmo y equilibrio visual
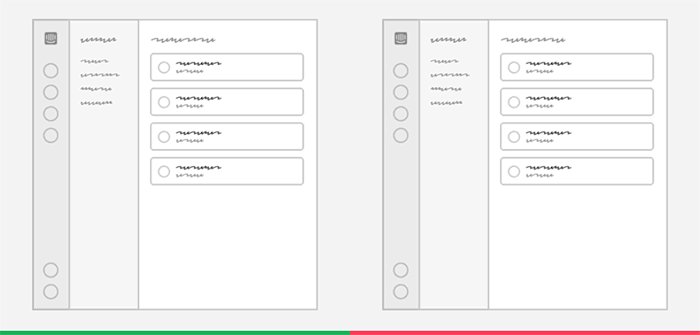
Haga que su interfaz sea fácilmente escaneable para ayudar a los clientes a comprenderla rápidamente. Hacerlo estéticamente agradable puede aumentar su percepción de cuán útil es.

Hacer
Ancle la parte más importante de su interfaz y use diferentes estilos y diseños para equilibrar su diseño y hacerlo más fácil de escanear. Utilice un sistema de cuadrícula y preste mucha atención a la alineación.
No
Coloque todo en una lista plana. No utilice frases o líneas demasiado largas.
Pedir:
- ¿Es fácil escanear el diseño y saber cuál es la parte más importante?
- ¿Se siente visualmente equilibrado?
- ¿Está la interfaz alineada con un sistema de cuadrícula?
4. Use patrones e interacciones comúnmente aceptados
Podemos ayudar a nuestros clientes a familiarizarse más con Intercom y usarlo de manera más eficiente al limitar la cantidad de patrones de interacción que necesitan aprender.

Hacer
Utilice patrones existentes de nuestro sistema de diseño. Favorezca los patrones de diseño de interacción comunes sobre las optimizaciones inteligentes a medida. Siga los principios de diseño de interacción estándar de la industria.
No
Introducir variaciones similares, pero diferentes, de nuestros patrones de sistemas de diseño existentes. No cree patrones personalizados cuando existe un estándar industrial establecido. No haga un mal uso de un patrón existente.
Pedir:
- ¿Se puede usar aquí un patrón de sistema de diseño existente?
- Si no, ¿cómo es el patrón estándar de la industria para esto?
- Si cree que necesita un patrón nuevo, ¿ha hablado con el equipo de sistemas de diseño y otros diseñadores? ¿Se puede retroalimentar este patrón en el sistema de diseño para que lo usen otros diseñadores?
- ¿Está claro cómo se puede interactuar con el patrón?
- ¿Hay comentarios claros cuando los usuarios interactúan con él?
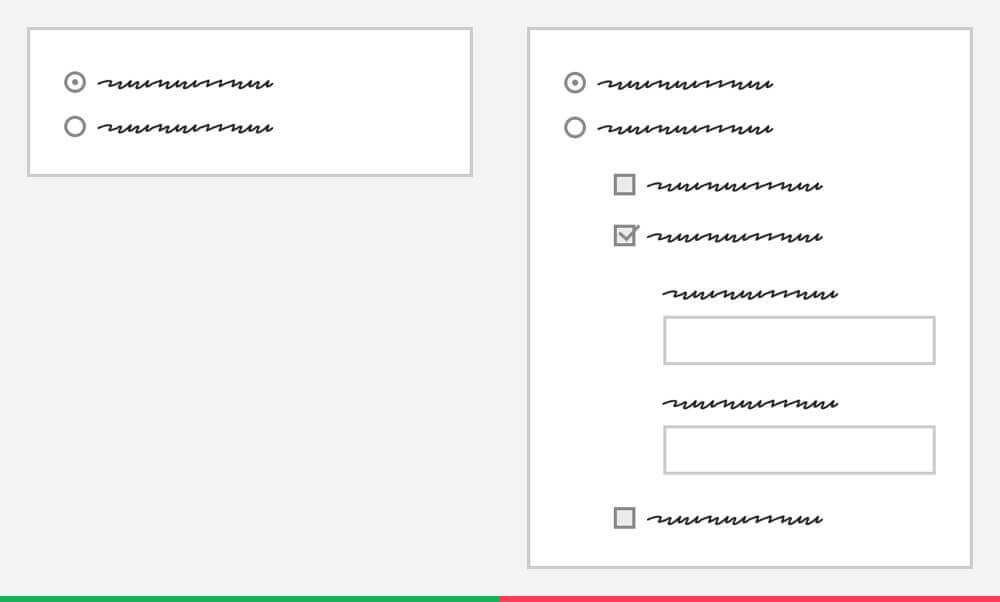
5. Utilice la divulgación progresiva
Mediante el uso de la divulgación progresiva, podemos hacer que Intercom sea simple para la mayoría de nuestros clientes, al mismo tiempo que habilitamos una mayor flexibilidad para nuestros clientes avanzados.


Hacer
Comience con valores predeterminados simples y revele gradualmente la flexibilidad. Optimice para el caso de uso más común.
No
Abrume a los clientes mostrando total flexibilidad de inmediato. No comprometa el caso de uso más común para los casos extremos.
Pedir:
- ¿Cuál es el caso de uso más común?
- ¿Cuál debería ser la configuración predeterminada para que la mayoría de la gente no tenga que cambiarla?
- ¿Cómo podemos revelar información progresivamente?
- ¿Estamos comprometiendo el caso de uso más común para un caso extremo?
6. Sea claro y conciso
El idioma es la clave para ayudar a nuestros clientes a entender cómo funciona Intercom. Sin embargo, demasiado contenido puede tener el efecto contrario, ya que los clientes escanean la página sin leerla y, por lo tanto, no logran lo que deben hacer.

Hacer
Sea claro y conciso. Cuando sea necesario, revele información progresivamente mediante el uso de información sobre herramientas y enlaces a documentos de ayuda para obtener más información. Usa ilustraciones para explicar ideas. Editar sin piedad.
No
Use contenido largo y detallado para explicar cómo funciona algo. En su lugar, considere lo que lo complica y arregle el problema subyacente. Evita caer en la trampa de ser técnicamente correcto, pero difícil de entender.
Pedir:
- ¿Es fácil escanear y entender de qué se trata sin tener que leer todo el contenido de principio a fin?
- ¿Qué pasaría si tuvieras que cortar la mitad del contenido? ¿Puedes hacerlo sin perder el sentido?
- ¿Está clara la propuesta de valor?
- ¿Está claro lo que el usuario debe hacer?
- ¿Estará esto claro para alguien sin conocimiento previo del contenido?
- ¿Qué podemos ilustrar visualmente en lugar de explicar con contenido?
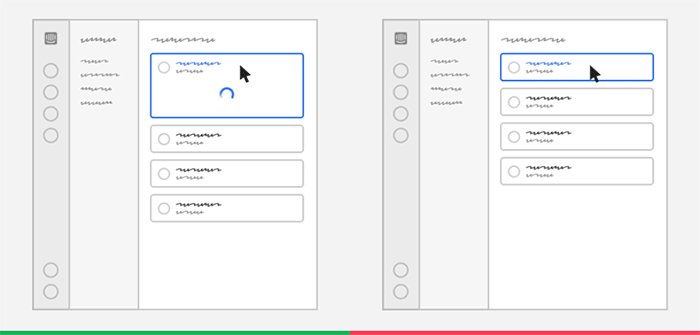
7. Considere la capacidad de respuesta y la velocidad
El rendimiento es una característica que necesita ser cuidadosamente considerada. Cuando se ignora o se administra incorrectamente, crea incertidumbre y una experiencia de usuario inestable.

Hacer
Ofrezca comentarios instantáneos a los usuarios cuando interactúen con el producto y establezca expectativas sobre los tiempos de espera.
No
Olvídate de los estados de carga.
Pedir
- ¿Qué sucede justo después de interactuar con la interfaz?
- ¿Está claro que la acción fue recibida y actualmente se está procesando?
- ¿Está claro cuándo se completará el procesamiento?
8. Guíe a los usuarios sobre lo que deben hacer a continuación
Por lo general, comenzamos diseñando para el camino feliz, pero no es así como la mayoría de los clientes lo experimentarán por primera vez. Sin una guía clara, es posible que no alcancen el camino feliz en absoluto. Ahí es donde entra en juego un gran diseño de interacción.

Hacer
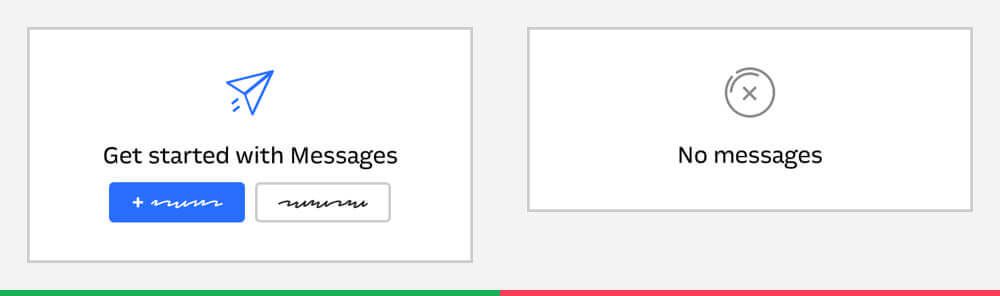
Deje en claro lo que los usuarios deben hacer a continuación y que sea fácil de lograr. Considere específicamente los estados vacíos, los mensajes de error y los estados finales.
No
No cree callejones sin salida en los que los usuarios tengan que averiguar qué hacer a continuación por sí mismos.
Pedir
- ¿Qué pasa si no tienes datos para mostrar?
- ¿Qué pasa cuando hay un error?
- ¿Está claro qué debe hacer el usuario a continuación?
9. Tenga en cuenta la accesibilidad
Aunque todavía no hemos establecido estándares de accesibilidad, hay muchas cosas que puede hacer para que su diseño sea más accesible.

Hacer
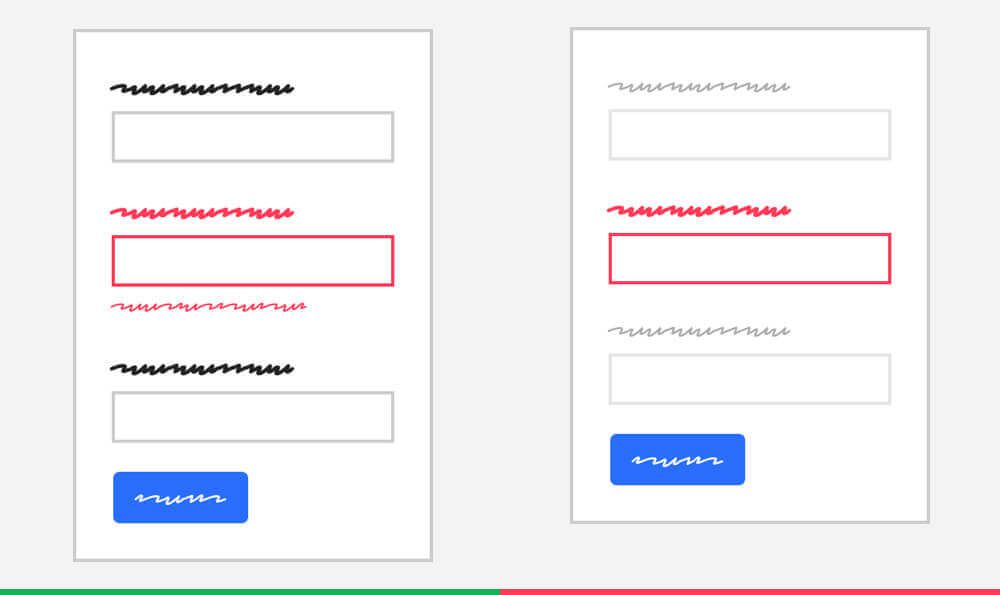
Utilice los componentes del sistema de diseño existentes, ya que están hechos para ser accesibles. Use estilos y tamaños de texto que sean fácilmente legibles. Agregue suficiente contraste de color. No utilice el color solo para transmitir significado.
No
Introduzca nuevos colores o estilos de texto sin hablar con el equipo de sistemas de diseño. Evite introducir componentes personalizados porque es posible que no sean accesibles.
Pedir:
- ¿Existe algún componente del sistema de diseño, color o estilo de texto que pueda usar?
- ¿El texto es lo suficientemente legible?
- ¿Hay suficiente contraste?
- ¿Se utiliza algo más que el color para transmitir significado?
Concéntrese en nuestra artesanía principal
Si bien la disciplina del diseño de productos ha madurado mucho a lo largo de los años, es importante que no olvidemos ni dejemos de priorizar nuestro oficio principal. Un mayor enfoque en las necesidades del cliente y del negocio no debería ser una excusa para un mal diseño de interacción. Los fundamentos de diseño como estos ayudan a establecer una línea de base para la calidad del diseño de interacción, ayudan a evitar errores graves y, en última instancia, actúan como una base sobre la cual construir un excelente software centrado en el cliente.
Esto se escribió originalmente como un documento interno para nuestro equipo de diseño. Si está interesado en más contenido como este, consulte nuestra página de diseño de productos para obtener más contenido y nuestros roles abiertos.