Elementor 3.11 の紹介 – 投稿や製品の表示をカスタマイズするための新しいループ カルーセル ウィジェット
公開: 2023-02-23このバージョンは、あなたが要求してきた多くの機能を使用して、Web サイトのデザインを次のレベルに引き上げることができます。 新しいループ カルーセルを使用すると、投稿、カスタム投稿、または製品を洗練された人目を引くループ カルーセル形式で表示することにより、Web サイトのデザインを向上させることができます。 さらに、新しい Web サイト間でのコピー & ペースト機能を使用して、ある Web サイトのエディターから別の Web サイトに要素をコピーするワークフローを合理化できます。

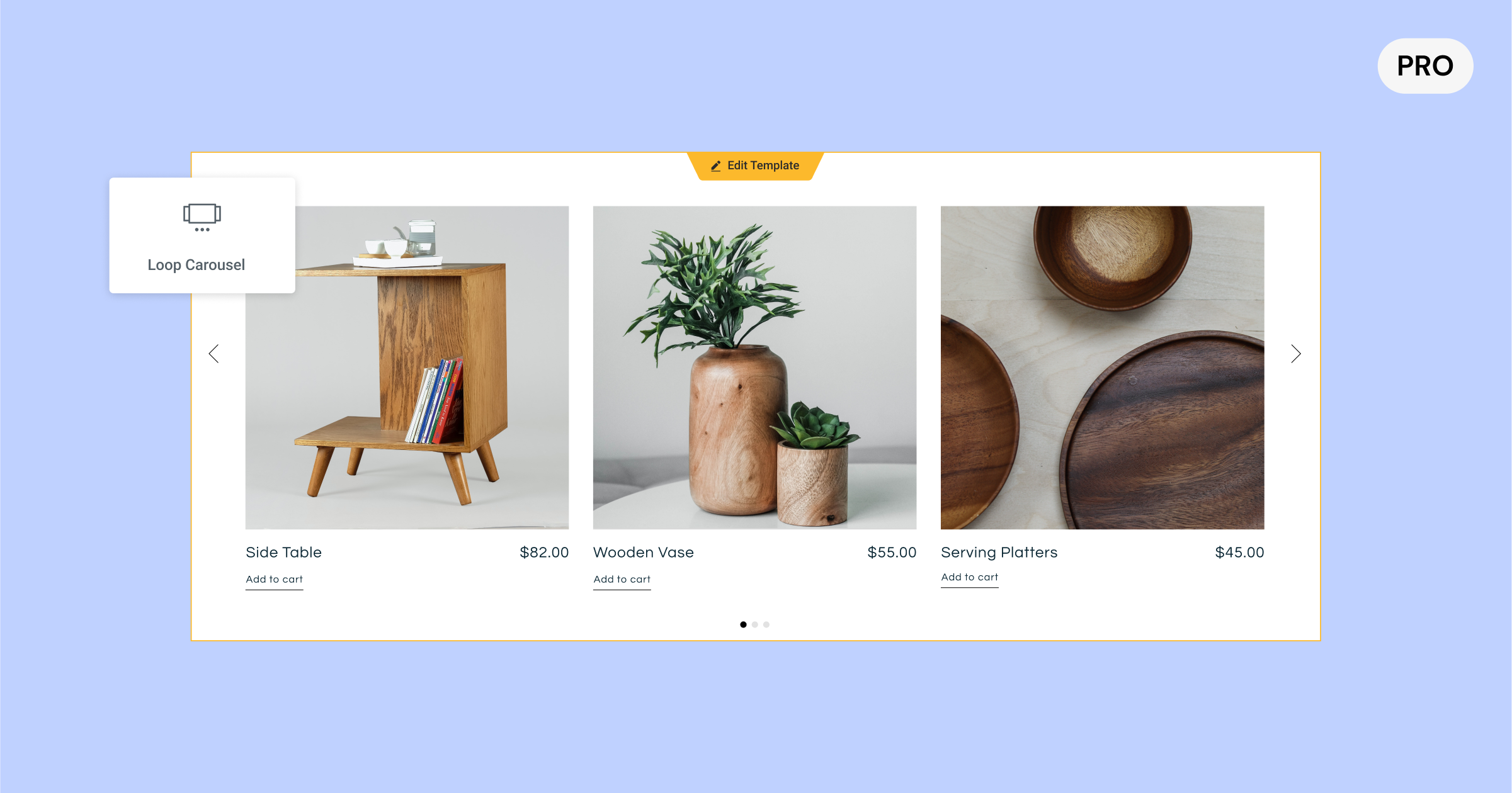
[Pro] 新しいループ カルーセルを使用して、動的なリストをデザインのカルーセルに表示します
新しいループ カルーセル ウィジェットは、Elementor 3.8 で最初にリリースされたループ ビルダーの機能を拡張し、Web サイトのどこにでもループ カルーセルを配置できるようにします。 ループ カルーセルを使用すると、グリッドの代わりに、投稿、カスタム投稿、または製品のリストを無限ループ カルーセル形式で表示できます。
独自のカスタム デザインのループ カルーセルを作成するには、Elemenor で他のカルーセルをデザインする場合と同様に、メイン アイテム テンプレートを作成 (または使用) し、表示するコンテンツを決定するためのクエリを選択し、カルーセルをデザインする必要があります。
カルーセルのメイン アイテム テンプレートのデザイン
ループ カルーセル ウィジェットをエディターにドラッグすると、テンプレートを作成するように求められます。 エディターまたはウィジェット パネルのボタンをクリックしてその場で作成するか、作成済みのテンプレートを選択することができます。 または、テーマ ビルダーに移動して新しいループ アイテムを追加することで、新しいテンプレートを作成することもできます。
利用可能な任意のウィジェットを使用して、メイン アイテム テンプレートを好きなようにデザインし、その順序、サイズ、レイアウトなどをデザインのニーズに合わせて調整します。 使用するウィジェットは、テンプレートのデザインを強化するために使用することも、動的タグで割り当てたコンテンツに基づいてデータを入力する動的にすることもできます。
プロのヒント: Web サイト全体で一貫性を確保し、ワークフローを高速化するために、同じテンプレートを選択してループ グリッドとループ カルーセルで同じメイン アイテム テンプレートを使用できます。
表示するコンテンツの決定
[クエリ] タブでは、ループ カルーセルに表示するコンテンツを選択できます。 これにより、選択したコンテンツが各カルーセル カードに動的に入力されます。 この段階で、投稿、カスタム投稿タイプ、商品、ランディング ページなどを表示するかどうかを選択します。 次に、包含/除外トグルを活用して、コンテンツのさまざまな分類法に基づいて、表示するコンテンツをキュレートできます。
ループ カルーセルに含めるコンテンツのソースを選択したら、追加のパラメーターを調整して、順序、日付、タイトル、メニューの順序、最終更新日など、必要に応じてリストを表示できます。
カルーセルのカスタマイズ
ループ カルーセルをカスタマイズするには、一度に表示するカードの数を定義したり、他のカルーセル ウィジェットで利用可能なすべてのスタイリング オプション (自動再生するかどうか、スクロール速度をどうするかなど) を利用したりできます。 be、ホバーで一時停止、無限スクロール。
さらに、カルーセルのすべての高度な設定を利用して、モーション エフェクトを含めたり、境界線やマスクを追加したりできます。
注意: Elementor 3.11 には、バージョン 5.3.6 から 8.4.5 への Swiper Library へのインフラストラクチャ更新も含まれています。 Swiper Library はカルーセル設定に関連付けられており、今後のリリースでカルーセルのより多くのスタイル設定と設定が可能になります。 この実験は、新しいウェブサイトではデフォルトで有効になります。 この実験のためにアクティブ化する既存の Web サイトがある場合は、Elementor → 設定 → 機能に移動し、「Swiper ライブラリのアップグレード」をアクティブ化します。 この実験を有効にする前に、必ずウェブサイトをバックアップし、ステージング環境でテストしてください。

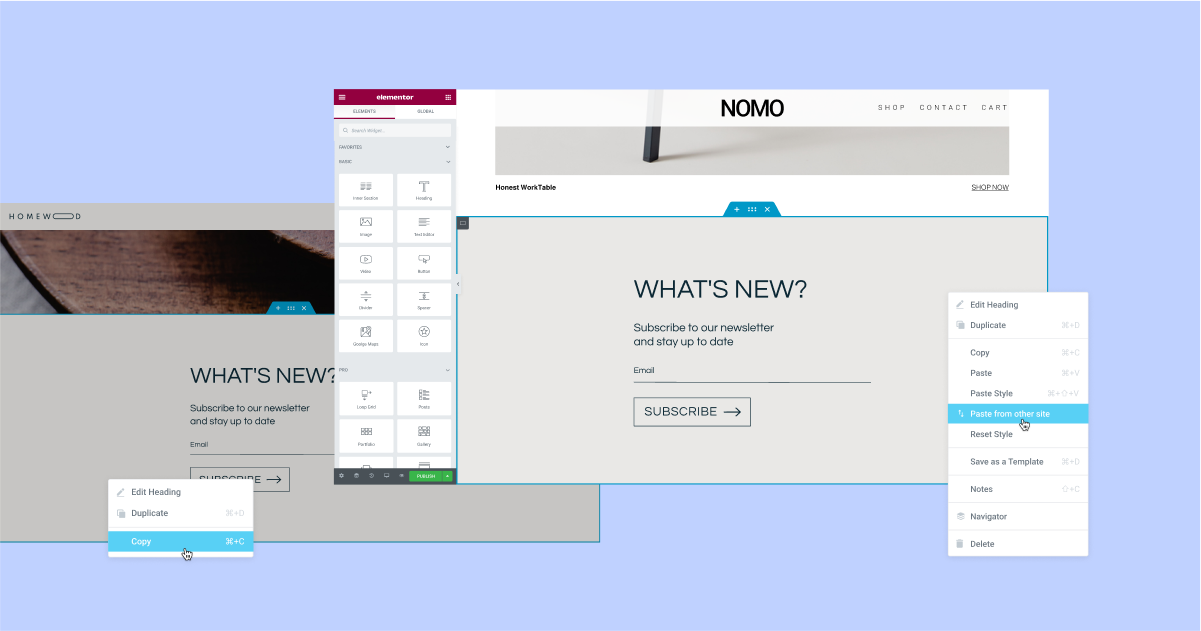
あるウェブサイトのエディタ間で即座にコピー & ペースト
ある Web サイトでデザインした要素を別の Web サイトで使用したいですか? 新しい Web サイト間でのコピー & ペースト機能を使用できるようになりました。 これにより、コピーする要素の JSON ファイルを作成し、それをエクスポートして、別の Web サイトにインポートする必要がなくなり、ワークフローが高速化されます。
今回の更新により、コピー コマンド (CMD/CTRL + C、または要素を右クリックして [コピー] を選択) を使用して、1 つの Web サイトのエディターから任意の要素をコピーし、マウスを右クリックして別の Web サイトのエディターに貼り付けることができます。エディターで貼り付けたい場所に移動し、[別のサイトから貼り付け] を選択します。 その後、CMD/CTRL + V をクリックして要素を貼り付けることを確認するように求められます。

ワークフローを改善し、Web サイト全体でデザインの一貫性を維持するために、別の Web サイトから貼り付けた要素は、貼り付け先のターゲット Web サイトのグローバル スタイル (色とフォント) を採用します。 そうすれば、Web サイトに合わせて自分で調整する必要はありません。
注意: Web サイト間でコピー & ペースト機能を使用するには、両方の Web サイトが Elementor バージョン 3.11 以降である必要があります。 さらに、ローカルでホストされているビデオと画像はコピーされません。 画像またはビデオを自分で対象の Web サイトにアップロードする必要があります。

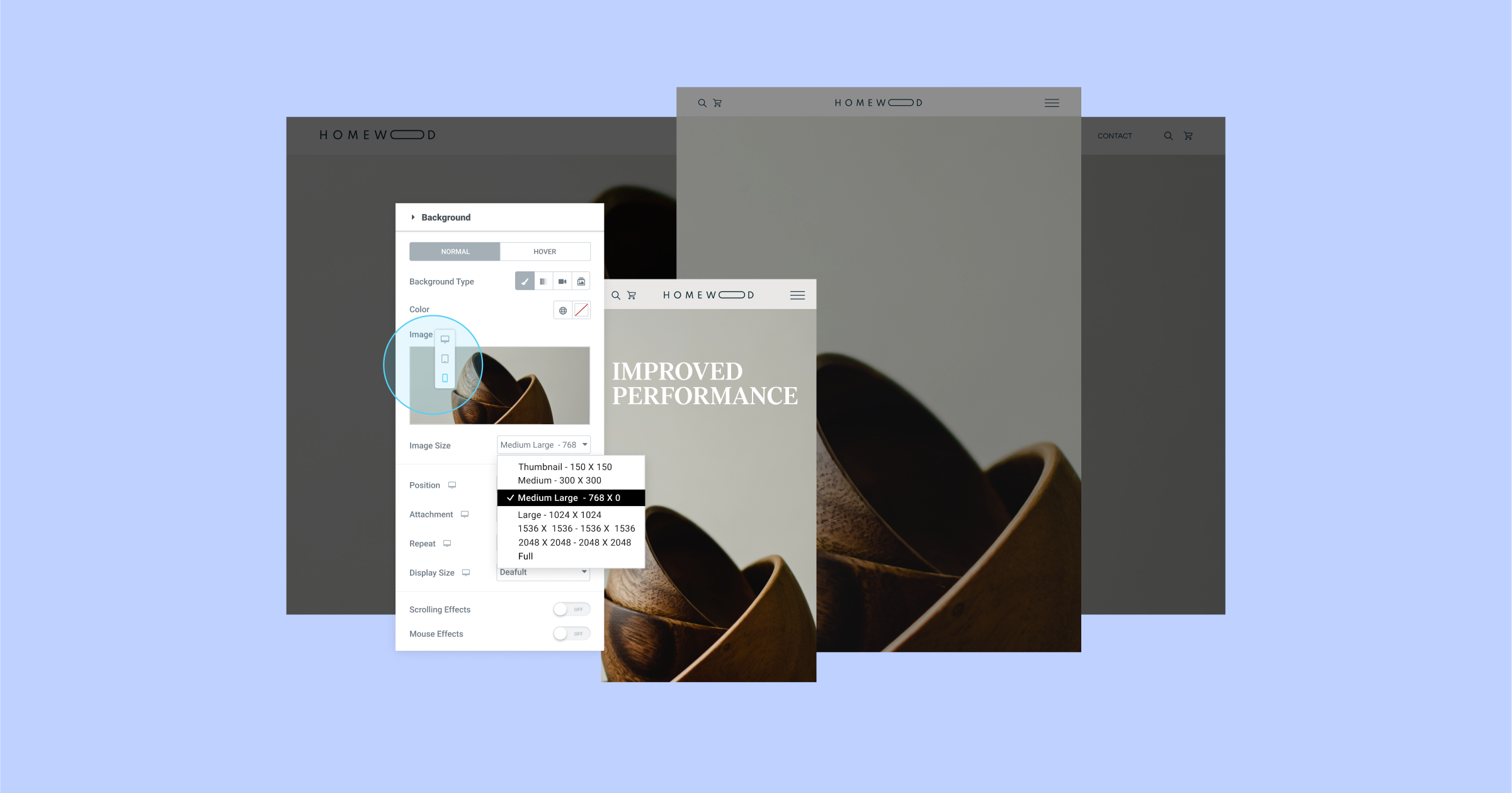
デバイスごとに背景画像のサイズを調整して、ウェブサイトの読み込み時間を改善する
画像サイズは、Web サイトの外観とパフォーマンスに大きな影響を与える可能性があります。 小さすぎるサイズを選択すると、大きな画面で最適な解像度が得られない可能性があります。または、大きすぎる画像を選択すると、特に小型デバイスのパフォーマンスに悪影響を与える可能性があります。
WordPress にアップロードされたすべての画像は、サムネイル、ミディアム、ミディアムラージ、フルなど、さまざまな画像サイズ (画像解像度) にカットされます。 これにより、画像サイズをさまざまなブレークポイントに調整できます。
Elementor 3.11 を使用すると、デスクトップ用に大きな画像を選択し、モバイル用に小さな画像を選択して、外観を損なうことなく Web サイトのパフォーマンスを向上させることができます。
この更新の一環として、画像サイズの CSS 設定 (自動、カバー、含む、およびカスタム) を制御する背景画像の設定の他のサイズ制御は、「表示サイズ」に名前が変更されました。
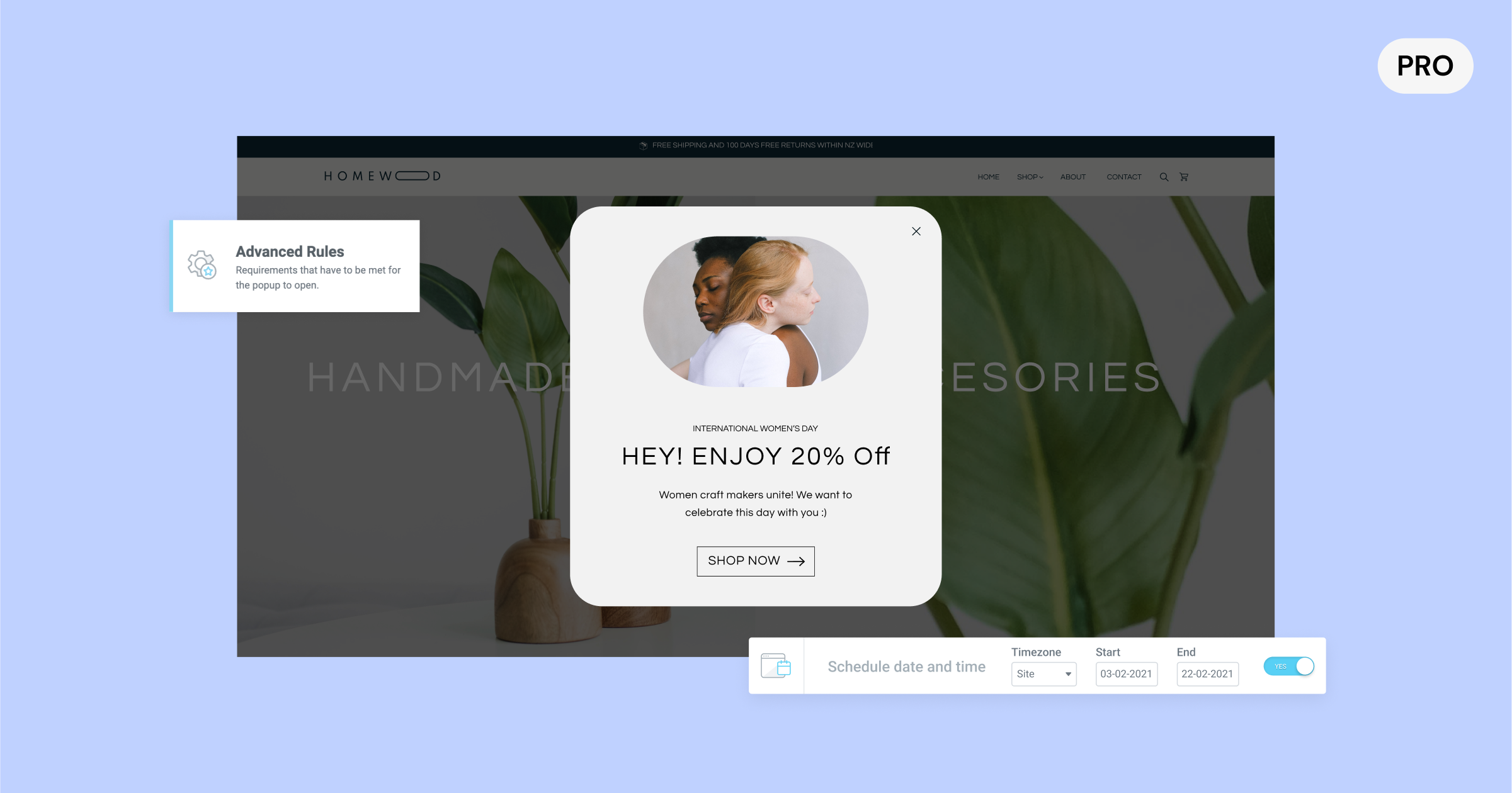
[Pro] 新しい高度なルールを使用して特定の時間範囲でポップアップをスケジュールする

特定の期間中にポップアップで表示したいプロモーションがありますか? ポップアップがいつ表示されるかを正確にスケジュールできるようになりました。 Web サイトのタイム ゾーン、または訪問者のタイム ゾーンに基づいて、日付と時刻を選択します。
以前は、表示したい時間範囲でポップアップを手動でアクティブにする必要があり、ポップアップを削除する準備が整ったときに忘れずに非アクティブにする必要がありました。 これで、事前にスケジュールを設定できます。 たとえば、ポップアップで宣伝したい休日のキャンペーンやメッセージがある場合、事前に設定して、キャンペーンが終了すると自動的に停止するようにすることができます。
新しい日付と時間範囲の設定は、ポップアップの表示条件の詳細ルールの下にあり、他のトリガー、表示条件、および詳細ルールと一緒に定式化して、各訪問者に最も適切なメッセージを確実に配信することができます。 、いつでもどこでも。
追加の更新
Elementor Experiment ページの名前が Features に変更されました
WPダッシュボードのElementor→Settingsから利用できるElementorの機能ページは、前のページである実験に取って代わりました。 この更新は、好みに基づいて手動でアクティブ化または非アクティブ化できるさまざまな機能のステータスを明確にすることを目的としています。
アクセシビリティの改善
Web サイトのアクセシビリティを改善することは、ポジティブなユーザー エクスペリエンスを提供するために最も重要であり、Web サイトのライトハウス スコアにも影響を与えます。 Elementor 3.11 には、次の Pro 機能における多くのアクセシビリティの改善が含まれています。
- ポップアップ – キーボードでポップアップを閉じる機能が追加されました。
- 検索ウィジェット – 検索ウィジェットのフルスクリーン モードのキーボードにアクセスできるようにしました。
- 投稿ウィジェット – 「続きを読む」リンクに新しい「aria-label」を追加しました。
- フリップ ボックス ウィジェット – キーボード ナビゲーションのサポートが追加されました。
これらの新機能を使用して、Web サイトのデザインと訪問者のエクスペリエンスを向上させます
Elementor 3.11 を使用すると、新しいループ カルーセルで Web サイトのデザインを向上させ、新しい Web サイト間のコピーと貼り付けでワークフローを改善し、新しいポップアップの高度なルールとアクセシビリティの改善で訪問者のエクスペリエンスを向上させることができます。
Web サイトを継続的に改善し、新しいデザイン コンセプトを導入することで、訪問者のエンゲージメントを高め、ビジネスを常に念頭に置くことができます。 これらの新機能を試してみて、コメントでご意見をお聞かせください。
