Elementor 3.9 の紹介: デザイン ワークフローを強化する要素の新しい [デフォルトとして保存] オプション
公開: 2022-12-13Elementor 3.9 には、新しい [デフォルトとして保存] オプションが含まれており、ループ ビルダーの機能を拡張して WooCommerce とセクションベースのレイアウトをサポートし、Web サイトのデザインとユーザー エクスペリエンスを向上させるいくつかの追加機能を備えています。

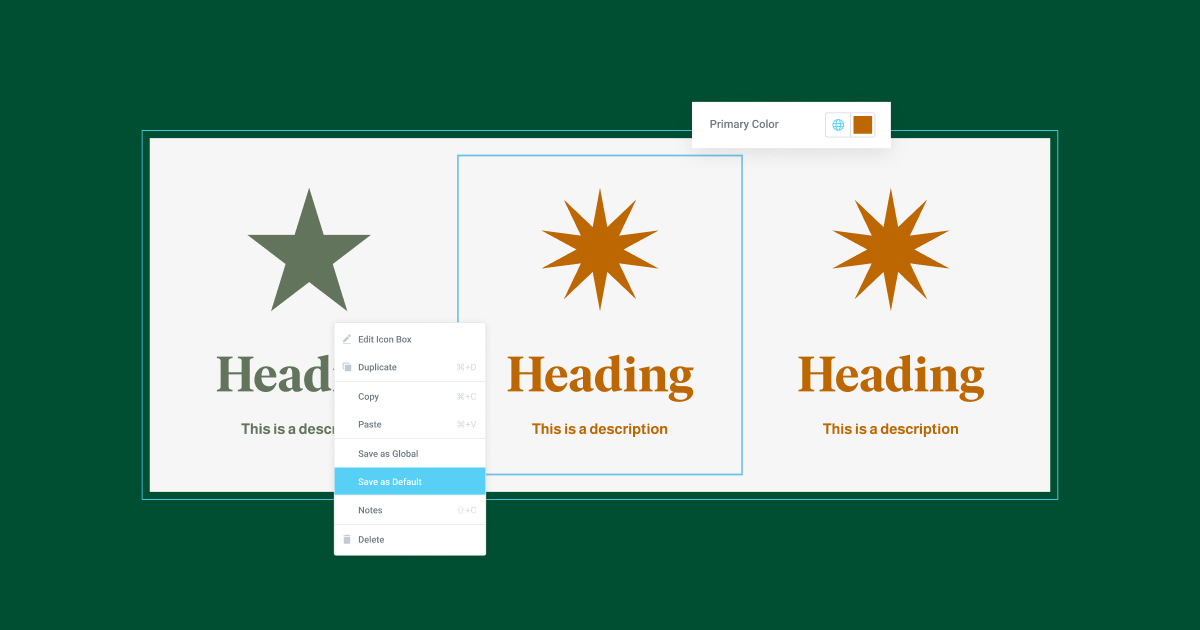
新規: デフォルトとして保存
Elementor 3.9 では、新しい [既定として保存] 機能を活用して、デザイン ワークフローを改善し、要素をエディターにドラッグしたときに Web サイトに表示される方法を完全にカスタマイズできます。
この更新により、すべての要素のデフォルト設定をすべて調整し、好みに合わせてカスタマイズできるようになります。 プレースホルダー画像をロゴなどの任意の画像に置き換えたり、プレースホルダー テキストを調整したり、色やフォントを好みのものに置き換えたりすることができます。 次に、要素を左クリックして保存し、デフォルトとして保存します。 このアクションの後、調整した新しいウィジェットをドラッグすると、構成した新しいデフォルト設定が表示されます。 ワークフローを改善し、Web サイトの作成プロセスを加速するために、すべての新しいデフォルト設定を、インポート/エクスポートするキットまたはテンプレートに引き継ぐことができます。
すべての Elementor 要素には、事前構成されたデフォルトのスタイル設定と詳細設定が含まれています。 これらには、プレースホルダーの画像、アイコンまたはテキスト、デフォルトの色とフォント、または特定のグローバルな色とフォントとの関連付けが含まれます。 意味 – ボタン ウィジェットを例にとると、ウィジェット パネルからエディターにドラッグするたびに、背景はグローバル カラーで設定されたアクセント カラーを採用し、テキストの色は白などになります。
新しい [デフォルトとして保存] 機能は、要素を保存する前に要素に加えた変更を保存するため、新しいデフォルトとして保存する前に、機密情報を含めないように特に注意することが重要です。 たとえば、PayPal ボタンを新しいウィジェットとして保存する前に、PayPal アカウントの電子メール アドレスを含めることはお勧めしません。 CSS ID、API キーなどの機密情報にも同じことが当てはまります。
以下は、新しい [デフォルトとして保存] 機能の使用方法の (多くの) 3 つの例です。
- 要素の色またはフォントを更新して、異なるグローバル カラーまたはフォント (セカンダリではなくプライマリなど) に関連付けます。
- ボタンなどのウィジェットの新しいデフォルトのパディングとマージンを設定します。
- イメージ ウィジェットのイメージ プレースホルダー、またはテキスト ウィジェットのテキスト プレースホルダーとして、ロゴ、イメージ、または特定の指示を含めます。 そうすれば、Web クリエーターとしてのビジネスをクライアントに継続的に宣伝し、クライアントが Web サイトを更新するのを支援できます。

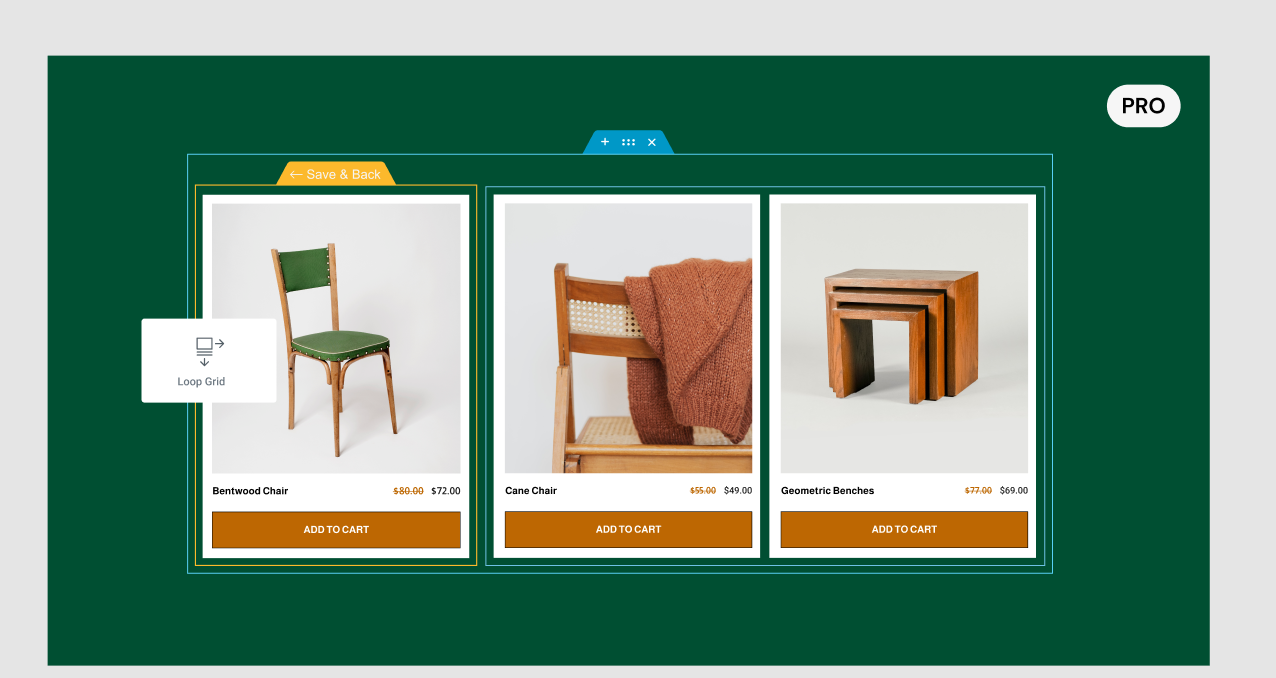
[Pro] WooCommerce とセクションをサポートするように拡張されたループ ビルダー
Elementor 3.8 でのループ ビルダーのリリースに続き、このバージョンではループ ビルダーの機能が拡張され、WooCommerce がサポートされます。 この更新により、商品リスト用の独自のカスタム テンプレートをデザインできるようになり、e コマース Web サイトをデザインする際に創造性を解き放つことができます。
ここで、ループ ビルダーを使用するときは、作成するテンプレートの種類を選択することから始めます。WooCommerce の場合は、製品を選択します。 次に、ウィジェット パネルの上部に WooCommerce ウィジェットが推奨されますが、任意のウィジェットと任意の動的コンテンツ タグを使用して、メイン アイテム テンプレートに追加の WooCommerce コンテンツを表示できます。
テンプレートのデザインが完成したら、それを任意のページで使用し、レイアウト、ページ付け、スタイルを調整して、デザインとブランドに最適な方法で製品を表示できます。
Elementor 3.9 では、セクション列レイアウトのサポートも導入されているため、Flexbox コンテナーの使用をまだ開始する準備ができていない場合でも、ループ ビルダーを使用して、セクション列レイアウトを使用してカスタム リストを作成できます。


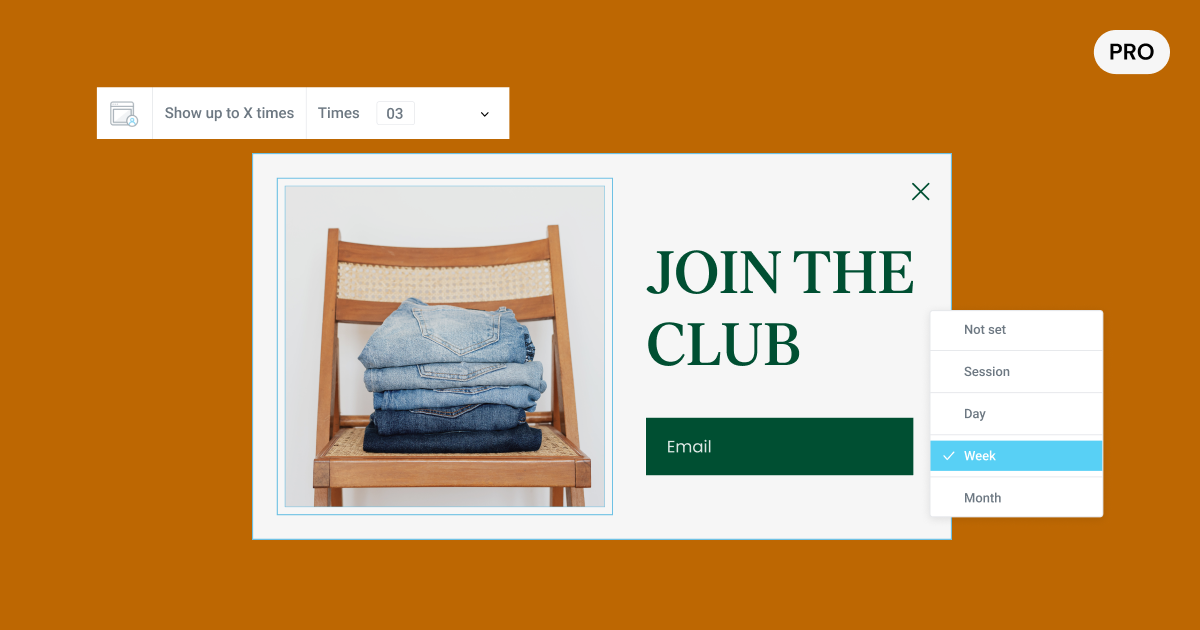
[Pro] 強化されたポップアップの高度なルール – 最大 X 回まで表示、またはセッションごと、日ごと、週ごと、月ごとに表示
Elementor ポップアップに対する最も一般的な要求の 1 つは、ポップアップが表示される回数を決定する高度なルールを強化することでした。 これまでは、ポップアップを X 回表示させることができましたが、ポップアップが表示される時間枠は指定されていませんでした。 したがって、ポップアップを 3 回表示するように設定した場合、訪問頻度に関係なく、訪問者が Web サイトを訪問した次の 3 回にポップアップが表示されます。
この更新された高度なルールを使用すると、ポップアップを表示する回数を、永続的に、またはセッション、1 日、1 週間、または 1 か月の特定の時間枠内で設定できるようになります。 そうすれば、ポップアップを目的の頻度で配信し、ユーザー エクスペリエンスを向上させ、ポップアップの目的の結果を達成できます。

パフォーマンスの向上
私たちは、お客様のウェブサイトのパフォーマンスを向上させる方法を常に模索しており、最近 Chrome と提携して、機会のある分野を一緒に特定しました。 Elementor は、Chrome の専門家から技術的なコンサルティングを受けながら、Chrome ユーザー エクスペリエンス レポートや Core Web Vitals Technology Report などの Google ツールを利用しました。 Elementor 3.9 では、Web サイトのパフォーマンスに大きな影響を与える可能性がある、次のような多くのパフォーマンスの改善が導入されています。
背景画像遅延読み込みアルファ実験
背景画像は Web サイトの設計に不可欠な要素ですが、パフォーマンスや Largest Contentful Paint (LCP) のスコアに悪影響を及ぼす可能性があります。 Web サイトのパフォーマンスと LCP スコアを最適化することは、サイト訪問時の訪問者のエクスペリエンスを最適化し、検索エンジンの結果で見つけやすくするために重要です。
背景画像に Lazy Load を追加することで、Web サイトの外観を損なうことなく、Web サイトのパフォーマンスと LCP スコアを向上させることができます。
この実験を有効にすると、次の領域で、フォールドの下のすべての背景画像に遅延読み込みが適用されます。
- セクション - セクションの背景、およびセクションの背景のオーバーレイ
- 列 – 列の背景
- コンテナー – コンテナーの背景とコンテナーの背景のオーバーレイ
- 一般的なウィジェットの背景 - [詳細] タブからアクセスします。
Elementor が「WebP アップロード」のパフォーマンス ラボと互換性を持つようになりました
Performance Lab プラグインを有効にすると、JPEG としてアップロードした画像は自動的に WebP に変換されます。 Performance Lab プラグインが画像形式を WebP に正常に変換できない場合、Web サイトにはデフォルトの JPEG が表示されます。 さらに、パフォーマンス ラボ プラグインをアクティブ化した後にアップロードされた JPEG 画像のみが WebP 形式に変換され、それ以前にアップロードされたすべての画像は JPEG 形式を維持します。
より多くのカスタマイズ、より多くのデザイン、より多くのElementor
Elementor 3.9 は、より便利な方法で、Web サイトでより多くのことを達成できるようにするためのものです。 デフォルトとして保存する新しい機能により、すべての要素の開始点を Web サイトのニーズに合わせてカスタマイズし、作成プロセスを加速できます。 この更新には、ループ ビルダーの機能強化も含まれているため、Web サイトのデザインをさらにカスタマイズできるだけでなく、豊富なパフォーマンス改善機能も備えているため、Web サイトの外観とその外観のどちらかを選択する必要はありません。パフォーマンス。
Elementor 3.9 の新機能を試してみて、コメント セクションでこれらの新機能を Web サイトでどのように使用するかをお知らせください。
