Elementor 3.11 소개 - 게시물 또는 제품의 표시를 사용자 지정하는 새로운 루프 캐러셀 위젯
게시 됨: 2023-02-23이 버전은 귀하가 요청한 여러 기능을 사용하여 웹사이트 디자인을 다음 단계로 끌어올릴 수 있도록 합니다. 새로운 루프 캐러셀을 사용하면 게시물, 사용자 지정 게시물 또는 제품을 매끄럽고 눈길을 끄는 루프 캐러셀 형식으로 표시하여 웹사이트 디자인을 향상시킬 수 있습니다. 또한 새로운 웹사이트 간 복사 및 붙여넣기 기능을 사용하여 한 웹사이트의 편집기에서 다른 웹사이트로 요소를 복사하는 작업 흐름을 간소화할 수 있습니다.

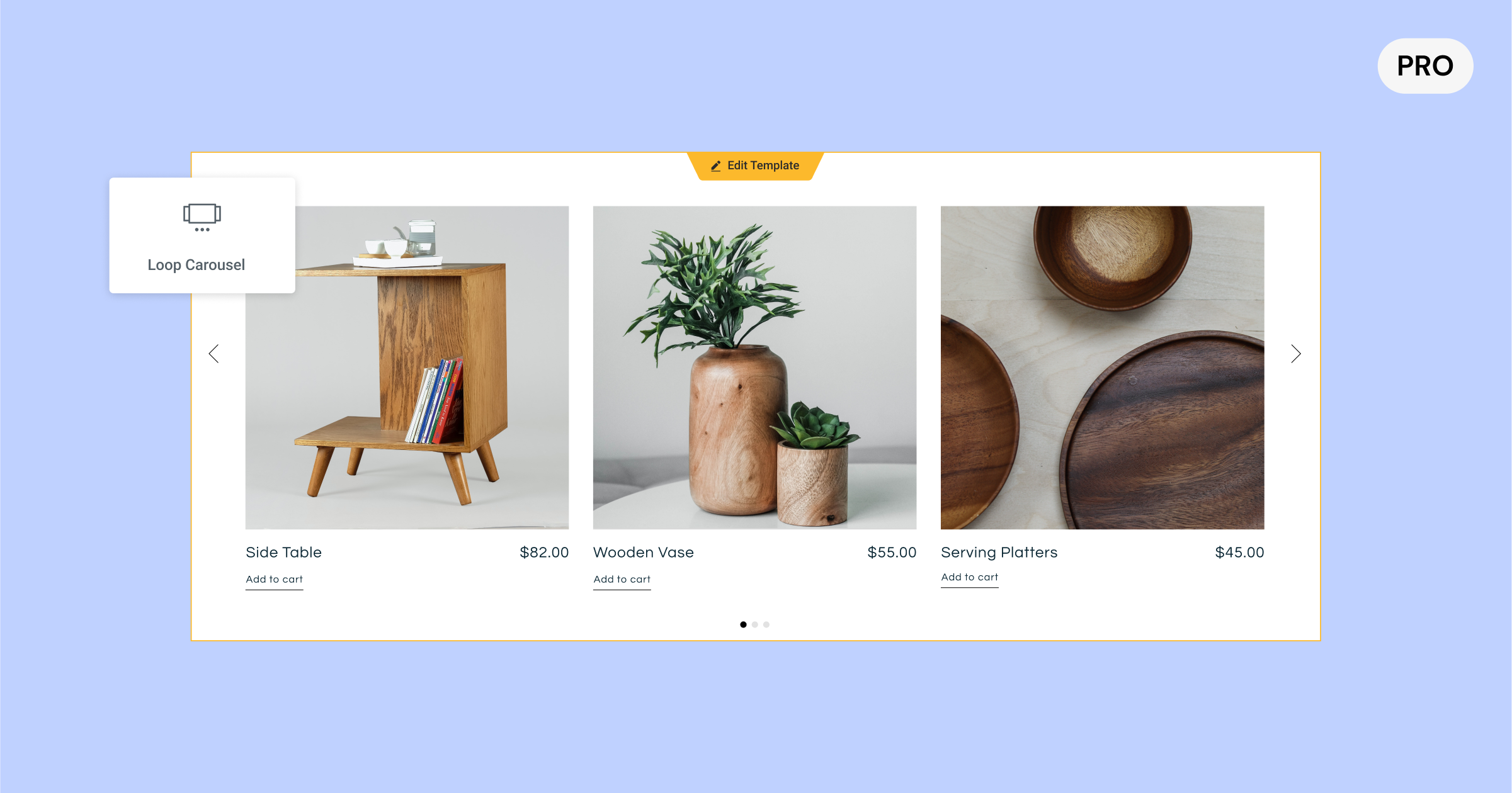
[프로] 새로운 루프 캐러셀을 사용하여 디자인의 캐러셀에 동적 목록 표시
새로운 Loop Carousel 위젯은 Elementor 3.8에서 처음 출시된 Loop Builder의 기능을 확장하고 웹 사이트의 어느 곳에나 Loop Carousel을 배치할 수 있습니다. 루프 캐러셀을 사용하면 그리드 대신 무한 루프 캐러셀 형식으로 게시물, 사용자 정의 게시물 또는 제품 목록을 표시할 수 있습니다.
사용자 지정 디자인 루프 캐러셀을 만들려면 기본 항목 템플릿을 생성(또는 사용)하고, 표시할 콘텐츠를 결정하기 위한 쿼리를 선택하고, Elemenor에서 다른 캐러셀을 디자인하는 방법과 유사하게 캐러셀을 디자인해야 합니다.
캐러셀용 메인 아이템 템플릿 디자인
루프 캐러셀 위젯을 편집기로 드래그하면 템플릿을 만들라는 메시지가 표시됩니다. 편집기 또는 위젯 패널에서 버튼을 클릭하여 제자리에서 템플릿을 만들거나 이미 만든 템플릿을 선택할 수 있습니다. 또는 Theme Builder로 이동하고 새 루프 항목을 추가하여 새 템플릿을 만들 수도 있습니다.
사용 가능한 위젯을 사용하고 디자인 요구 사항에 맞게 순서, 크기, 레이아웃 등을 조정하여 원하는 방식으로 기본 항목 템플릿을 디자인합니다. 사용하는 위젯을 사용하여 템플릿의 디자인을 개선하거나 동적 태그로 할당한 콘텐츠를 기반으로 채우는 동적일 수 있습니다.
프로 팁: 웹 사이트 전체에서 일관성을 유지하고 워크플로를 가속화하려면 동일한 템플릿을 선택하여 루프 그리드 및 루프 캐러셀에서 동일한 기본 항목 템플릿을 사용할 수 있습니다.
표시할 콘텐츠 결정
쿼리 탭을 사용하면 루프 캐러셀에 표시할 콘텐츠를 선택할 수 있습니다. 이렇게 하면 각 캐러셀 카드에서 선택한 콘텐츠가 동적으로 채워집니다. 이 단계에서 게시물, 사용자 지정 게시물 유형, 제품, 랜딩 페이지 등을 표시할지 여부를 선택합니다. 그런 다음 포함/제외 토글을 활용하여 콘텐츠의 다양한 분류를 기반으로 표시할 콘텐츠를 선별할 수 있습니다.
루프 캐러셀에 포함할 콘텐츠 소스를 선택하면 추가 매개변수를 조정하여 주문, 날짜, 제목, 메뉴 순서 및 마지막으로 수정한 목록을 원하는 대로 표시할 수 있습니다.
캐러셀 맞춤설정
루프 캐러셀을 사용자 지정하려면 한 번에 표시할 카드 수를 정의하고 자동 재생 여부, 스크롤 속도를 포함하여 다른 캐러셀 위젯에서 사용할 수 있는 모든 스타일 옵션을 활용할 수 있습니다. 호버에서 일시 중지 및 무한 스크롤.
또한 캐러셀의 모든 고급 설정을 활용하여 동작 효과를 포함하고 테두리, 마스크 등을 추가할 수 있습니다.
참고: Elementor 3.11에는 버전 5.3.6에서 8.4.5로의 Swiper 라이브러리에 대한 인프라 업데이트도 포함되어 있습니다. Swiper 라이브러리는 캐러셀 설정과 연결되어 있으며 향후 릴리스에서 캐러셀에 대한 더 많은 스타일 및 설정을 사용할 수 있습니다. 이 실험은 새 웹사이트에서 기본적으로 활성화됩니다. 이 실험을 위해 활성화하려는 기존 웹 사이트가 있는 경우 Elementor → 설정 → 기능으로 이동하여 'Swiper 라이브러리 업그레이드'를 활성화합니다. 이 실험을 활성화하기 전에 웹 사이트를 백업하고 스테이징 환경에서 테스트하십시오.

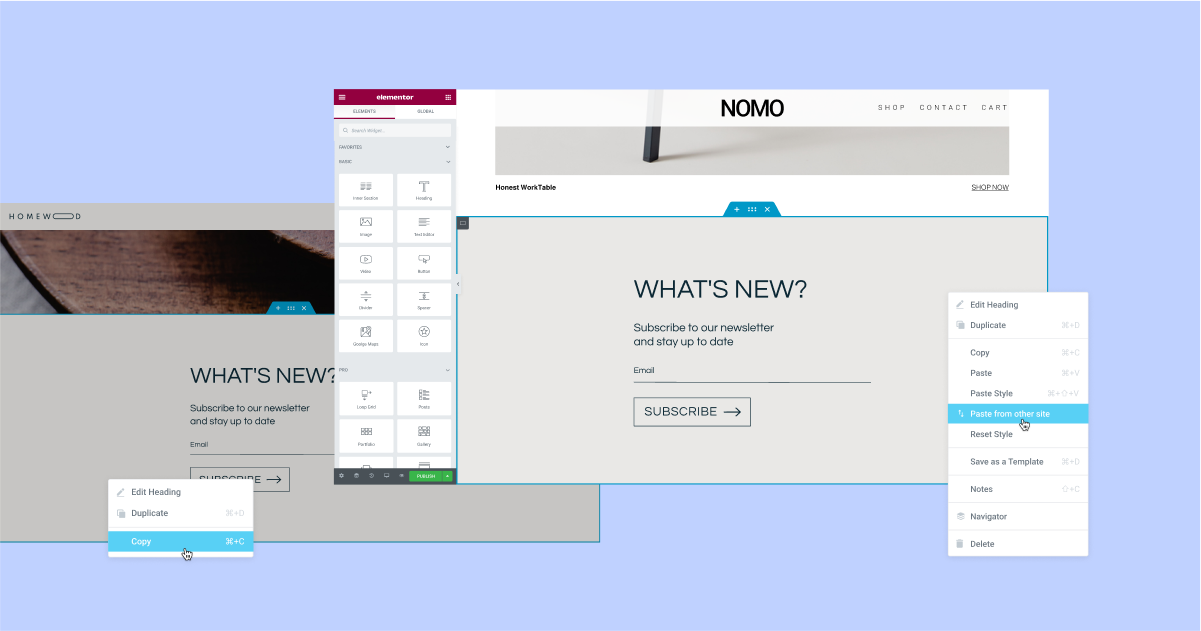
한 웹사이트의 편집기를 다른 웹사이트로 즉시 복사하여 붙여넣기
한 웹사이트에서 디자인한 요소가 있고 다른 웹사이트에서 사용하고 싶습니까? 이제 새로운 웹사이트 간 복사 및 붙여넣기 기능을 사용할 수 있습니다. 이렇게 하면 복사하려는 요소에 대한 JSON 파일을 만들고 내보내고 다른 웹 사이트로 가져올 필요가 없으므로 작업 속도를 높일 수 있습니다.
이 업데이트를 사용하면 복사 명령(CMD/CTRL + C 또는 요소를 마우스 오른쪽 버튼으로 클릭하고 복사 선택)을 사용하여 한 웹사이트의 편집기에서 요소를 복사하고 마우스 오른쪽 버튼을 클릭하여 다른 웹사이트의 편집기에 붙여넣을 수 있습니다. 에디터에서 붙여넣고 싶은 곳에 '다른 사이트에서 붙여넣기'를 선택하세요. 그런 다음 CMD/CTRL + V를 클릭하여 요소를 붙여넣을 것인지 확인하라는 메시지가 표시됩니다.

워크플로를 개선하고 웹 사이트 전체에서 디자인의 일관성을 유지하기 위해 다른 웹 사이트에서 붙여넣는 요소는 붙여넣는 대상 웹 사이트의 전체 스타일(색상 및 글꼴)을 채택합니다. 이렇게 하면 웹사이트에 맞게 직접 조정할 필요가 없습니다.
참고: 웹사이트 간 복사 및 붙여넣기 기능을 사용하려면 두 웹사이트 모두 Elementor 버전 3.11 이상이어야 합니다. 또한 로컬에서 호스팅되는 비디오 및 이미지는 복사되지 않습니다. 대상 웹사이트에 직접 이미지나 동영상을 업로드해야 합니다.

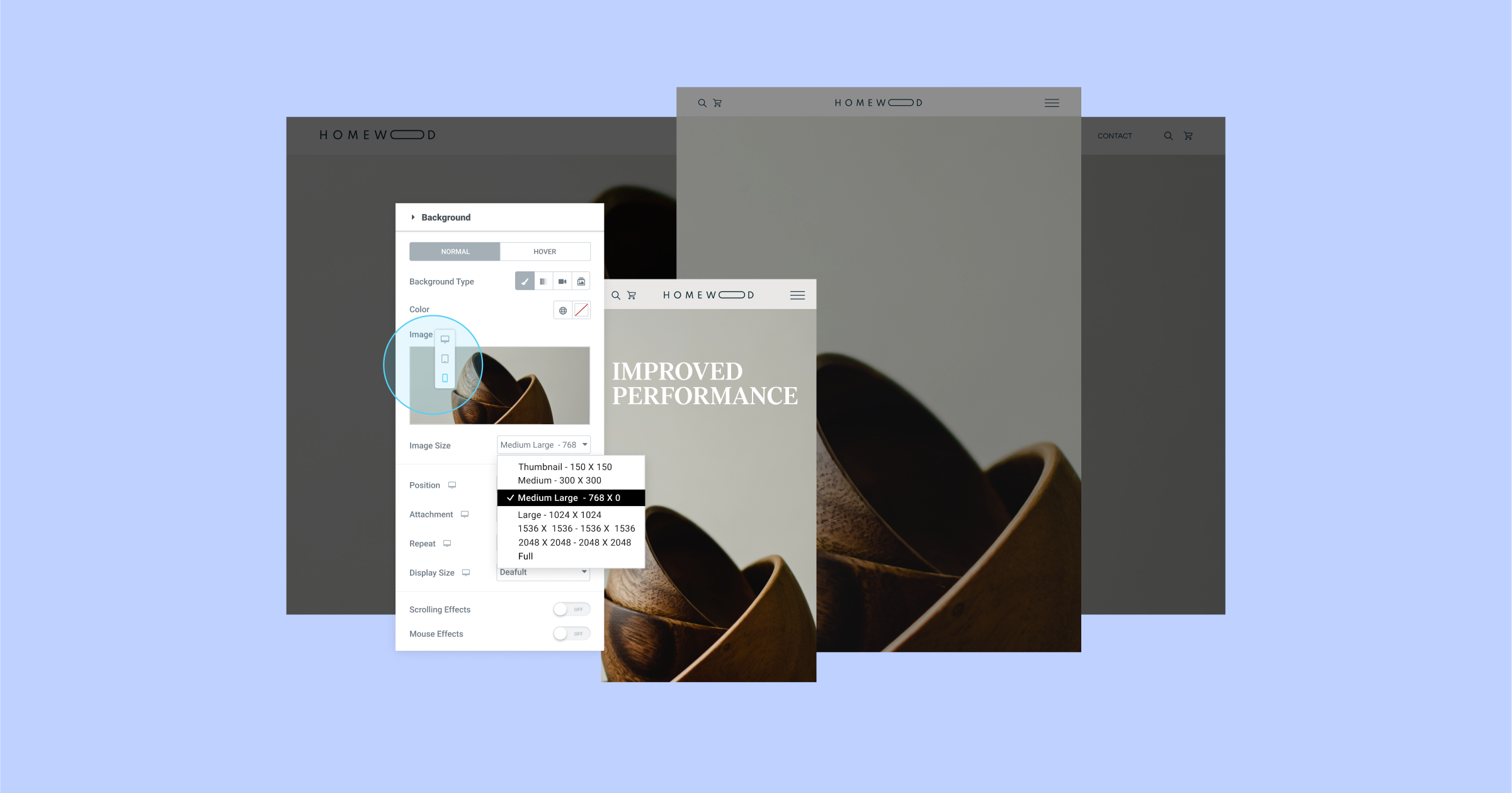
장치별 배경 이미지 크기를 조정하여 웹사이트 로딩 시간 개선
이미지 크기는 웹사이트의 모양과 성능에 상당한 영향을 미칠 수 있습니다. 너무 작은 크기를 선택하면 큰 화면에서 최상의 해상도를 얻지 못할 수 있고, 너무 큰 이미지는 특히 작은 장치에서 성능에 부정적인 영향을 미칠 수 있습니다.
WordPress에 업로드된 모든 이미지는 썸네일, 중간, 중간 크게, 전체 등을 포함하여 다양한 이미지 크기(이미지 해상도)로 잘립니다. 이를 통해 이미지 크기를 다른 중단점으로 조정할 수 있습니다.
Elementor 3.11을 사용하면 배경 이미지 크기 중 하나를 반응적으로 조정할 수 있습니다. 이렇게 하면 데스크톱용으로 더 큰 이미지를 선택하고 모바일용으로 더 작은 이미지를 선택할 수 있으며 모양을 손상시키지 않으면서 웹사이트의 성능을 향상시킬 수 있습니다.
이 업데이트의 일부로 이미지 크기(자동, 표지, 포함 및 사용자 정의)의 CSS 설정을 제어하는 배경 이미지 설정의 다른 크기 제어가 '표시 크기'로 이름이 변경되었습니다.
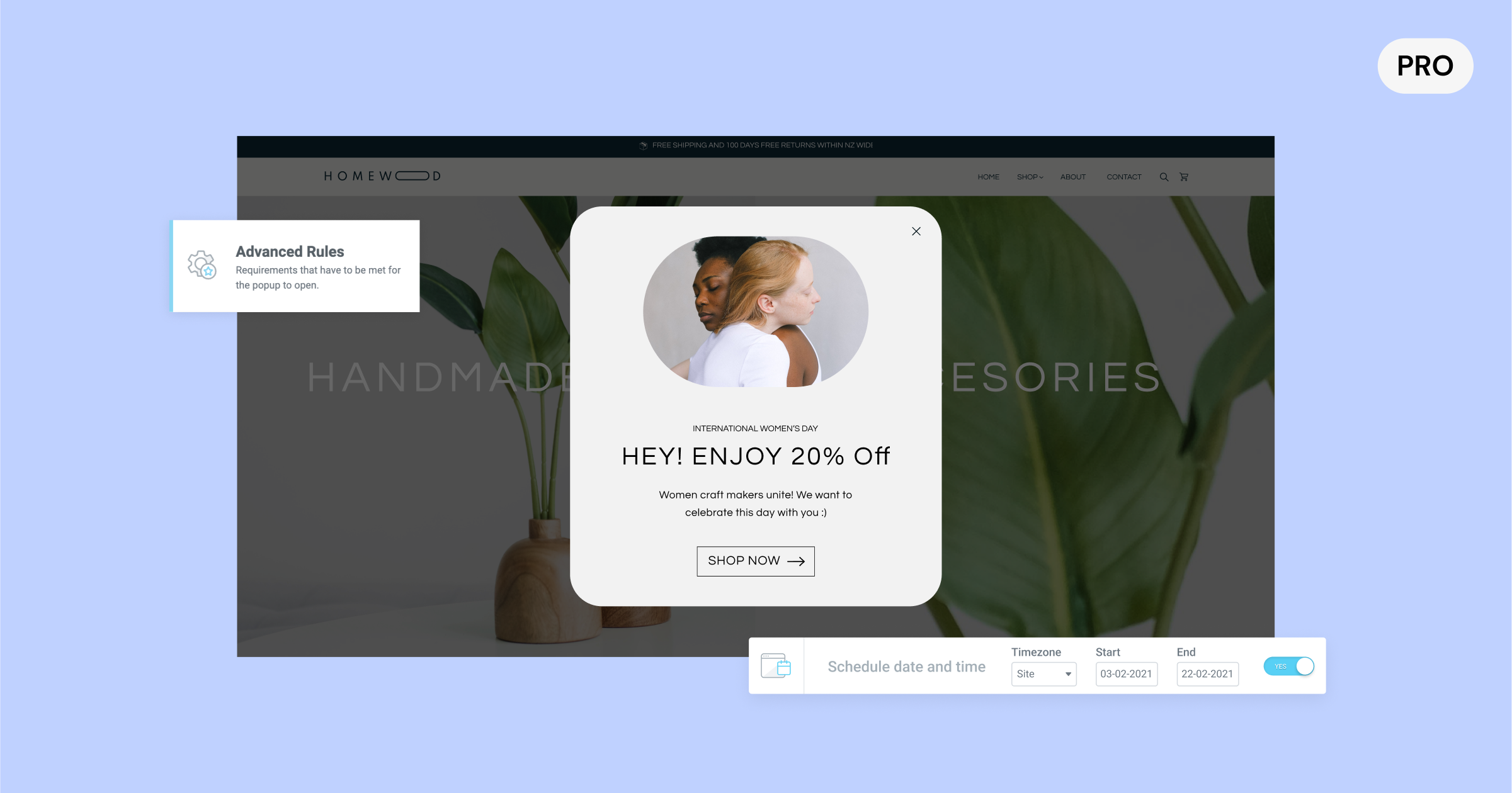
[Pro] 새로운 고급 규칙을 사용하여 특정 시간 범위에 대한 팝업 예약

특정 기간 동안 팝업에 표시하고 싶은 프로모션이 있습니까? 이제 팝업이 표시되는 시기를 정확하게 예약할 수 있습니다. 웹사이트의 시간대 또는 방문자의 시간대를 기준으로 날짜와 시간을 선택하십시오.
이전에는 표시하려는 시간 범위에 대해 팝업을 수동으로 활성화한 다음 팝업을 제거할 준비가 되면 비활성화해야 한다는 것을 기억해야 했습니다. 이제 미리 예약할 수 있습니다. 예를 들어 팝업으로 홍보하고 싶은 명절 캠페인이나 메시지가 있다면 미리 설정해두었다가 캠페인 종료 시 자동으로 멈추게 할 수 있습니다.
새로운 날짜 및 시간 범위 설정은 팝업 표시 조건의 고급 규칙 아래에 있으며 다른 트리거, 표시 조건 및 고급 규칙과 함께 공식화하여 각 방문자에게 가장 적절한 메시지를 전달할 수 있습니다. , 주어진 시간이나 장소에서.
추가 업데이트
기능으로 이름이 변경된 Elementor 실험 페이지
Elementor에서 사용할 수 있는 Elementor의 기능 페이지 → WP 대시보드의 설정이 이전 페이지인 실험을 대체했습니다. 이 업데이트는 기본 설정에 따라 수동으로 활성화하거나 비활성화할 수 있는 다양한 기능의 상태를 명확히 하기 위한 것입니다.
접근성 개선
웹사이트의 접근성을 개선하는 것은 긍정적인 사용자 경험을 제공하는 데 가장 중요하며 웹사이트의 등대 점수에도 영향을 미칩니다. Elementor 3.11에는 다음 Pro 기능의 여러 접근성 개선 사항이 포함되어 있습니다.
- 팝업 - 키보드로 팝업을 닫는 기능이 추가되었습니다.
- 검색 위젯 - 검색 위젯의 전체 화면 모드 키보드에 액세스할 수 있습니다.
- 포스트 위젯 – '자세히 보기' 링크에 새로운 `aria-label`을 추가했습니다.
- Flip Box 위젯 – 키보드 탐색 지원이 추가되었습니다.
이러한 새로운 기능으로 웹 사이트의 디자인 및 방문자 경험을 향상시키십시오.
Elementor 3.11을 사용하면 새로운 루프 캐러셀로 웹사이트 디자인을 향상하고, 새로운 웹사이트 간 복사 및 붙여넣기로 작업 흐름을 개선하고, 새로운 팝업 고급 규칙 및 접근성 개선으로 방문자의 경험을 개선할 수 있습니다.
웹 사이트를 지속적으로 개선하고 새로운 디자인 개념을 도입하면 방문자 참여를 높이고 비즈니스를 최우선으로 유지할 수 있습니다. 이 새로운 기능을 사용해 보고 의견을 통해 의견을 알려주세요.
